Ви пам’ятаєте світ до 2020 року? Коли ми організували поїздку, вихідні? Вивчіть місце на сайті або в додатку, дуже часто за допомогою карти, і знайдіть готель, добре розташований по відношенню до місць, які варто відвідати, ознайомитися з меню гарного ресторану, поміченого в соціальних мережах?
Навіть якщо сьогодні, через відсутність подорожей, ми скоріше намагаємося з’ясувати, де відкриті магазини в обмеженому радіусі, і якщо вони клацають і збирають або доставляють, функціональна проблема така ж: після використання Пошукова система, ми візуалізуємо певну кількість результатів, розподілених на карті, ми переходимо від однієї точки інтересу до іншої, порівнюємо, додаємо до вибраного тощо…
Як UX-дизайнер, а також разом із моїми колегами по замовникам, користувацьким інтерфейсом і розробниками, я нещодавно зіткнувся з багатьма проблемами, пов’язаними з проектуванням досвіду дослідження+картографування, і ця проблема була складною (тим більше на мобільному пристрої)! Здається, не так вже й багато, але викликає багато запитань і великі головні болі виклики для команди продукту.
Тож ось невеликий відгук і деякі основні моменти, про які слід пам’ятати під час проектування з картою, щоб ваші користувачі були максимально задоволені!
№ 1 / Послухайте три голоси
Перш ніж кинутися з головою в дизайн (так, якщо це іноді трапляється через брак часу!), я завжди намагаюся розглянути проблему за трьома різними осями:
- прислухатися до ринку (яке використання є найбільш поширеним на даний момент і особливо чому?)
- ділові/бізнесові очікування (що є бізнес-моделью, «поставленою перед» мого продукту? які внутрішні очікування? які проблеми вона викликає та які функціональні проблеми?)
- [І ОСОБЛИВО] потреби користувача!
У випадку з карткою виникло кілька запитань: коли і в якому контексті нашим користувачам потрібно буде використовувати картку? Які інструменти їм знадобляться для проведення дослідження? По відношенню до якого гравця ми б позиціонували себе на ринку та які елементи були б відмінними від наших послуг?
На додаток до опису продукту та за відсутності можливості проводити багато досліджень користувачів, великий контрольний показник дозволив нам на початку проекту перерахувати певну кількість гіпотез, які ми потім перевірили під час віддаленого тестування користувачів. .
№ 2 / Завчасно обговоріть з технічними командами
Оскільки малоймовірно, що ви розробите власний інструмент для створення карт для створення свого досвіду, це, безумовно, карта Gmaps або Apple Maps, яка буде імпортована у вашу програму. Кожне з рішень, доступних на ринку, передбачає різні варіанти з точки зору пропонованих послуг, бюджету, зовнішнього вигляду, рівнів масштабування, керування кластерами, продуктивності дисплея тощо… Як завжди, дизайн рука об руку з розробниками дозволить уникнути неприємних сюрпризів в момент функціонального дозрівання.
№3 / Добре керуйте дуетом «Вміст/функціональність».
Між вмістом, який очікують на вашій картці ваші користувачі, і послугами, які ви збираєтеся їм запропонувати, це може призвести до того, що на вашому екрані буде представлено досить значний обсяг елементів. Тому нам доведеться робити вибір і розставляти пріоритети-розставляти пріоритети / тест-тестувати-тестувати!
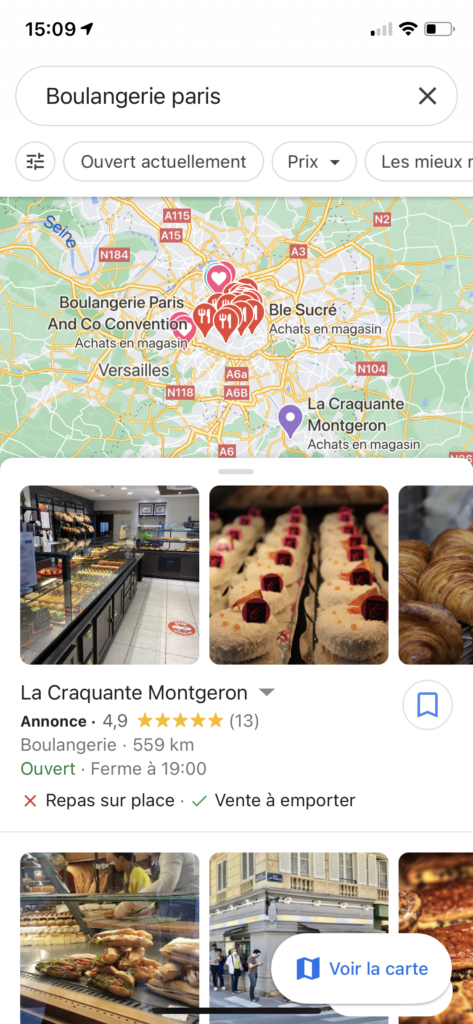
Яка інформація потрібна вашим користувачам між об’єктом інтересу на карті та її описовим «міні аркушем»? Відстань, яка відділяє вас від торгівлі? Ціни на продукти? Години роботи ? Одне фото місця? Кілька картинок? Список довгий!!!
Отже, дизайн буде залежати від цієї інформації, і (її не можна повторювати) чим раніше і краще ви знаєте використання, тим краще вам буде! І ти швидко це зрозумієш, як дуже часто, немає необхідності перевантажувати інформаційний екран на тому місці.
Як частина моєї місії, велика анкета була надіслана дуже великій кількості користувачів, щоб перед розробкою дизайну з’ясувати потреби в змісті для відображення. Це дало змогу арбітражувати вибір на самому початку проекту та підтверджувати / оскаржувати ці арбітражі за допомогою тестів користувачів.
Від використання до використання матеріалізації відрізняються!
#4 / Зручність карти: джерело нескінченних питань!
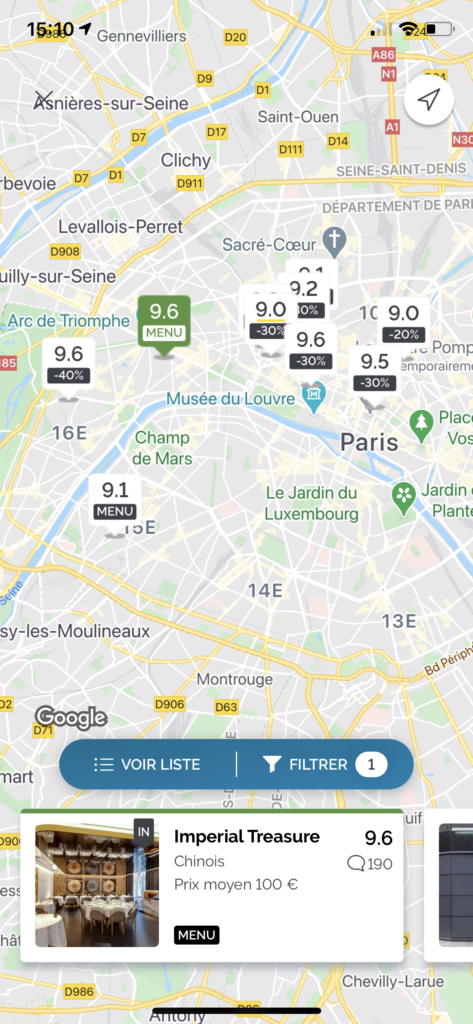
Найбільшою проблемою було керування самою картою. Який рівень масштабування ми збиралися запропонувати для відображення результатів на карті? Скільки результатів було б спочатку? Чи будуть ці шпильки автоматично перезавантажені під час переміщення по карті, чи потрібен CTA, щоб перезапустити пошук?
Від однієї ОС до іншої ці правила не були однаковими, а використання кожного в команді продукту було діаметрально протилежним, ми НІКОЛИ не були згодні! Тому ми перерахували наші гіпотези, кількісно оцінили різні потенційні клієнти разом із технічними командами, і, як ніколи раніше, тести користувачів відео були ключовими для розуміння пріоритетних проблем використання картки.
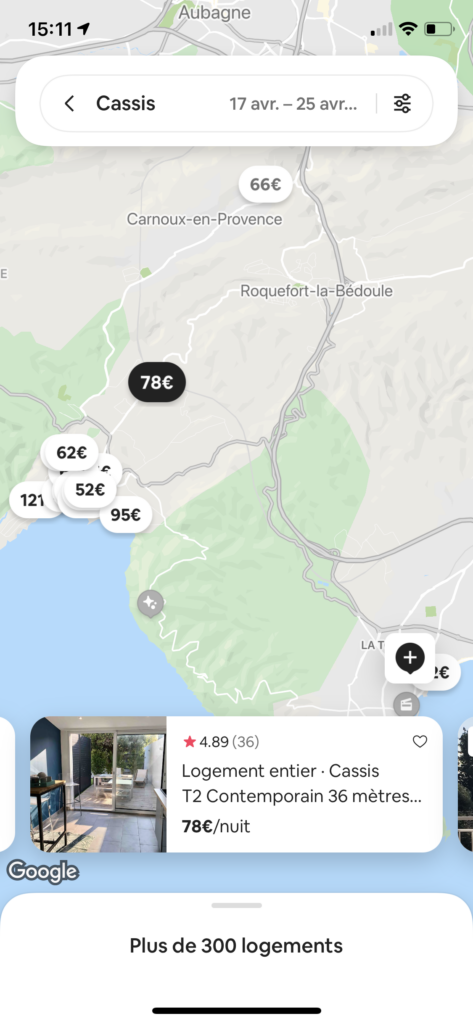
Наприклад, пошук бізнесу в центрі Парижа або в сільській місцевості не передбачає зовсім тих самих потреб, тому ми створили дві панелі користувачів, щоб перевірити наші програми на відео, панель у сільській місцевості та ще одну в міській площа. Це дозволило нам розділити та визначити пріоритети подальших розробок, оскільки ми, як правило, використовували карту лише в дуже урбанізованому контексті, який не представляв більшості випадків використання.
№ 5 / Подумайте про негеолокованих користувачів
Автоматичне прийняття геолокації телефону під час відкриття сервісу не є очевидним вибором для великої кількості користувачів. Якщо ви плануєте редизайн, перегляд існуючої статистики прийняття геолокації вже дасть вам уявлення про варіанти використання, яким слід визначити пріоритети.
Уважно запитайте себе про те, коли ви збираєтеся відображати запити на отримання дозволів на геолокацію під час курсу, і, можливо, A/B-тестування прототипу може допомогти вам вирішувати той чи інший курс.
Висновок: повертаємося до витоків!
Зрештою, ці основні принципи — це ті, які ми використовуємо кожного разу під час UX-проекту: інвентаризація, спілкування між командами (особливо з технологіями), ніколи не зупинятися на власних переконаннях, зосередження на очікуваннях користувачів і спостереження за тим, як вони маніпулюють нашим сервісом, щоб краще зрозуміти їх… це основа!
Але проблеми, з якими потрібно вирішувати карту, є тим цікавішими, оскільки вони знаходяться в центрі багатьох послуг, які ми регулярно використовуємо щодня, і мобілізуємо разом з ними інші ключові компоненти успішного досвіду: релевантність пошуковій системі, тонкість запит геолокації, ергономіка фільтрів, мікровзаємодії, викликані маніпуляціями з картою, керування персональними даними тощо…
Гарна можливість подати заявку, щоб повернутися до основ UX для оптимізації роботи користувача!
Elise CARENAU Дизайнер UX-UI @UX-Republic
Наші наступні тренування
UX/UI ЕКО-ДИЗАЙН # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН-МИСЛЕННЯ: СТВОРЕННЯ ІННОВАЦІЙ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
УПРАВЛІННЯ ТА ВИМІРЮВАННЯ UX # Paris
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН СПРИНТ: ІНІЦІАЦІЯ І СПОСІБНЕННЯ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX-ДИЗАЙН: ОСНОВИ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
МЕНЕДЖЕР ТЕГІВ GOOGLE # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДОСТУПНИЙ ДИЗАЙН UX/UI # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ДОСВІД МАПІРОВАННЯ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДОСЛІДЖЕННЯ КОРИСТУВАЧІВ: НАВЧАННЯ ВІД КОРИСТУВАЧІВ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre