Huelt Iech Zäit fir e puer Froen iwwer Accessibilitéit ronderëm Iech ze stellen an Dir wäert séier feststellen datt d'Leit haaptsächlech Behënnerung mat Leit mat reduzéierter Mobilitéit associéieren. Wann Dir déi selwecht Fro un Äre Client stellt, wäert hien Iech soen datt dëst zousätzlech Entwécklungskäschte fir e ganz nidderegen ROI generéiert. Schlussendlech, wéi fir Designer (UI & UX) an Entwéckler, bezuelen mir nach ëmmer ze wéineg Opmierksamkeet op dës Themen.
KRIPTEN IDÉIEREN IWWERT BEHËNNERT A FRANKRIKE
Vun 65 Milliounen Awunner a Frankräich sinn 20% behënnert am Sënn vun der Gesetz.
13 Millioune Fransouse mat Behënnerungen am Joer 2016
A priori sollt Dir Iech scho soen, datt 13 Millioune vill sinn! An dofir, net e Site oder eng Applikatioun fir dës Populatioun ze designen schéngt irrelevant.
Dës Zuel verduebelt sech wa mir temporär Behënnerungen zielen, also 26 Millioune Fransousen!
Elo fänkt Dir un ze gesinn datt mir net vun enger Handvoll Individuen schwätzen. Awer Dir seet Iech selwer, datt 20 oder 40% bedeitend sinn an datt et zimlech komesch ass, dat net virdrun gemierkt ze hunn. Stellt Iech vir datt dëst normal ass well 80% vun de Behënnerungen als onsichtbar gesot ginn.
SPEZIALISÉIEREN APPLIKATIOUNEN
Et gi méi a méi Uwendungen déi kommen fir spezifesch Populatiounen ze hëllefen. Si hunn d'Besonderheet fir spezifesch Behënnerungen unzegoen.
Beispill 1
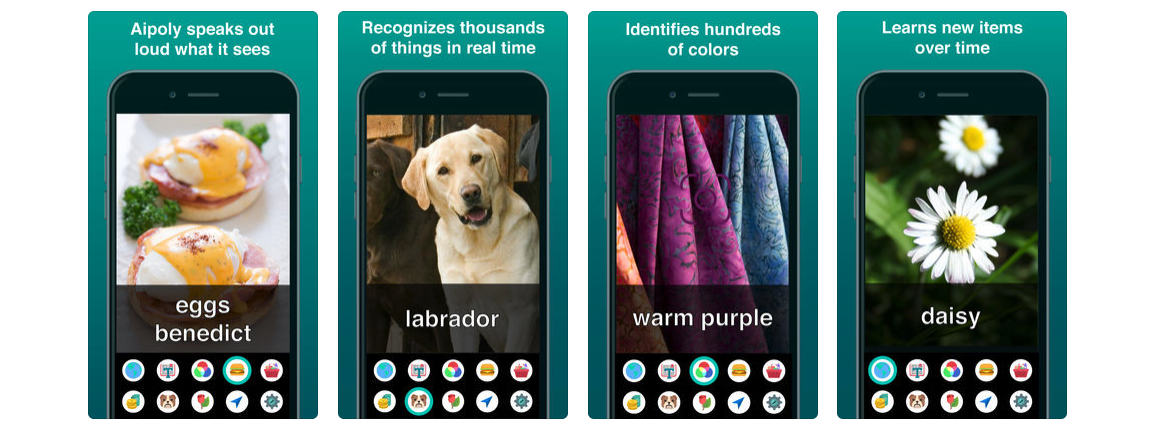
Aipoly Visioun mécht et méiglech Faarwen oder Objete fir sehbehënnert ze erkenne dank Augmented Reality schonn Perspektiven bitt. Sou mécht d'Aipoly Vision Applikatioun et méiglech Faarwen oder Objete fir sehbehënnerte Leit ze ginn.
Beispill 2
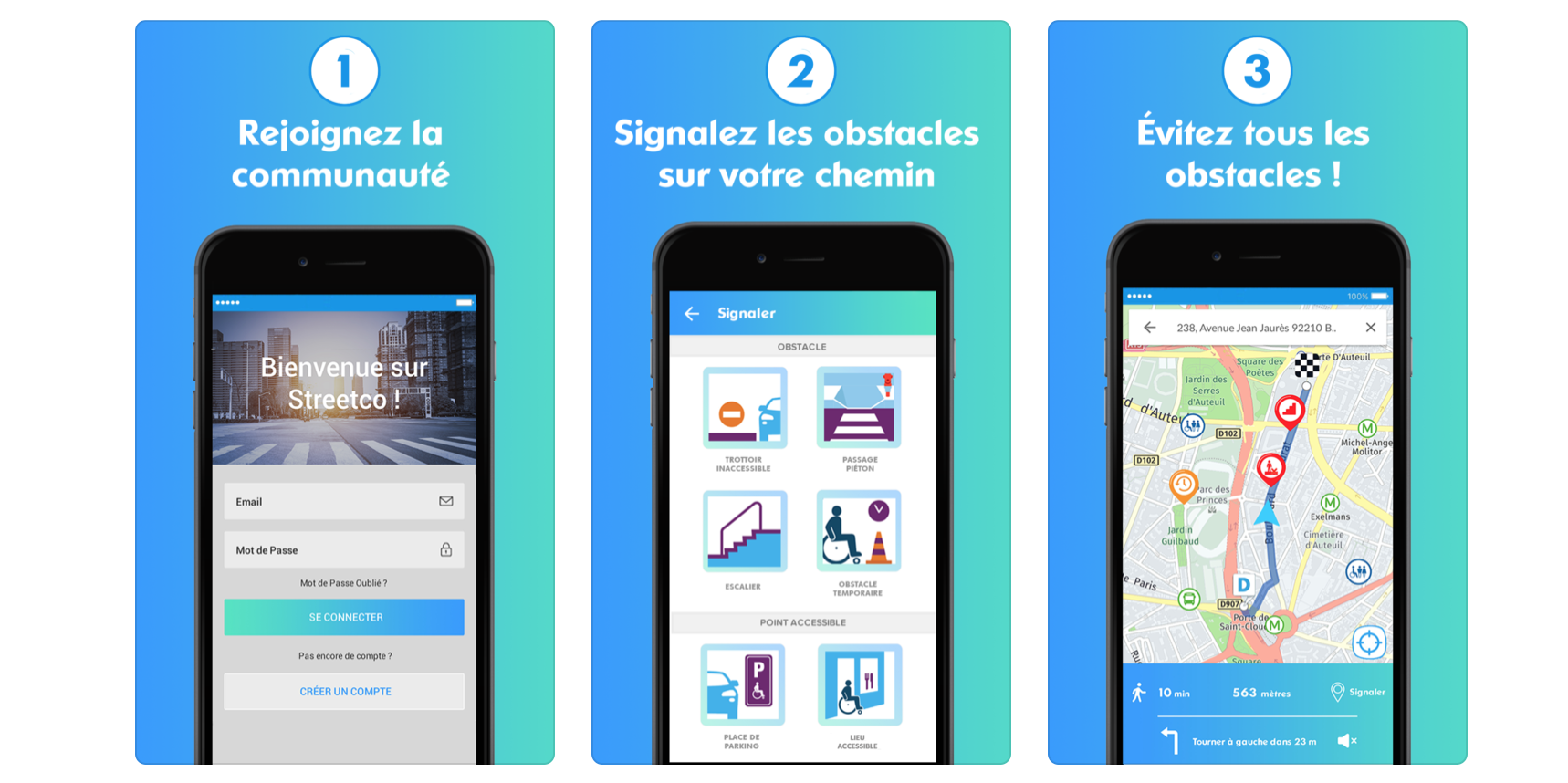
Street Co erlaabt Leit mat reduzéierter Mobilitéit ronderëm d'Stad ze plënneren all Hindernisser berücksichtegt. Uwendung dofir ganz nëtzlech an eisen urbanen Ëmfeld.

Zougänglechkeet ass NATIV
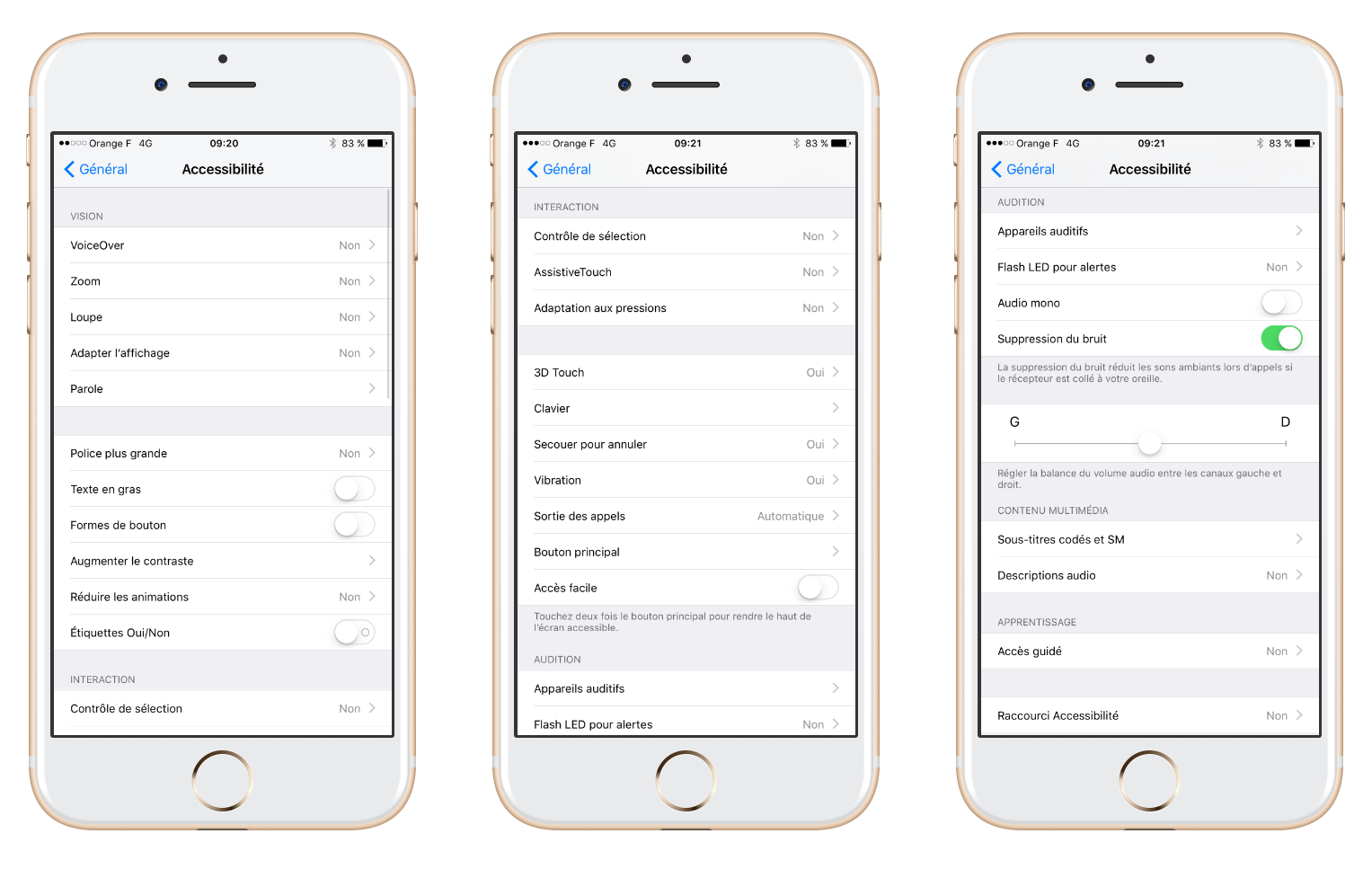
Apple bitt Tweaks fir Accessibilitéit méi einfach ze maachen. Also, all nei Versioun vun hirem OS gesäit säin Undeel vun neie Fonctiounen.
Dir kënnt et vun Astellungen -> Allgemeng -> Accessibilitéit zougräifen.
Wéi Dir kënnt gesinn, ginn et vill Funktiounen. Wat zimmlech witzeg ass, ass datt e puer vun hinnen haaptsächlech vu fäerten Leit benotzt ginn.
D'Beispill vun der Flash
Et ass méiglech, et ze blénken wann een e Message kritt, en Uruff, eng Alarm... Wann d'Basiszil war, eppes un eng schwéier héieren oder daaf Persoun ze signaliséieren, aktivéieren haut och vill Leit ouni Hörproblemer dës Feature.
VoiceOver: D'Feature
Dëst ass DEN Flaggschëff Feature op déi Apple vill investéiert huet.
Et léisst Ären iPhone haart liesen wat op Ärem Écran ass. An Theorie sollt Dir fäeg sinn Apps mat Ären Aen zou ze surfen an ze konsuméieren. A Wierklechkeet, Vill Gléck well wéineg Uwendungen VoiceOver frëndlech sinn.
Schrëft: Ännerung vun der Gréisst
Den UX-Designer produzéiert Drotframes, den UI-Designer mécht Mock-ups an d'Team codéiert d'Applikatioun ... Bis elo sou gutt. Ausser de Robert, 74, deen net ganz gutt gesäit, huet d'Schrëft op seng gréisste Gréisst gesat. Är schéi Startsäit, déi een Écran war, gëtt scrollbar an all d'Elementer sinn onstrukturéiert.
Schued, keen wollt upstream denken datt de Benotzer dës Kraaft huet, natierlech, op d'Gréisst an d'Gewiicht vun der Schrëft ze spillen.
Wat ästhetesch war gëtt onverdaubar.
Beispiller vun Zougänglechkeet
Visuals a Kritik, hei sinn e puer Beispiller vun Uwendungen fir ze verfollegen oder net ...
MIR SINN NET ALL GLECH VUN FARWE
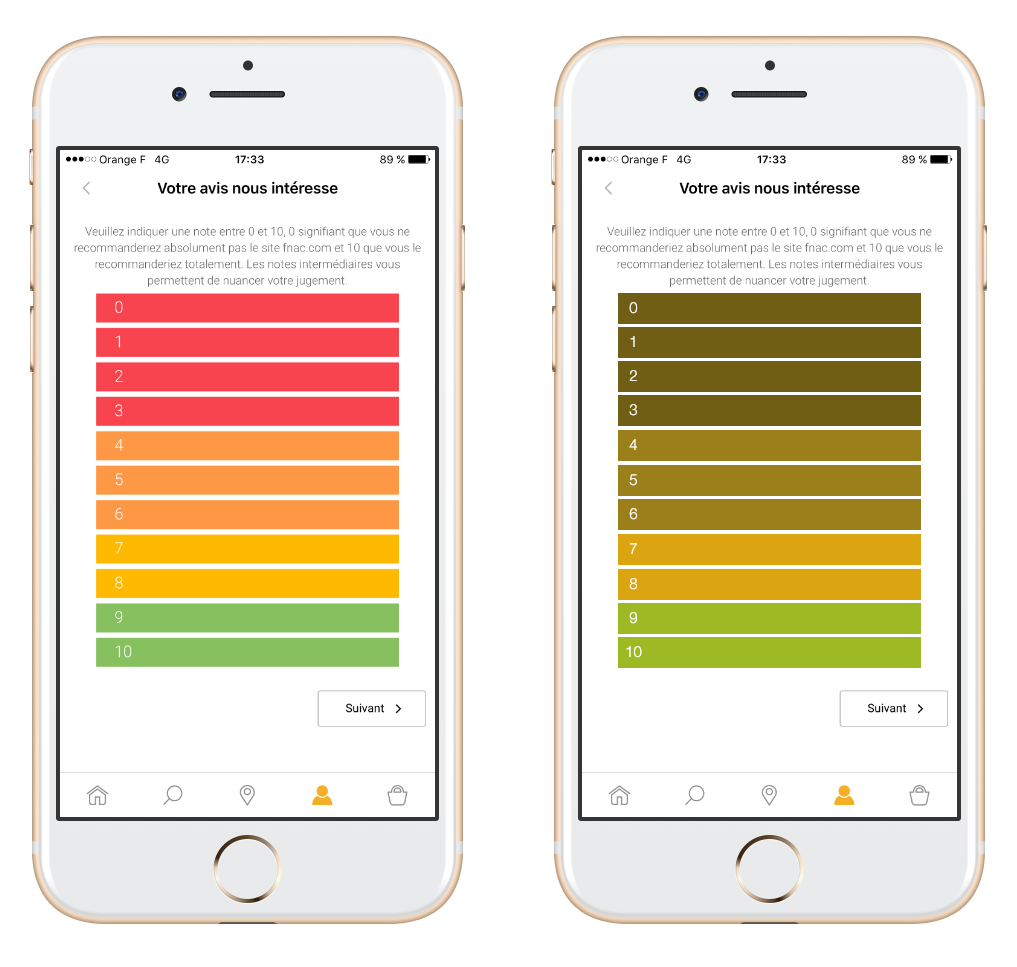
Wann d'FNAC Applikatioun eng Referenz am E-Commerce ass, ass d'Bewäertungssäit offensichtlech net fir Leit mat visuellem Behënnerungen entworf.
 Lénks d'FNAC Applikatioun, a riets d'FNAC Applikatioun vun enger Persoun mat zum Beispill Faarfblindheet gesinn. Schwéier eng Faarf mat enger Notiz ze associéieren. Glécklecherweis ginn et déi verbonne Zuelen, och wa se besonnesch kleng sinn.
Lénks d'FNAC Applikatioun, a riets d'FNAC Applikatioun vun enger Persoun mat zum Beispill Faarfblindheet gesinn. Schwéier eng Faarf mat enger Notiz ze associéieren. Glécklecherweis ginn et déi verbonne Zuelen, och wa se besonnesch kleng sinn.
VISUAL SINN ODER NET SINN
Well eng erfollegräich Datevisualiséierung dacks Dosende vu Wierder wäert ass, zéckt net ze illustréieren anstatt z'erklären.
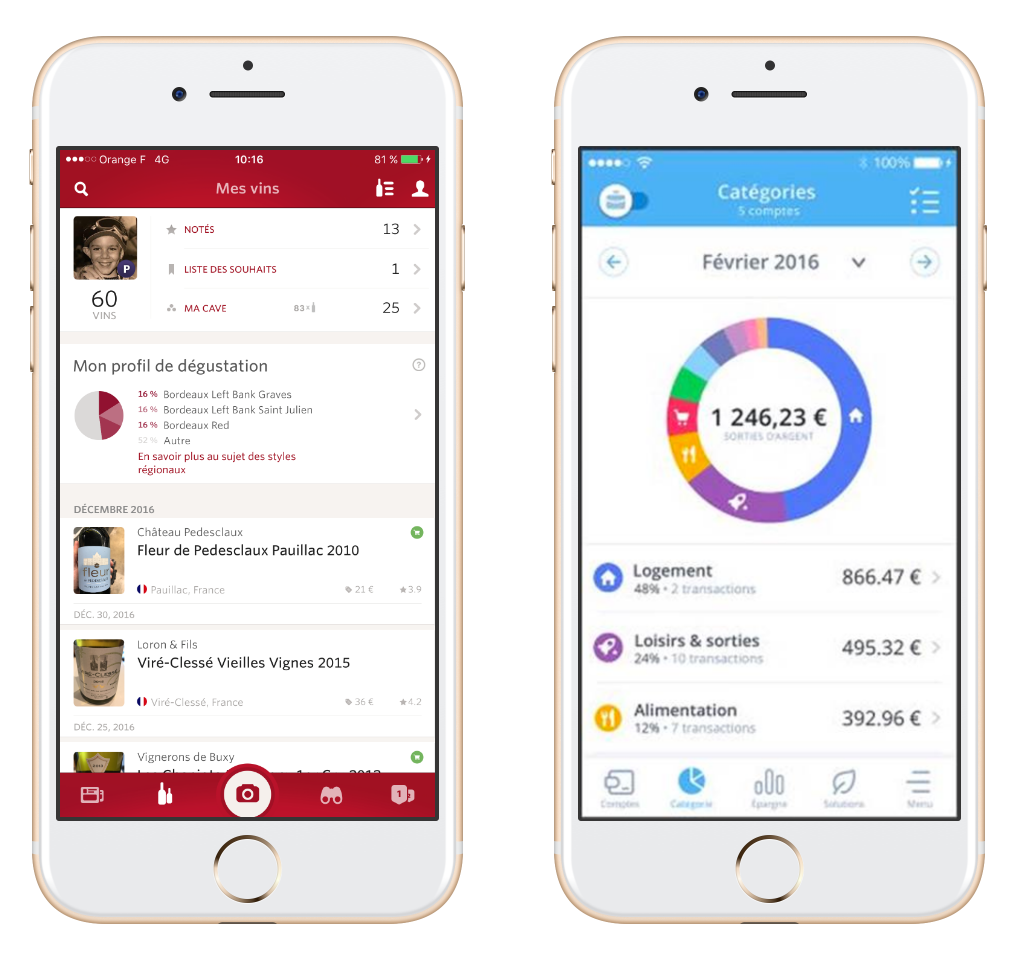
Banking ass e ganz gutt Beispill. Zënter e puer Joer hunn d'Grafike vun allen Aarte all Zorte vun Ausgaben an Uwendungen illustréiert.
Op der lénker Säit d'Vivino Applikatioun déi d'Verdeelung vum Keller vum Profil a Form vun engem Pie Chart illustréiert. Dëst erlaabt mech op ee Bléck ze gesinn, datt dräi Kategorien vu roude Wäin bal d'Halschent vu mengem Keller duerstellen.
Riets, e Beispill vun enger Bankapplikatioun mat Bankin, déi Iech och erlaabt Iech ganz séier d'Haaptausgaben fir d'Period ze gesinn.
ASSOCIATE AKTIOUNEN AN KONTEXT
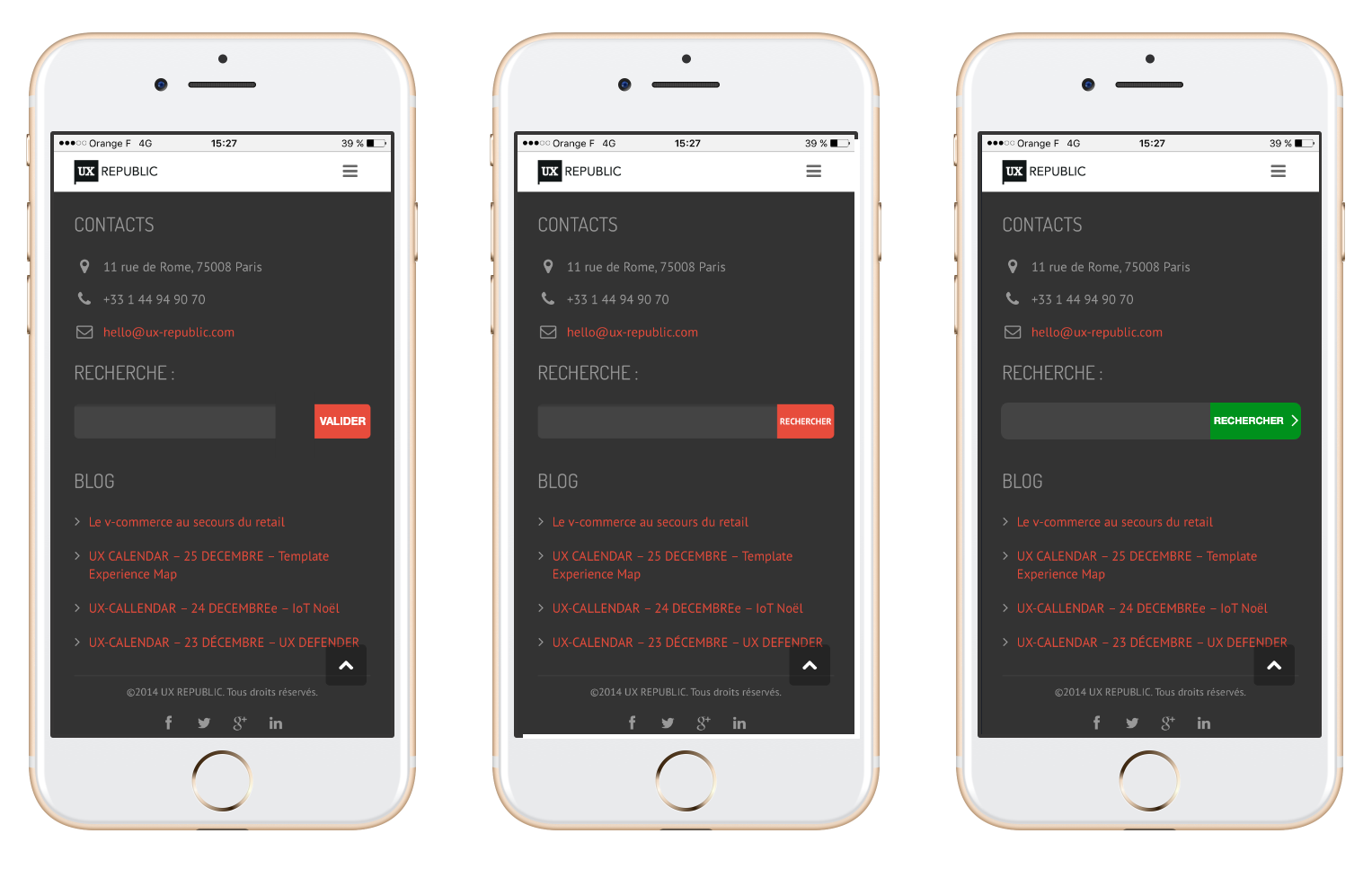
D'Konzept ass datt d'Aktioun, déi de Benotzer gefrot gëtt, sou vill wéi méiglech a punkto kognitiv Logik mat deem Element ze verbannen (maach der keng Suergen, d'Beispill ass méi kloer wéi de fréiere Saz). Fir dëst ze illustréieren huelen ech eng Websäit vum ux-republic.com Site deen um Handy ugewise gëtt (eise Site ass de visuellen an der Mëtt).
Hei sinn dräi Visuals wou nëmmen de "Recherche" Deel an der Mëtt läit ënnerscheet.
 Déi éischt visuell weist e Sichfeld mat engem Knäppche deen net kloer verlinkt ass, deem seng Formuléierung net mat der Handlung assoziéiert ass an deem seng Faarf konfus ass.
Déi éischt visuell weist e Sichfeld mat engem Knäppche deen net kloer verlinkt ass, deem seng Formuléierung net mat der Handlung assoziéiert ass an deem seng Faarf konfus ass.
Déi zweet visuell ass scho méi "zougänglech" well de Knäppchen méi kloer verlinkt ass an d'Formuléierung perfekt d'Aktioun beschreift.
Déi drëtt visuell favoriséiert eng Faarf verbonne mat der Validatioun vun engem Element an dem Start vun enger Sich, déi vum Chevron bestätegt gëtt.
KONTRAST AN Raum
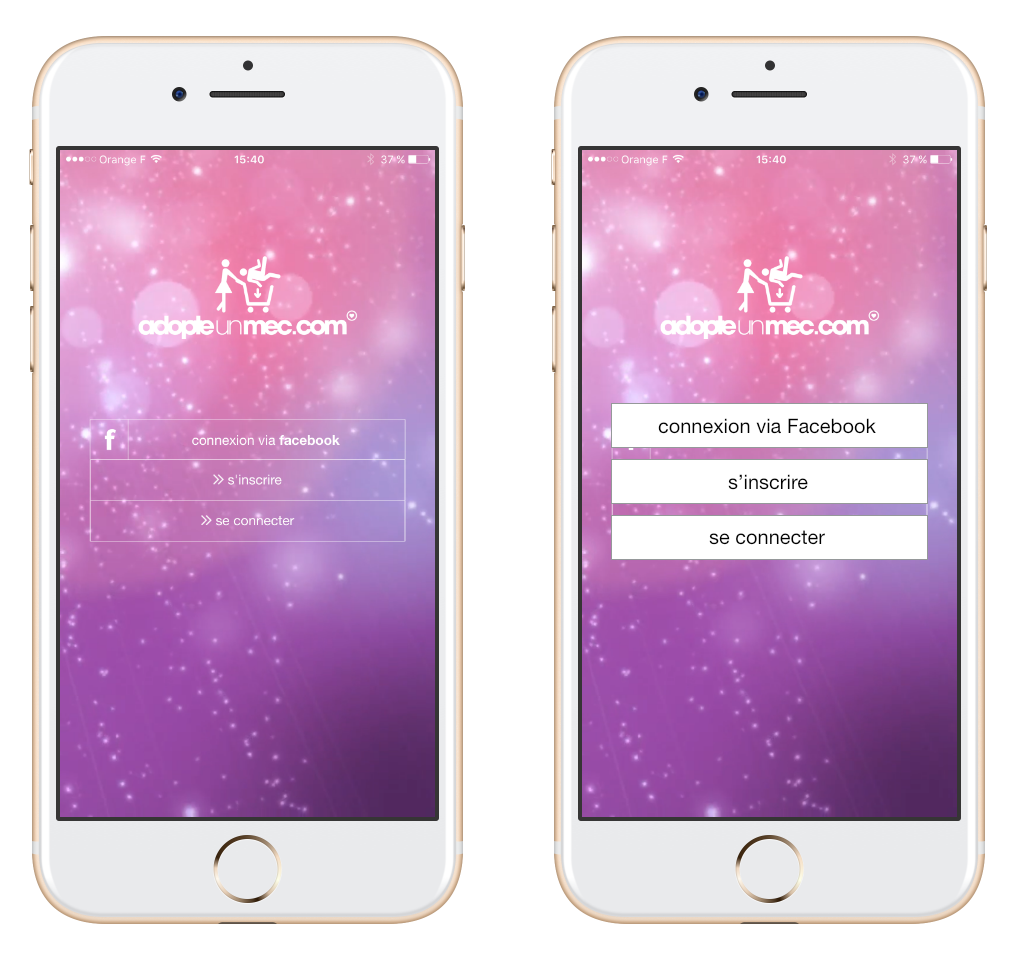
Egal ob et Leit mat visuellen oder motoresche Behënnerungen sinn, wann Informatioun, Knäppercher, Handlungen ze no an / oder ze fein sinn, gëtt et blockéiert. Hei ass e Beispill vun der Applikatioun engem Guy op der lénker visuell adoptéieren. Dës Säit ass animéiert an d'Rendering ass wierklech gutt a qualitativ.
Op der anerer Säit, wat d'Accessibilitéit ugeet, ass et vill méi schlëmm. D'Cevrons sinn virum Text, d'Knäppercher kleng a plakeg, an d'Animatioun mat de Stären, déi beweegen a blénken, fügen d'Schwieregkeete beim Liesen.
 Eng ganz ellen awer méi zougänglech Léisung wier et gewiescht, d'Knäppercher ze trennen an hir Transparenz ze läschen oder op d'mannst staark ze reduzéieren.
Eng ganz ellen awer méi zougänglech Léisung wier et gewiescht, d'Knäppercher ze trennen an hir Transparenz ze läschen oder op d'mannst staark ze reduzéieren.
Erëm, d'Säit vun dëser Applikatioun ass wierklech schéin, awer Dir musst wësse wéi de Cursor tëscht Ästhetik an Accessibilitéit plazéiert, jee no dem Zil, deen Dir sicht. Ouni ze vergiessen datt zougänglech net onattraktiv heescht.
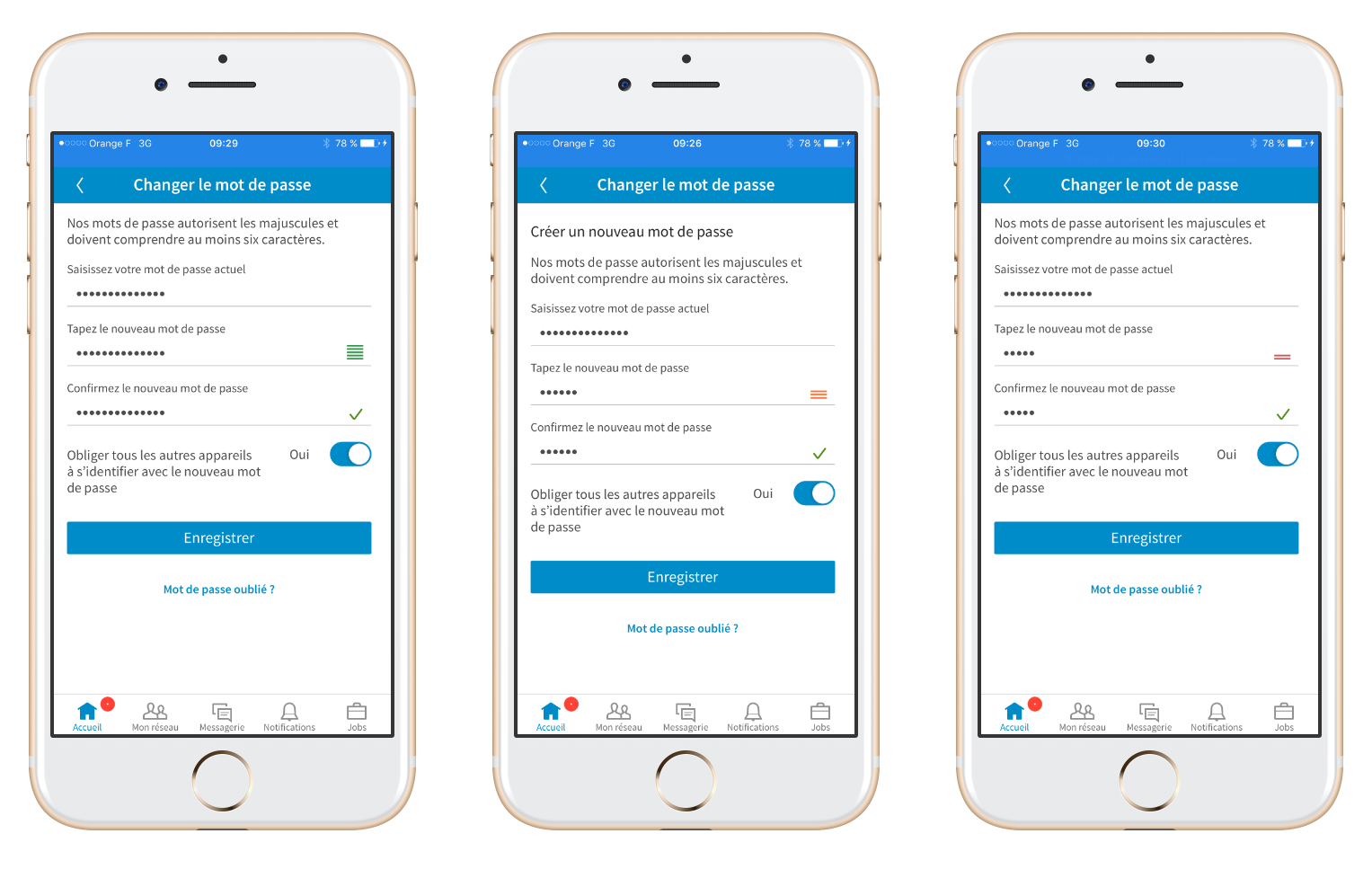
WEISEN PASSWORDS
Hei gi mer an eeschte Schold. Dëst ass den Niveau vun der Passwuertsécherheet déi eng Applikatioun oder Site erfuerdert. Et gëtt ëmmer méi komplizéiert Passwierder mat grousse Buschtawen ze kreéieren, Zuelen awer anescht, e Symbol ... an et ass nach méi komplizéiert ze wëssen ob d'Passwuert de Critèren entsprécht. Hei ass e Beispill vu Linkedin:
Et ass besonnesch schwéier ze verstoen datt den Niveau vun der Gréisst a Faarf uginn ass dës Aart vu klenge Burger Menü setzen se op d'Passwuertlinn. Als Erënnerung gesi mir net all déiselwecht Faarwen (wann Dir et vergiess hutt, gitt zréck op Deel A vun dësem Artikel). Et wier méi einfach gewiescht eng Jauge ze setzen oder eppes méi visuell dat keng Faarf erfuerdert.
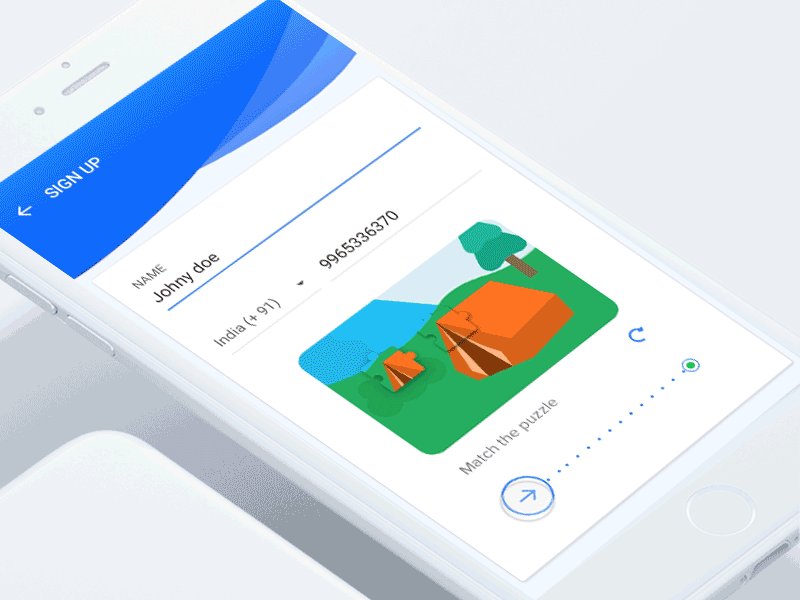
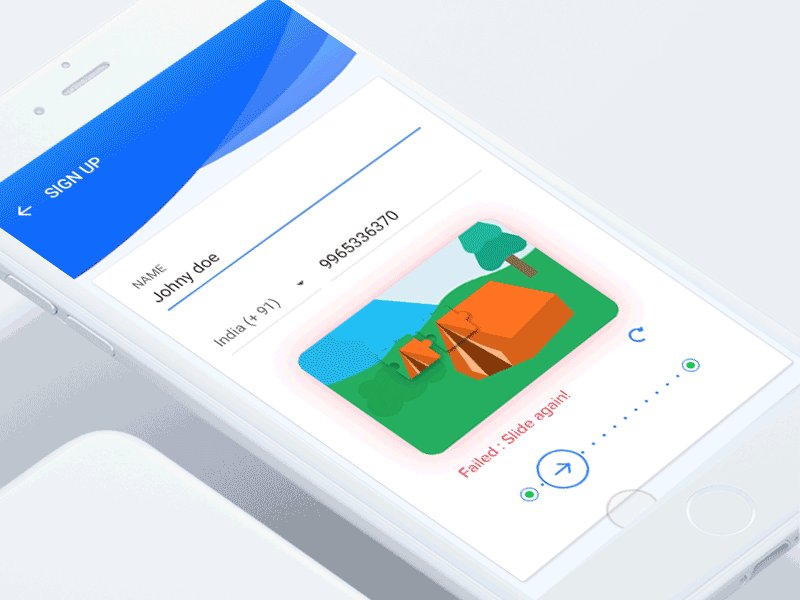
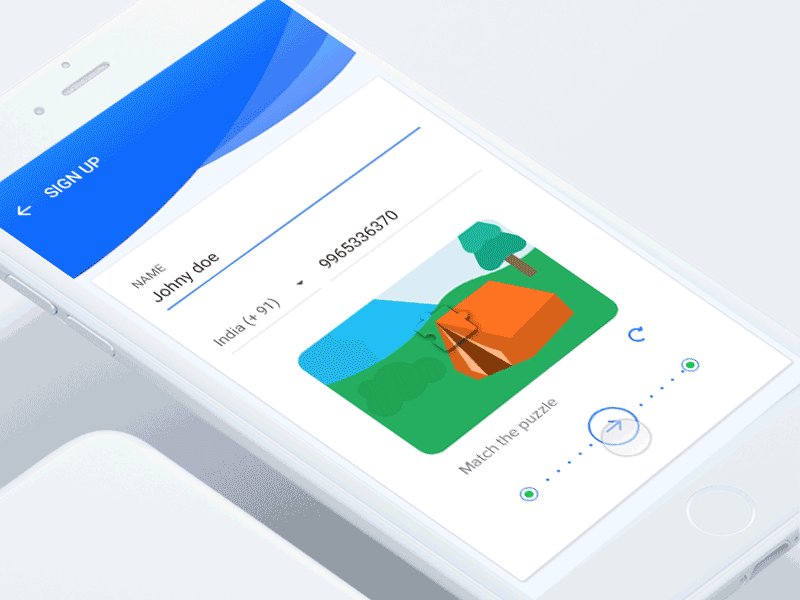
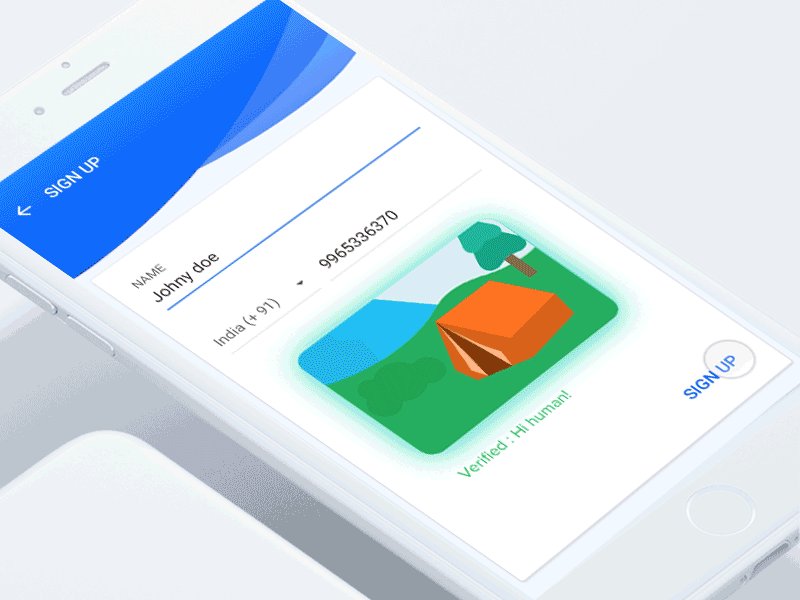
VERGIET CAPTCHAS
Do komme mir a gréisser Noléissegkeet (et ass nach ëmmer iwwer sérieux Noléissegkeet legal). Et ass ëmmer méi néideg ze beweisen, datt ee kee Roboter ass, wann ee sech registréiert. A keen denkt op dëser Etapp un Accessibilitéit. Dëst ass wéi Dir Dausende oder souguer Millioune vu Leit "verhënnert" sech ze registréieren. Wéinst engem einfachen Captcha wéi déi hei ënnen:
Mir bedaueren déi einfach Captchas wéi déi hei ënnen, déi vill méi zougänglech war:
FIR MATZEHUELEN
Wann Dir nëmmen eng Saach erënnere musst, ass et ze sinn flexibel. Accessibilitéit ass keng exakt Wëssenschaft, definéiert duerch präzise Reegele. Et ass virun allem eng Sensibilitéit déi muss gehat ginn wann Dir en Interface designt an erstellt. Dir musst flexibel sinn a verschidde Mëttelen ubidden.
Imposéiert net eng eenzeg Manéier fir Saachen ze maachen. Wann dat wat entwéckelt ass net zougänglech ass, kann et duergoen einfach eng Alternativ ze bidden.
Dëst ass zum Beispill de Fall vun Amazon. D'Bestellung iwwer Swipe gëtt net als zougänglech ugesinn, awer eng Persoun mat enger Behënnerung kann an de Kuerf addéieren an hir Bestellung soss anzwousch finaliséieren. Zwee verschidde Mëttelen, zwee Gebrauch an zwou zefridden Populatiounen.
UX/UI ECO-DESIGN # Paris
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATE INNOVATION # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MANAGEMENT AN MOSSEN UX # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATIOUN & FACILITATIOUN # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: THE FUNDAMENTALS # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
Zougänglech UX / UI DESIGN # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING EXPERIENZ # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine