У кожному інтерфейсі ми вибираємо виділення тексту, заголовків, абзаців, посилань, щоб створити діалог з нашим користувачем.
Але під час аудитів, які мені вдалося провести у веб-і інтерфейсах для мобільних пристроїв, я часто вказував на помилки в типографіці та друкарських стилях.
Ці помилки, які часто сприймаються як дрібні деталі, насправді є гальмом вашого спілкування.
Справді, користувач не знає вас, і якщо підводні камені заважають йому або сповільнюють його читання, він не обов’язково подвоїть свої зусилля, щоб досягти вашого повідомлення.
Уникаючи цих 7 помилок, ви підвищите читабельність різних параграфів вашого інтерфейсу, підвищите комфорт і зменшите час читання.
Мета цієї статті — знати, як виявити ці помилки та вміти їх виправляти. Але також краще зрозуміти типографські стилі, які використовуються сьогодні в цифрових інтерфейсах, і використовувати їх з розумом.
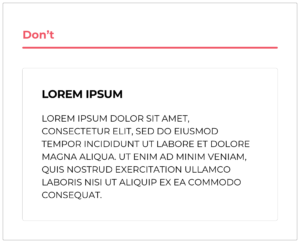
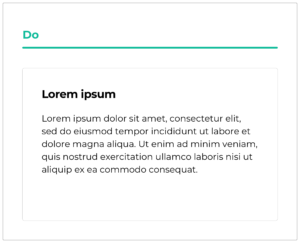
№1 Усі великі літери
Тема використання великих літер для текстів інтерфейсу може викликати дебати, але багато досліджень довели, що абзац, повністю написаний великими літерами, може бути складним для читання, а читабельність зменшується.
Часто використовується, щоб виділити текст, зробити його більш важливим та/або більш помітним, ми розуміємо, що це дає протилежний ефект. Дійсно, користувач ідентифікує ці елементи у верхньому регістрі та вважає за краще передавати їх.
З 2 причин:
- Інколи викликає занепокоєння та агресивний ефект читання тексту великими літерами. У користувача може скластися враження, що на нього кричать і що в нашому повідомленні є форма нервозності.
- Існує дуже мало підказок для визначення місцезнаходження літер та їх особливостей, що ускладнює завдання користувачеві, щоб відрізнити літери один від одного. Текст стає складнішим і довшим для читання. Цей останній пункт дуже важливий, оскільки ви повинні пам’ятати, що користувачі дуже мало читають в Інтернеті. Часто інформацію сканують. Використання великих літер завадить користувачеві зробити це. А коли він почне читати, він сповільниться, і це викличе розчарування. У нього буде враження, що він не просувається в читанні.
#2 Використання занадто великої кількості шрифтів
Усередині абзацу іноді виникає спокуса створити певну ієрархію, використовувати різні шрифти.
Це створить дисбаланс і заплутає вашого користувача. Краще залишатися послідовними у формі, щоб донести своє повідомлення з більшим ефектом та чіткістю.
Ніщо не заважає вам висунути ідею чи речення, наприклад, підкресливши жир. Але вибирати треба!
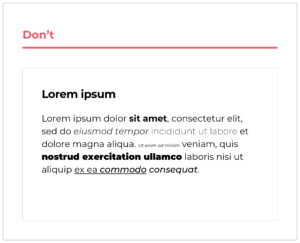
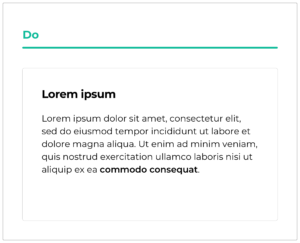
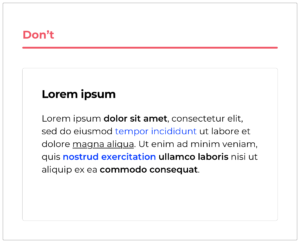
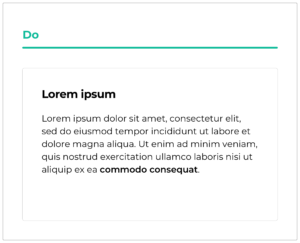
#3 Зробіть акцент на багатьох елементах
Хорошою практикою, коли абзац стає доступним для його користувача, є виділення певних ключових слів.
Однак слід подбати про те, щоб не було занадто багато різних стилів тексту, оскільки це може заплутати користувача.
Краще заздалегідь визначити абзац і візуально виділити його ключову концепцію.
Майте на увазі, що буде цей конкретний графічний стиль, а також певні слова, виділені курсивом (наприклад, для слів іншої мови), підкреслені / кольорові посилання.
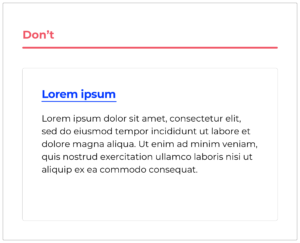
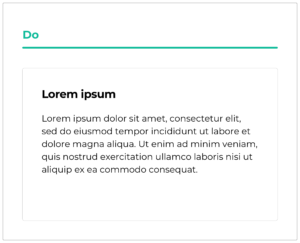
#4 Використовуйте стиль посилання для іншого елемента
Коли елемент підкреслений в інтерфейсах, користувач звик знаходити там посилання. Він натисне на нього і буде перенаправлено на нову сторінку.
Тільки часто під час аудиту інтерфейсу ми знаходимо, наприклад, субтитри з використанням цього графічного стилю. Це може збити користувача з пантелику.
Краще грати, наприклад, на жирі, кольорі чи розмірі.
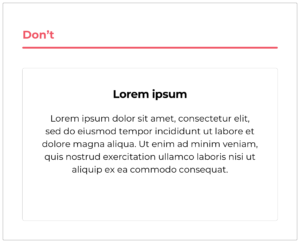
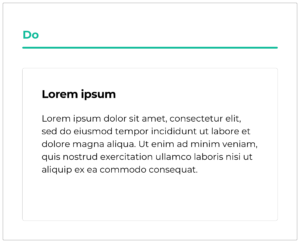
#5 Центрувати текст
Це, мабуть, перше, чого я навчився як дизайнер, коли починав. Я прагнув центрувати всі елементи.
Це хороша практика для друку, але не рекомендується для Інтернету. Бажано вирівняти текст ліворуч, щоб структурувати блок і таким чином забезпечити комфорт читання для нашого користувача.
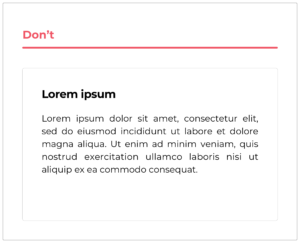
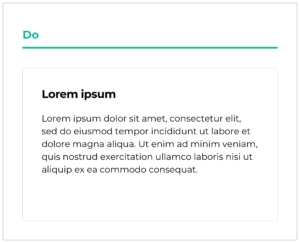
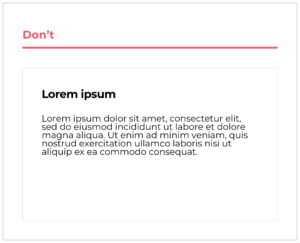
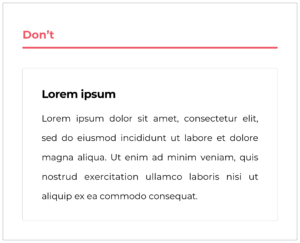
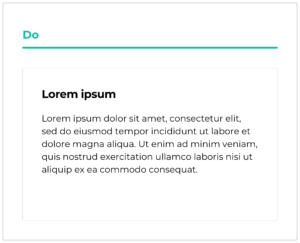
#7 Неправильне керування міжрядковими інтервалами
Іноді ми намагаємося заощадити простір. Інколи ми думаємо – помилково – що для читання буде зручніше зменшити міжрядковий інтервал абзацу.
Якщо міжрядковий інтервал занадто малий, літери зіткнуться один з одним і виникнуть проблеми з читанням. Якщо міжрядковий інтервал занадто великий, рядки будуть занадто віддалені один від одного, а отже, для успішного читання користувачеві доведеться більше зусиль.
Ідеального міжрядкового інтервалу не існує, він залежить від кожної типографіки. Тому його потрібно вивчити та перевірити, щоб знайти правильне співвідношення, яке полегшить читання.
# Щоб зробити висновок
Ці 7 спільних порад дозволять вам запропонувати своїм користувачам комфорт читання. Вони допоможуть вам правильно донести своє повідомлення з правильним тоном.
Як я вже говорив, це помилки, які я часто знаходжу під час аудиту інтерфейсу. Вони легко змінюються і дозволять вам підвищити читабельність ваших текстів.
Джерело зображення: https://undraw.co/illustrations
Alexa CUELLAR UX-UI дизайнер @UX-Republic
Наші наступні тренування
UX/UI ЕКО-ДИЗАЙН # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН-МИСЛЕННЯ: СТВОРЕННЯ ІННОВАЦІЙ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
УПРАВЛІННЯ ТА ВИМІРЮВАННЯ UX # Paris
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН СПРИНТ: ІНІЦІАЦІЯ І СПОСІБНЕННЯ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX-ДИЗАЙН: ОСНОВИ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
МЕНЕДЖЕР ТЕГІВ GOOGLE # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДОСТУПНИЙ ДИЗАЙН UX/UI # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ДОСВІД МАПІРОВАННЯ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine