In de jungle van gebruikersreizen
Prototyping alleen de essentie om te voorkomen dat je verdwaalt: dit is de uitdaging van rapid protyping. Hier is een richtlijn om u te begeleiden in een methodologische aanpak, bewezen en getest in het veld.

doelstellingen snelle prototyping
Als je je team of je sponsor moest overtuigen om lo-fi prototyping te beoefenen, zijn hier enkele argumenten om dit te verdedigen:
- Ontwerp snel een oplossing
- Vloeibaar maken de workflow: UX-Designer, UI-Designer & Developers
- tester en hypothesen valideren
- verminderen ontwikkelingskosten
- overtuigen de makers van Ontwerpkeuzes
Een aanpak flexibel
Weniger, aber besser – Dieter Rams
Bovenal is het een kwestie van “Minder, maar beter” ombuigen naar “Quick & Dirty”. Niemand zal een slecht ontworpen product adopteren, waarvan de inhoud vaag is en de waardepropositie onbekend. Het is daarom noodzakelijk om het essentiële te zoeken, om de goede koers te bezielen.
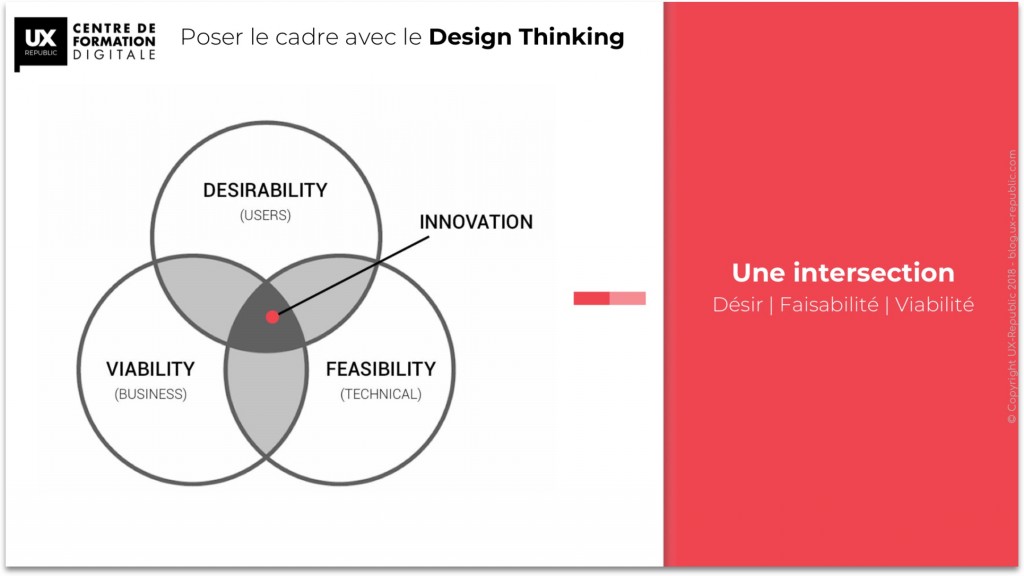
Kader je project in met Design Thinking
Allereerst moet je een beroep doen op de juiste actoren in het project: de ontwikkelaars, de business en jezelf (UX-Designer). Zo zijn vertegenwoordigd: de technische haalbaarheid, de zakelijke levensvatbaarheid en de wensen van de gebruikers… Innovatie staat centraal in uw interacties.

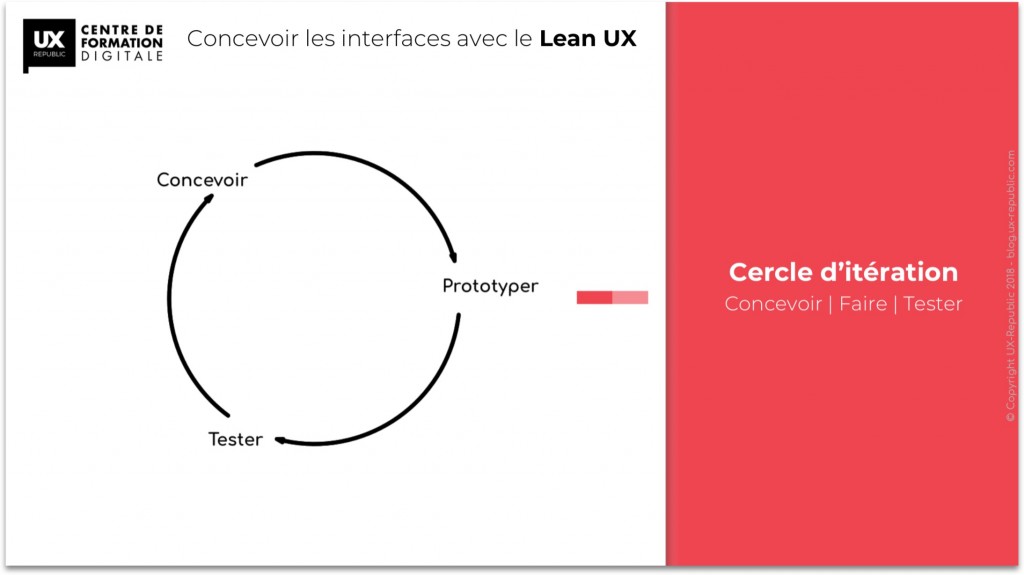
Ontwerp de juiste schermen met Lean UX
De aanpak van Gothelf & Seiden stelt u in staat om een samenwerkende werkorganisatie op te zetten. Zo prioriteer je samen met de PO en het Scrum-team de functionaliteiten en bepaal je de perimeter van je MVP (de basis van je prototype).

Trap hoesten
#1 begrijpen
Observeer en luister om uw gebruikers te begrijpen. Het is fundamenteel en toch starten projecten heel vaak zonder de tijd te hebben genomen voor gebruikersonderzoek. Als u klaar bent, hoe minimaal ook, deze stap zal u waardevolle bronnen voor de toekomst opleveren.

Deel je persona's met je team. Dit is essentieel voor wat volgt. U moet ze meenemen op de reizen van uw gebruikers.

#2 Ontwerp
Convergeren naar een waardepropositie en een oplossing. Dit is de fase van het materialiseren van je veronderstellingen. Na het doen van je zonering, ontwerpt u uw schermen volgens de fundamentele regels van ergonomie. U bouwt uw navigatie. Je wireframes moeten dapper zijn. Werk in dit stadium met 4 handen samen met je Artistiek Directeur of je UI-Designer. Schets ou Adobe Xd zal uw taak in dit stadium aanzienlijk vergemakkelijken.

Tips: vergeet niet om voor uw inhoud te zorgen! Het is net zo belangrijk als een visuele of een micro-interactie.
#3 prototyper
Het materialiseren van ideeën maakt het mogelijk om hun complexiteit te meten en hun haalbaarheid te testen. Door uw oplossing te animeren, geeft u dus betekenis aan de reis van uw gebruikers. Het is in dit stadium niet nodig om alle interacties te ontwikkelen. Schrijf op basis van uw gebruikersreizen een scenario waarop u uw gebruikerstests gaat uitvoeren...

#4 tester
Laat uw bewijs en uw overtuigingen varen om verder te gaan. Je zult proberen de waardepropositie van de service, het ontwerp, de redactionele ... In mode guerilla of in het lab ontmoet u uw eindgebruikers zonder te wachten op hun feedback over uw product en uw werk.

#5 Itereren en samenwerken
Na deze eerste rapid prototyping kunt u uw ontwerphypothesen valideren. In slechts een paar stappen bespaar je kostbare tijd op je ontwerp.
Betrek vanaf deze fase uw belanghebbenden bij workshops over co-design en informatieprioritering om dieper in uw product te duiken. Zo bouwt u samen aan een originele oplossing, relevant en gericht op uw gebruikers.
MEENEMEN
De integratie van Design Thinking en Lean-UX in je werkproces zal veel vloeibaarheid brengen, of je nu in een Agile team zit of in een V-cyclus.We hebben het in de praktijk uitgeprobeerd en getest.
Vergeet niet, we geven onze knowhow en onze feedback door in al onze trainingen. Wacht niet met inschrijven.
Onze trainingen zijn ook intra (bij u thuis) en op maat verkrijgbaar.
Train vandaag. ontwerp morgen
Sebastien Faure, Learning & Development Manager @UX-Republic-training
[actionbox color=”default” title=”” description=”UX-REPUBLIC Digital Training Center is een erkend opleidingscentrum. Onze training in UX-Design, Agile en Javascript komt voort uit de feedback en knowhow van onze consultants.” btn_label=”Onze training” btn_link=”http://training.ux-republic.com” btn_color=”primary” btn_size=”big” btn_icon=”star” btn_external=”1″]
