Bei UX-Republic treffen mir ëmmer nei Gesiichter. An dësem Fall huet eng Missioun bei Ipedis eis d’Méiglechkeet ginn, mat Accessibilitéitsexperten zesummenzeschaffen. Hei eise Feedback, wat mir dank Moïse Akbaraly, Jonathan Chiche, Aïda Djemel, Sarah Guenkine a Sébastien Lopes konnten déif oder entdecken!

Accessibilitéit, quesaco?
A Frankräich sinn ongeféier 20% vun de Leit vun enger permanenter Behënnerung betraff. Dësen Undeel verduebelt sech, wa mir Leit matmaachen, déi vun enger temporärer Behënnerung betraff sinn. (LE OKEENEA WEBZINE, 2015)
Digital Accessibilitéit betrëfft 4 Haaptkategorie vu Behënnerung mat verschiddenen Hëllefstechnologien.
- visuell : Leit mat Blannheet oder visueller Behënnerung kënnen digital Medien mat Écran Lieser navigéieren.
- kierperlech : Leit mat reduzéierter Mobilitéit kënnen d'Maus zum gréissten Deel net benotzen. Si benotzen adaptéiert Tastaturen oder konventionell Tastaturen mat der Hëllef vum "Fokus" - kleng Këscht déi méiglech Aktiounen op engem Interface weist - fir op der Säit ze navigéieren an ze interagéieren.
- Auditiv : Leit mat enger Hörbehënnerung hu fir e puer e Problem vu Ried a schrëftlech Verständnis. D'Problemer déi begéint sinn haaptsächlech mat Video oder Stëmm Medien verbonnen. Et ass dann eng Fro fir Inhaltsalternativen ze proposéieren (Ënnertitelen op engem Video, schrëftlech Transkriptioun, etc.)
- Kognitiv : Leit mat kognitiver Behënnerung (Opmierksamkeet, Erënnerung, Denken an Perceptioun Stéierungen) brauchen Consultatioun an Navigatioun Hëllef, sief et duerch mënschlech Ënnerstëtzung oder technesch Hëllef.
Et sollt bemierkt datt d'Konformitéit mat Normen och eng bedeitend Verbesserung vun der Berodung vu Siten an Uwendungen erlaabt, wéi och an der Benotzererfarung vu jidderengem um Internet. (IPEDIS, 2016)
Wien ass responsabel fir Accessibilitéit?
 36% par les redaktionnellen Teams
36% par les redaktionnellen Teams
ex. Webmasteren, Kommunikatioun Offizéier
59% par les technesch Équipen
ex. Entwéckler
18% par les grafesch Équipë
ex. UX Designer, UI Designer
(IPEDIS, 2016)
A konkret, wéi funktionéiert et?
De Sébastien Lopes, Blannexpert bei Ipedis, sot eis gewisen an erkläert wéi hien geschafft huet, seng Reibungspunkte, awer och déi bescht Praktiken fir op der Plaz ze setzen.
Leit mat Blannheet oder visueller Behënnerung sinn am meeschte vun der digitaler Accessibilitéit betraff. Si navigéieren haaptsächlech mat engem Écran Lieser an eventuell e Braille Display. Sebastian benotzt béid vun dësen Hëllefstechnologien.
Hëllefstechnologien iwwerbrécken de Gruef tëscht Quellcode a Benotzer. Si erlaben Iech richteg op engem digitale Gerät an enger Websäit ze navigéieren.

(IPEDIS, 2016: 12)
Écran Lieser
 Un Écran Lieser ass Text-zu-Ried Software déi all Element schwätzt deen um Bildschierm ugewise gëtt.
Un Écran Lieser ass Text-zu-Ried Software déi all Element schwätzt deen um Bildschierm ugewise gëtt.
E puer vun den heefegsten Écran Lieser:
D' (Job Access With Speech, bezuelt) op PC
NVdA (NonVisual Desktop Access, gratis) op PC
VoiceOver natiirlech op MAC integréiert
Dës Software kombinéiert voll Tastaturnavigatioun - d'Benotzung vun der Maus gëtt duerch Tastatur Ofkiirzungen an Tools spezifesch fir den Écran Lieser ersat - wéi och d'Vokaliséierung vun all Element iwwer deen de Benotzer passéiert. De Benotzer kann den Titel vun de verschiddenen Elementer gesinn, d'hierarchesch Struktur an d'Natur vun dësen verstoen an hir Funktioun viraussoen.
Et sollt bemierkt datt en Écran Lieser all Element vokaliséiert no senger Integratioun am Quellcode an net an der Uerdnung vum Erscheinungsbild um Bildschierm. Ähnlech wäert d'Tastaturnavigatiounscursor no der Uerdnung vun der Integratioun vun den Elementer bewegen.
De Benotzer huet d'Fäegkeet d'Liesgeschwindegkeet vum Bildschierm unzepassen. Wéi gewinnt navigéiert de Benotzer ganz séier: d'Wierder hu kaum Zäit fir vun der Hëllefstechnologie gevokaliséiert ze ginn, wann hien schonn um nächsten Inhalt ass. Wann de Site net zougänglech ass, behalen dës Leit keng wichteg Informatioun a verloossen einfach Är Säit. Et ass schwéier ... Mir wëssen.

BRAILLE RANGE
 une Braille Display ass en Tablet mat enger Zuel vun Zellen, déi aus eraushuelbare Braille-Punkten besteet, déi erop oder erofgesat kënne ginn, fir e Buschtaf ze bilden. Et bréngt eng Verfeinerung vum Inhalt am Verglach zum Écran Lieser eleng (Feelspronunciatioun vun Akronyme, auslännesch klingende Nimm, exakt Schreifweis vun engem Wuert).
une Braille Display ass en Tablet mat enger Zuel vun Zellen, déi aus eraushuelbare Braille-Punkten besteet, déi erop oder erofgesat kënne ginn, fir e Buschtaf ze bilden. Et bréngt eng Verfeinerung vum Inhalt am Verglach zum Écran Lieser eleng (Feelspronunciatioun vun Akronyme, auslännesch klingende Nimm, exakt Schreifweis vun engem Wuert).
Mat Dëscher ze schaffen gëtt méi einfach mat Braille wéi mat Stëmmsynthese. D'Gamme mécht et méiglech eng Zell vun der Tabell ze liesen, fir mental déi verschidde Rubriken a Strukture vun den Elementer ze visualiséieren.
Dës Ënnerstëtzung kann fakultativ wärend der Lambda Navigatioun sinn, en Ergänzung zu der Stëmmsynthese. Op der anerer Säit, wann et ëm méi techneschen oder fortgeschrattem Inhalt geet, gëtt e Braille Display wesentlech.
Déi wesentlech Accessibilitéitskriterien
Et ginn 3 Niveauen vun Accessibilitéit vun der RGAA (IPEDIS, 2016: 6):
- A. Site 100% konform mat de betreffend Accessibilitéitskriterien.
- AA. Site optimiséiert fir de Benotzerkomfort ze verbesseren.
- AAA. Niveau néideg fir Siten deenen hir Benotzer behënnert sinn.
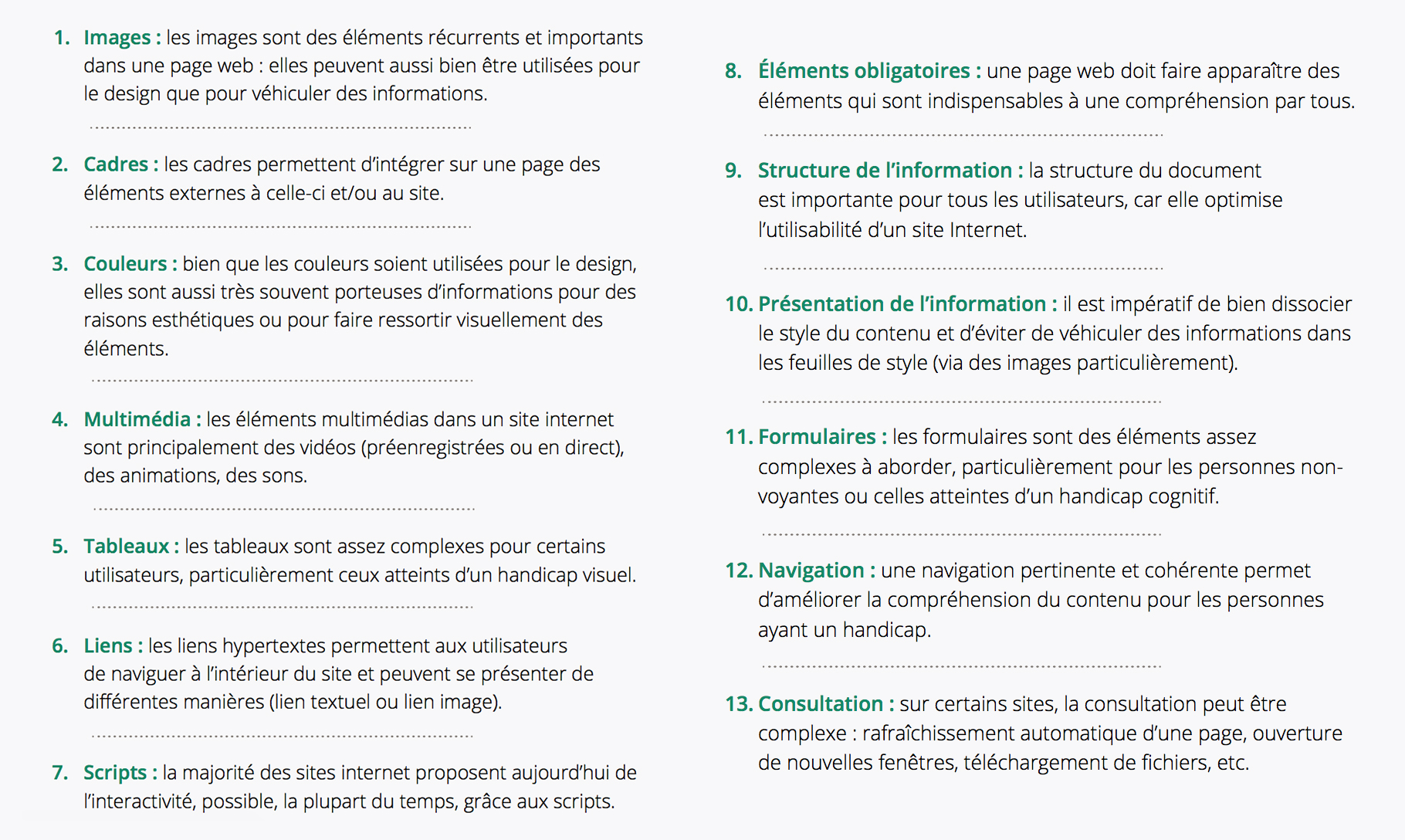
Drënner ass eng Lëscht vun wesentlechen Accessibilitéitskriterien.

(IPEDIS, 2016: 17-18)
Kuerz gesot, dëst sinn Gewunnechten fir ze adoptéieren fir Inhalt unzebidden ugepasst fir jiddereen.
E puer Punkte VUN FRIKTION
- Limit vun Écran Lieser
E puer Elementer kënnen net korrekt festgestallt ginn, wann iwwerhaapt. Zum Beispill wäert en onidentifizéierte Fitnessdiagramm oder Video aus dem blanne Benotzer säin Inhalt an der Navigatioun verschwannen. - Navigator
Internet Explorer a Firefox bleiwen, och haut, déi bescht Browser fir Hëllefstechnologien. Et kann bemierkt ginn datt Google Chrome seng Kompatibilitéit mat Hëllefstechnologien ëmmer méi verbessert. - Smartphone
Nëmmen iPhones sinn nativ mat enger Assistenztechnologie ausgestatt: VoiceOver. Fir Android, TalkBack Wierker gutt. Wéi och ëmmer, d'Diversitéit vun Android Systemer fördert keng Kompatibilitéit an d'Navigatioun ka séier komplex ginn. - Gemeinsam Interface : d'Beispill vum Geldautomaten
Geldautomaten hunn Audiojacken sou datt blann Benotzer Instruktioune privat héieren kënnen. Luewensvoll Initiativ, awer Kopfhörer hunn eng blann Persoun aus hirem direkten Ëmfeld ofgeschnidden. Mënschlech Hëllef ass dacks néideg fir en inévitabelt Gefill vun Onsécherheet ze ëmgoen. - Grafiken oder fotografeschen Inhalt fir ze liesen
All Bild muss am Code identifizéiert ginn mat enger "Alternativ" (alt) limitéiert op 256 Zeechen. En Écran Lieser wäert dës Alternativ vokaliséieren. Fir Klärung an der Beschreiwung vum visuellen Inhalt ze ginn, ass et méiglech eng laang Beschreiwung (longdesc) am Quellcode ze addéieren. - Grafiken oder fotografeschen Inhalt fir ze deelen
Wiel vun enger Profilfoto oder fotografeschen Inhalt fir ze deelen ass haut bal onméiglech ouni mënschlech Hëllef. Géif Hëllefstechnologie verbonne mat kënschtlecher Intelligenz an der nächster Zukunft berücksichtegt ginn?
ze schléissen
Haut si mir nach wäit vun enger Majoritéit vun zougängleche Siten. Vill Websäiten optimiséieren eng Erfahrung ronderëm eng Kategorie vu Benotzer. Leit mat enger Behënnerung fannen sech dacks vernoléissegt, ganz um Enn vum Projet berécksiichtegt wann et drëm geet, en Zougänglechkeetsniveau gesetzlech ze validéieren.
Firmen goufen gezwongen Efforten am Sënn vun digital Accessibilitéit ze maachen zanter der Akraafttriede vun der Gesetz 2005-102. Mir kënne vun dëser Offenheet profitéieren. Designer hunn d'Fäegkeet eng Schlësselroll ze spillen fir Accessibilitéit op all Etapp vum Projet ze bréngen an et eng Gewunnecht ze maachen. Evangeliséierung ronderëm dësen Aspekt muss gemaach ginn.

Wien sinn d'Benotzer? Wéi kann een hinnen hëllefen normal ze navigéieren? Wat sinn hir Surfen a Surfen Gewunnechten? Wat sinn d'technologesch Aschränkungen?
Et ass essentiell fir d'Accessibilitéit vum Ufank vum Projet ze berücksichtegen, eis Interfaces mat enger zousätzlecher Persona am Kapp ze designen, direkt vun der Accessibilitéit beaflosst. Wann e praktescht Argument Iech iwwerzeege kann: e Site entworf an Accessibilitéit kascht 20% méi deier, op der anerer Säit en net zougängleche Site zougänglech kascht 100% méi deier. Dëst sinn Reflexer fir op der Plaz ze setzen, mir wäerten um Enn d'Accessibilitéit vun eise Site änneren wéi mir weidergoen.
Mir profitéieren dovunner: Merci dem Ipedis Team fir hir Begréissung an hiert Wëssensdeel!

Charlotte Boquet, UX-Evangelist @UXRepublik
Manon Campait, UX-aktivist @UXRepublik
Léiere méi iwwer Accessibilitéit
UX VERSUS Zougänglechkeet vum Stephane Chilton
Sources
IPEDIS (2016), Digital Accessibility White Paper, 59 Säiten.
DEN OKEENEA WEBZINE (2015), "Behënnerung: wat, wien a wéi vill?"
UX/UI ECO-DESIGN # Paris
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATE INNOVATION # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MANAGEMENT AN MOSSEN UX # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATIOUN & FACILITATIOUN # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: THE FUNDAMENTALS # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
Zougänglech UX / UI DESIGN # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING EXPERIENZ # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine












