У цій статті ми будемо говорити не про чизбургер, а про один з найбільш суперечливих компонентів, присутніх у наших веб-інтерфейсах, «меню бургера», яке також називають «меню гамбургерів».
Меню бургера представлено значком із трьох паралельних горизонтальних смуг, натискання яких відкриває панель, що містить кілька посилань. Ви, напевно, вже кілька разів помічали це під час перегляду на смартфоні чи планшеті чи навіть на екрані комп’ютера!
Спочатку, і часто використовувалося в цьому сенсі, меню бургера дозволяє трансформувати меню, видиме на a
на екрані комп’ютера за значком на меншому екрані, таким чином на смартфоні та планшеті.
Це меню бургерів викликає дискусії, оскільки його використання дуже поширене, оскільки воно реагує на проблему вільного місця на маленькому екрані. Але має свою частку обмежень з точки зору зручності використання.
«Як дешева мережа швидкого харчування, це сталося
дизайнери захоплюються його зручністю,
і тепер обслуговує мільйони щодня».
Nielsen Norman Group
Зовнішній вигляд гамбургерного меню
Меню бургерів було винайдено Нормом Коксом у 1981 році під час розробки інтерфейсів для одного з перших персональних комп’ютерів Xerox Star.
Піктограма та три її смужки представляють список параметрів, який з’являється після натискання користувачем. Мета полягала в тому, щоб створити невелику піктограму, яка все одно була б читабельною та впізнаваною, а також графічно символізувала список. На створення цієї ікони Норм Кокс був натхненний символами на дорожніх знаках.
Згодом, у 2009 році, після багатьох років без використання іншими інтерфейсами, піктограма була використана Apple в одному з перших додатків для iPhone. Значок був ідеальним компонентом, який відповідав обмеженню простору на смартфоні, і використовував ті ж аргументи, що й Кокс, коли був створений: маленький, читабельний і впізнаваний для відображення списку.
Потім Facebook, Twitter і, нарешті, Google зробили значок стандартним для символу меню. Популярність цієї ікони з барвистою назвою зростає. Тепер користувачі використовують це меню гамбургерів у своїх мобільних додатках і швидко визначають його використання.
Це меню гамбургерів потім позначається трьома горизонтальними смугами, покладеними, як стейк між двома скибочками хліба, звідси ця барвиста назва.
Інше меню a la carte
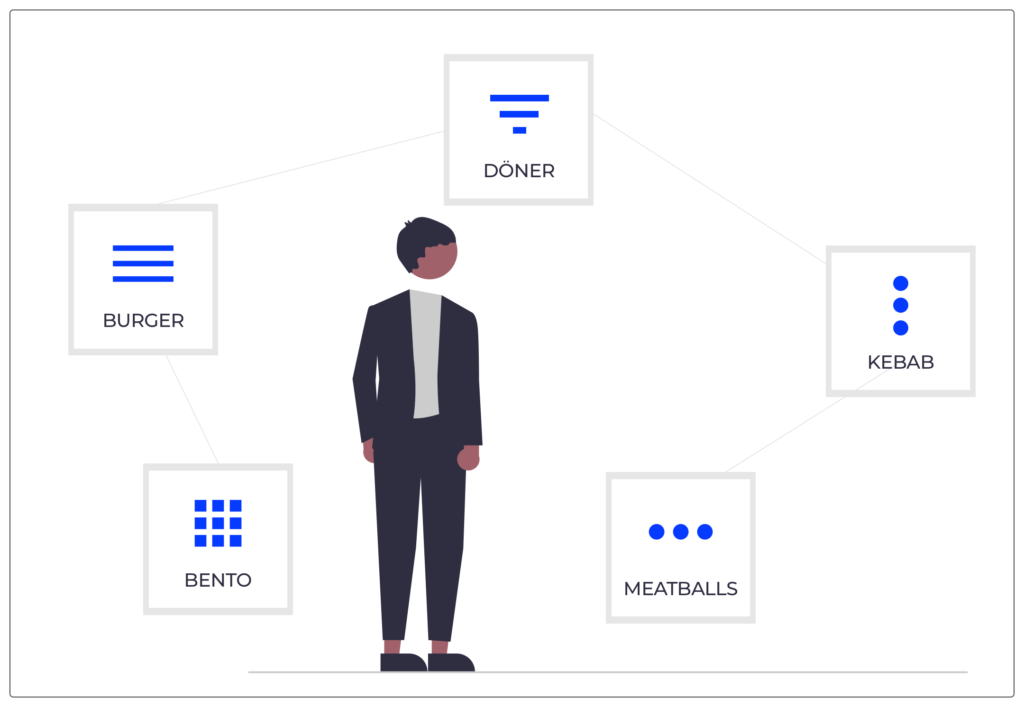
Значок меню гамбургера – не єдиний значок, який може символізувати приховане меню :
● Меню шашлику : значок складається з трьох вертикальних крапок. В основному він зустрічається в інтерфейсах Google і, отже, Android, компонент є частиною системи дизайну для відображення панелі параметрів або вторинних дій, пов’язаних з функцією.
● Меню фрикадельок: ікона також складається з трьох точок, але цього разу горизонтальних. Натиснувши на цю піктограму, користувач також отримує доступ до списку, щоб отримати докладнішу інформацію про елемент, пов’язаний із піктограмою.
● Меню Бенто: ікона складається з трьох ліній по три квадрати. Цей значок часто використовується для переліку вхідних даних або функціональних можливостей, але у вигляді сітки, як у графічному зображенні значка.
● Донер меню: ікона складається з трьох товстіших рядків різної довжини. Він характеризує список фільтрів, пов’язаних із переглянутою сторінкою.
Ці чотири інші піктограми, що дозволяють отримати доступ до меню, мають ті ж недоліки, що й меню гамбургерів, але мають ті ж переваги.
Ось переваги та недоліки гамбургерного меню :
Переваги гамбургерного меню
Перш ніж дати вам причини «навіщо попрощатися з гамбургерним меню», важливо пам’ятати, що цей компонент приносить свою частку переваг. Ось неповний список:
Коли меню закрито :
- Як згадувалося вище, значок меню бургера простий і читабельний: це дозволяє створити чистий і мінімалістичний дизайн.
- Значок поступається місцем вмісту сторінки. Це дозволяє не перевантажувати сторінку і не обтяжувати її зайвою інформацією.
Коли меню відкрито :
- Меню може мати власний дизайн і, отже, мати певний макет.
- Увага користувача зосереджена на змісті меню.
- На мобільному пристрої сенсорну зону на посиланнях можна збільшити для більшого комфорту.
- Посилання та доступ до різних курсів на сайті централізовані в одному місці.
Недоліки гамбургерного меню
Але тепер ми можемо відповісти чому. Чому уникайте використання гамбургерного меню? Чому з ним краще попрощатися?
Дизайнери ставлять під сумнів меню гамбургерів, оскільки в результаті досліджень, тестів користувачів і аналізу статистики консультацій веб-сайтів було встановлено, що така навігація призводить до різкого падіння прихильності користувачів.
Ось неповний перелік недоліків гамбургерного меню :
#1 Основна виявлена проблема полягає в тому, що параметри навігації приховані, а загальний огляд маршруту неможливий. Тому користувач не може знайти те, що він шукає (за ключовим словом, посиланням або кнопкою) на сторінці, яку він переглядає.
#2 Доступ до меню через піктограму привертає мало уваги користувача (оскільки воно невелике та оточене вмістом) і тому може залишитися непоміченим для користувачів.
#3 На мобільному пристрої піктограма (часто) розміщується у верхній частині екрана, що відповідає сенсорній зоні, до якої користувачам важко дістатися.
#4 Оскільки записи сайту приховані, користувачі менш заінтриговані і не клацають, щоб відкрити весь вміст.
#5 Дизайн значка також створює проблему, оскільки користувачі не обов'язково розпізнають піктограму як кнопку для відображення навігації. Деякі користувачі не розуміють механізму за цими трьома гратами. В результаті, якщо там централізована навігація, ви можете втратити відвідувачів.
#6 Доданий дотик (або клік) для доступу до меню робить користувачів менш залученими до відкриття сайту. Але це також може викликати втому в навігації, навіть роздратування, оскільки це додаткове клацання є стіною, яку потрібно перетнути при кожній зміні сторінки або маршруту. Тому шлях подовжується, щоб досягти мети.
#7 Оскільки в меню є окрема сторінка, ми бачимо, що ці сторінки часто перевантажені, тому що ми хочемо наповнити їх якомога більшою кількістю посилань і доступу. У підсумку ми отримуємо велику кількість заголовків, що створює ефект відображення карти сайту. Інтерфейс втрачає чіткість і простоту.
# Щоб зробити висновок
Тому в цій статті ми разом розглянули переваги та недоліки використання гамбургерного меню.
Спостереження зрозуміле: меню гамбургерів має свою частку проблем, які заважають вашим користувачам ефективно переміщатися по сайту.
У наступній статті я поділюся з вами :
- поради щодо покращення використання меню бургерів, якщо ви хочете ним скористатися, і в яких випадках доцільно використовувати цей механізм,
- інші можливі матеріалізації для ваших меню, які дають змогу поєднати простоту, зручність використання та естетику для ваших інтерфейсів.
Не соромтеся поділіться своєю думкою щодо меню гамбургерів! За чи проти? 🙂
Джерело зображення: https://undraw.co/illustrations
Alexa CUELLAR UX-UI дизайнер @UX-Republic
Наші наступні тренування
UX/UI ЕКО-ДИЗАЙН # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН-МИСЛЕННЯ: СТВОРЕННЯ ІННОВАЦІЙ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
УПРАВЛІННЯ ТА ВИМІРЮВАННЯ UX # Paris
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН СПРИНТ: ІНІЦІАЦІЯ І СПОСІБНЕННЯ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX-ДИЗАЙН: ОСНОВИ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
МЕНЕДЖЕР ТЕГІВ GOOGLE # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДОСТУПНИЙ ДИЗАЙН UX/UI # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ДОСВІД МАПІРОВАННЯ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine