Prototyping Tools
Fir wien:
Ux/Ui Designer.
Pourquoi?
- Designt d'Komponenten.
- Deelen Komponent Bibliothéiken.
- Zesummenaarbecht.
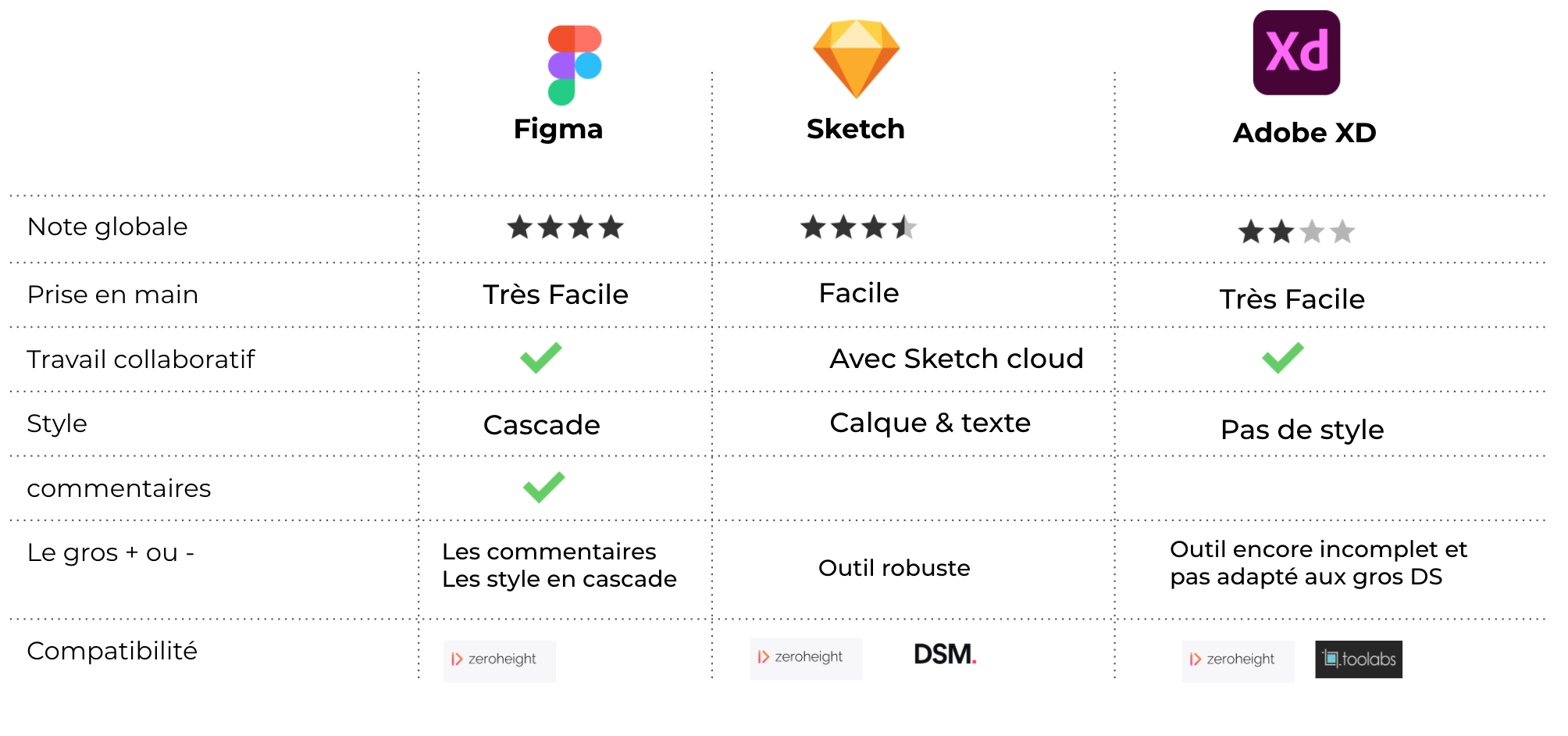
#1 Figma
Meescht:
Figma enthält all Sketch, Invision, Zeplin Funktiounen: Design, Presentatioun, Prototyping a Code Inspektioun alles op seng eegen.
- liewen kollaborativ Deele.
- aktivéiert an behënnert gemeinsame Bibliothéiken.
- Kommentaren iwwer d'Aarbechtsberäich.
- einfach Ännerung & Erhuelung vun Komponente / Kaskadespär Styling.
Präis:
- Gratis 2 Redaktoren & 3 Projeten.
- DS Bibliothéiken $ 12 / Mount / Benotzer.
Design System Deele Plattform Kompatibilitéit:
- Null Héicht
Bewäertung: 4 Stären / 4
#2 Skizz
Meescht:
- Tool am meeschte benotzt vun der Ux Gemeinschaft> kompatibel mat villen aneren Tools (Material Theme Editor Plugin +++).
- Native gemeinsame Bibliothéiken (adaptéiert un den DS).
- Kloer Säit Trennung vun Symboler.
- Vill Zeplin / Staunen / Material Thema Redakter Plugin virun.
- Cloud Optioun fir kollaborativ Aarbecht.
- Editable Stil.
Déi mannst :
- Gestioun vu komplizéierten Typographiestiler.
- Lagged liicht hannert Figma (opgepasst d'Course ass net eriwwer!).
Präis:
- $ 9 pro Benotzer.
- Cloud abegraff an der Sketch Lizenz.
Design System Deele Plattform Kompatibilitéit:
- Invision DSM
- Null Héicht
Bewäertung: 3,5 vu 4 Stären
#3 Adobe XD
Meescht:
- Zesummenaarbecht Aarbecht Wollek.
- Jira/zeplin/teams plugin.
- Entwécklungsinstrument.
- Komponent widderhuelen / Staat Gitter.
Déi kleng:
- Keng Fäegkeet fir verschidde Säiten z'ënnerstëtzen.
- Nee Stil Kopie.
- Nach net sou gutt wéi Figma an nach ëmmer an Beta.
Präis:
- Gratis Prototyp.
- Fir DS € 11,99 / Mount / Benotzer.
Design System Deele Plattform Kompatibilitéit:
- DSM Toollab Plugin (Beta).
- Null Héicht
Bewäertung: 2 vu 4 Stären
Deele Plattformen vun Komponente
Fir wien:
UX Designer a Front Entwéckler & déi ganz Equipe.
Pourquoi?
Gitt d'Entwéckler d'Komponenten, verwalten d'Versionéierung an ginn der Equipe all Design System Dokumentatioun.
Musse
D'Plattform muss d'Versionéierung managen.
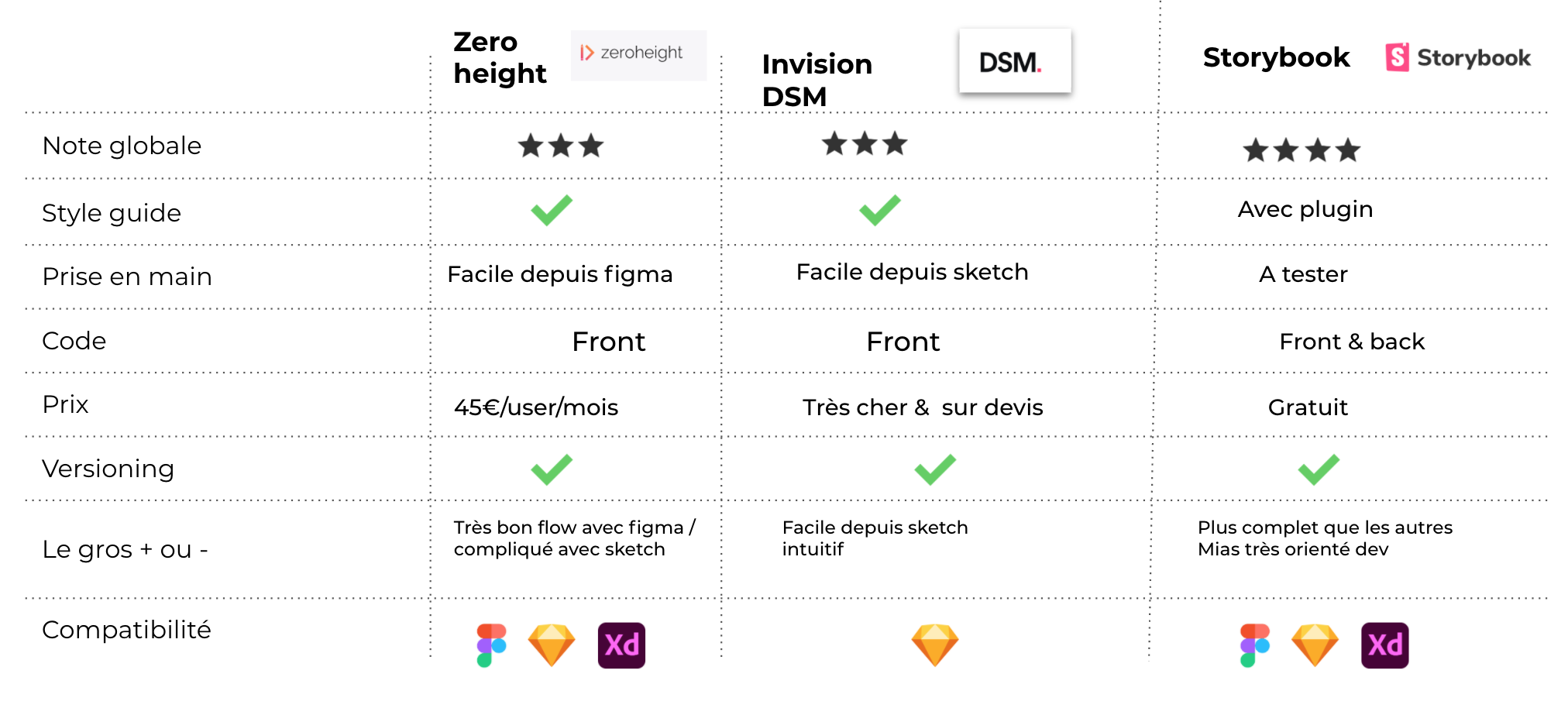
# 1 Null Héicht
Les plus:
Zougänglech Tool fir Designer.
View vun Komponente.
Visualiséierung vun engem einfach ze dokumentéieren Online Style Guide.
Befestegt zu S gedeelt BibliothéikenFigma oder XD Ketch.
Versioun Geschicht fir all Komponent.
Déi kleng:
Keng Kommentarer méiglech.
Kee Plugin fir gebierteg Devs.
Präis:
45 € / Mount / Benotzer
Kompatibel:
Adobe Xd (ok) / Figma (ganz einfach) / Sketch (e bësse komplex)
Geschicht Buch Säit Dev.
Opgepasst:
3 vun 4 Stären
#2 Invision DSM
Les plus:
Zougänglech Tool fir Designer.
Dokumentatioun direkt vum System Versiounen.
Design Tokens.
Déi kleng:
Nach ëmmer an der Beta.
Keng kodéiert Inspektioun vu Komponenten.
Verméigen ginn een nom aneren zréckgezunn.
Präis op Schätzung (ze deier).
Schafft nach net mat Figma.
kompatibel :
Croquis
Opgepasst:
2 vun 4 Stären
Handoff Tools
Erzielbuch
Fir wien:
Entwéckler.
Pourquoi?
Store virun & zréck Komponent Code.
Verfügbar fir d'UX Star Team.
Les plus:
Tool zougänglech fir Designer virausgesat datt se de Code kennen.
Schafft mat Raw HTML, React, React Native, Vue, Angular, Mithril, Marko, Ember, Riot, Svelte.
Komponent Bibliothéik generéiert aus Reaktioun / Wénkel Komponente.
Integréiert an den Dev-Projet, dofir Versioun Versioun.
Konzept vun Spillplaz, déi mécht et méiglech ze Test der Parameteren vun engem "liewen" Komponent.
Et kann optional direkt an Figma ugeschloss ginn wann et keng Deeleplattform gëtt.
Präis:
Fräi.
Déi kleng:
Ganz "Dev Komponenten" orientéiert, net ideal fir UX / UI Dokumentatioun.
Style Guide erhale nëmmen duerch dEntwéckler.
 Erënneren :
Erënneren :
1 Figg
Tool am Beschten fir den Design System, fortgeschratt Funktiounen, Deelen, Teamwork, ganz einfach Interface, ideal, a séier ze léieren.
Ganz flësseg mat Null Aacht.
Skizz 2
Sketch ass eng sécher Wette, Dir kënnt net falsch mat dësem Tool goen wat ass am meeschte benotzt vun der Gemeng.
https://uxtools.co/survey-2017/
Wa mir weidergoen Material Design et ass déi gëeegent Outil.
3 De Prototyping-Tool guidéiert d'Wiel vun aneren Tools
Mir associéieren Skizz einfach mat Invision DSM oder Figma + Null Héicht & Geschicht Buch, déi wichteg Saach ass eng kompatibel Toolkette an e gutt etabléierten Workflow ze hunn.
4 D'Tool ech wënschen ech hat
Jo Software Verëffentlecher Ech schwätze mat Iech well et Chrëschtdag ass:
Wéini gëtt et eng zougänglech Deeleplattform fir en Designer a fir en Entwéckler, deen d'Funktionalitéite vun engem Null Héicht + Geschicht Buch zesumme bréngt? 🙂
Bis muer fir nei Iwwerraschungen op eisem UX-Republic Adventskalenner!
Leslie POCHAT, UX Designer @UX-Republic
[actionbox color="default" title="DESIGN SPRINT Training -20%" description="-20% Remise op der Dezember DESIGN SPRINT Training Sessioun andeems Dir de Code 12-UX-DEC gitt wann Dir Iech registréiert! Et gëtt nach Zäit ...” btn_label=”Eis Training” btn_link=”http://training.ux-republic.com” btn_color=”primär” btn_size=”big” btn_icon=”star” btn_external=”1″]