Tegenwoordig hebben we een groot aantal apparaten die bestaan. Smartphone, tablet, computer, televisie… De lijst is lang (erg lang). Het is daarom noodzakelijk om interfaces te creëren die zich aanpassen aan al deze apparaten. Ontwerpers moeten deze uitdagingen dus aangaan.
Op onze prachtige blauwe planeet zijn er een aantal werkelijk fantastische mensen, en Brad Frost is een van hen. Vertelt hij je niets? Hij is grotendeels degene die dit concept heeft uitgevonden, en we zullen in dit artikel de verschillende principes van Atomic Design bekijken.
Het begin
Sinds enkele jaren creëren we verschillende dingen (moodboard, stijlgids), die ons in staat stellen om onze ontwerpen beter te begrijpen, voor zover het ontwerpers betreft. Hetzelfde geldt voor ontwikkelaars, die tools als Bootstrap of Tailwind hebben die hun werk bij de ontwikkeling van digitale producten vergemakkelijken. Het probleem ontstaat echter wanneer ontwerpers en ontwikkelaars moeten samenwerken (de ontwerpers geven bijvoorbeeld de modellen door aan de ontwikkelaar). Maak de unie tussen het ontwerpgedeelte en het technische gedeelte.
Dus wat te doen? 🤔
Dames en heren, hier komt Atomic Design om de hoek kijken!
Illustratie - Atoomontwerp
Weet je nog, we hadden het eerder over Brad Frost. Inderdaad, de laatste heeft dit concept van moleculen uitgevonden (in ontwerp), een beetje zoals wat we in de scheikunde kunnen zien. Er is dus geen definitie in steen gebeiteld voor Atomic Design, maar als we een definitie kunnen geven, zou het de volgende zijn:
Atomic design verwijst naar het creëren van een systeem van onderdelen die met elkaar kunnen worden samengevoegd om modellen te creëren die we eindeloos kunnen hergebruiken voor ons project. Dankzij deze methode zullen we slagen in het creëren van wat we een ontwerpsysteem noemen, dat dus alle elementen zal samenbrengen die in onze interfaces worden gebruikt.
Het is niet duidelijk ? Oké, laten we een voorbeeld nemen met Lego. Ze zijn opgebouwd uit verschillende onderdelen. Ze hebben allemaal verschillende maten en verschillende kleuren. Maar als je ze samenvoegt, kunnen ze elementen vormen die we allemaal kennen (nou ja, denk ik), zoals huizen, schepen, auto's of zelfs robots.
Een ander voorbeeld zijn Russische poppen, dit zijn series van afnemende poppen, de een in de ander.
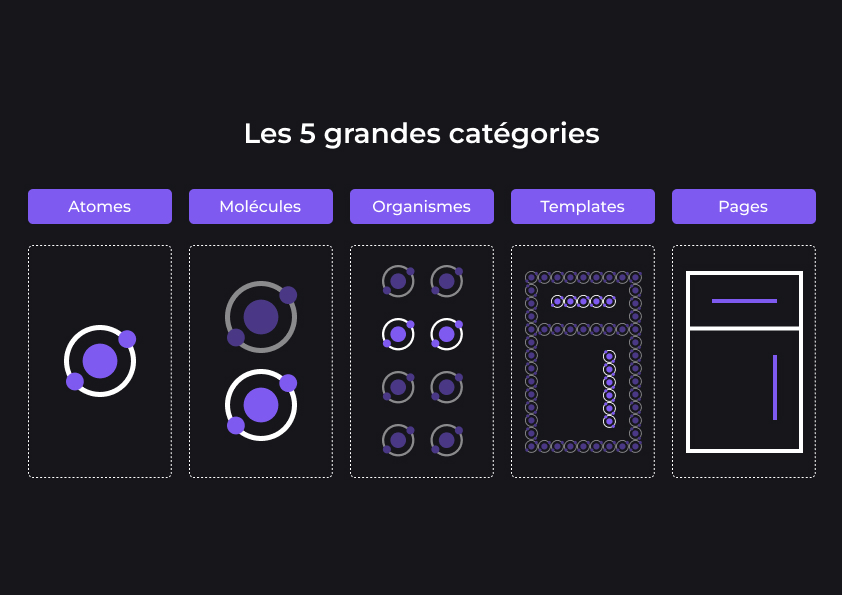
De vindingrijkheid van onze lieve Brad is om de elementen in 5 hoofdcategorieën te verzamelen, en ze zijn geclassificeerd op basis van hun type en hun complexiteit.
De 5 hoofdcategorieën
De 5 hoofdcategorieën van Atomic Design
atomen
Dit is het eenvoudigste element. Atomen vormen de basis van dit hele systeem. Typografie, kleuren of zelfs iconen… Het is een element dat niet deelbaar is (en ja 1 gedeeld door 1, dat is nog steeds 1, en gelukkig wat dat betreft).
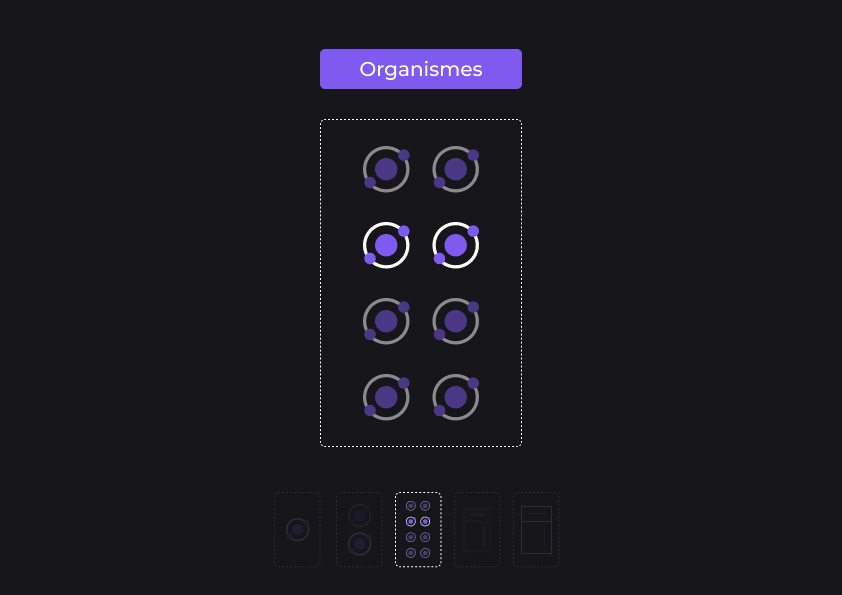
de organismen
Je begint misschien te begrijpen waarom we het eerder over chemie hadden. Organismen zullen daarom worden voorgesteld door een groep moleculen. Op dit punt kunnen we al zien dat de interface vorm krijgt. Een artikelkaart of een zoekbalk. Wees dus voorzichtig, er kunnen bijzonderheden zijn met de organisaties (het is natuurlijk niet erg grappig als er geen uitzonderingen zijn). In sommige gevallen kan een organisatie bestaan uit andere organisaties.
In sommige gevallen kun je het me vertellen?
GIF – Kermit: Wat?
Ik begrijp het als je reageert als Kermit, geen paniek, ik zal het je uitleggen. Als we bijvoorbeeld een stroom artikelen nemen, kan deze laatste zowel artikelen als advertenties bevatten, die dus zelf meerdere moleculen zullen groeperen. Ik weet dat je brein op hol slaat, maar maak je geen zorgen, dit is een uitzondering.

Illustratie – Organisaties
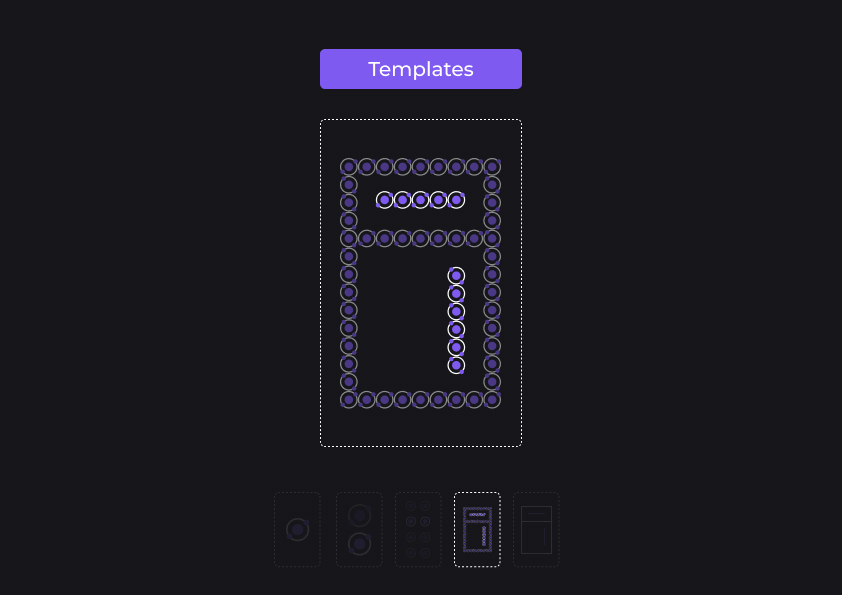
Sjablonen
En als we de organismen combineren... Het geeft ons sjablonen. Ze vormen inderdaad de matrix van de pagina, omdat ze een reeks organismen zullen bevatten. De sjabloon specificeert waar de verschillende organismen worden geplaatst, maar hun status hangt af van de context van de gebruiker, dat wil zeggen waar hij zich op de interfaces bevindt. Het sjabloon kan daarom variëren afhankelijk van de context.
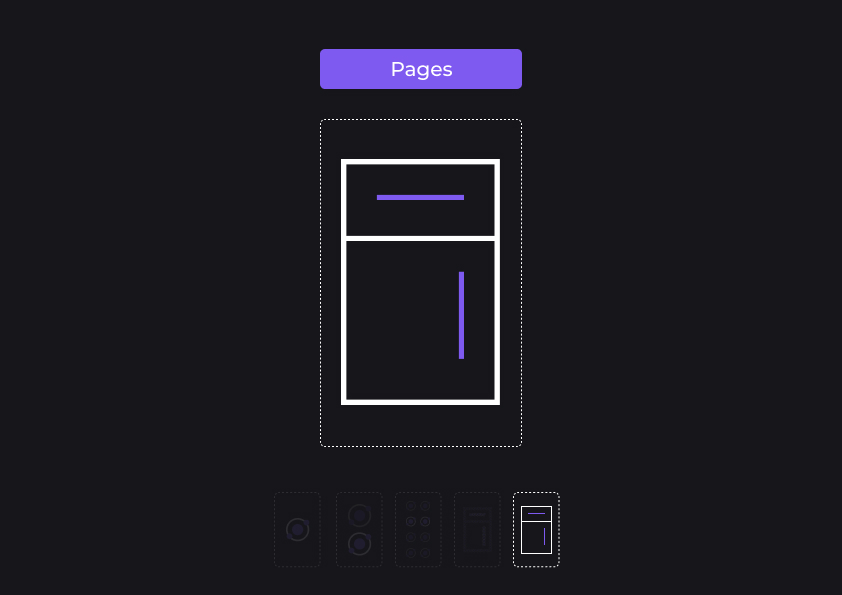
De pagina's
Hier zijn we. De laatste categorie zijn de pagina's en vertegenwoordigt een sjabloon volgens de gebruikscontext. Onze beste Brad, heeft het over "sjablooninstantie". We kunnen zeggen dat ze uniek is. De Twitter-startpagina, op je smartphone, op de mobiele app, op de mobiele app na ontvangst van een melding. Zie je, het verandert, afhankelijk van de context.
De toepassing van het principe
Ik geef het toe, ik had het over ontwerpers en ontwikkelaars. Maar het moet gezegd worden dat we tegenwoordig bij digitale projecten een groot aantal belanghebbenden hebben: UX Designer, UI Designer, Product Owner, Product Manager, Project Manager, Developer... Het idee is dat Atomic Design gunstig is voor alle projecten stakeholders, omdat zij degenen zijn die ons Design System gaan gebruiken.
Daarom zullen we, door de Atomic Design-methode te gebruiken, onze interfaces standaardiseren en componenten hebben die consistent zijn met elkaar, en tegelijkertijd een goed gebouwd ontwerpsysteem hebben.
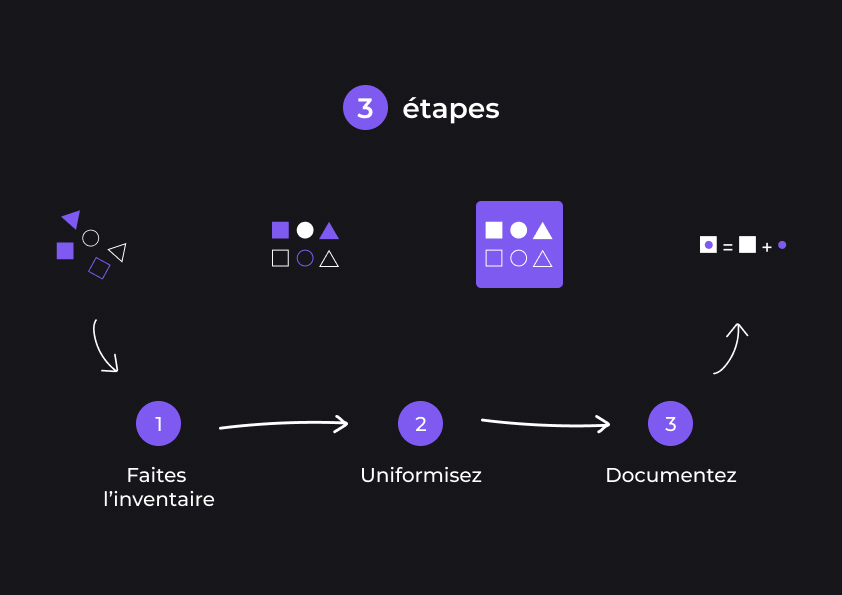
Houd u aan deze 3 stappen, geïllustreerd in het onderstaande diagram, het zou u moeten helpen.
Illustratie – De 3 stappen
1 – Inventariseren: Kennismaken met het project is belangrijk. We zullen inderdaad alle componenten kunnen observeren en ze op type kunnen sorteren. Teksten, iconen, knoppen, ingangen…
Door dit te doen, zullen we de 5 hoofdcategorieën zien verschijnen (Atomen, Moleculen, Organismen, Sjablonen en Pagina's).
2 – Standaardiseren: 6 grootteniveaus voor lopende tekst? Standaardiseren! Knoppen met verschillende marges? Standaardiseren! Je begrijpt dat je atomen allemaal uniform moeten zijn om coherente moleculen te hebben, enzovoort.
3 – Documenteren/Communiceren: Aarzel niet om uw bibliotheek met opmerkingen uit te breiden en de verschillende soorten gebruik uit te leggen. Hoe meer u uw bibliotheek documenteert, hoe beter de projectbetrokkenen het zullen begrijpen. Breng ook wijzigingen op de hoogte (bijvoorbeeld componenten die veranderen) en breng belanghebbenden op de hoogte van de stappen die u neemt in het ontwerpsysteem.
Mijn laatste woorden: atomic design en het ontwerpsysteem zijn met elkaar verbonden
Complementariteit. We hebben het inderdaad door het artikel gezien. Het atomaire ontwerp en het ontwerpsysteem zijn met elkaar verbonden. Door elementen en moleculaire modellen te creëren (en reproduceerbaar, ik weet het, dat zijn veel "ens"), versnellen we ons ontwerpproces. We versnellen niet alleen het proces, maar we maken het ook efficiënt en consistent.
Zoals je hebt begrepen, moeten we naar mijn mening (en het is natuurlijk aan mij) onze interfaces ontwerpen met behulp van componenten, denkend aan "levend" en "schaalbaar", en de methode van Atomic Design helpt ons om dit effectief te doen.
Dus, ben je overtuigd door Atomic Design? Brad Frost heeft een zeer interessant boek uitgebracht over dit principe: Atoomontwerp - Brad Frost. Ik nodig je uit om het te lezen als je er meer over wilt weten.
Van de uiteinden van het universum groet ik je!

GIF - Tot ziens
Housmane KOITA, UI-UX-ontwerper @UX-Republic
Onze volgende trainingen
UX BEHEREN EN METEN # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATIE & FACILITATIE # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DE GRONDBEGINSELEN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
GOOGLE TAG MANAGER # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
TOEGANKELIJK UX/UI DESIGN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
ERVARING IN KAART # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
GEBRUIKERSONDERZOEK: LEREN VAN GEBRUIKERS # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
GEBRUIKERS TESTEN: LEREN & VERBETEREN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
WORKSHOP FACILITATIE # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
LEAN UX: DE JUISTE OPLOSSING ONTWERPEN # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine