Мережа сповнена дивовижних і гіпнотичних анімацій. Сьогодні розробники використовують найрізноманітніші прийоми для залучення, розваги та інформування користувачів Інтернету, а анімація допомагає нам досягти цієї мети.
10 років тому розробники використовували Adobe Flash, щоб додати інтерактивності на свої сайти, але з появою HTML5, CSS3 і безлічі бібліотек JavaScript, Flash (на щастя) зник з ландшафту.
Бібліотеки анімації велика кількість, я пропоную вам 9 з них за 3 критеріями: простота реалізації, пропоновані можливості та популярність.
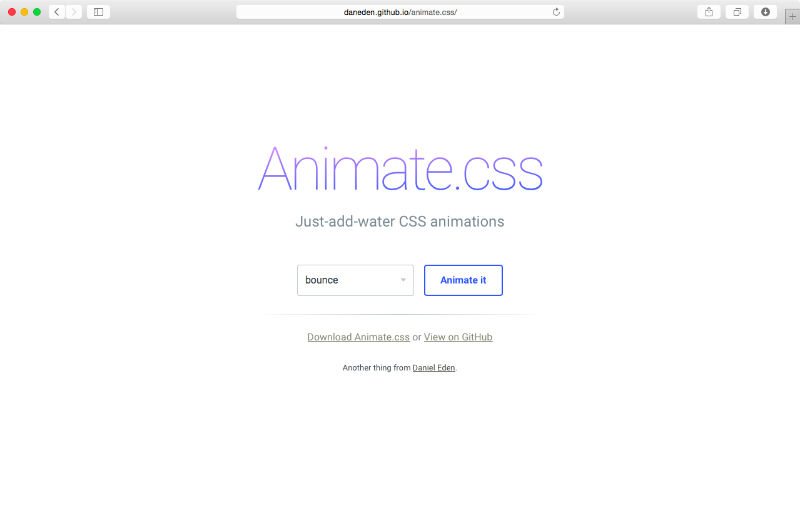
Animate.css

Animate.css є однією з найбільш ефективних і простих у використанні бібліотек CSS. Це легко реалізувати, оскільки достатньо додати класи CSS до елементів HTML.
- Творець: Деніел Іден
- Дата випуску: 2013
- Поточна версія: 3.4.0
- Популярність: понад 25,000 XNUMX зірок на GitHub
- Опис: «Кросбраузерна бібліотека анімації CSS. Легкий, як пиріг».
- Розмір бібліотеки: 55.2 Кб
- GitHub: https://github.com/daneden/animate.css
- Ліцензія: MIT
Animate.css є одним з найпопулярніших, широко використовуваних і досить легких для використання на мобільних сайтах. Особисто я вважаю, що це одна з найкращих бібліотек анімації, і я рекомендую її для вашого наступного проекту.
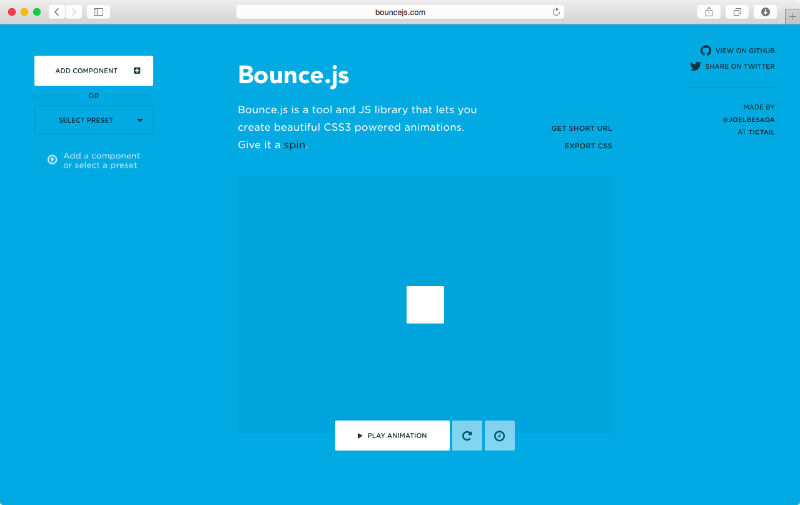
Bounce.js

Bounce.js — це інструмент і бібліотека Javascript, які зосереджені на анімації «підстрибування» для вашого веб-сайту. Bounce.js — це проект з відкритим кодом із вихідним кодом на GitHub.
- Творець: Tictail
- Дата випуску: 2014
- Поточна версія: 0.8.2
- Популярність: понад 3,500 XNUMX зірок на GitHub
- Опис: «Створюйте красиві анімації на основі CSS3 миттєво».
- Розмір бібліотеки: 16 Кб
- GitHub: https://github.com/tictail/bounce.js
- Ліцензія: MIT
Bounce.js — хороша бібліотека анімації, яка включає близько десяти попередньо визначених анімацій, що пояснює її легкість. Як і animate.css, анімація гладка і бездоганна. Рекомендовано, якщо вам не потрібна різноманітна анімація, а легкість бібліотеки є перевагою вашого проекту.
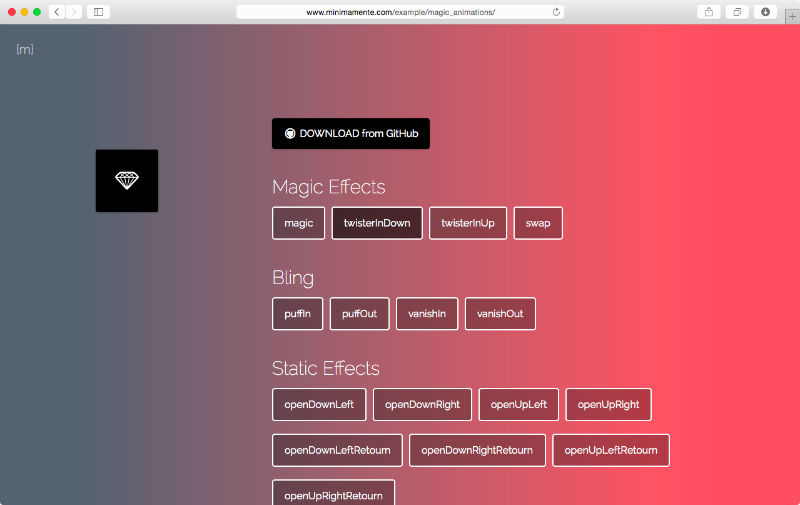
Магічні анімації

Magic Animations — одна з найбільш вражаючих бібліотек. Існує багато анімацій, деякі з яких абсолютно унікальні. Як і в Animate.css, ви можете реалізувати Magic, просто імпортуючи файл CSS. Цей проект пропонує особливо успішну демонстрацію.
- Магічні анімації
- Творець: Крістіан
- Дата випуску: 2014
- Поточна версія: 1.1.0
- Популярність: понад 3,400 зірок на GitHub
- Опис: «CSS3 анімація зі спецефектами"
- Розмір бібліотеки: 36.5 Кб
- GitHub: https://github.com/miniMAC/magic
Розмір магічної анімації залишається розумним порівняно з Animate.css і прославився деякими спецефектами, такими як магічні ефекти, дурні ефекти та ефекти бомби.
Якщо ви шукаєте щось незвичайне, я однозначно рекомендую перевірити це для вашого наступного проекту. Ви не будете розчаровані.
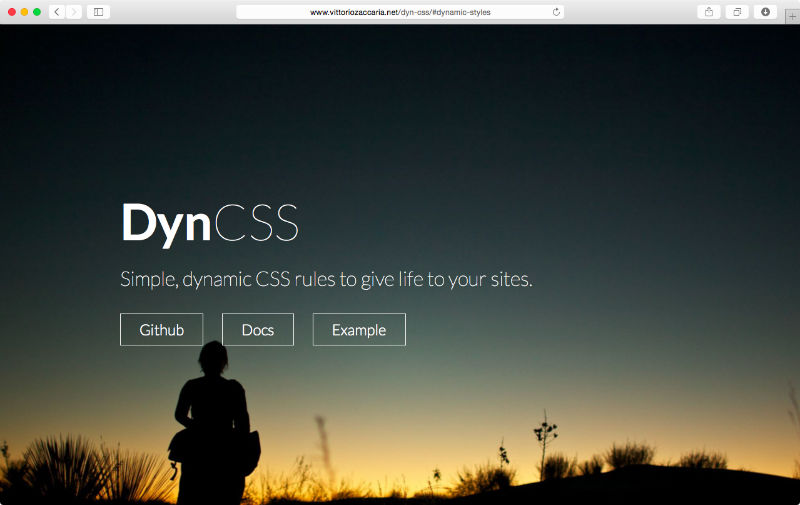
DynCSS

DynCSS — це різновид бібліотеки анімації, яку ви можете використовувати на своїх сайтах із застосуванням ефекту паралакса. Щоб отримати уявлення про те, що це дозволить вам зробити, перегляньте цю демонстрацію.
- Творець: Вітторіо Заккарія, автор «Приміток для проектування кращих інтерфейсів мобільних додатків» та «Розробка 3D-ігор за допомогою Unity 5»
- Дата публікації: 2014 рік
- Поточна версія: 0.8.1
- Популярність: понад 190 зірок на GitHub
- Опис: «Оживіть свій сайт за допомогою Dynamic CSS».
- GitHub: https://github.com/vzaccaria/DynCSS
DynCSS — це проста бібліотека, яка може стати популярною в найближчому майбутньому, але все ще є недавнім проектом, про що свідчить рейтинг зірок на Github. Однією з цікавих функцій є те, що бібліотека пропонує анімувати елементи на основі прокручування, що Вітторіо елегантно демонструє на домашній сторінці DynCSS (у якій чудово використовується паралакс).
CSShake

CSShake робить саме те, що написано на коробці, бібліотеку CSS, щоб потрусити елементи вашої веб-сторінки. Як і можна було очікувати, існує багато варіантів, щоб струсити всі веб-компоненти
- Творець: Лайонел
- Дата випуску: 2014
- Популярність: понад 2,000 XNUMX зірок на GitHub
- Опис: «Класи CSS для переміщення вашого DOM!"
- Розмір бібліотеки: 78.8 Кб
- GitHub: https://github.com/elrumordelaluz/csshake
- Ліцензія: MIT
Apple популяризувала тенденцію інтерфейсу користувача, яка енергійно струшувала елементи інтерфейсу користувача (діалогове вікно, модальне вікно, текстове поле), коли користувач вводить неправильну відповідь – маючи на увазі людину, хитаючи головою, щоб сказати «ні». CSShake пропонує цілий ряд цікавих анімацій «струшування», і в бібліотеці немає недоліку у варіантах.
Хоча ця бібліотека є більш популярною, ніж DynCSS, я відчуваю, що розмір не виправдовується додатковими функціями, які вона приносить. Хоча анімація хороша, я не можу уявити випадків, коли не потрібно було б включати інші бібліотеки для всіх ефектів, що не трясуться.
Але, може, мені просто не вистачає фантазії?
Hover.css

Hover.css — це бібліотека анімації CSS, розроблена для використання з кнопками та іншими компонентами інтерфейсу користувача на вашому веб-сайті. Він пропонує чудові 2D переходи з безліччю продуманих анімацій.
- Творець: Ян Ланн
- Дата випуску: 2014
- Поточна версія: 2.0.2
- Популярність: понад 10,700 XNUMX зірок на GitHub
- Опис: «Легко застосовувати до своїх проектів, редагувати чи… просто для натхнення».
- Розмір бібліотеки: 104.2 Кб
- GitHub: https://github.com/IanLunn/Hover
- Ліцензія: MIT
Hover.css особливо підходить для анімації елементів сторінки, таких як кнопки, логотипи, компоненти SVG або зображення, як зазначено на домашній сторінці бібліотеки. Він має вичерпний список анімацій, що пояснює його великий розмір (я також думаю, що його розмір можна було б додатково оптимізувати). Мабуть, найчудовішим ефектом є спливаючі підказки та петлі.
Velocity.js

Velocity.js — це складна бібліотека JavaScript для таких анімацій, як Fade & Slide, Scroll, Stop, Finish, Reverse та багато іншого.
Вона має великий список користувачів із такими компаніями, як Tumblr, WhatsApp, MailChimp, Scribd, Gap та HTC.
- Творець: Джуліан Шапіро
- Дата випуску: 2014
- Поточна версія: 1.2.2
- Популярність: понад 8,700 XNUMX зірок на GitHub
- Опис: «Швидкі анімації JavaScript».
- Розмір бібліотеки: 34.8 Кб
- GitHub: https://github.com/julianshapiro/velocity
- Ліцензія: MIT
Velocity не обов’язково підходить для всіх, оскільки це механізм анімації JavaScript, і цей механізм анімації JavaScript використовує той самий API, що й jQuery $.animate(). Він працює як з наявністю jQuery, так і без нього. Причина, чому я вважав необхідним включити його до цього списку, полягає в тому, що він неймовірно швидкий і має кольорову анімацію, перетворення, цикли, послаблення – це найкращий із переходів jQuery та CSS разом.
favico.js

Flavico розроблено для дуже специфічного випадку використання: ця бібліотека дозволяє вам легко додавати анімацію значків до ваших значків, причому значки є чимось потенційно дуже різноманітним. Веб-програми, яким потрібно сповіщати своїх користувачів про наявність оновленого вмісту (наприклад: нові твіти, електронні листи, дописи, статті тощо), зможуть дуже добре використовувати цю елегантну бібліотеку. Подивіться на їхній сайт, щоб краще зрозуміти, що ця фреймворк дозволяє вам робити.
- Творець: Мирослав Магда
- Дата випуску: 2013
- Поточна версія: 0.3.9
- Популярність: 4,900+ зірок на GitHub
- Опис: «Використовуйте свої значки зі значками, зображеннями або відео».
- Розмір бібліотеки: 8.9 Кб
- GitHub: https://github.com/ejci/favico.js
- Ліцензія: MIT
Favicon.js — це швидше утиліта для анімації, яка підходить для значків, зображень і відео. Розмір бібліотеки добре оптимізований для виробничого використання.
AniJS
Наступна бібліотека цікава своїм унікальним підходом. AniJS - це бібліотека анімації, яка дозволяє додавати анімацію до елементів за допомогою DSL (Доменна мова) наступним чином:
Якщо клацнути, On Square, Робити анімацію коливання To .container-box
- Творець: anijs
- Дата випуску: 2014
- Поточна версія: 0.9.3
- Популярність: 2,500+ зірок на GitHub
- Опис: «Бібліотека для покращення вашого веб-дизайну без кодування».
- Розмір бібліотеки: 10.5 Кб
- GitHub: https://github.com/anijs/anijs
- Ліцензія: MIT
AniJS — бібліотека достатнього розміру, враховуючи її особливості. Формат реалізації значно відрізняється від інших бібліотек анімації (які іноді здаються незрозумілими). Цю бібліотеку варто спробувати хоча б раз для своїх проектів. Це правда, що він здається дуже малим порівняно з конкурентами, але він має потенціал для зростання в майбутньому.
Висновок
Є багато бібліотек, які чекають на впровадження у ваші проекти. Представлені вище - це підбірка найкращих поєднань вишуканості та стабільності. Хоча використання бібліотеки анімації у ваших проектах, безумовно, може покращити інтерактивність, у разі зловживання анімація дає ефект, протилежний очікуваному, і заплутує користувача. Будьте обережні та використовуйте його з розумом.
А ви, які ваші улюблені бібліотеки анімації?
Оригінал статті de Танай штани
www.sitepoint.com/top-9-animation-libraries-use-2016/
Переклад з англійської JS Staff
Антуан @JS-Republic
[separator type=”” size=”” icon=”star”] [actionbox color=”default” title=”” description=”JS-REPUBLIC – сервісна компанія, що спеціалізується на розробці JavaScript. Ми є затвердженим навчальним центром. Знайдіть всю нашу технічну підготовку на нашому партнерському сайті, присвяченому навчанню” btn_label=”Наше навчання” btn_link=”http://training.ux-republic.com” btn_color=”primary” btn_size=”big” btn_icon=”star” btn_external =”1″]
