Mythos #3: D'Leit benotzen net Scrollen
An der Mëtt vun den 90er Jore war d'Aktioun vum Scrollen ënnert de Benotzer net eppes üblech ... Mee lues a lues hu mir geléiert duerch eng Säit ze navigéieren andeems mir vun uewen no ënnen scrollen. Fir konstant a laang Inhalter, wéi en Artikel oder en Tutorial, bitt Scrollen eng besser Ergonomie anstatt den Text iwwer e puer Säiten ze schneiden.
Et ass net méi néideg all Inhalt uewen op der Homepage ze setzen oder iwwer d'Waasserlinn (de Klapp).
Fir sécherzestellen datt d'Benotzer d'Roll benotzen, musst Dir verschidde Prinzipien verfollegen an Inhalt ubidden, deen Är Besucher interesséiert hält.
Denkt drun datt den Inhalt iwwer de Klapp ëmmer déi meescht Opmierksamkeet kritt an entscheedend gëtt: D'Benotzer entscheeden ob se weiderhin den Inhalt liesen oder net.
Vill Fuerschung beweist datt d'Leit d'Roll benotzen:
#1 Chartbeat
chartbeat, en Datenanalyse-Provider, analyséiert Donnéeën vun 2 Milliarde Visiten an huet festgestallt datt "66% vun der Opmierksamkeet op enger normaler Support Säit ënner der Klapplinn gaangen." - Wat Dir denkt Dir wësst iwwer de Web ass falsch
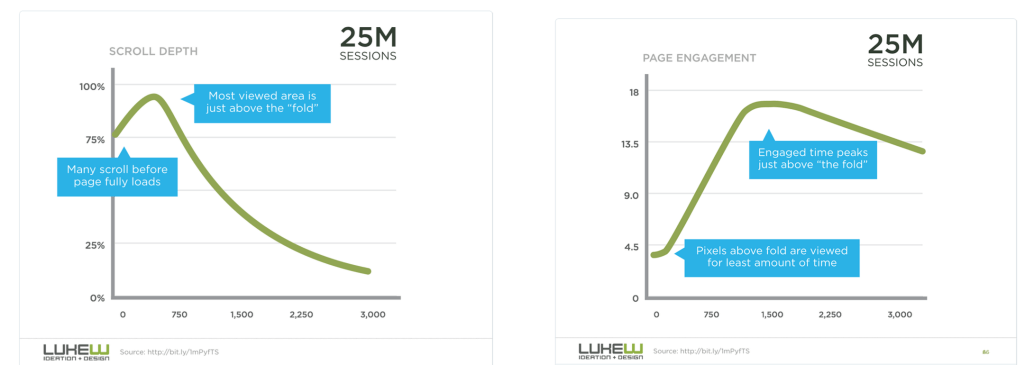
#2 ClickTale
ClickTale en Heatmap Service Provider dee bal 100.000 Säitevisioun analyséiert huet. D'Resultat: D'Leit hunn op 76% vun de Säiten scrollen, vun deenen 22% de ganze Wee erof scrollen onofhängeg vun der Säitlängt. Dat gesot, et ass kloer datt d'Spëtzt vun der Säit nach ëmmer dat wäertvollt Bildschiermgebitt ass. Ausklappen vum Fold et ClickTale Scrolling Report et Deel 2

[youtube https://www.youtube.com/watch?v=FABn2I7dNpU&w=560&h=315]
#3 Enorme Agenturstudie
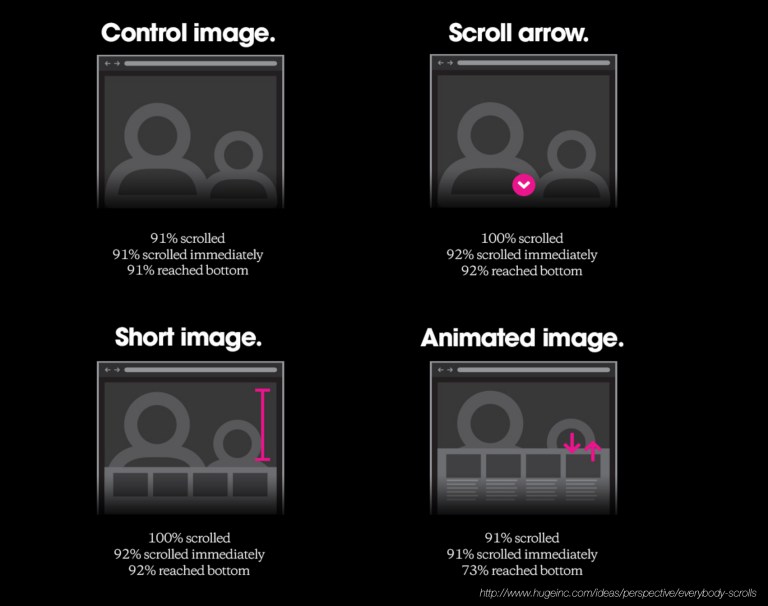
Déi grouss Design Agentur huet d'Scrollbar an enger Serie vun Usability Tester gemooss a fonnt "datt d'Participanten bal ëmmer scrollen, onofhängeg vun der Aart a Weis vun der Scroll benotzt - an dat ass befreiend." - Jiddereen Scrollt

#4 Jakob Nielsen
D'Studien vun Eye Tracking (Techniken fir studéieren Bléck oder okular Verhalen) duerchgefouert vun Jacob Nielsen en UX Expert, weisen datt wann d'Opmierksamkeet op der Spëtzt vun der Säit konzentréiert ass, d'Leit erof scrollen, besonnesch wann d'Säit entwéckelt ass fir Scrollen ze encouragéieren. - Scrollen a Warnung
Test Eye Tracking mat UX Kaarten
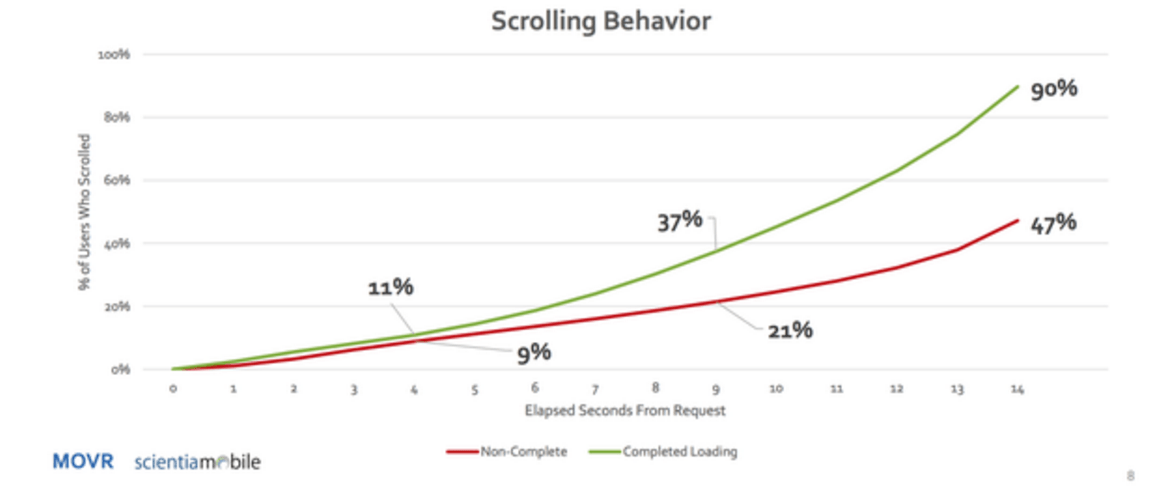
#5 MOVR
Op Handy, d'Halschent vun de Benotzer fänken bannent 10 Sekonnen ze scrollen an 90% bannent 14 Sekonnen - Statistike vum MOVR (am Luke Wroblewski sengem Tweet publizéiert)
De Luke Wroblewski huet och kleng Statistiken an Tipps iwwer Scrollbar Verhalen geliwwert - Et gëtt keng Fold
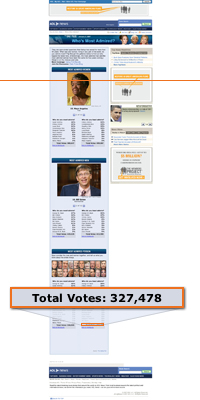
#6 Milissa Tarquini
Andeems Dir studéiert, TMZ.com Datenanalyse, Milissa Tarquini fonnt datt de meescht geklickte Link op der Homepage um ënnen ass. Si weist och drop hin datt d'Ëmfroen a Galerien um Enn vun der AOL Money & Finance Homepage trotz hirer Positioun däitlech méi Klicks kréien. - Sprengt de Mythos vum Fold
AOL News Daily Pulse mat 10 × 7 Klapplinn a Stëmmzuel
# 7 CX Partner
Aner Aen-Tracking Etude gehaal vun CX Partners bestätegt datt d'Leit scrollen wa verschidde Design Richtlinnen gefollegt ginn. - De Mythos vun der Säitfaart: Beweiser vu Benotzertesten
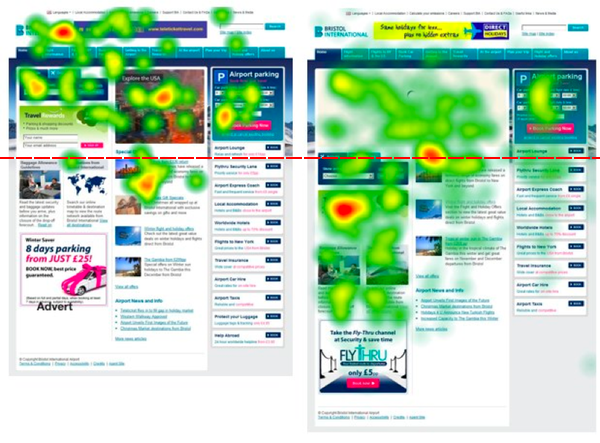
"Mat sengen zwee Schiirme mir hu gemierkt datt de richtege Bildschierm mat engem grousse Bild op der Homepage d'Exploratioun ënner der Waasserlinn encouragéiert huet am Géigesaz zu deem mat 2 klenge Blocken" CX Partners
#8 ENG
Studien gehaal par le Usability Research Laboratory (de Software Usability Research Laboratory) weisen datt d'Benotzer fir eng laang Zäit kënne liesen, duerch Säiten méi séier scrollen wéi paginéiert. Wat bestätegt datt d'Leit gewinnt sinn ze scrollen. - Den Impakt vu Paging vs. Scrollen op Liesen Online Textpassagen
SURL huet eng aner Etude gemaach, déi bestätegt datt d'Leit souwuel Scrollen a Paging natierlech op Resultater Säiten fannen. - Paging vs. Scrollen: Sich no de beschte Wee fir Sichresultater ze presentéieren
#9 Jared Spool
Benotzerfrëndlechkeet Test vun Jared Spull an 1998 weisen eis, datt och wann d'Benotzer sech géint d'Rolling positionéieren, si si endlech prett fir se an hirer Navigatioun ze benotzen. Laang Säiten mat enger Scrollbar schéngen déi optimal fir d'Benotzer. - Wéi de PageScrolls
Méi Scrollen Artikelen:
Am Juli 2011, Apple huet d'Scrollbar fir Mac OS X erofgeholl (Benotzer kënnen et zrécksetzen wa se wëllen). Dëst weist kloer datt d'Leit sou vertraut sinn mat Scrollen datt se net emol e visuellt Element brauchen fir se ze benotzen.
Dem Jared Spool säin Artikel iwwer Design Richtlinnen fir Scrollen ze encouragéieren: Benotzt de Cut-off Look fir d'Benotzer ze encouragéieren ze scrollen. Verpasst net Liewen ënner 600px, e witzegen Artikel aus der Fold op Säit.
Iwwersetzung vum Artikel: Mythos #3: D'Leit scrollen net vum Zoltan Gocza
Bonus
Siten wou de Benotzer "Creator" vum Inhalt gëtt dank der Scroll:
De Scroll weist eis d'Biller an d'Texter:

D'Roll erzielt eis d'Geschicht:

http://lederniergaulois.nouvelles-ecritures.francetv.fr/
De Scroll presentéiert eis e Produkt:
CD'Siten benotzen besonnesch parallax Effekt (beweegt verschidden Elementer op verschiddene Schichten a mat verschiddene Geschwindegkeeten).
Laetitia Saintecroix, UX-Activist @UXRepublic
UX/UI ECO-DESIGN # Paris
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATE INNOVATION # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MANAGEMENT AN MOSSEN UX # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATIOUN & FACILITATIOUN # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: THE FUNDAMENTALS # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
Zougänglech UX / UI DESIGN # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING EXPERIENZ # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine