Mentakrifkan web 3.0 masih merupakan tindakan mengimbangi.
Dilahirkan daripada falsafah disintermediasi yang lebih mengutamakan pengguna, ia akan mendorong kami untuk menyemak cara kami mereka bentuk produk web. Peranan kami sebagai pereka adalah asas dalam penggunaan web3. Sesungguhnya, kerana kemasukan pengguna dalam dunia blockchain akan dilakukan terutamanya melalui penggunaan dApps, perekalah yang akan mempromosikan atau sebaliknya menghalang penerimaan mereka melalui kualiti reka bentuk mereka.
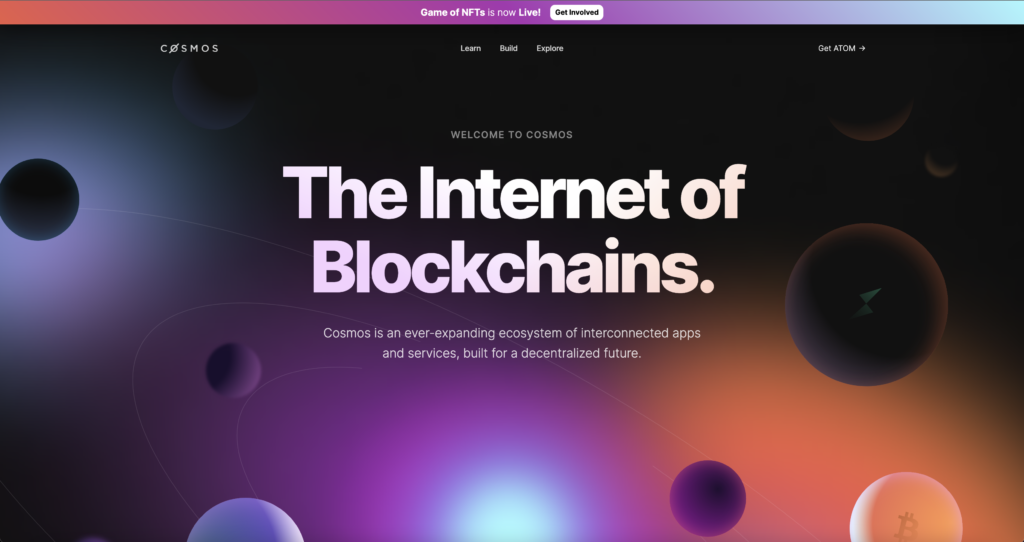
Laman Cosmos, contoh terbaik reka bentuk UX/UI web3 yang mendorong idea alam semesta yang saling berkaitan dan terpencar
1 - Web3 & kemunculan produk baharu
# Apakah itu Web 3.0?
Sukar untuk menentukannya tanpa perbandingan dengan web 1.0 dan 2.0.
Web 1.0 ialah web statik. Terutamanya nasihat. Internet penyediaan maklumat sehala.
Web 2.0 ialah web penyertaan, seperti yang kita ketahui hari ini. Interaksi, pertukaran dua hala dan penciptaan data. Cuma, kuasa berada di tangan GAFAM (Google, Apple, Facebook, Amazon, Microsoft), dengan penyalahgunaan penggunaan data peribadi.
Web 3.0 ialah alternatif terpencar dan adil kepada web, dalam era rantaian blok. Falsafahnya adalah untuk mengagihkan semula kekayaan dengan lebih baik dan memberikan pengguna kembali kawalan datanya.
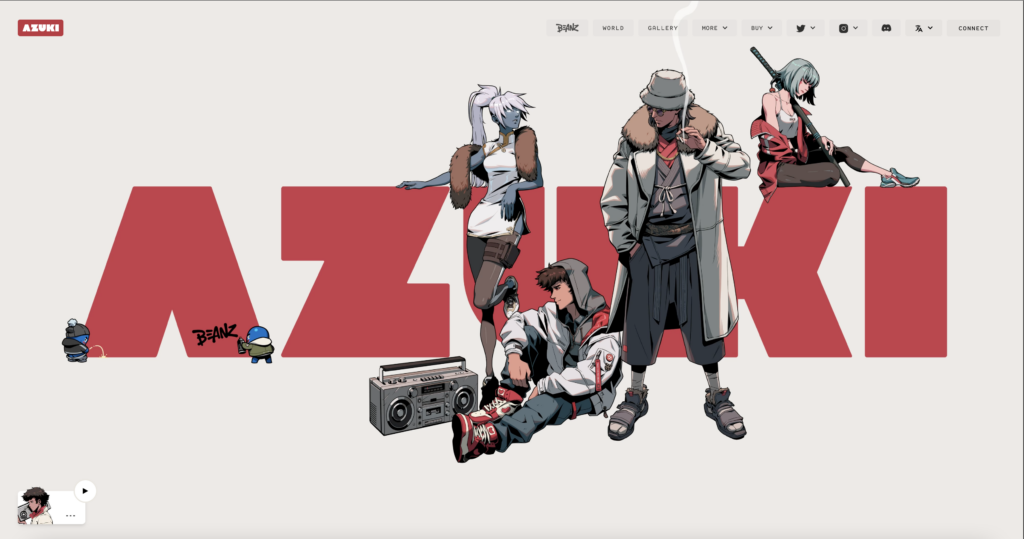
Laman Azuki, contoh terbaik reka bentuk UX/UI web3 yang mempromosikan falsafah baharu web terpencar berasaskan komuniti.
# Produk/perkhidmatan baharu yang membuat web3
Web3 dicipta melalui kemunculan konsep dan produk baharu, terutamanya kewangan pada permulaannya, tetapi tidak lama lagi universal. Untuk membaca : perubahan yang dibuat oleh web3.
- Revolusi blockchain. Blockchain ialah pangkalan data yang mengandungi sejarah pertukaran yang dijalankan antara penggunanya sejak penciptaannya. Ia berdasarkan sistem pengesahan kriptografi. Terutamanya digunakan dalam konteks pertukaran mata wang kripto, dan lebih baru-baru ini NFT, yang paling terkenal kekal Bitcoin dan Ethereum (yang menjadi tuan rumah bagi aplikasi terdesentralisasi yang luas (Dapps).
- Mata wang kripto: Mata wang digital yang digunakan di Internet, bebas daripada rangkaian perbankan dan dipautkan kepada sistem penyulitan: Bitcoin (BTC), Ether (ETH), Cardano (ADA), Solana (SOL) … Kami sudah tentu menyaksikan yang kukuh pembangunan platform dagangan crypto.
- NFT: Ini adalah token yang tidak boleh digunakan (tidak boleh ditukar) yang didaftarkan dalam rantaian blok, yang memungkinkan untuk menetapkan harta digital sebagai tulen dan unik.
- Antara platform NFT yang paling terkenal ialah Opensea, Jarang, atau sangat jarang berlaku.
- Ambil perhatian bahawa adalah perlu untuk memasang Metamask untuk dapat membeli NFT. Apa itu MetaMask ? Ia adalah sambungan penyemak imbas yang berfungsi sebagai dompet mata wang kripto pada blockchain Ethereum Metaverse, VR/AR & Immersive Gaming: Metaverse ialah dunia maya fiksyen yang disambungkan ke internet dan membenarkan pengguna mengembara melalui ruang maya dan bertukar-tukar, berkongsi. dengan pengguna lain. Hari ini tidak ada Metaverse, tetapi satu set proto-metaverses.
- Dalam dunia permainan inilah yang paling banyak berkembang, sudah mungkin untuk membeli tanah dan objek lain (kapal dsb.) dalam metaverses yang dihoskan di tapak peribadi. Metaverse diramalkan sebesar benua dan boleh menimbang hampir 5000 bilion dolar menjelang 2030.
- Nota: kemunculan media sosial baharu seperti Tidak setuju. Kecerdasan buatan: AI, atau pembelajaran mesin, masih belum terlalu meluas dalam web3, tetapi kami perhatikan kemunculan produk luar biasa: DALL-E dan ChatGP.
- Dikatakan bahawa NFT akan beralih daripada imej statik kepada artifak dengan tingkah laku pintar.
Dapps – ini hanyalah aplikasi, tetapi berdasarkan blockchain dan oleh itu terdesentralisasi.
DAO: DAO ialah organisasi yang diuruskan secara kolektif oleh rantaian blok dan bekerja pada misi bersama.
2 - Prinsip UX utama untuk diambil daripadanya
Bagaimana untuk menguruskan interaksi dengan blockchain dalam perjalanan pengguna? Bagaimana untuk abstrak daripada kerumitan untuk memberikan pengalaman pengguna yang lancar?
Bergantung pada jenis produk yang akan direka bentuk (kewangan, permainan, NFT, dll.), reka bentuk tidak akan sama. Tetapi kami sudah boleh menemui prinsip panduan yang boleh digunakan untuk semua dApps.
- DIREKA UNTUK MENCARI MODEL BARU
Konsep desentralisasi:
Web3 ialah revolusi dalam cara kami bersetuju, berdasarkan protokol terdesentralisasi, tanpa perantara, dan untuk mencipta serta menukar nilai, menjanjikan pemprosesan transaksi yang lebih pantas, lebih murah dan lebih telus. Pengguna Internet tidak lagi dipaksa untuk menggunakan dan membayar tapak perantara, sama ada dengan wang atau dengan data mereka.
Transformasi tanggapan penciptaan dan pertukaran nilai:
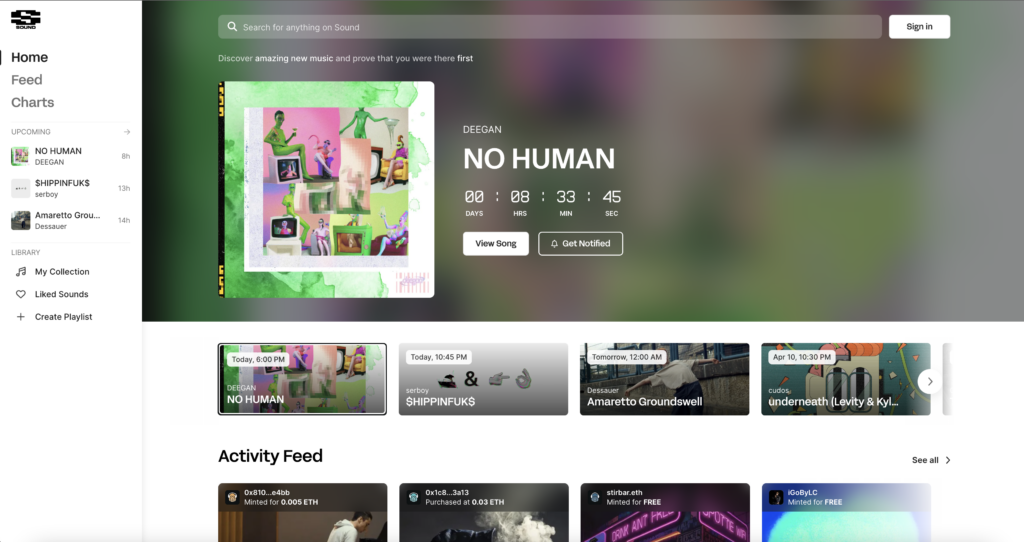
Pencipta berada di tengah-tengah ekosistem, dia akan mengawal kandungan/datanya dan faedah pengewangannya. Ambil contoh Bunyi.xyz yang, terima kasih kepada NFT, akan membolehkan artis dibayar lebih baik untuk ciptaan mereka.
Laman Bunyi.xyz, contoh projek NFT untuk memberi ganjaran yang lebih baik kepada artis.
- REKA BENTUK UNTUK MENDEMOKRASIKAN TEKNOLOGI
Keperluan untuk memudahkan produk kompleks:
Pengguna masih agak tersesat dan tidak mengetahui tentang ketibaan rantaian blok dan produk kompleks mereka. Berhadapan dengan segala kemungkinan evolusinya. Oleh itu, adalah perlu untuk mereka bentuk dengan membawa penyederhanaan, malah mempopularkan, sintesis maklumat, perkara-perkara penting untuk melaksanakan tindakan mereka.
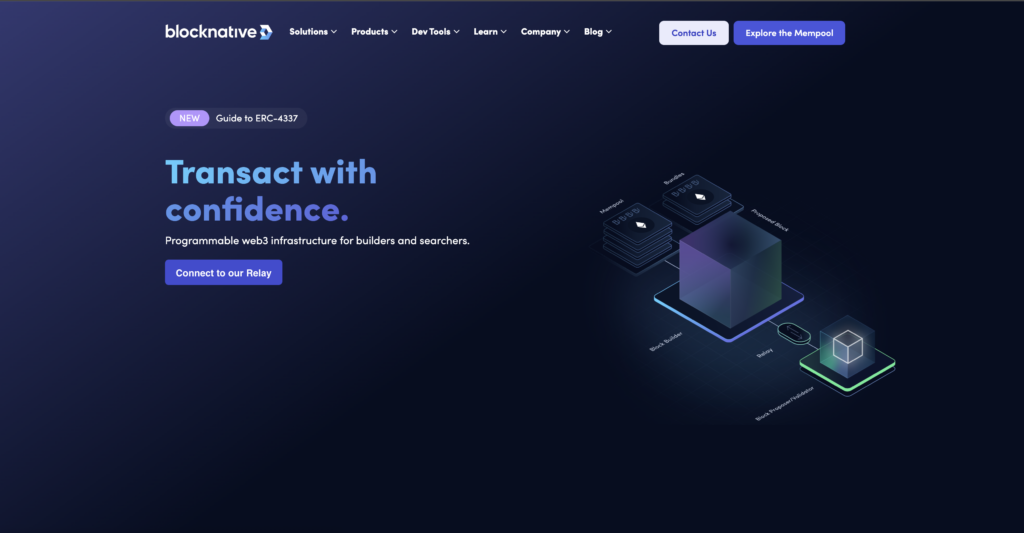
Laman Sekatan, contoh terbaik percubaan untuk memudahkan konsep yang kompleks melalui reka bentuk, iaitu mempool..
Jika kami mahukan produk web3 yang diterima pakai secara besar-besaran, kami mesti menyediakan pengguna model interaksi yang boleh difahami, supaya mereka boleh mempelajarinya melalui pengulangan (Perlu kandungan berstruktur hiper, bertema dalam reka letaknya, lapang, sangat mudah untuk diimbas, skema warna dan kecerunan , navigasi dan megamenu yang sangat teratur dan jelas, perasaan komuniti)
"Blochainisation" (= celik huruf) pengguna
Sebahagian besarnya adalah tanggungjawab pereka bentuk untuk mencipta model mental baharu yang biasanya tidak dimiliki oleh orang ramai (belum), untuk menjadikan konsep baharu ini mudah dihadam/boleh difahami. bagaimana? Dengan sintesis dan bantuan untuk memahami. Oleh itu, yang pertama adalah untuk membenamkan diri kita secukupnya dalam dunia baru ini untuk memahaminya dan menerangkannya secara halus.
- REKA BENTUK UNTUK MENJANA KEPERCAYAAN
Ketelusan:
Reka bentuk perlu mengambil kira ketelusan data dan transaksi yang berlebihan yang diperlukan.
Komuniti :
Web 3.0 sebahagian besarnya diilhamkan oleh komuniti. Anda perlu menggunakan rasa kekitaan ini, menjauhkan diri daripada imej platform untuk lebih dekat dengan komuniti.
UX sebagai isu keselamatan:
Pereka perlu faham had keselamatan teknologi blockchain, dan fikirkan tentang keselamatan pengguna dari peringkat reka bentuk (penjelasan bahaya).
Untuk membaca: 5 masalah besar blockchain, Usbek & Rica
3 - Aliran reka bentuk UI (untuk mengikuti atau mencabar)
Tapak yang hebat untuk inspirasi: kes kajian DEEP WORK
- minimalism - Terdapat pendekatan minimalis untuk mereka bentuk dalam dunia yang kompleks sementara! Tetapi ini adalah minimalisme yang elegan (perhatian kepada butiran kecil dan halus).
- kecerunan berwarna. "Kecerunan aurora" yang terkenal. Itu pun kita temui dalam kesilapan menaip seperti di laman Cosmos. Lihat laman web meshgradients.com untuk mencipta kecerunan anda.
- bentuk geometri. Bentuk geometri sebagai ilustrasi, yang menggemakan blok blok blok dan oleh itu idea desentralisasi, tetapi juga komuniti global yang saling berkaitan. Contoh terangsang Cosmos yang menggunakan planet untuk tujuan ini. Cth : Ikan Besi
Selain itu, nampaknya ada kembalinya neo memphis sejak 2022 (reka bentuk 80-an). Tengok ini Video UI Basti.
- 3D dan interaktiviti – Kita berada dalam era VR/AR. Untuk mencipta 3D anda, temui alat ini: SPLINE. dan juga ini Kit karya seni 3D Figma. Contoh laman web yang bagus Argent.
- neo-brutalisme - kesilapan kesilapan besar! tajuk yang sangat besar, sedikit sari kata. Fon tersuai. Falsafah itu juga adalah untuk mengurangkan kesannya terhadap alam sekitar.
- butiran reka bentuk yang menyeronokkan dan berwarna-warni – Butiran yang menyeronokkan dan berwarna-warni, dalam CTA, dalam warna tajuk tertentu atau dalam latar belakang blok.
- claymorphism dan dropshadows – Penggunaan dropshadow, sangat kabur.
- grid dan bingkai – Grid dan senarai kad yang memudahkan kebolehbacaan dan kebolehfahaman. Terutamanya dalam permainan dan NFT, untuk peningkatan seni grafik, satu-satunya perkara yang penting.
- tema ruang futuristik – contoh: Kosmos
- reka bentuk ikon baharu – Reka bentuk ikon baharu untuk halaman pendaratan yang sangat menarik
- bantuan pemahaman (petua alat, organisasi super, maklumat minimum dan penting)
- Glassmorphism – Ketelusan (kesan kaca dengan latar belakang kabur), penggunaan beberapa warna dengan objek terapung, kontur nipis dan tajam, warna terang. Ikuti atau cabar trend ini.
Kesimpulannya, jika pada permulaan mereka produk Web3 direka bentuk oleh profil teknikal untuk bertindak balas kepada masalah teknikal, ideanya adalah untuk menjadikannya Internet untuk orang awam sambil mengekalkan cita-citanya. Oleh itu, kita mesti memikul tanggungjawab besar ini dalam kerja kita sebagai pereka untuk memenuhi keperluan popularisasi, ketelusan dan perantaraan, sambil meletakkan kembali penekanan pada semangat kreatif.
Séverine BAUDRAND, Pereka UX @UX-Republic
Latihan kami seterusnya
KESEDARAN KEBERHASILAN DIGITAL #Paris
SENYUM Paris
163 dermaga Doktor Dervaux 92600 Asnières-sur-Seine
KESEDARAN KEMAMPUAN DIGITAL #Belgium
UX-REPUBLIK Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
REKA BENTUK UX/UI YANG BOLEH DIAKSES # Paris
SENYUM Paris
163 dermaga Doktor Dervaux 92600 Asnières-sur-Seine
KESEDARAN DIGITAL ECO-DESIGN # Belgium
UX-REPUBLIK Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
BERCERITA: SENI MENYAKINKAN # Paris
SENYUM Paris
163 dermaga Doktor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SENYUM Paris
163 dermaga Doktor Dervaux 92600 Asnières-sur-Seine
PEMIKIRAN REKA BENTUK: MENCIPTA INOVASI # Belgium
UX-REPUBLIK Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MENGURUS DAN MENGUKUR UX # Paris
SENYUM Paris
163 dermaga Doktor Dervaux 92600 Asnières-sur-Seine
REKA BENTUK SPRINT: PERMULAAN & FASILITASI # Paris
SENYUM Paris
163 dermaga Doktor Dervaux 92600 Asnières-sur-Seine