Wat ass Onboarding a firwat ass et wichteg?
Eng Etude huet gewisen datt 22% vun den erofgelueden Uwendungen nëmmen eemol benotzt ginn (Localytics, 2012).
Dofir ass eng gutt éischt Benotzererfarung vun entscheedender Bedeitung fir d'Viabilitéit vun enger Applikatioun oder Websäit. Dëst ass ëmmer méi wichteg well Uwendungen a Servicer méi villsäiteg a komplex ginn. Als Resultat hu mir an de leschte Joeren eng Erhéijung vun der Zuel vun den 'Onboardings' gesinn.
Onboarding ass de Prozess fir de Benotzer duerch hir Entdeckung vun der Applikatioun ze guidéieren.
Hei ënnen fannt Dir gutt Beispiller vun Onboarding, jidderee mat enger anerer Approche. Déi "bescht Approche" existéiert net well all Applikatioun oder Websäit anescht ass, awer dës Empfehlungen ze berücksichtegen erlaabt Iech eng besser Benotzererfarung ze designen. An natierlech kënnen déi hei ënnen beschriwwe Approche kombinéiert ginn fir en ideale Onboarding z'erreechen.
Beispiller vun Onboarding
1. Erkläert de Wäertpropositioun
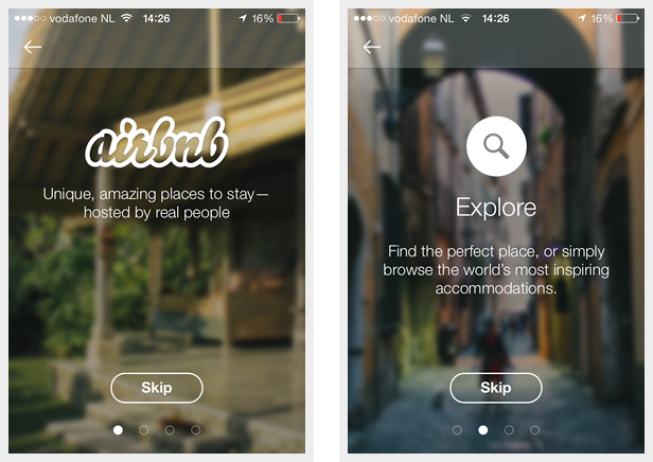
AirBnB, Nike + Running, Pocket, Feedly, a Path gehéieren zu den Apps déi hir Wäertpropositioun erkläre wann Dir d'App fir d'éischte Kéier opmaacht. Si benotzen all eng Slideshow-ähnlech Ouverturesequenz mat limitéierten Inhalt pro Rutsch, wat d'Informatioun einfach ze verdauen mécht. Zousätzlech gëtt d'Zuel vun de Schrëtt dem Benotzer uginn, sou datt de Benotzer weess wat hien erwaart. Onboarding ass en einfachen, einfachen an effektive Wee fir z'erklären wat d'Applikatioun ka maachen a wéi se benotzt ka ginn.
Loosst d'Onboarding iwwersprangen
Wärend hirem éischte Besuch an der Applikatioun wäerten e puer nei Benotzer erwaarden datt se vun A bis Z an der Hand geholl ginn, anerer wäerte léiwer Onboarding verloossen a verstoen wéi d'Applikatioun selwer funktionnéiert. En einfachen "Sprangen" Knäppchen, wéi an der AirBnB Virschau, kann d'Bedierfnesser vun all Benotzer treffen.

Kraaft net Aschreiwung
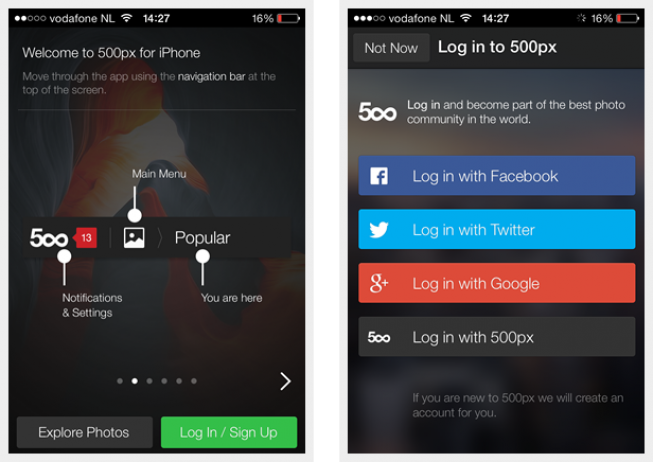
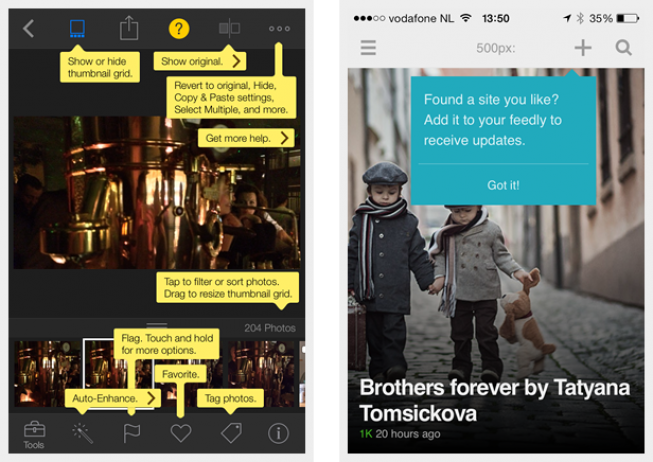
500px benotzt schéin Biller déi Onboarding ganz attraktiv maachen. Zousätzlech ass d'Registrierung net erfuerderlech fir den Inhalt ze kréien ("Fotoen entdecken" Knäppchen). De Benotzer kann also d'Applikatioun entdecken ier hien e Kont erstellt. Erlaabt d'Benotzung vun der Applikatioun virun der Aschreiwung ze erhéijen d'Chancen datt de Benotzer sech registréiert an e reegelméissege Client gëtt.
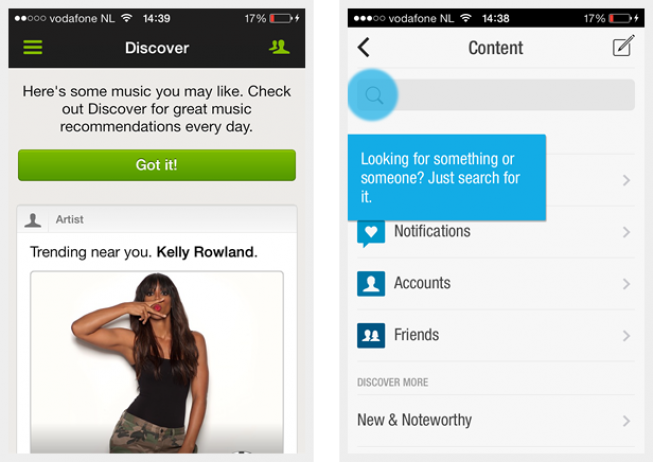
2. Erklären d'Fonctiounen
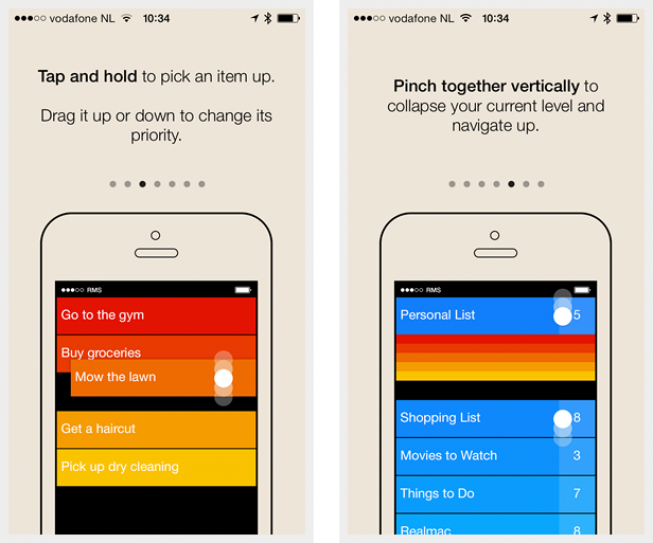
Apps wéi 500px, Clear a Kobo benotzen eng aner Approche. Si konzentréieren op d'Erklärung vun Features. Dës Approche ass ëmsou méi relevant wann d'Applikatioun vill Funktionalitéiten huet (besonnesch verstoppt) déi entscheedend sinn fir de Fonctionnement vun der Applikatioun.
500px erlaabt d'Benotzer och e Kont mat existéierende soziale Profiler wéi Facebook, Twitter oder Google ze kreéieren. Wann d'Benotzer keen hunn oder hire soziale Kont net benotze wëllen, kënne se e klassesche Kont mat E-Mailadress a Passwuert erstellen.
User-frëndlech Approche
Nach ëmmer op 500px ass den Ausdrock "Wann Dir nei op 500px sidd, mir erstellen e Kont fir Iech" ganz userfrëndlech. D'Benotzer mussen net tëscht "Registréieren" oder "Login" wielen. 500px baséiert op der E-Mailadress, wann se un e Kont verbonnen ass, verbënnt et de Benotzer soss erstellt en e Kont.


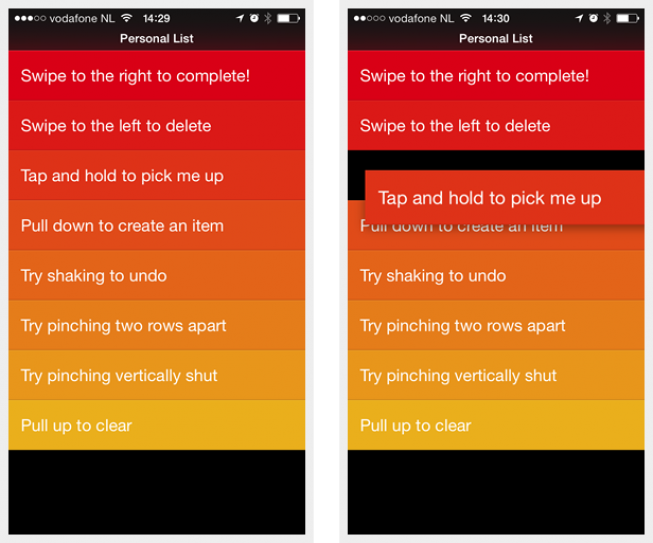
3. Erklären Interaktivitéit
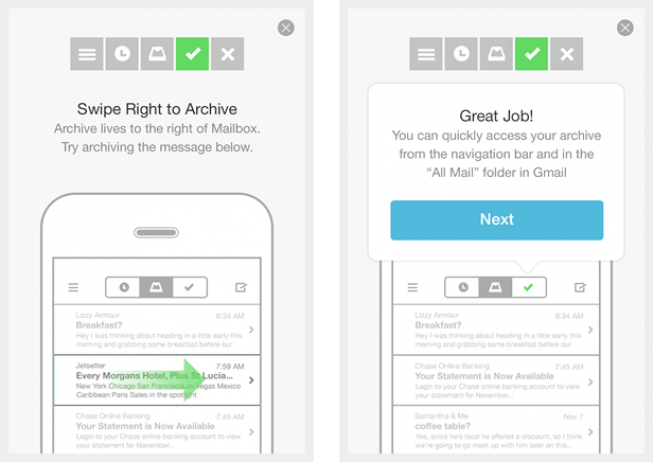
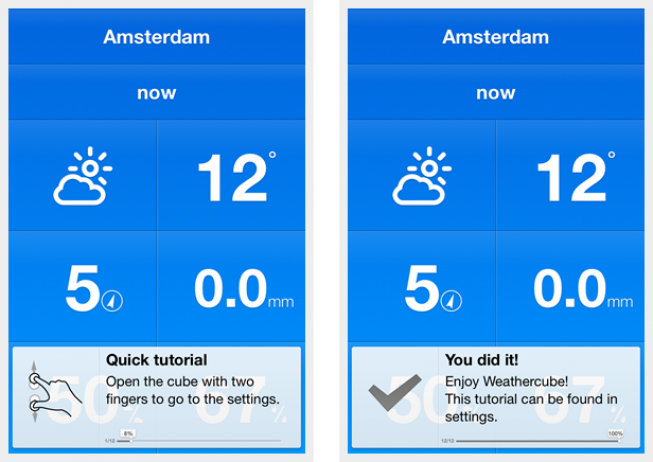
Mailbox a Weathercube sinn zwee super Beispiller fir interaktiv Funktiounen z'erklären. Dës Approche funktionnéiert gutt well et d'Léieren am Kontext setzt a Feedback un de Benotzer gëtt wéi se mat den Artikelen interagéieren. Op dës Manéier kënnen d'Benotzer besser verstoen an erënneren wéi d'Saache funktionnéieren. Awer aus enger Design- an Entwécklungsperspektiv ass dëst natierlech eng Aarbechtsintensiv Approche.
Motivatioun
Mailbox motivéiert de Benotzer andeems se positiv Feedback wéi "Gutt Aarbecht!" ". Et mécht d'Léiererfahrung lëschteg an emotional.

Wësse wou Dir Onboarding fannt
Weathercube erzielt de Benotzer wéi een Onboarding fënnt nodeems hien ofgeschloss oder iwwerspréngt. Op dës Manéier ass de Benotzer fäeg ze wielen ob a wéini se den Onboarding widderhuelen wëllen.

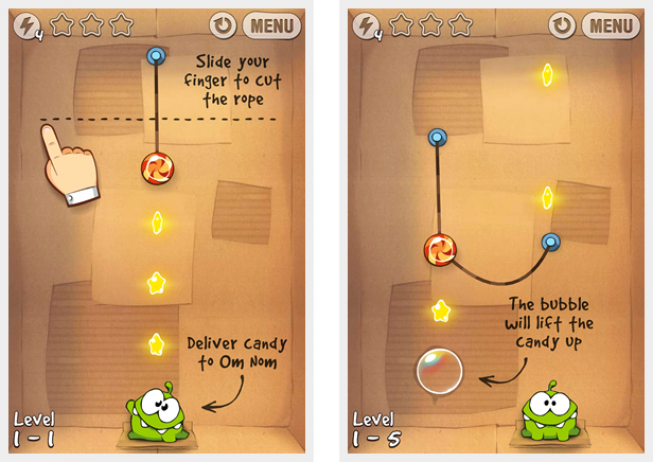
4. Onboarding beim Gebrauch
Eng aner ganz interessant Approche fir d'Features beim Gebrauch z'erklären. Et huet e grousse Virdeel well de Benotzer net duerch eng Lëscht vun Informatioun muss goen ier d'Applikatioun selwer benotzt.
Cut the Rope, d'Spill wou Dir Séissegkeeten un Om Nom muss ubidden, war ee vun den éischte grousse Beispiller. Einfach Gesten erkläre wéi d'Spill funktionnéiert. Vill Apps haut, wéi Spotify, Flipboard, iMovie a Feedly benotzen déiselwecht Approche fir de Benotzer duerch d'App ze guidéieren.



Instruktioune fir déi nächst Schrëtt
Nom Onboarding liwwert Clear de Benotzer e puer Instruktioune fir de nächste Schrëtt. Eng Zuel vu Beispilleraktioune fir kloer ze erklären wéi d'Applikatioun soll benotzt ginn.

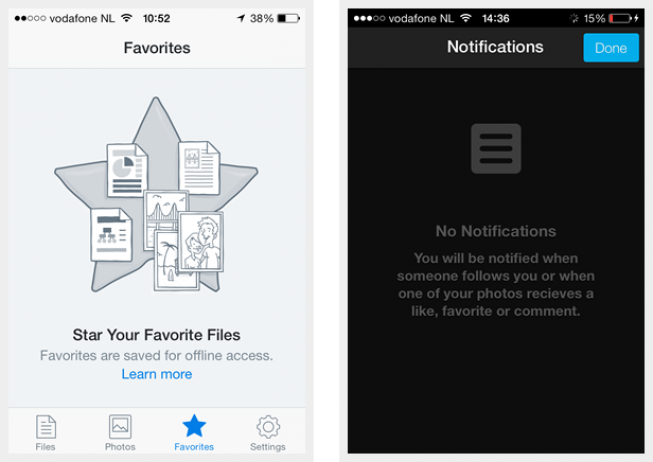
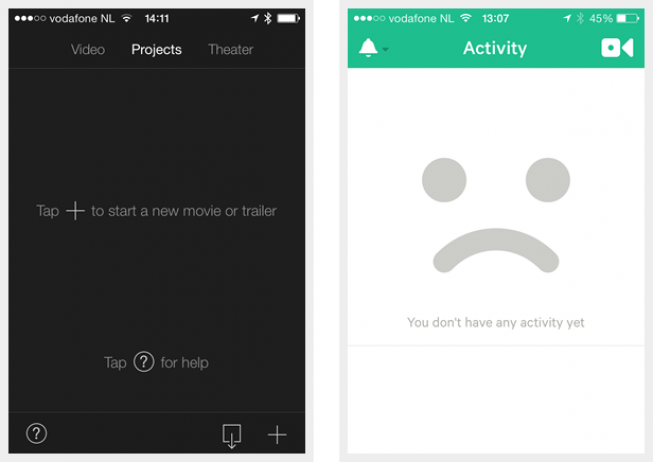
5. Eidel Säit
Oft iwwersinn awer ganz wichteg ass déi "eidel Säit". Huelt zum Beispill Dropbox. Wann e Benotzer nach keng Favoritten aginn huet, weist d'Applikatioun keng eidel Säit, awer erkläert wat geschitt wann de Benotzer Dateien an de Favoritten bäigefüügt huet. Eng einfach Erklärung déi just de Finish gëtt.


Empfehlungen fir Onboarding
Fir ofzeschléissen, rode mir Iech dës 11 Empfehlungen fir den Design vun engem Onboarding Prozess ze berücksichtegen. All App oder Websäit ass anescht a brauch seng eegen Approche, awer wann Dir dës Empfehlungen berécksiichtegt, hëlleft Dir eng besser Benotzererfarung ze designen.
- Erklärt d'Propositioun - wat ass de Plus vun de Benotzer?
- Erklärt verstoppt an entscheedend Features - wéi funktionnéiert d'App?
- Erklärt interaktiv - dëst setzt d'Léieren am Kontext a gëtt Feedback un de Benotzer
- Halt et informativ - erklärt keng offensichtlech Features
- Probéiert e lëschtegt an emotionalt Element anzeginn
- Limitéiert Inhalt pro Panel, mécht Informatioun einfach ze verdauen
- Gitt e Wee fir Onboarding ze sprangen
- Loosst de Benotzer wëssen, wou den Onboarding ka fonnt ginn nodeems se passéiert oder ofgeschloss ass
- Kommunizéieren d'Zuel vun de Schrëtt sou datt de Benotzer weess wat ze erwaarden
- Zwang d'Benotzer net unzeloggen oder registréieren fir Inhalt oder Features ze gesinn
- Vergewëssert de Benotzer weess wat ze maachen nom Onboarding a gitt Instruktioune fir de nächste Schrëtt wann néideg
Vun der Säit iwwersat: http://www.sodastudio.nl/kennis-ideeen/great-examples-of-user-onboarding-in-app-design
UX/UI ECO-DESIGN # Paris
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATE INNOVATION # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MANAGEMENT AN MOSSEN UX # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATIOUN & FACILITATIOUN # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: THE FUNDAMENTALS # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
Zougänglech UX / UI DESIGN # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING EXPERIENZ # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine













