У цій статті розповідається про конференцію Девіда Рену, директора Neopixl і відповідального за мобільні пропозиції групи Smile, і Арно Поффе, старшого дизайнера UX/UI, експерта з доступності Інтернету та мобільних пристроїв Neopixl, під час першого випуску UX-Conf – Людина перш за все. Ця конференція зосереджується на важливості хороших практик доступності UX, які повинні становити основу всього UX, і на тому, як просувати ці практики далі шляхом інновацій.
Доступність є одним із стовпів Responsible Digital: того, що присвячено інклюзивності цифрових послуг.
IPhone повністю змінив життя мільйонів людей у 2007 році. Дійсно, з першого випуску він включав численні функції, спрямовані на порушення зору, слуху та моторики.
Цифрові технології, додатки, веб-сайти — це неймовірні важелі цифрових можливостей для подолання фізичних проблем.
Деякі спостереження
Доступність коштує певної ціни:
- Від +10% до +40% для мобільного додатку
- +25% за сайт
Для чого ? Ну тому що доступність передбачає дизайнерську роботу et розвитку (приблизно 50/50). Тому для багатьох компаній це може сприйматися як обмеження, перешкода.
Населення старіє, і ми зазначаємо, що 15% населення світу має інвалідність. За оцінками, у 2050 році у світі буде понад 2 мільярди людей похилого віку (старше 60 років) порівняно з 962 мільйонами у 2017 році.
Пошкодження
Швидке візуальне нагадування про основні категорії недоліків. Важливо пам’ятати, що для кожного з них існують цифрові рішення.
Щодо стандартів і правил
Європейське законодавство вимагає, щоб державний сектор відповідав рівню АА до 2025 року. Будь-який новий проект у державному секторі повинен відтепер враховувати цей стандарт.
Критерії прийняття АА регулюються WCAG та урядом країни. У Франції RGAA є еталоном для мінімальних критеріїв прийняття.
Зверніть увагу, що країни мають право продовжувати терміни подання. Франція перенесла 2025 рік на 2027 рік для оновлення державного сектора.
З 2025 року доведеться оновлюватися і приватному сектору.
Безумовно, WCAG 3.0 діятиме з більш суворими правилами, ніж поточний стандарт 2.1. Критерії оцінювання також будуть переглянуті з A, AA, AAA на бронзу, срібло та золото.
Деякі ресурси, щоб дізнатися більше:
Які конкретні рішення?
Чудодійного рецепту не існує. Кожен випадок вимагатиме окремої оцінки та тестів для підтвердження реалізації рішень.
Проте є хороші практики, спільні для кожного проекту. Їх використання наблизить вас до доступного продукту та розширить вашу аудиторію.
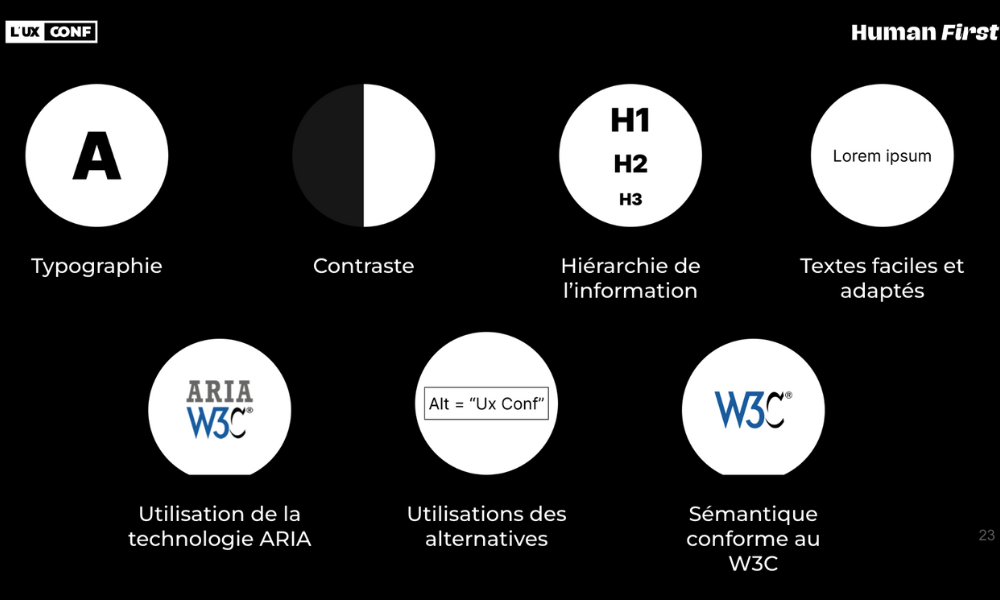
- Вибір типографіки буде істотним. Уникайте використання модної типографіки, щоб забезпечити легкість читання. Для основного тексту ми віддамо перевагу типографіці Sans Serif (шрифт без зарубок).Не рекомендується використовувати шрифт Serif (шрифт із зарубками). Його використання має бути обмежене заголовками та короткими текстами.
- Контрасти буде важливим елементом. Залежно від цільового критерію WCAG дає рекомендації. Це стосується всіх графічних елементів, доступних користувачеві.
- Для стандарту A необхідно буде досягти мінімального коефіцієнта контрастності 3
- Для стандарту AA вам потрібно буде досягти мінімального коефіцієнта контрастності 4.5
- Для стандарту AAA вам потрібно буде досягти мінімального коефіцієнта контрастності 7.
- Інформаційна ієрархія буде важливим елементом. Хороша ієрархія гарантує правильне читання інформації всіма, особливо тими, хто використовує програми зчитування з екрана.
- Уникайте створення текстів, складних для розуміння. Якщо зробити інформацію легкою для розуміння, користувач зможе зрозуміти повідомлення, яке ви намагаєтеся передати. Деякі люди мають труднощі з розумінням надто складної мови (інтелектуальна недостатність, мова не рідна). Будьте чіткими та лаконічними.
- WCAG та різні інтернет-браузери, що використовують технологію ARIA. Ця технологія забезпечує передачу потрібної інформації, а іноді навіть доповнює наявні системи допомоги.
- Альтернативи дозволяють описувати візуальні елементи в текстовому форматі. Вони дуже корисні для людей з вадами зору. Однак будьте обережні з його неправильним використанням. Вони будуть істотними лише на так званих «інформативних» зображеннях. Зображення декоративного типу не потребуватимуть альтернативи, тому що вони не передають жодної інформації та існують лише для того, щоб виглядати «гарно».
- Використання правильної семантики не тільки важливий для всіх проектів, але ще більше для забезпечення хорошої доступності. Допоміжні системи читатимуть ваш код зверху вниз, як книгу. Тому важливо вводити елементи один за одним у порядку читання і, перш за все, щоб це було дійсним. Дійсність кодового коду забезпечує генерацію a дерево доступності чистий і придатний для використання системами допомоги.
Зосередьтеся на головному інструменті – Старку
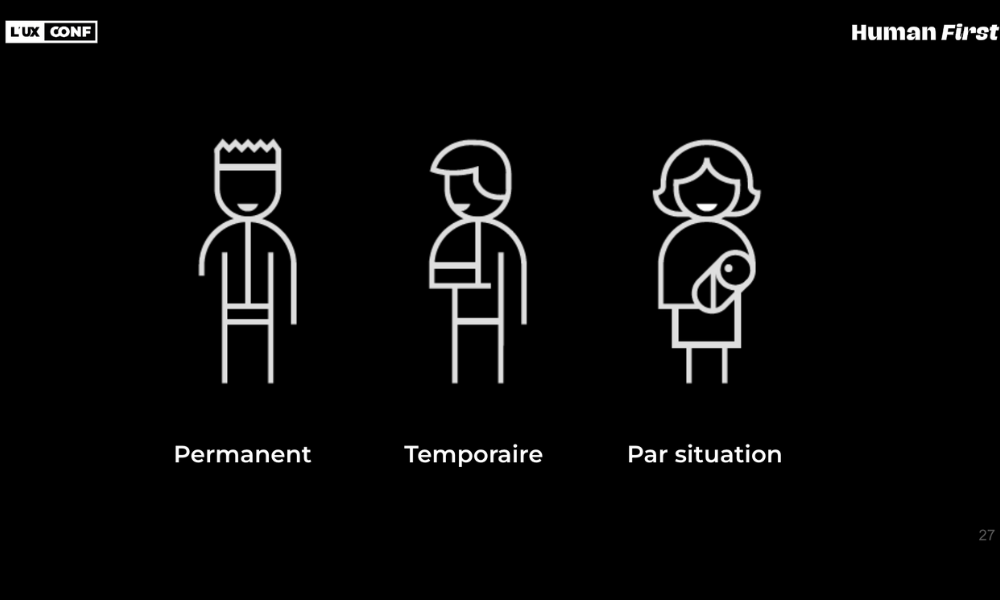
Принцип ситуативної фори
Зазвичай ми думаємо про постійну втрату працездатності, незворотну, і дуже часто про це забуваємо тимчасова непрацездатність, як, наприклад, людина, яка зламала руку, людина на милицях або яка перенесла операцію на оці тощо.
Враховуючи групу користувачів, цілком ймовірно, що в якийсь момент частина з них може тимчасово мати інвалідність. Ось чому важливо не нехтувати ними.
Тоді є концепція ситуативна інвалідність. Тип дуже короткочасної тимчасової непрацездатності, що виникає внаслідок штучного погіршення ситуації, в якій опинилася особа. Наприклад, людина на велосипеді або йде вулицею, користуючись смартфоном. СЙого когнітивні здібності тоді зменшуються, його жести, ймовірно, також (якщо ця людина тримає в руках сумку чи валізу). Технік також може опинитися в незручній ситуації, коли використовує додаток CMMS на смартфоні, присідаючи в темряві, щоб зчитати інформацію з лічильника газу. У всіх цих випадках жести, спостереження або навіть концентрація обмежені основні принципи доступності дозволяють нам забезпечити ефективний досвід.
Йдіть далі, створюйте інновації на цих засадах
Ідея цього розділу презентації полягає в тому, щоб піти далі: крім «забезпечення» досвіду, мова йде про те, щоб зробити ще один крок далі та просувати рішення ще далі, щоб якось знайти йому нове використання…
Використання без рук
Приклад використання:
Ситуація штучної інвалідності, коли використання рук неможливе, коли введення з клавіатури є складним
Прямо натхненний VoiceOver, це рішення для мобільних пристроїв полягає у використанні a голосовий помічник що дозволить вам диктувати дії на екрані та дані, які потрібно ввести.
Ми, наприклад, використовували цю техніку для промислових застосувань і дозволяли технікам або іншим операторам диктувати дії, які вони виконують. Зверніть увагу, що це не простий диктант, доступний на будь-якій клавіатурі смартфона, а штучний інтелект, здатний розуміти природну мову. Цей ШІ навчений подібним реченням розпізнавати дії та дані. Потім ШІ повторює, диктуючи синтетичним голосом (переформулюючи) введені дані, і користувач підтверджує, знову ж таки голосом, введення.
Використовувати без очей
Приклад використання:
Ситуація штучної вади, коли потрібно впізнавати деталі на фото, демонструвати підвищену спостережливість…
Починаючи з рішень для зорових недоліків, навіть слабких, ми можемо уявитипідвищити зорові здібності від будь-кого, включно з тими, хто не має інвалідності.
Візьмемо для прикладу техніка, який встановлює оптоволокно. При роботі в технічному кабінеті кабелів сотні. Змінюючи з’єднання кабелю, він повинен стежити за тим, щоб не перегинати жодного іншого, що може призвести до переривання з’єднання іншої людини з Інтернетом. Враховуючи величезну кількість кабелю, ця операція є дуже делікатною, і часто трапляються помилки, які часто вимагають повернення на поле через кілька днів. Тому вартість кожної помилки є значною. Щоб цього уникнути, знову є ШІ! Це дозволяє дещо збільшити візуальні можливості техніка, проаналізувавши просту фотографію кабелів, і значно знизити ризики, виявивши вигини.
Використовуйте без руху
Приклад використання:
Ситуація штучної інвалідності, коли пересування неможливе…
Очевидно, що в таких ситуаціях рішенням є цифрові технології, і коли ми думаємо далі, ми думаємо про це віртуальна реальність або доповнена реальність що дозволить нам змоделювати ситуацію в місці, куди ми не можемо піти...
Дійсно, візьмемо приклад макіяжу. Примірка макіяжу в магазині є ключовим кроком у покупці, але що робити, якщо ви не можете туди потрапити або якщо магазину просто немає? Що ж, доповнена реальність дозволяє відповісти на це питання. Це надзвичайно зріла технологія, яка, по суті, сьогодні є обов’язковою для будь-якої косметичної програми, від неї неможливо уникнути, тому що всі програми це роблять.
Існує багато транспонованих областей, де аналіз відео та доповнена реальність забезпечують дистанційні рішення, наприклад:
- виявити аритмію, проблеми з серцево-судинною системою тощо. через відео селфі
- Віртуальний макіяж (обличчя, нігті тощо)
- Діагностика шкіри
- Доповнена реальність для візуалізації продукту та моделювання розміщення
Використовуйте без читання
Приклад використання:
Ситуація штучної вади, коли ми не встигаємо читати описи...
Ми всі більш-менш знайомі з цією ситуацією в ситуації мобільності, наприклад, смартфон в одній руці, валіза в іншій. Тут важливо перейти до основного, і піктограми є нашим найкращим союзником: мати однаковий візуальний вигляд на всьому сайті чи в додатку (уніфікованість), відповідати універсальним принципам (телефон, туалети тощо), передавати одне повідомлення за раз. і адаптуватися до культури країни. Тож так, піктограми є дуже потужними інструментами UX.
Висновок
Конференція, організована в рамках UX-Conf 2023 про доступність, підкреслює важливість використання всіх доступних найкращих практик як основи взаємодії з користувачем.
З одного боку, тому що вони дозволяють реагувати на багато непередбачуваних недоліків користувачів і, отже, на значну частину наших цілей. З іншого боку, оскільки деякі з наших користувачів можуть опинитися в ситуаціях тимчасової або так званої «ситуаційної» непрацездатності, і, дотримуючись передових практик, можна дозволити їм отримати доступ до повного спектру послуг.
Навіть якщо ми відчуваємо, що стандарти та юридичні зобов’язання в майбутньому будуть посилюватися через повагу до стандартів, які вже є обов’язковими для державних послуг, ніщо не завадить нам взяти на себе ініціативу, це лише розширить цільову громадськість і зробить нас більш чуйними.
>> Завантажити презентаційний матеріал конференції
Девід Рену, керуючий директор neopixl