Tekst te klein, typografie moeilijk leesbaar, te kleine (of te grote) afstand tussen tekens, te laag contrast… Al deze elementen zijn van belang als het gaat om de leesbaarheid en toegankelijkheid van teksten. Maar welke typografie kies je dan uit de bestaande veelheid om een optimale toegankelijkheid voor iedereen te garanderen?
Als we het over toegankelijkheid hebben, denken we in het bijzonder aan toegankelijkheid voor mensen met beperkte mobiliteit, met visuele en/of auditieve beperkingen... en dit was met name een van de eerste invalshoeken bij de ontwikkeling van de toegankelijkheid van gebouwen. Maar in het digitale tijdperk is toegankelijkheid een groot probleem geworden in het veld en is het een zaak van iedereen, aangezien iedereen te maken kan krijgen met toegankelijkheidsproblemen. Neem bijvoorbeeld het geval van Livebox Wi-Fi-codes:
“Is dat een hoofdletter o of een nul? Een hoofdletter i, een kleine L of een 1?” → Wi-Fi-sleutels zijn meesters geworden in de kunst om ons het hoofd te laten verliezen als het gaat om het kopiëren ervan.
In deze context worden we allemaal geconfronteerd met een probleem van leesbaarheid en toegankelijkheid en in deze "gehandicapte" situatie verkeren betekent niet noodzakelijkerwijs dat we een specifieke handicap hebben. Een toegankelijkheidsprobleem kan ons allemaal in deze situatie brengen en Louis-Pierre Grosbois vat het heel goed samen:
« Een gehandicapte (incapabele) persoon wordt een valide (capabele) persoon in een toegankelijke omgeving. Een geldig persoon in een ontoegankelijke omgeving wordt een gehandicapte. »
Toegankelijkheid is dan ook een belangrijk digitaal thema en daarbij gaat het met name om de keuze van lettertypen. Ik neem je mee in een serie van twee artikelen om je wat tips en trucs te geven en je te helpen bij het kiezen van de juiste typografie voor je digitale oplossing.
Welke typografie kiezen?
Je kunt net zo goed de kern van de zaak aanvallen en het meteen zeggen, er is geen eenduidig antwoord op deze vraag. De variabiliteit van internetgebruikers maakt het niet mogelijk om een typografie te identificeren
specifiek om 100% van de internetgebruikers tevreden te stellen. Sommigen zullen meer op hun gemak zijn met een bepaald lettertype, terwijl anderen er meer moeite mee zullen hebben.
Dit wordt getoond door De nieuwste studie van Nielsen Norman Groepeer de beste typografie om te gebruiken voor online lezen. Op papier haalt het lettertype Garamond gemiddeld de hoogste leessnelheid (resultaat op basis van het aantal gelezen woorden per minuut). Toch presteerde slechts ongeveer 50% van de deelnemers aan de studie beter met dit lettertype (voor elke lezer werden de geteste lettertypen gerangschikt van snelst naar langzaamst). Met andere woorden, als een interface Garamond-typografie gebruikt, zou slechts 50% van de internetgebruikers er echt tevreden mee zijn.
De oplossing zou kunnen zijn om gebruikers de typografie te laten kiezen die ze verkiezen. Helaas is deze oplossing niet levensvatbaar. De onderzoekers toonden inderdaad aan dat de deelnemers niet echt konden identificeren wat het beste voor hen was, aangezien de deelnemers 14% langzamer lazen in het lettertype dat ze prefereerden. EEN een ander onderzoek van de Nielsen Norman Group laat ook zien dat de meerderheid van de gebruikers geen personalisatie gebruiken wanneer deze beschikbaar is en gewoon de standaardweergave behouden.
Maar als er geen specifieke typografie is om de voorkeur aan te geven en we internetgebruikers hun display niet zelf laten personaliseren, hoe kies je dan het juiste lettertype? Hier zijn enkele tips om op te letten bij het kiezen.
Tips en trucs voor het kiezen van de juiste typografie
Typografie familie
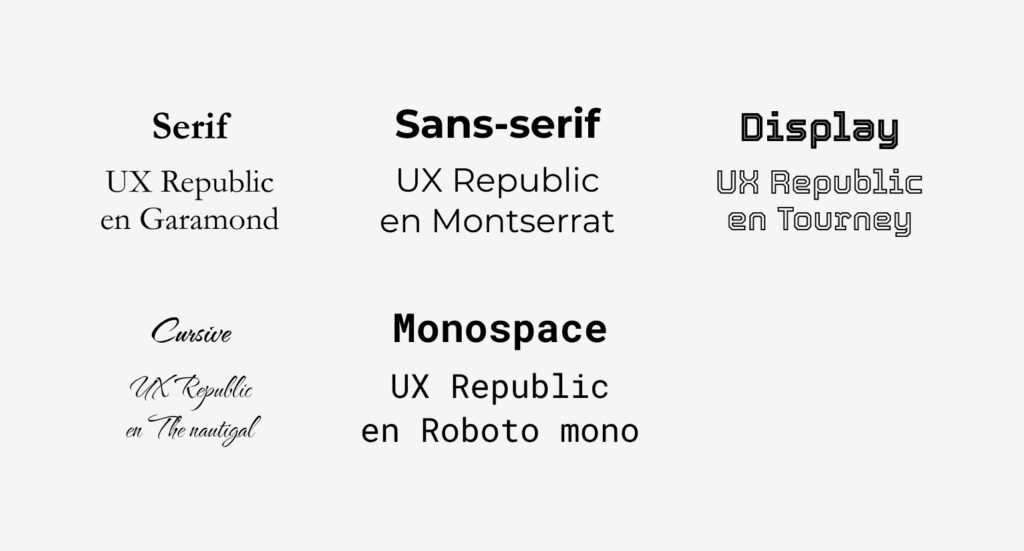
De 5 belangrijkste typografische families: Serif, Sans-Serif, Display, Cursive en Monospace
Er zijn vijf grote typografische families :
- Serif : lettertypen met schreef (extensies die de uiteinden van tekens beëindigen). Voorbeeld: Garamond, Times New Roman, Georgia…
- Zonder schreefloos : schreefloze lettertypen, meer gestroomlijnd in tegenstelling tot de vorige familie. Voorbeelden: Arial, Calibri, Helvetica…
- Display : meer grillige lettertypen, ze hebben meestal een nogal decoratief doel.
- Cursief : lettertypen die handschrift simuleren. Voorbeelden: Comic Sans MS, Voorbehoud…
- monospace : lettertypen met een vaste breedte voor elk teken (bijv. de i in een niet-monospaced lettertype bevindt zich in een dunner gebied dan een m). Bijv.: Roboto Mono, Source Code Pro…
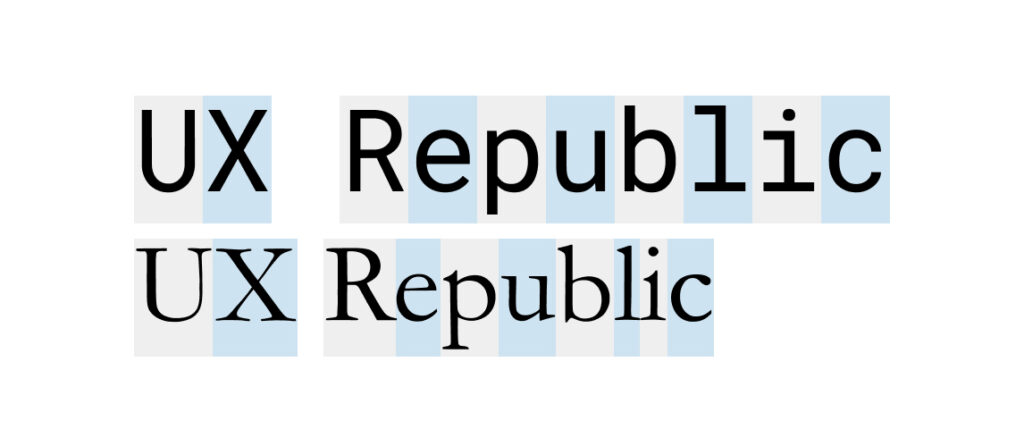
Dn Monospace typografie (hier bovenaan), elk teken wordt weergegeven in een gebied van gelijke breedte. Omgekeerd, in een niet-Monospace-lettertype (hier Serif onderaan), wordt de breedte aangepast aan elk teken.
Bij het ontwikkelen van uw oplossing hangt de keuze van de lettertypefamilie af van waarvoor deze wordt gebruikt. Voor de toegankelijkheid van tekstparagrafen, en meer in het algemeen voor het web, verdient het niettemin de voorkeur om een vertrouwd lettertype te kiezen met gemakkelijk herkenbare tekens van het Sans Serif-type.
Serif-lettertypen zijn met name geschikt voor gedrukte media of voor specifieke hoogtepunten op uw webinhoud. De andere lettertypen kunnen op hun beurt vaker worden gebruikt op bijvoorbeeld titels, op voorwaarde dat aan alle criteria is voldaan om een goede leesbaarheid mogelijk te maken (voldoende contrast, grootte groot genoeg, enz.)
Verschillende typografische stijlen
Om de toegankelijkheid, leesbaarheid en begrip van uw teksten te optimaliseren, is een van de sleutels om uw inhoud te prioriteren. Kies hiervoor lettertypen met verschillende stijlen waarmee u uw inhoud kunt benadrukken zonder dat u 10 verschillende typografieën hoeft te gebruiken (nadruk, secundaire informatie, enz.). Kies minimaal voor een typografie met de volgende 4 klassieke stijlen:
● Normaal ● Gras
● Cursief ● Vet cursief
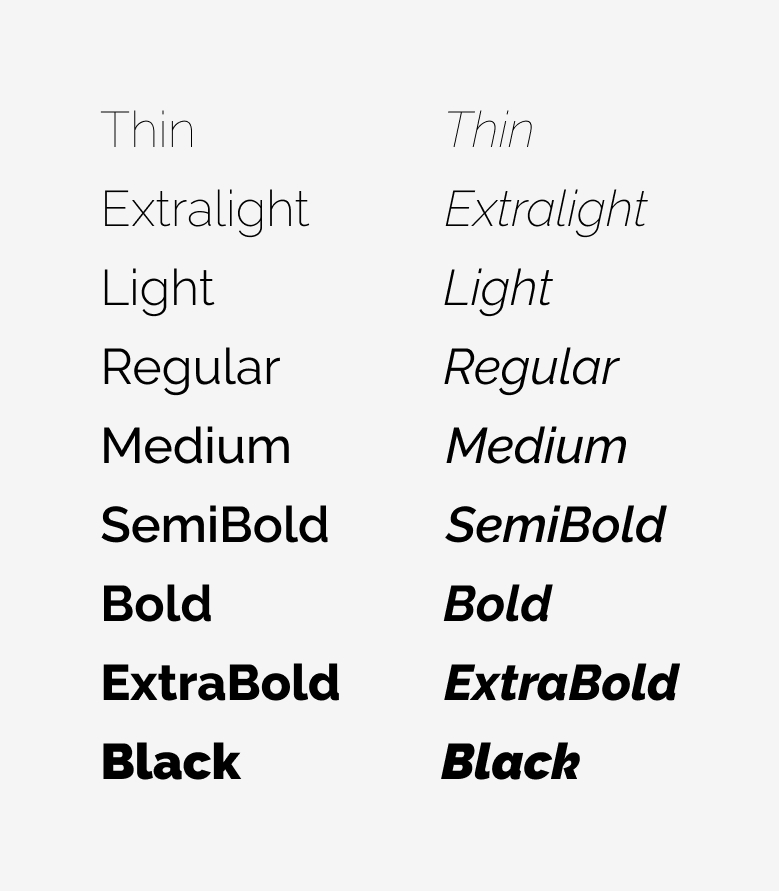
Sommige lettertypen bevatten variaties van deze tussenliggende stijlen. Dit is bijvoorbeeld het geval bij het lettertype Raleway, dat in 9 verschillende versies bestaat en evenzoveel versies in cursief.

Raleway-typografie integreert 9 verschillende stijlen en evenveel voor de cursieve versie
Maar pas op, om het beroemde gezegde "Het beste is de vijand van het goede" te gebruiken, zal het gebruik van te veel verschillende stijlen in uw inhoud de leesbaarheid eerder compliceren dan de toegankelijkheid ervan te optimaliseren. De "dunne" versie van Raleway is bijvoorbeeld misschien niet erg toegankelijk omdat deze (te) dun is om goed contrast en goede leesbaarheid te hebben.
meertalig
Is uw oplossing internationaal? Denk na over het plannen van het meertalige karakter van uw typografie. Of uw oplossing nu native beschikbaar is in meerdere talen of de gebruiker een tool van derden gebruikt om de inhoud van de pagina's te vertalen, het lettertype moet zich aanpassen en de vertaalde tekst goed weergeven. Het risico, als dit niet het geval is, is dat uw teksten worden vervangen door een reeks onleesbare tekens zoals ⍰⍰ ⍰⍰⍰⍰⍰⍰⍰⍰.
Door op dit punt te letten, kan dus worden gecontroleerd of de internetgebruiker toegang heeft tot de inhoud van de oplossing, ongeacht de taal waarin hij deze zal weergeven. Bonus: het stelt u ook in staat om de weergave van uw schermen stroomopwaarts te controleren om onder alle omstandigheden harmonieuze interfaces te behouden.
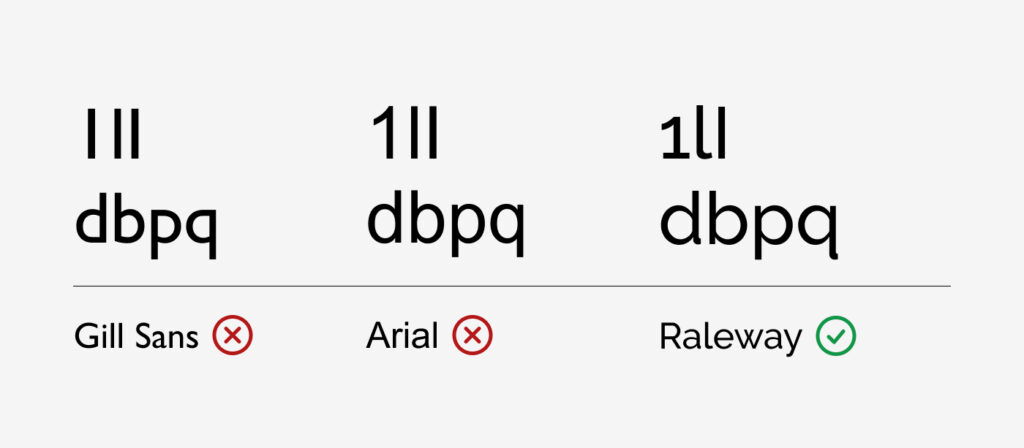
Liever een lettertype met allemaal verschillende karakters, vooral voor de kleine letter L, de 1, de hoofdletter i en de spiegelletters.
Gelijkaardige karakters kunnen verwarrend zijn. Als de letter zich in het midden van een woord bevindt, zal de internetgebruiker deze over het algemeen als een geheel integreren en niet bijzonder worden geblokkeerd. Maar zoals ik je aan het begin van dit artikel heb verteld, kan het in het geval van een alfanumerieke code zoals voor wifi-codes snel ingewikkeld worden.
Om deze situatie te voorkomen, moet u de verschillen tussen de letters kleine L, hoofdletter i en het cijfer 1 controleren. In "extreme" gevallen, zoals bij Gill Sans typografie, zijn de 3 karakters precies hetzelfde, waardoor ze niet te onderscheiden zijn zoals ze zijn . Andere lettertypen zoals Arial bevatten een differentiatie voor het cijfer 1, maar de 2 letters blijven hetzelfde. Het ideaal is om te kiezen voor een lettertype zoals Fira Sans of Raleway die verschillen tussen de 3 karakters overneemt.
Pas ook op voor dbp q spiegelletters. In sommige typografieën, zoals Helvetica, Arial of Gill Sans, zijn deze letters exact symmetrisch, wat gemakkelijk kan leiden tot inversies. Geef de voorkeur aan een lettertype zoals Raleway, dat een klein onderscheid tussen elk teken toevoegt om ze gemakkelijker te identificeren.
Gebruik en weergave van lettertypen
Naast de keuze van de typografie is het gebruik dat je ervan maakt belangrijk. U kunt het meest geschikte lettertype kiezen, als u in 8 schrijft en in wit op lichtgrijs, zal het niet werken. Hier volgen enkele tips die specifiek betrekking hebben op het gebruik van typografie.
Grootte en afstand
De grootte van de tekst is uiteraard een essentieel onderdeel van de toegankelijkheid van de teksten. Teksten die te klein zijn geschreven, zullen onvermijdelijk moeilijk te lezen zijn. De repositories leggen niet echt een minimumgrootte op, op voorwaarde dat relatieve groottes worden gebruikt (em, %…). Toch verdient het nog steeds de voorkeur om standaard grote teksten te hebben. We raden met name teksten aan van 14 tot 20 px op computer, 13 tot 19 px op tablet en 12 tot 16 px op mobiel. Merk op dat naarmate schermen groter en groter worden, de tekengrootte voor computers groter wordt. De 14 px neigt te verdwalen, het is tegenwoordig gebruikelijker om teksten te vinden van 16 tot 20 px.
Naast de grootte van de tekst, moet ook rekening worden gehouden met de afstand tussen letters, regels en alinea's. Lijnen die te dicht bij elkaar liggen, of juist te ver uit elkaar, maken het voor het oog moeilijk om van de ene lijn naar de andere te gaan. Tekens of woorden die te dicht bij elkaar staan, zullen het onderscheid tussen hen bemoeilijken. Als ze te ver uit elkaar liggen, zal het daarentegen moeilijker zijn om de verbanden te identificeren tussen de letters die een woord vormen. Hier zijn de WCAG-aanbevelingen voor afstand:
- Tussen de regels: minimaal 1,5 keer de tekstgrootte
- Tussen alinea's: minimaal twee keer zo groot als de tekst
- Tussen letters: minimaal 0,12 keer de grootte van de tekst
- Tussen woorden: minimaal 0.16 keer de tekstgrootte
Uitlijningen
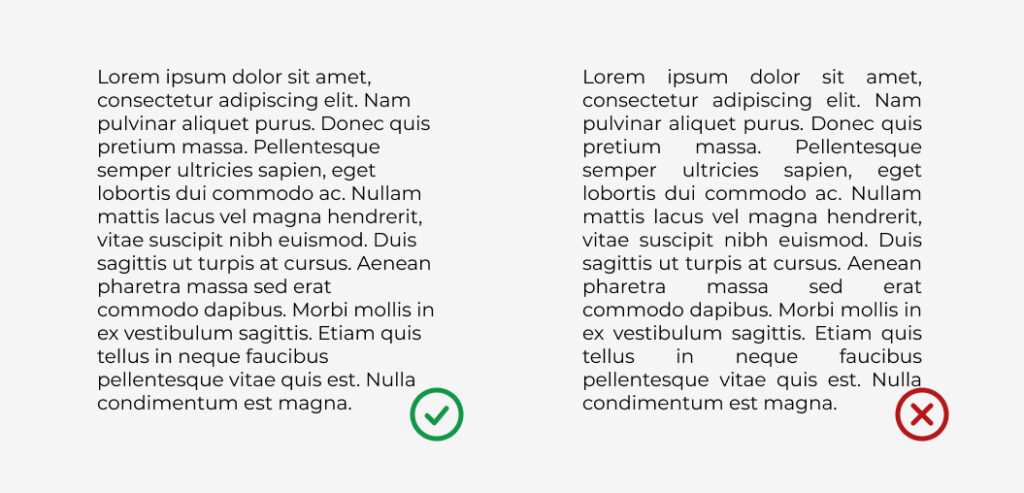
Geef in dezelfde regel de voorkeur aan links uitgelijnde en ongerechtvaardigde tekst. Hoewel je misschien denkt dat uitgevulde tekst visueel aantrekkelijker is, wordt het moeilijker om van regel naar regel te gaan. Ook ontstaan er ongelijke spaties tussen woorden, waardoor er barsten ontstaan die schadelijk zijn voor het lezen. Het is ook een van WCAG-aanbevelingen die pleit voor het aan één kant uitlijnen van teksten.
In het tijdperk van steeds grotere schermen, moet u ook tekst op volledige breedte vermijden. Hoe groter de tekst wordt geschreven, hoe moeilijker het zal zijn om de leesregel te volgen, vooral als de tekst is geschreven in een normale grootte van 14 tot 20 px. Over het algemeen is het het beste om een grootte van ongeveer 100 tekens per regel te hebben voor een soepele lezing.
Om het lezen van uw teksten te vergemakkelijken, geeft u de voorkeur aan links uitlijnen boven uitlijnen, wat het lezen bemoeilijkt.
Contrast
Om een tekst leesbaar en dus toegankelijk te maken, is het belangrijk om aandacht te besteden aan het contrast tussen de kleur en die van de achtergrond.
Hier zijn de WCAG-aanbevelingen voor dit punt: :
- minimaal contrast (WCAG-niveau AA: teksten moeten een contrastverhouding hebben van minimaal 4.5 voor 1. Uitzondering voor grote teksten waarvoor de verhouding minimaal 3 op 1 moet zijn.
- Optimaal contrast (AAA-niveau): teksten moeten een contrastverhouding hebben van minimaal 7 voor 1. Uitzondering voor grote teksten waarvoor de verhouding minimaal 4.5 op 1 moet zijn. Vlak: pas toch op met te grote contrasten die contraproductief werken door het lezen complexer te maken en oogvermoeidheid te accentueren. Op papier heeft tekst in zwart (#000) op wit (#fff) een optimale verhouding (21:1). Dit sterke contrast kan echter leiden tot een gevoel van beweging van de personages of een halo-effect, vooral bij ouderen, mensen met dyslexie of mensen die gevoelig zijn voor licht (Irlen-syndroom). Om dit probleem te voorkomen, kiest u donkergrijze tekst op een witte achtergrond of zwarte tekst op een lichtgrijze achtergrond.
De leesbaarheid wordt sterk beïnvloed door het contrast tussen de tekst en de achtergrondkleur. Kies voor een optimale bereikbaarheid voor een contrastverhouding van minimaal 7 op 1.
U hebt nu de sleutels om de lettertypen van uw toekomstige oplossingen te kiezen. Zorg ervoor dat u niet te veel verschillende lettertypen selecteert. Dit zou contraproductief zijn en uw inhoud overbelasten. Kies maximaal twee of zelfs drie typografieën.
Merk ook op dat het voor webondersteuning de voorkeur verdient om lettertypen te gebruiken die geschikt zijn voor het web, met name om de impact op de prestaties van de oplossing te beperken en een goede weergave op alle ondersteuningen en browsers mogelijk te maken. We vinden bijvoorbeeld Google Fonts die honderden gratis, royaltyvrije, webvriendelijke lettertypen biedt.
Anderen hebben zich ook gericht op specifieke gevallen en hebben lettertypen ontwikkeld die zijn aangepast om specifieke leesproblemen te verhelpen. Maar dat, ik geef je heel snel een afspraak om je ze te laten ontdekken in act 2 van deze serie artikelen.
Justine PISMONT, UX-ontwerper @UX-Republic
Onze volgende trainingen
UX-DESIGN: DE BASIS # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
VISUEEL DENKEN: CONCRETE UW IDEEN # Paris
UX-REPUBLIC Parijs
11 rue de Rome - 75008 Parijs
BEWUSTZIJN DIGITALE TOEGANKELIJKHEID # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DIGITALE TOEGANKELIJKHEID BEWUSTZIJN #België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
TOEGANKELIJK UX/UI-ONTWERP # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
BEWUSTZIJN VOOR DIGITAAL ECO-DESIGN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
STORYTELLING: DE KUNST VAN OVERTUIGING #Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATIE CREËREN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe