Dësen Artikel réckelt d'Konferenz vum David Renoux, Direkter vum Neopixl a verantwortlech fir d'mobil Offer vun der Smile Group an den Arnaud Poffé, Senior UX / UI Designer, Expert am Web a mobil Accessibilitéit bei Neopixl, während der éischter Editioun vun UX -Conf - Mënsch Éischt. Dës Konferenz konzentréiert sech op d'Wichtegkeet vu gudden UX Accessibilitéitspraktiken déi d'Basis vun all UX musse bilden a wéi een dës Praktiken weider dréckt andeems se innovéieren.
Accessibilitéit ass eng vun de Piliere vu Responsible Digital: dat ass fir d'Inklusivitéit vun digitale Servicer gewidmet.
Den iPhone huet d'Liewe vu Millioune Leit am Joer 2007 komplett verännert. Tatsächlech, vu senger éischter Verëffentlechung, enthält et vill Features, déi visuell, héieren oder motoresch Behënnerungen zielen.
Digital Technologie, Apps, Websäite sinn onheemlech Heber vun digitale Méiglechkeeten fir kierperlech Probleemer ze iwwerwannen.
E puer Observatioune
Accessibilitéit kascht e bestëmmte Präis:
- Vun +10% bis +40% fir eng mobil Applikatioun
- +25% fir eng Websäit
Fir wat ? Well well Accessibilitéit ëmfaasst Design Aarbecht et vun der Entwécklung (ongeféier 50/50). Dëst kann also fir vill Firmen als Aschränkung, als Hindernis ugesi ginn.
D'Bevëlkerung alternd a mir bemierken datt 15% vun der Weltbevëlkerung eng Behënnerung hunn. Am Joer 2050 gëtt geschat datt et méi wéi 2 Milliarde Senioren (iwwer 60 Joer al) op der Welt wieren am Verglach zu 962 Milliounen am Joer 2017.
Behënnerungen
Eng séier visuell Erënnerung un d'Haaptkategorie vu Mängel. Et ass wichteg ze erënneren datt et digital Léisunge fir jidderee vun hinnen gëtt.
Wat iwwer Normen a Reglementer
Europäescht Gesetz verlaangt datt den ëffentleche Secteur bis 2025 dem Niveau AA respektéiert. All neie Projet am ëffentleche Secteur muss vun elo un dëse Standard berücksichtegen.
AA Akzeptanzkriterien gi vum WCAG an der Regierung vum Land regéiert. A Frankräich ass de RGAA de Benchmark fir Minimum Akzeptanzkriterien.
Notéiert w.e.g., d'Länner hunn d'Recht fir den Termin ze verlängeren. Frankräich huet d'Joer 2025 op 2027 zréckgedréckt fir en Upgrade vum ëffentleche Secteur.
Ab 2025 muss och de Privatsecteur aktualiséieren.
Ganz sécher wäert WCAG 3.0 a Kraaft sinn mat méi strenge Reegele wéi den aktuellen 2.1 Standard. D'Evaluatiounskriterien ginn och vun A, AA, AAA op Bronze, Sëlwer a Gold iwwerschafft.
E puer Ressourcen fir méi erauszefannen:
Wéi eng konkret Léisungen?
Et gëtt keng wonnerbar Rezept. All Fall wäert eng speziell Bewäertung an Tester erfuerderen fir d'Ëmsetzung vun de Léisungen ze bestätegen.
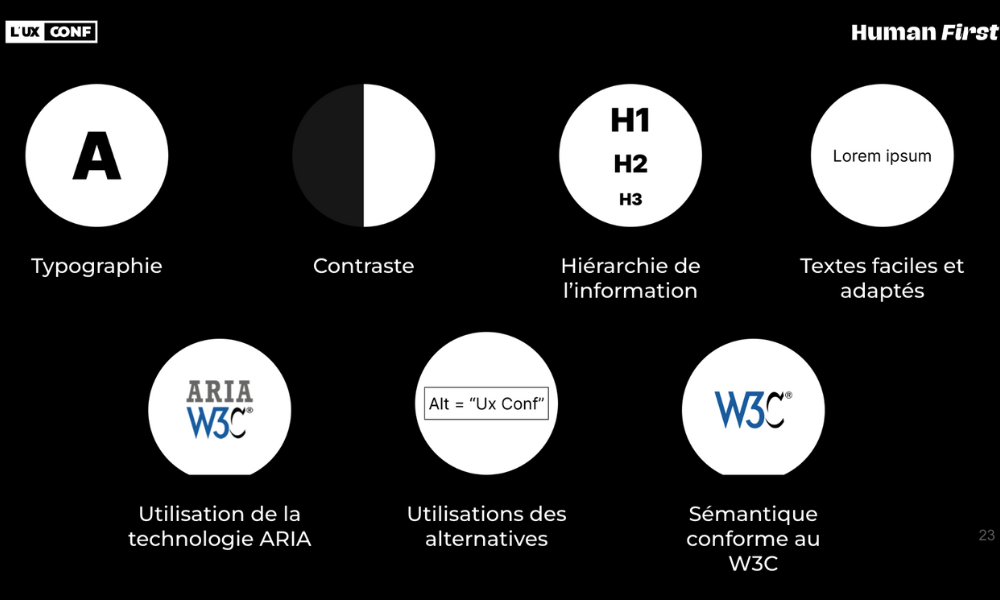
Wéi och ëmmer, et gi gutt Praktiken gemeinsam fir all Projet. Benotzt dës bréngt Iech méi no un en zougängleche Produkt an erweidert Äert Publikum.
- De Choix vun der Typographie wäert wesentlech sinn. Vermeiden d'Benotzung vun ausgefalene Typographie wäert d'Liichtegkeet garantéieren. Fir de Kierper vum Text wäerte mir eng Typographietyp favoriséieren, Sans Serif (sans serif Schrëft). Et ass net recommandéiert eng Serif Schrëft (Schrëft mat Serif) ze benotzen. Seng Notzung soll op Titelen a kuerzen Texter limitéiert ginn.
- Kontraster wäert e wichtegt Element ginn. Ofhängeg vum gezielte Critère gëtt de WCAG Empfehlungen. Dëst betrëfft all grafesch Elementer, déi dem Benotzer zur Verfügung gestallt ginn.
- Fir en A Standard wäert et néideg sinn e Minimum Kontrastverhältnis vun 3 z'erreechen
- Fir en AA Standard musst Dir e Minimum Kontrastverhältnis vu 4.5 erreechen
- Fir en AAA Standard musst Dir e Minimum Kontrastverhältnis vu 7 erreechen.
- D'Informatiounshierarchie wäert e wichtegt Element sinn. Eng gutt Hierarchie garantéiert datt d'Informatioun vu jidderengem korrekt gelies gëtt, besonnesch vu Leit déi en Écran Lieser benotzen.
- Vermeiden Texter komplizéiert ze verstoen. D'Informatioun einfach ze verstoen erlaabt de Benotzer de Message ze verstoen deen Dir probéiert ze vermëttelen. Verschidde Leit hu Schwieregkeeten eng Sprooch ze verstoen déi ze komplizéiert ass (intellektuell Behënnerung, net an hirer Mammesprooch). Sidd kloer a präzis.
- WCAG an déi verschidde Internetbrowser mat der ARIA Technologie. Dës Technologie suergt fir d'Iwwerdroung vun der richteger Informatioun an ergänzt heiansdo souguer déi verfügbar Assistenzsystemer.
- Alternativen erlaben visuell Elementer am textuellen Format ze beschriwwe ginn. Si si ganz nëtzlech fir Leit mat visuellen Behënnerungen. Sidd awer virsiichteg mat sengem Mëssbrauch. Si wäerten nëmme wesentlech sinn op sougenannte "informativ" Biller. Dekorative Biller brauche keng Alternativ well se keng Informatioun vermëttelen an nëmmen do sinn fir "schéin" ze kucken.
- Mat der korrekter Semantik ass net nëmme wesentlech fir all Projeten, mee nach méi fir eng gutt Accessibilitéit ze garantéieren. D'Assistenzsystemer liesen Äre Code vun uewe bis ënnen wéi e Buch. Et ass also essentiell d'Elementer een nom aneren an der Liesuerdnung ze bréngen a virun allem datt et valabel ass. D'Validitéit vum Code Code garantéiert d'Generatioun vun engem Accessibilitéit Bam propper a benotzbar duerch Assistenzsystemer.
Focus op dat wesentlecht Tool - Stark
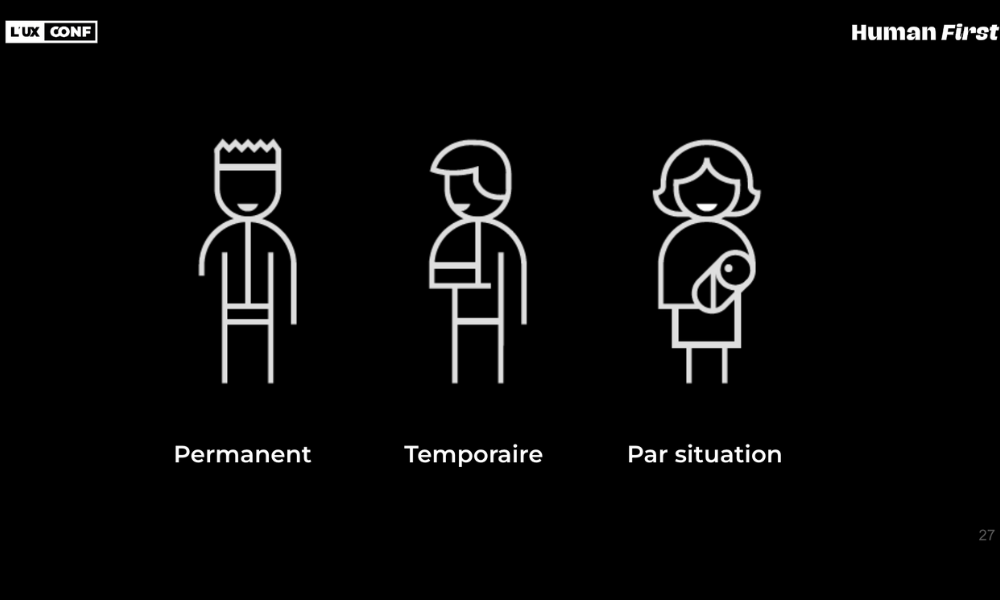
De Prinzip vum situativen Handicap
Generell denken mir un permanent Behënnerung, déi irreversibel a mir vergiessen ganz dacks déi temporär Behënnerung, wéi zum Beispill eng Persoun déi den Aarm gebrach huet, eng Persoun op Krut oder déi Aenoperatioun gemaach huet, asw.
Wann Dir d'Benotzergrupp berücksichtegt, ass et méiglech datt zu all Moment en Deel vun hinnen temporär eng Behënnerung hunn. Dofir ass et wichteg se net ze vernoléissegen.
Da gëtt et d'Konzept vun Situatioun Behënnerung. Eng Aart vu ganz kuerzer temporärer Behënnerung, déi duerch eng kënschtlech Behënnerung vun enger Situatioun erstallt gëtt, an där d'Persoun sech selwer fënnt. Zum Beispill eng Persoun déi mam Vëlo fuert oder op der Strooss trëppelt wärend hirem Smartphone benotzt. SSeng kognitiv Fähegkeeten ginn dann ofgeschwächt, seng Gesten wahrscheinlech och (wann dës Persoun eng Täsch oder e Koffer an den Hänn hält). En Techniker kann och an enger onwueler Situatioun sinn, wann Dir eng CMMS App op engem Smartphone benotzt, an der Däischtert krouchen fir Informatioun aus engem Gasmeter ze liesen. An all dëse Fäll sinn Gesten, Observatioun oder souguer Konzentratioun limitéiert an d'Grondprinzipien vun Accessibilitéit erlaben eis eng efficace Erfahrung ze sécheren.
Gitt weider, innovéiert op dëse Basen
D'Iddi vun dësem Kapitel vun der Presentatioun ass méi wäit ze goen: doriwwer eraus d'Erfahrung ze "sécheren", geet et drëm ee Schrëtt méi wäit ze goen an d'Léisung nach méi wäit ze drécken fir iergendwéi en neie Gebrauch dofir ze fannen ...
Handfräi benotzen
Beispill vu Benotzungsfall:
Kënschtlech Behënnerung Situatioun wou d'Benotzung vun Hänn net méiglech ass, wou Keyboard Input komplex ass
Direkt inspiréiert vu VoiceOver, hei ass eng Léisung op Handy eng Stëmmassistent wat Iech erlaabt d'Aktiounen vum Écran an d'Donnéeën ze diktéieren, déi aginn.
Mir hunn zum Beispill dës Technik fir industriell Uwendungen benotzt an erlaben Techniker oder aner Betreiber d'Aktiounen ze diktéieren déi se ausféieren. Notéiert w.e.g., dëst ass net en einfachen Diktat, deen op all Smartphone Tastatur verfügbar ass, awer en AI, deen d'natierlech Sprooch versteet. Dësen AI gëtt mat ähnleche Sätz trainéiert fir Handlungen an Daten z'erkennen. Den AI widderhëlt dann andeems Dir mat enger synthetescher Stëmm diktéiert (reformuléiert) déi aginn Donnéeën an de Benotzer bestätegt, erëm mat der Stëmm, d'Entrée.
Benotzt ouni Aen
Beispill vu Benotzungsfall:
Situatioun vu kënschtlechen Handicap wou een Detailer an enger Foto muss identifizéieren, verstäerkt Observatioun weisen ...
Ugefaange vu Léisunge fir visuell Mängel, och schwaach, kënne mir eis virstellenvisuell Fäegkeeten erhéijen vu jidderengem, och een deen keng Behënnerung huet.
Loosst eis d'Beispill vun engem Techniker huelen, deen Glasfaser installéiert. Wann Dir an engem technesche Cabinet schafft, ginn et Honnerte vu Kabelen. Wann Dir d'Verbindung vun engem Kabel ännert, muss hien dofir suergen, datt keng aner béien, ënnerleien d'Internetverbindung vun enger anerer Persoun ze schneiden. Wéinst der enormer Quantitéit vum Kabel ass dës Operatioun ganz delikat, a Feeler sinn heefeg, erfuerdert oft e puer Deeg méi spéit zréck op d'Feld. D'Käschte vun all Feeler sinn also bedeitend. Fir et ze vermeiden gëtt et AI, erëm! Et erlaabt eis iergendwéi d'visuell Fäegkeeten vum Techniker z'erhéijen andeems Dir eng einfach Foto vun de Kabelen analyséiert an d'Risiken wesentlech reduzéiert andeems d'Biegen detektéieren.
Benotzt ouni ze bewegen
Beispill vu Benotzungsfall:
Situatioun vu kënschtlecher Behënnerung wou Plënneren net méiglech ass ...
Selbstverständlech an dëse Situatiounen digital ass d'Léisung a wa mir weider denken, denken mir iwwer d' virtuell Realitéit oder augmentéiert Realitéit wat eis erlaabt eng Situatioun ze simuléieren op enger Plaz wou mir net kënne goen ...
Tatsächlech, loosst eis d'Beispill vun der Make-up huelen. Make-up an engem Geschäft probéieren ass e Schlësselschrëtt beim Kaaf, awer wat kënnt Dir maachen wann Dir net dohinner kënnt oder wann et einfach kee Geschäft gëtt? Gutt, augmentéiert Realitéit mécht et méiglech dës Fro ze beäntweren. Et ass eng extrem reife Technologie, déi tatsächlech haut e Must ass fir all Kosmetik-App, et ass onméiglech ze entkommen well all Apps et maachen.
Et gi vill transposéierbar Beräicher wou Videoanalyse an augmentéiert Realitéit Fernléisungen ubidden, zum Beispill:
- Arrhythmie, Herz-Kreislauf-Problemer, asw. duerch Selfie Videoen
- Virtuell Make-up (Gesiicht, Neel, asw.)
- Hautdiagnostik
- Augmentéiert Realitéit fir e Produkt ze visualiséieren an Placement Simulatioune auszeféieren
Benotzt ouni Liesen
Beispill vu Benotzungsfall:
Situatioun vu kënschtlechen Handicap wou mir keng Zäit hunn Beschreiwunge ze liesen ...
Mir kennen dës Situatioun all méi oder manner an enger Mobilitéitssituatioun, zum Beispill de Smartphone an enger Hand, de Koffer an enger anerer. Hei ass et essentiell fir op déi essentiell ze goen a Piktogrammer sinn eise beschten Alliéierten: déiselwecht visuell Erscheinung op der ganzer Säit oder der App hunn (Uniformitéit), op universell Prinzipien reagéieren (Telefon, Toiletten, asw.), ee Message gläichzäiteg weiderginn. an un d'Kultur vum Land upassen. Also jo, Piktogrammer si ganz mächteg UX Tools.
Konklusioun
D'Konferenz organiséiert als Deel vun UX-Conf 2023 iwwer Accessibilitéit ënnersträicht d'Wichtegkeet vun all zougängleche Best Practices als Wuerzelen vun der Benotzererfarung ze benotzen.
Engersäits well se et méiglech maachen op vill onverdächteg Mängel vun de Benotzer ze reagéieren an dofir op e wesentlechen Undeel vun eisen Ziler. Op der anerer Säit, well e puer vun eise Benotzer sech an enger temporärer oder sougenannter "situativer" Behënnerungssituatioun befannen, an duerch d'Respektéiere vu gudde Praktiken, ass et méiglech, hinnen Zougang zu der Ausschöpfung vun de Servicer z'erméiglechen.
Och wa mir d'Gefill hunn, datt d'Standarden an d'gesetzlech Verpflichtungen an Zukunft verschäerft ginn duerch Respekt vun de Standarden, déi schonn an den ëffentlechen Déngschtleeschtungen obligatoresch sinn, verhënnert eis näischt fir d'Féierung ze huelen, dëst wäert nëmmen d'Zielpublikum breet maachen an eis méi empathesch maachen.
>> Luet d'Konferenzpresentatiounsmaterial erof
David Renoux, Managing Director bei neopixl