Панель пошуку — це простий елемент для створення зовнішнього вигляду: він складається лише з поля та кнопки. Але насправді це набагато складніше, тим більше, що він є важливим компонентом у більшості типологій сайтів. Справді, рядок пошуку є одним з найбільш часто використовуваних елементів в Інтернеті, особливо на сайтах електронної комерції.
Це також інструмент, який дозволить вам зрозуміти користувачів і виявити їхні очікування. Наприклад, шляхом подальшого аналізу найбільш введених пошукових запитів або пошуків без результатів.
Чому це так важливо?
Ну, як ми часто говоримо, «якщо користувач не може знайти продукт, його не існує». Тому було б соромно не супроводжувати його до цієї функції і не надати йому відповідь, яку він шукає.
Сьогодні я збираюся поділитися з вами 6 порадами щодо дизайну або покращення панелі пошуку ваших інтерфейсів.
№1 РОЗМІСТИТЬ РАДОК ПОШУКУ, ДЕ МОЖЕ ЗНАЙТИ КОРИСТУВАЧ
Як я вже сказав, дослідження є однією з основних функцій сайту. Ось чому важливо надати йому місце, де користувач зможе його легко та швидко знайти.
Для цього потрібно передбачити використання користувача та розмістити панель пошуку в очікуваному місці: угорі, в заголовку, часто праворуч або по центру. Марно винаходити велосипед заново, а радше думати про те, щоб розмістити його там, де користувач не буде задавати питання.
Цей вхід є ключовим для конверсії вашого сайту :
Поведінка, яку я часто помічаю під час тестування користувачів, полягає в тому, що користувачам стає все більш зручним уявлення про пошук за ключовим словом чи запитанням, і що їх легко залучати до пошуку, коли вони переходять на сайт. Вони дуже мало заходять на домашню сторінку і віддають перевагу рядку пошуку для швидкого перегляду вмісту.
№ 2 ПРОДОЛЖУЙТЕ ДОСЛІДЖЕННЯ СКУДІ
Рядок пошуку має бути завжди доступним.
Ви повинні думати про рядок пошуку як про функцію, яка дозволяє швидше переміщатися, але також як про функцію «відмову».
- На домашній і головних сторінках сайту багато користувачів використовують його, щоб швидко отримати доступ до його вмісту або переконатися, що продукт, наприклад, продається таким брендом.
- Але в деяких випадках функціональність дає можливість перезапустити нову навігацію / пошук.
Або тому, що вони :
- знайшли свій перший пошук, не знайшли те, що шукали,
- опинилися в глухому куті (наприклад, сторінка 404).
Тому для кожного маршруту розумно обміркувати, потрібний він чи ні. І сприяти крос-функціональному розміщенню майже на всьому сайті.
У цьому останньому пункті я вказую, що важливо тримати пошук завжди в одному місці, щоб не заплутати користувача.
Інший момент, залежно від вашого сайту, ви повинні думати про корисність прокручування рядка пошуку, коли користувач переходить на сторінку. Наприклад, зменшивши заголовок, щоб зберегти логотип, пошук і основні функції сайту.
#3 ДАЙТЕ ЙОМУ МІСЦЬ
Занадто часто зустрічається помилка — вузька панель пошуку.
З одного боку, краще створити елемент керування відповідно до передових практик, із зручною зоною натискання та з відступами.
Але ви також повинні думати про середню тривалість пошуку, щоб не було переносів. Нічого більше не дратує, коли ви вводите кілька ключових слів або запитання і з’являються лише три слова, а решта зникає за «…»!
Особливо під час редагування, якщо половина нашого речення прихована, редагування може зайняти багато часу та розчарувати.
На багатьох сайтах ми бачимо прийом, який використовується для економії місця, коли рядок пошуку не використовується, а не коли він використовується. Цей трюк полягає в тому, щоб збільшити його, щоб дати більше простору та комфорту для користувача.
№4 ВКАЖІТЬ, ЩО ЗВЕРНУТИ
Хороша практика під час створення поля форми — додати заповнювач, щоб зорієнтувати користувача щодо функцій поля. Тому ви повинні бути чіткими і надати йому правильну інформацію.
Я часто бачу «Пошук» або «Я шукаю», але найцікавіше було б мати тип вмісту, який можна шукати. Будьте лаконічними та ясними, надаючи ідеї для можливих досліджень.
Хорошою практикою є, наприклад, переглянути статистику свого сайту, а потім змінити кількість символів, видимих у полі.
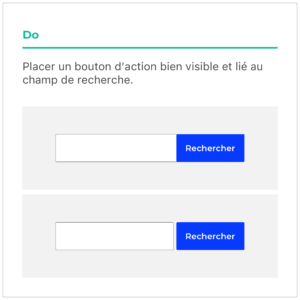
- Розмістіть кнопку поруч із рядком пошуку (або дотримуйтеся рядка пошуку) щоб користувач зрозумів, що це один елемент.
- Використовуйте сильний колір (основний або додатковий колір).
- Подумайте про розмір кнопки таким чином користувачеві буде зручніше клацати, і йому буде легше.
- Залиште можливість використання клавіатури щоб почати пошук
№6 ПІД Збільшенням
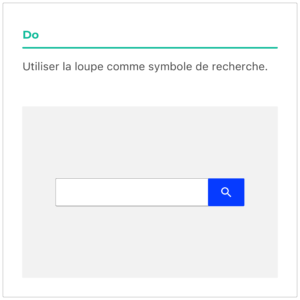
У мережі є піктограми, які увійшли в колективну пам’ять. Символ збільшувального скла є одним із них для всього, що стосується досліджень.
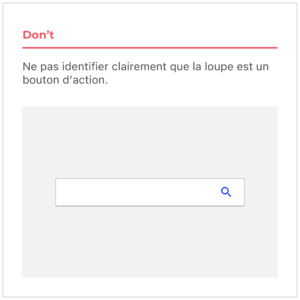
● Я раджу вам використовувати просту лупу без зайвих деталей, щоб її було легко ідентифікувати та не додавати навантаження для користувача.
● Ви можете використовувати його, щоб символізувати простір поля пошуку або замінити мітку кнопки дії.
ВИСНОВОК
Панель пошуку є елементом, який керує користувачем і є невід’ємною частиною принципу навігації. Тому важливо зосередитися на його дизайні: він повинен бути помітним і простим у використанні.
Застосовуючи деякі з цих порад до своїх інтерфейсів, хоча і незначні, вони покращать досвід ваших користувачів на ваших платформах, а отже, і їх продуктивність!
Джерело зображення: https://undraw.co/illustrations
Alexa CUELLAR UX-UI дизайнер @UX-Republic
Наші наступні тренування
UX/UI ЕКО-ДИЗАЙН # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН-МИСЛЕННЯ: СТВОРЕННЯ ІННОВАЦІЙ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
УПРАВЛІННЯ ТА ВИМІРЮВАННЯ UX # Paris
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН СПРИНТ: ІНІЦІАЦІЯ І СПОСІБНЕННЯ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX-ДИЗАЙН: ОСНОВИ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
МЕНЕДЖЕР ТЕГІВ GOOGLE # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДОСТУПНИЙ ДИЗАЙН UX/UI # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ДОСВІД МАПІРОВАННЯ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine