Ons brein werkt zo dat we de visuele informatie die we ontvangen in de vorm van blokken, vereenvoudigde sets, verwerken zonder direct het detail in deze sets waar te nemen:
● We zien een kast en geen geassembleerde planken
● We zien een bos en geen aarde, bladeren, takken
● We zien een stippellijn en niet meerdere kleine lijntjes...
We zien het geheel in plaats van de som der delen ; dit is wat de verschillende wetten van de Gestalt aan het licht brengen. Veel mensen hebben al gehoord van de wetten van de Gestalt, weinigen weten waarmee ze overeenkomen en vooral dat ze er dagelijks mee worden geconfronteerd. Heb je ooit het spel van het spotten van vormen in de wolken gespeeld? Het is een typisch voorbeeld van de principes die bepalen hoe we onze omgeving zien en interpreteren. Deze wetten verklaren het mentale schema van de mens, de manier waarop hij de wereld waarneemt.
Wat ons betreft in UX maakt de toepassing van deze wetten sites leesbaarder en intuïtiever. Elke website is ontworpen met regels die zo diepgeworteld zijn dat ze automatisch zijn: de elementen die bij elkaar horen, worden samengebracht op de pagina, we respecteren een bepaalde uitlijning om in bekende vormen te passen (vierkant, rechthoek, enz.) Bovendien, wanneer deze wetten niet gerespecteerd worden, zijn we meteen verdwaald in de site en heel vaak verlaten we de pagina. Deze wetten garanderen, wanneer ze worden gerespecteerd, het comfort van de gebruiker, ze vergemakkelijken de bruikbaarheid van de interface.
Om de 6 fundamentele wetten te illustreren, nam ik een snelle blik op de UX-Republic website :
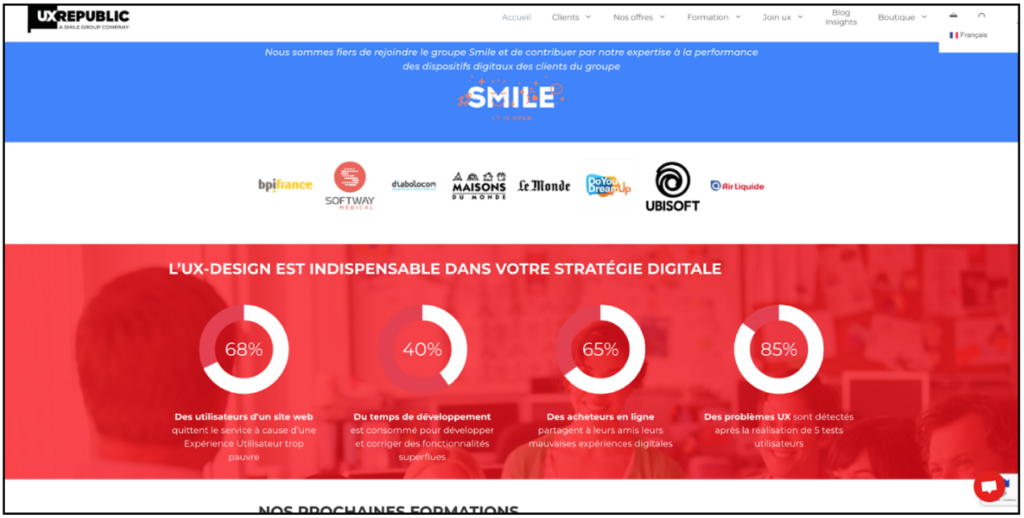
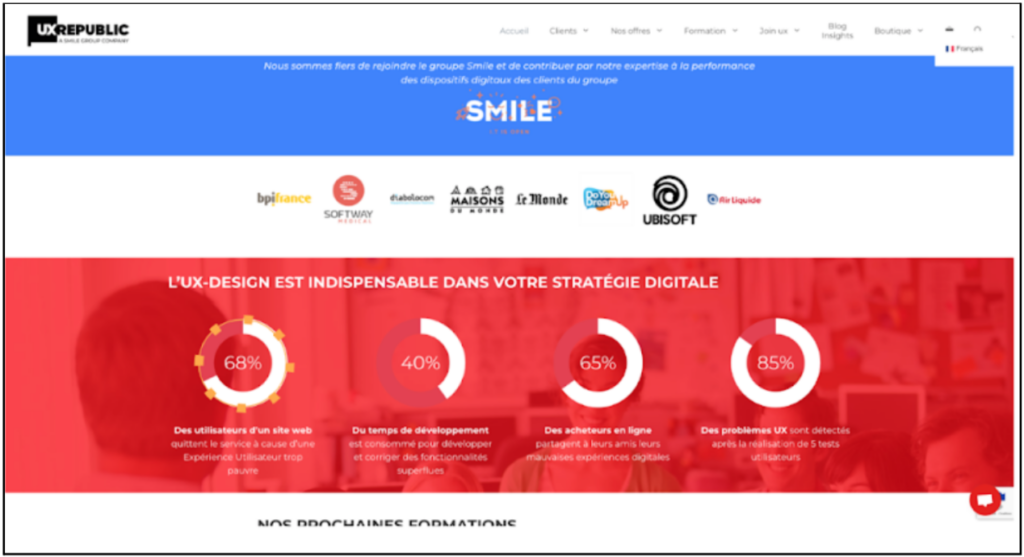
Op de site van UX Republic kunnen we het voorbeeld nemen van statistische visualisaties: zie je cirkels? Ons brein verbindt het rode deel van de cirkel met het witte deel van de cirkel om slechts één vorm (min of meer gevuld) waar te nemen.
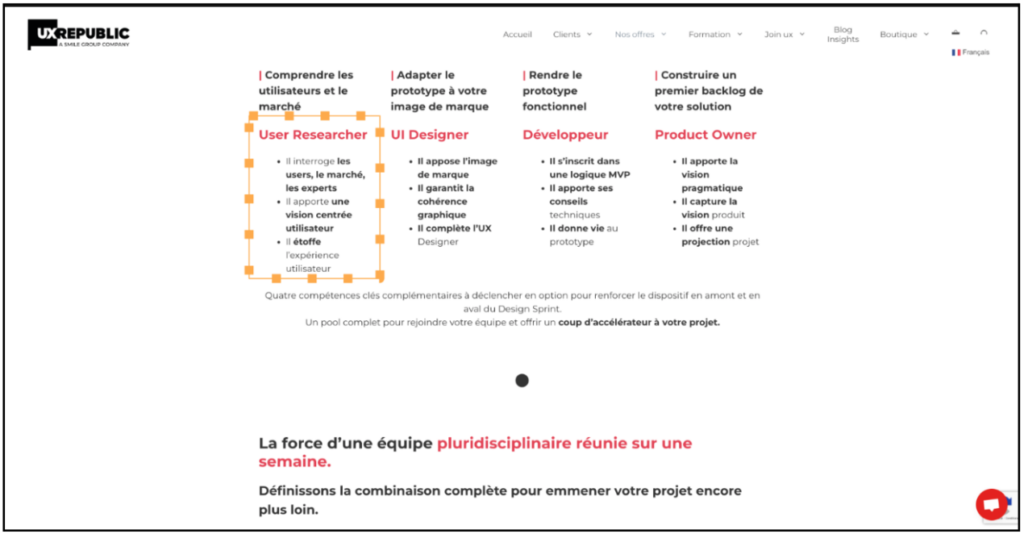
Wet van nabijheid
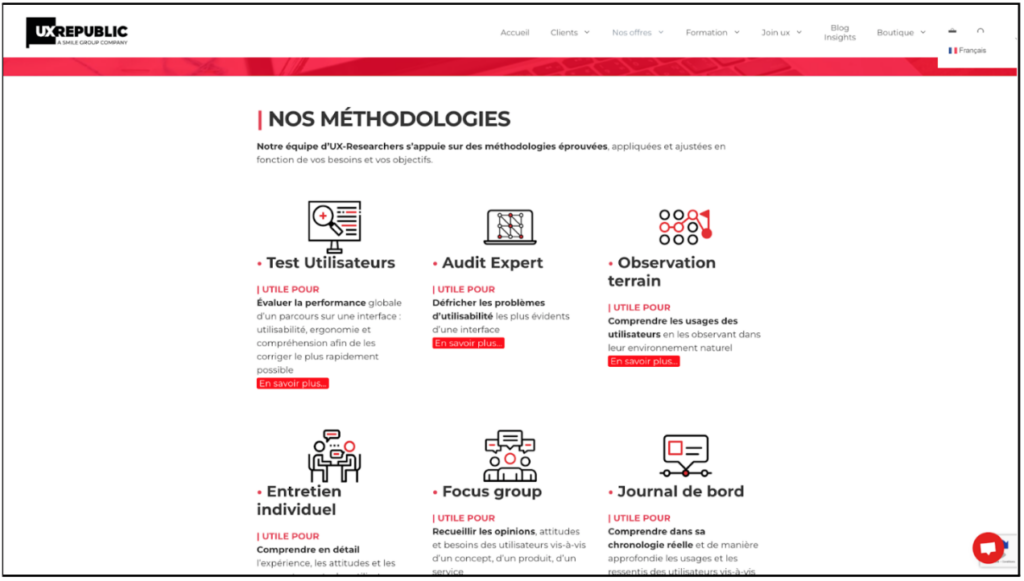
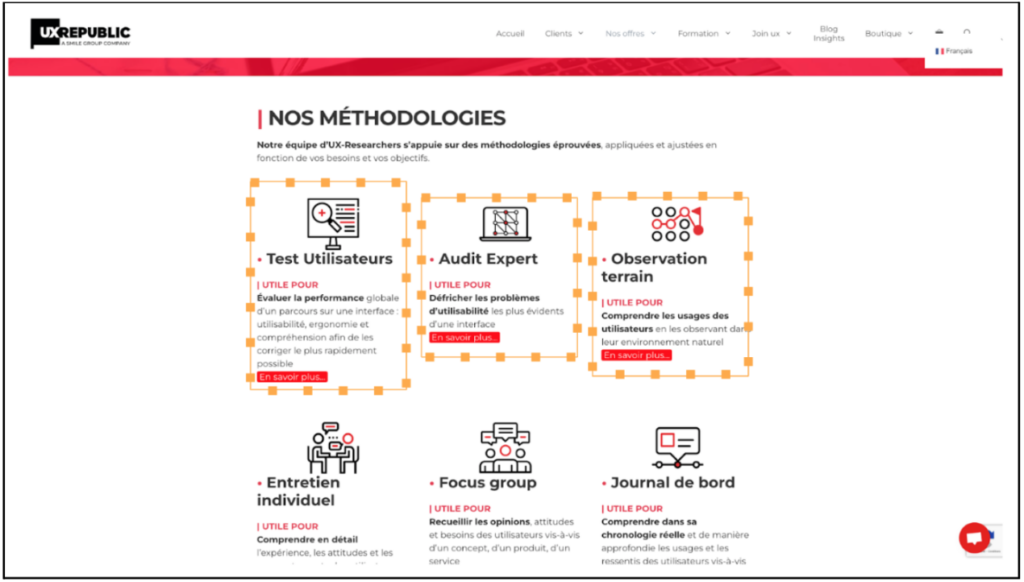
Wanneer we een vorm identificeren die alleen bestaat dankzij de verschillen in afstand tussen verschillende elementen, zijn we onder invloed van de wet van Nabijheid! Hier worden de verschillende methodieken gepresenteerd zonder expliciet te worden afgebakend, maar we onderscheiden ze duidelijk onafhankelijk van elkaar.
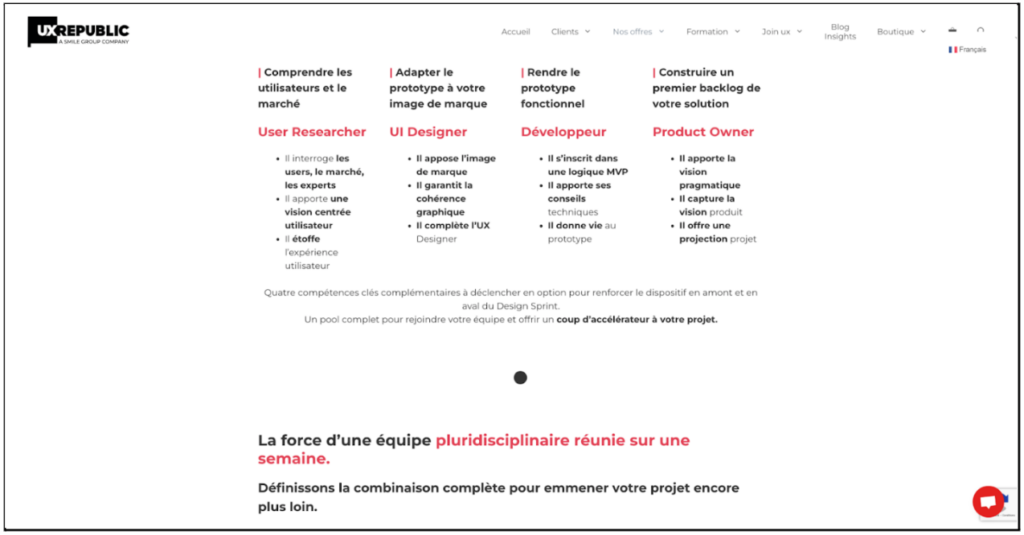
wet van continuïteit
In verband met de wet van nabijheid houdt de wet van continuïteit in dat het samenbrengen van elementen leidt tot een illusie van continuïteit daartussen. Dit is wat ons in staat stelt om zinnen te identificeren als lijsten, om terug te lezen naar de regel in plaats van verder te zoeken. Hier identificeren we bijvoorbeeld de tekst met betrekking tot de titel "Gebruikersonderzoek" door de 3 punten te lezen, voordat we verder gaan met het lezen van het gedeelte "UI Designer". Als we niet onderworpen waren aan de wet van continuïteit, zouden we kunnen lezen: "Hij ondervraagt de Hij brengt de afbeelding aan waarin Hij is ingeschreven Hij brengt de".

De wet van het gemeenschappelijke lot stelt ons in staat om een vorm te identificeren aan de hand van zijn baan, brekend met de baan van andere verzamelingen.
Bij het scrollen in de pagina wordt het menu een "sticky menu": het beweegt niet, terwijl de rest van de pagina scrollt... Er worden dus 2 vormen geïdentificeerd: de pagina die alle artikelen bevat en het bewegingsloze menu dat altijd zichtbaar blijft . Deze 2 reeksen elementen worden geïnterpreteerd als 2 verschillende vormen dankzij de wet van het gemeenschappelijke lot die van toepassing is op de boekrol.

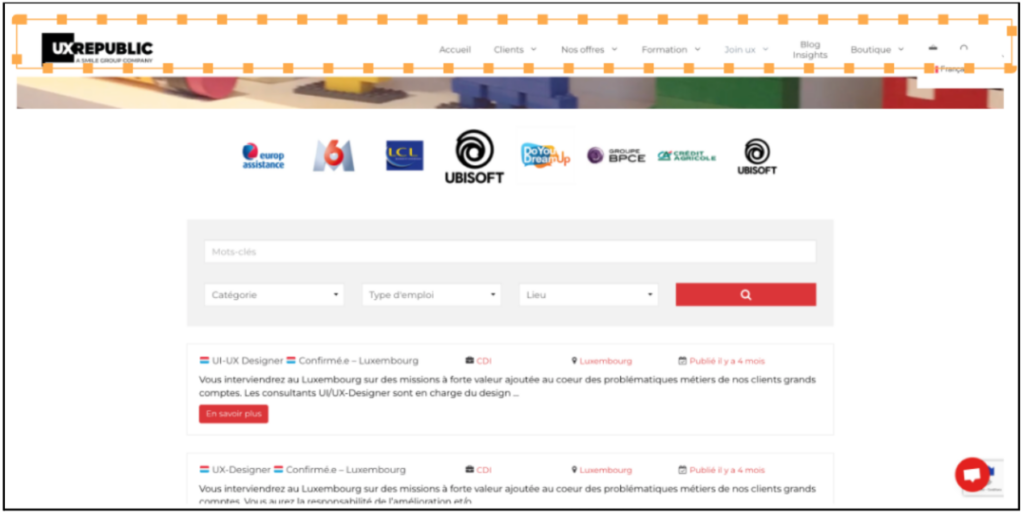
wet van sluiting
Wanneer we een verzameling identificeren door deze te assimileren met een bekende vorm (cirkel, rechthoek, ruit, ...), brengen we de Wet van Sluiting in praktijk.
Op de site van UX-Republic zijn de klanten die ons om gebruikerstesten hebben gevraagd zo gerangschikt dat je ze in een vierkant zou kunnen denken, terwijl er geen expliciete externe afbakening verschijnt.
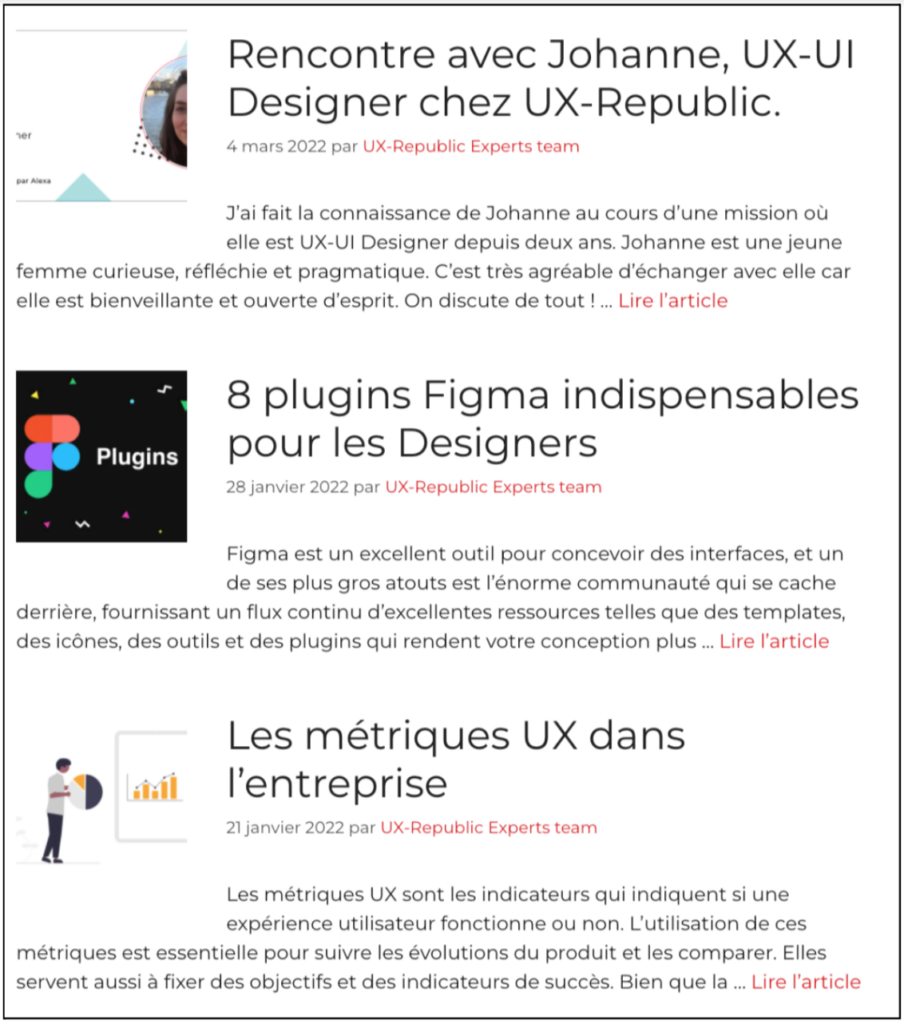
Wet van gelijkenis
Ten slotte is de wet van overeenkomst de toepassing van het beroemde adagium "like trekt like": van elementen die op elkaar lijken, wordt verwacht dat ze hetzelfde gedrag of hetzelfde doel hebben.
Hier, op de UX-Republic blog, worden alle artikelen op dezelfde manier gepresenteerd: de afbeelding aan de linkerkant, de titel groter en vetter, de datum in grijs en de auteur in rood. Onze identificatie van de verschillende artikelen wordt zo vergemakkelijkt.
Tot slot nodig ik u uit om uw favoriete sites en applicaties te bekijken om te zien hoe deze wetten in de praktijk worden gebracht (of niet!).
Florine AUFFRAIT, UX-onderzoeker @UX-Republic
Onze volgende trainingen
UX/UI ECO-DESIGN # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATIE CREËREN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
UX BEHEREN EN METEN # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATIE & FACILITATIE # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DE GRONDBEGINSELEN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
GOOGLE TAG MANAGER # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
TOEGANKELIJK UX/UI DESIGN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
ERVARING IN KAART # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine