Als UX-ontwerper of UI-ontwerper kunnen we code coderen of inspecteren met de devtools van onze browser. In een artikel gepubliceerd op de UX Republic-blog kunnen we lezen:
“Tijdens een project werken ontwerpers en ontwikkelaars samen. Hun relatie is de sleutel tot een goede werking.”
Voor een ontwerper stelt het begrijpen van de beperkingen van de ontwikkelaar hem in staat om te anticiperen op het ontwerp van de interfaces van het product in kwestie en deze aan te passen. De ontwerper met technische vaardigheden brengt binnen het team een manier om communicatie en dus samenwerking te vergemakkelijken.
Om te leren coderen of gewoon te oefenen wat is er beter dan oefenen. Er zijn veel manieren om te leren, hetzij door middel van video's, of cursussen, handleidingen. Maar pas als je oefent, begrijp je het en wat is er beter dan speelse oefeningen te doen.
We hebben games getest om te leren coderen of verbeteren en hier is onze selectie:
CODEPIP-SPEL
Het is een platform voor webontwikkelingsgames onder leiding van Thomas Park, een ontwerper en ontwikkelaar. Je kunt Flexbox Froggy spelen, de eerste game die is ontwikkeld en die erg populair is geworden in de webgemeenschap.
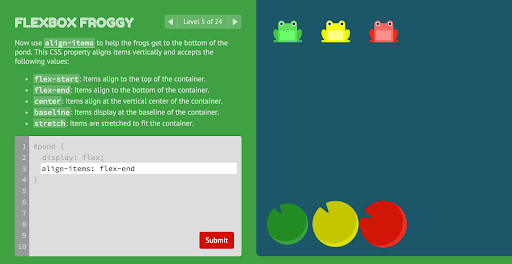
FLEXBOY KIKKER
Een paar woorden over dit spel...
Flexbox Froggy is een eenvoudig spel, het doel is om Froggy te helpen zijn huis te bereiken. Hiervoor zullen spelers moeten leren hoe ze de CSS Flexbox-lay-outmodule moeten gebruiken.
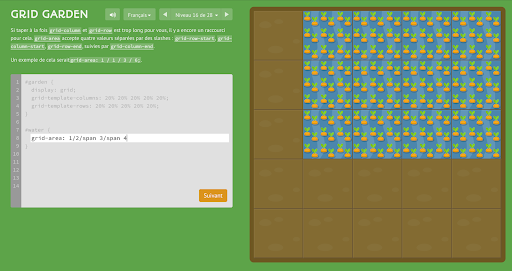
RASTER TUIN
Het onderhoud van uw worteltuin is nog nooit zo eenvoudig geweest dankzij het CSS-raster. Zeg vaarwel tegen onkruid door te leren hoe u kolommen, rijen en rasterpatroongebieden kunt definiëren. In elke fase leert de speler verschillende eigenschappen totdat hij erin slaagt er meerdere te combineren om zijn worteltuin te redden.
JSROBOT
Met dit platformspel leer je JavaScript. De speler bestuurt een robot om munten te verzamelen, obstakels te vermijden en de vlag aan het einde van het level te bereiken.
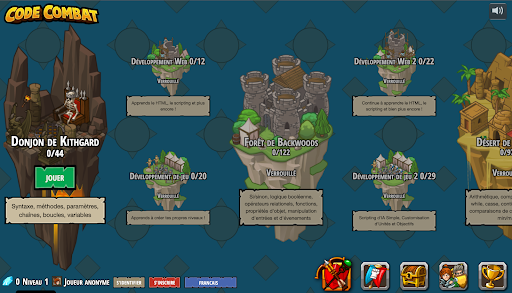
CODCOMBATT
Code Combat is een online open source game waarbij de speler de bewegingen en acties van zijn personage in een kamer moet programmeren. Leer Python, JavaScript en HTML door puzzels op te lossen en leer vervolgens hoe u uw eigen programmeergames en websites kunt maken.
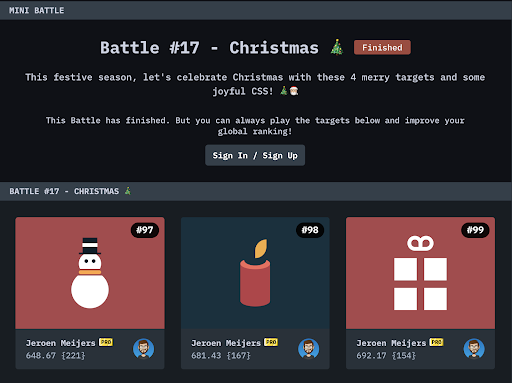
CSS-STRIJD
Het concept van CSSBattle is als volgt, het gaat om het reproduceren van een visual met zo min mogelijk regels code. Op het platform hebben we een teksteditor en de gebruiker kan de weergave direct zien. Eerdere uitdagingen worden gearchiveerd en geclassificeerd. We hebben met name een ranglijst van de beste ontwikkelaars per uitdaging.
Yasmina BELHADJ, UI-UX-ontwerper @UX-Republic
Onze volgende trainingen
UX BEHEREN EN METEN # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATIE & FACILITATIE # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DE GRONDBEGINSELEN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
GOOGLE TAG MANAGER # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
TOEGANKELIJK UX/UI DESIGN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
ERVARING IN KAART # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
GEBRUIKERSONDERZOEK: LEREN VAN GEBRUIKERS # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
GEBRUIKERS TESTEN: LEREN & VERBETEREN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
WORKSHOP FACILITATIE # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
LEAN UX: DE JUISTE OPLOSSING ONTWERPEN # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine