Definire il web 3.0 è ancora un atto di equilibrio.
Nato da una filosofia di disintermediazione sempre più user-centric, ci spingerà a rivedere il nostro modo di progettare prodotti web. Il nostro ruolo di designer è fondamentale nell'adozione del web3. Infatti, poiché l'onboarding degli utenti nel mondo delle blockchain avverrà principalmente attraverso l'uso di dApp, è il progettista che promuoverà o al contrario ostacolerà la loro adozione attraverso la qualità dei loro progetti.
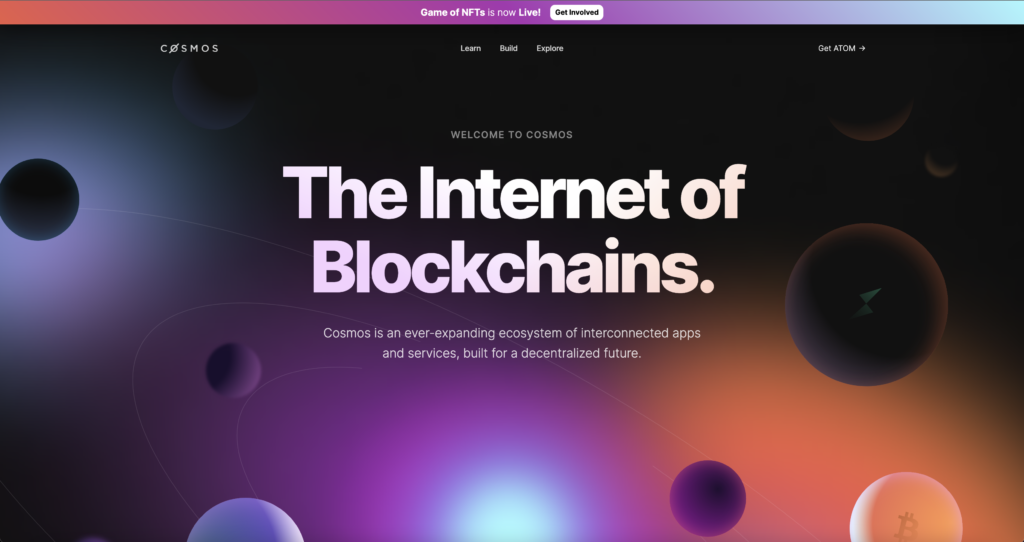
sito cosmo, un ottimo esempio di web3 UX/UI design che induce l'idea di un universo interconnesso e decentralizzato
1 Soluzioni Web3 e l'emergere di nuovi prodotti
# Cos'è il Web 3.0?
È difficile definirlo senza confrontarlo con il web 1.0 e 2.0.
Web 1.0 è il web statico. Principalmente consultivo. Internet unidirezionale per la fornitura di informazioni.
Web 2.0 è il web partecipativo, come lo conosciamo oggi. Interazione, scambio bidirezionale e creazione di dati. Solo, il potere è nelle mani di GAFAM (Google, Apple, Facebook, Amazon, Microsoft), con un abuso dell'uso dei dati personali.
Il Web 3.0 è l'alternativa decentralizzata ed equa al web, nell'era delle blockchain. La sua filosofia è quella di ridistribuire meglio la ricchezza e restituire all'utente il controllo dei suoi dati.
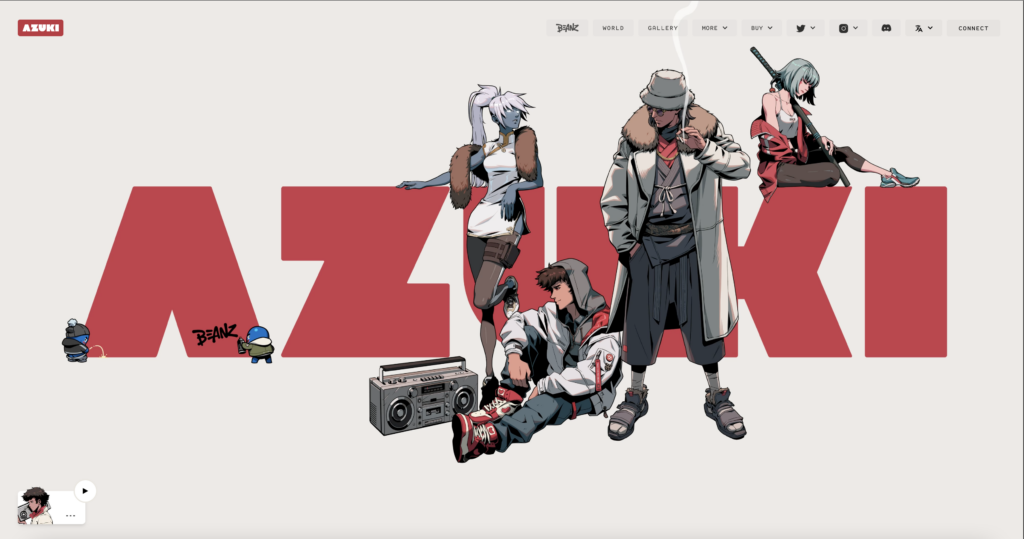
sito Azuki, un eccellente esempio di web3 UX/UI design che promuove la nuova filosofia di un web decentralizzato equo e basato sulla comunità.
# I nuovi prodotti/servizi che rendono web3
Il web3 è creato attraverso l'emergere di nuovi concetti e prodotti, principalmente finanziari nei suoi inizi, ma presto universali. Leggere : modifiche apportate da web3.
- La rivoluzione blockchain. Una blockchain è un database che contiene la cronologia degli scambi effettuati tra i suoi utenti sin dalla sua creazione. Si basa su un sistema di convalida crittografica. Principalmente utilizzati nell'ambito degli scambi di criptovalute, e più recentemente NFT, i più noti rimangono Bitcoin ed Ethereum (che ospita un vasto universo di applicazioni decentralizzate (Dapps).
- Criptovalute: valute digitali in uso su Internet, indipendenti dalle reti bancarie e collegate a un sistema di crittografia: Bitcoin (BTC), Ether (ETH), Cardano (ADA), Solana (SOL) … Stiamo ovviamente assistendo a una forte sviluppo di piattaforme di scambio di criptovalute.
- NFT: si tratta di token non fungibili (non scambiabili) registrati in una blockchain, che consentono di designare una proprietà digitale come autentica e unica.
- Tra le piattaforme NFT più conosciute ci sono OpenSea, Raro o addirittura Super Raro.
- Si noti che è necessario aver installato Metamask per poter acquistare NFT. Cosa è MetaMask ? È un'estensione del browser che funziona come un portafoglio di criptovaluta sulla blockchain di Ethereum Metaverse, VR/AR & Immersive Gaming: Un metaverse è un mondo virtuale immaginario connesso a Internet e che consente a un utente di viaggiare attraverso spazi virtuali e di scambiare, condividere con altri utenti. Oggi non esiste un Metaverso, ma un insieme di proto-metaversi.
- È nel mondo dei giochi che questo si sta sviluppando di più, è già possibile acquistare terreni e altri oggetti (navi ecc.) nei metaversi ospitati su siti privati. Si prevede che il Metaverso abbia le dimensioni di un continente e potrebbe pesare quasi 5000 miliardi di dollari entro il 2030.
- Nota: l'emergere di nuovi social media come Discordia. Intelligenza artificiale: AI, o machine learning, non è ancora troppo diffuso nel web3, ma notiamo l'emergere di prodotti eccezionali: DALL-E e ChatGP.
- Si dice che gli NFT passeranno da immagini statiche ad artefatti con un comportamento intelligente.
Dapps – si tratta di semplici applicazioni, ma basate sulla blockchain e quindi decentralizzate.
DAO: una DAO è un'organizzazione gestita collettivamente dalla blockchain e che lavora su una missione condivisa.
2 Soluzioni I principali principi di UX da cui attingere
Come gestire le interazioni con la blockchain nei percorsi degli utenti? Come astrarre dalla complessità per fornire un'esperienza utente fluida?
A seconda della natura del prodotto da progettare (finanza, gioco, NFT, ecc.), il design non sarà lo stesso. Ma possiamo già trovare principi guida applicabili a tutte le dApp.
- PROGETTATO PER RIFLETTERE UN NUOVO MODELLO
Concetto di decentramento:
Web3 è una rivoluzione nel modo in cui concordiamo, basato su protocolli decentralizzati, senza intermediari, e per creare e scambiare valore, promettendo un'elaborazione delle transazioni più veloce, più economica e più trasparente. Gli utenti di Internet non sono più costretti a utilizzare e pagare siti intermediari, né con denaro né con i propri dati.
Trasformazione della nozione di creazione e scambio di valori:
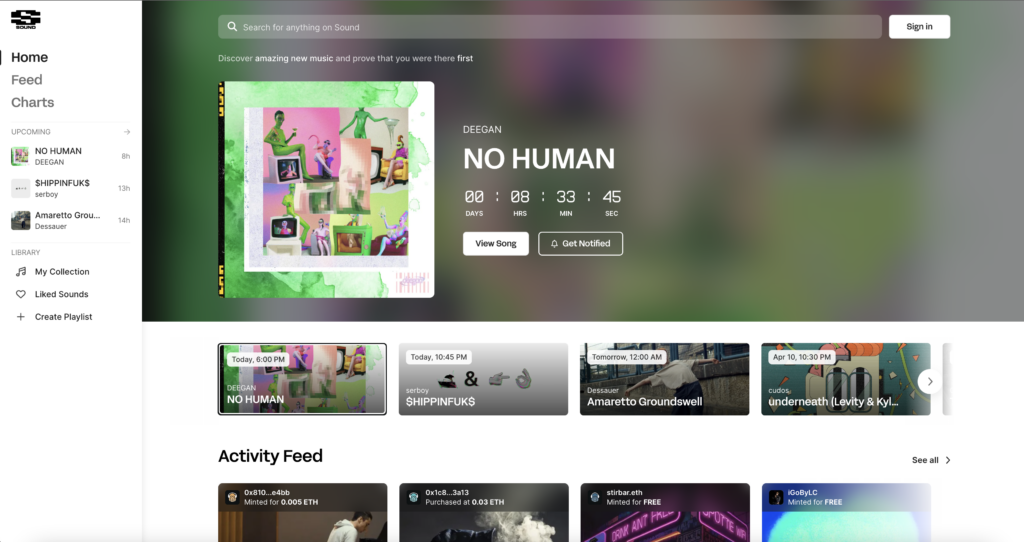
Il creatore è al centro dell'ecosistema, manterrà il controllo dei suoi contenuti/dati e beneficerà della sua monetizzazione. Prendi l'esempio di Suono.xyz che, grazie agli NFT, permetterebbe agli artisti di essere pagati meglio per le loro creazioni.
sito Suono.xyz, esempio di progetto NFT per meglio remunerare gli artisti.
- PROGETTARE PER DEMOCRATIZZARE LA TECNOLOGIA
Necessità di semplificazione di prodotti complessi:
Gli utenti sono ancora abbastanza persi e ignoranti con l'arrivo delle blockchain e dei loro complessi prodotti. Di fronte a tutte le sue possibilità di evoluzione. Sarà quindi necessario progettare portando la semplificazione, anche divulgativa, della sintesi delle informazioni, l'essenziale per svolgere la loro azione.
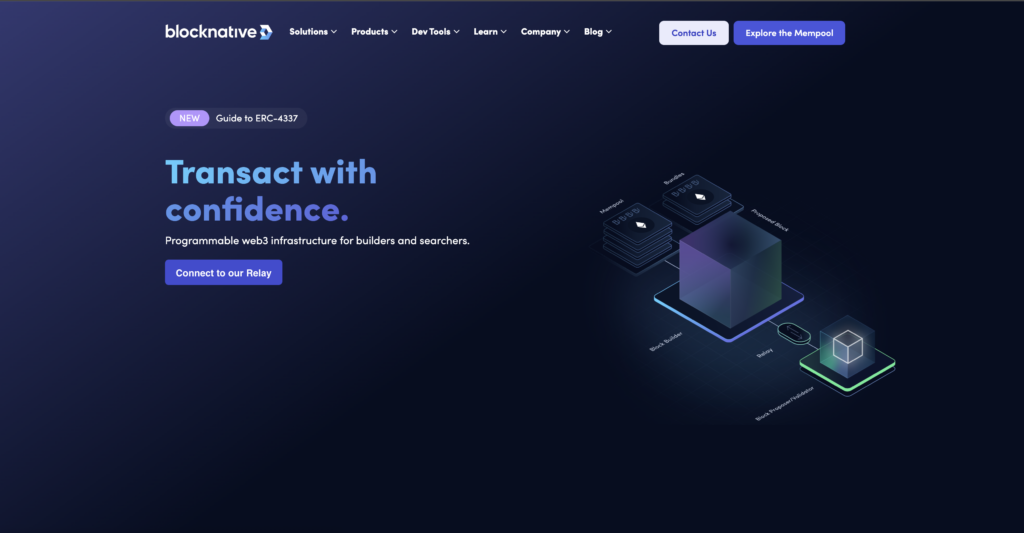
sito Bloccante, ottimo esempio di tentativo di semplificare un concetto complesso attraverso il design, quello di mempool..
Se vogliamo l'adozione di massa dei prodotti web3, dobbiamo fornire agli utenti modelli di interazione comprensibili, in modo che possano apprenderli attraverso la ripetizione (Necessità di contenuti iperstrutturati, tematici nel layout, ariosi, molto facili da scansionare, combinazione di colori e sfumature , navigazione e megamenu super organizzati e chiari, sentimento di comunità)
“Blochainizzazione” (= alfabetizzazione) degli utenti
È in gran parte responsabilità del progettista creare nuovi modelli mentali che le persone di solito non hanno (ancora), per rendere questi nuovi concetti digeribili/intelligibili. Come ? Con sintesi e aiuti alla comprensione. Il primo è quindi immergersi sufficientemente in questo nuovo mondo per capirlo e spiegarlo sottilmente.
- DESIGN PER GENERARE FIDUCIA
trasparenza:
Il disegno dovrà tener conto della necessaria eccessiva trasparenza dei dati e delle transazioni.
Comunità :
Il Web 3.0 è in gran parte ispirato dalla comunità. Devi usare questo senso di appartenenza, staccarti dall'immagine di una piattaforma per avvicinarti a quella di una comunità.
UX come problema di sicurezza:
I designer devono capire i limiti di sicurezza della tecnologia blockchain, e pensare alla sicurezza dell'utente fin dalla fase di progettazione (spiegazione dei pericoli).
Leggi: I 5 grandi problemi della blockchain, Usbek & Rica
3 Soluzioni Tendenze del design dell'interfaccia utente (da seguire o sfidare)
Un ottimo sito per l'ispirazione: i casi studio DEEP WORK
- minimalismo – C'è un approccio minimalista al design in un mondo temporaneamente complesso! Ma questo è minimalismo elegante (attenzione ai piccoli dettagli sottili).
- le sfumature colorate. I famosi “gradienti aurora”. Che ritroviamo anche in errori di battitura come sul sito di Cosmos. Vedi sito web meshgradients.com per creare i tuoi gradienti.
- forme geometriche. Forme geometriche come illustrazioni, che riprendono i blocchi delle blockchain e quindi l'idea di decentramento, ma anche di comunità globale interconnessa. Suscitato esempio di Cosmo che usa i pianeti per questo scopo. Es: Pesce di ferro
Inoltre, sembra che ci sia un ritorno a Neo Menfi dal 2022 (design anni '80). Guarda questo Video dell'interfaccia utente di Basti.
- 3D e interattività – Siamo nell'era della VR/AR. Per creare il tuo 3D, scopri questo strumento: Spline. e anche questo Kit grafico Figma 3D. Bell'esempio del sito Argento.
- neo-brutalismo – Grandi errori di battitura! titoli molto grandi, pochi sottotitoli. Caratteri personalizzati. La filosofia è anche quella di ridurre il suo impatto sull'ambiente.
- dettagli di design giocosi e colorati – Dettagli divertenti e colorati, negli inviti all'azione, nel colore di alcuni titoli o sullo sfondo di un blocco.
- claymorphism e dropshadows – Uso di dropshadow, molto sfocato tra l'altro.
- griglie e cornici – Griglie ed elenchi di carte che facilitano la leggibilità e l'intelligibilità. Soprattutto nei giochi e negli NFT, per la valorizzazione dell'arte grafica, l'unica cosa importante.
- temi spaziali futuristici – esempio: Cosmo
- nuovo design delle icone – Nuovo design delle icone per pagine di destinazione molto attraenti
- aiuti alla comprensione (tooltips, super-organizzazione, informazioni minime ed essenziali)
- Glassmorphism – Trasparenza (effetto vetro con sfocatura sullo sfondo), uso di più colori con oggetti fluttuanti, contorno sottile e nitido, colori brillanti. Segui o sfida queste tendenze.
In conclusione, se all'inizio i prodotti di Web3 sono stati progettati da profili tecnici per rispondere a problemi tecnici, l'idea è di farne un Internet per il grande pubblico preservandone gli ideali. Dobbiamo quindi assumerci questa grande responsabilità nel nostro lavoro di designer per rispondere alle esigenze di divulgazione, trasparenza e disintermediazione, rimettendo al centro lo spirito creativo.
Séverine BAUDRAND, Designer UX @UX-Republic
I nostri prossimi corsi di formazione
CONSAPEVOLEZZA DELL'ACCESSIBILITÀ DIGITALE #Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
CONSAPEVOLEZZA DELL'ACCESSIBILITÀ DIGITALE #Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ACCESSIBILE UX/UI DESIGN # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
CONSAPEVOLEZZA DELL'ECO-DESIGN DIGITALE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORIA: L'ARTE DI CONVINCERE #Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREA INNOVAZIONE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GESTIONE E MISURAZIONE UX # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
SPRINT DI PROGETTAZIONE: INIZIAZIONE E FACILITAZIONE # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine