Інструменти для створення прототипів
Для кого :
Дизайнери Ux/Ui.
Pourquoi?
- Спроектуйте компоненти.
- Спільний доступ до бібліотек компонентів.
- Працюйте спільно.
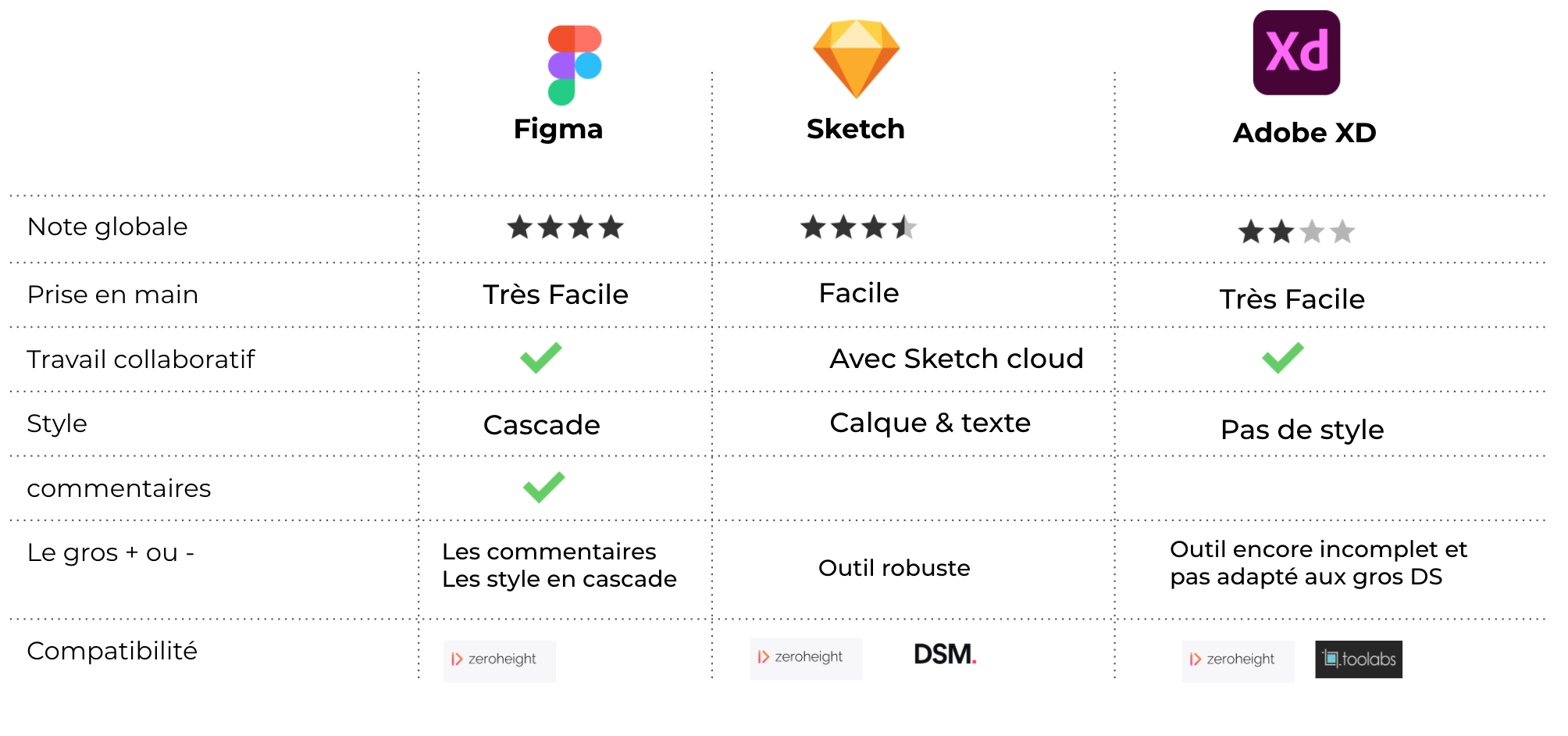
№1 Figma
Більшість:
Figma включає всі функції Sketch, Invision, Zeplin: дизайн, презентація, створення прототипів і перевірка коду – все самостійно.
- спільний обмін в прямому ефірі.
- увімкнено та вимкнено спільні бібліотеки.
- коментарі до робочого простору.
- проста модифікація та пошук компонентів / каскадний стиль.
Ціна :
- Безкоштовні 2 редактори та 3 проекти.
- Бібліотеки DS $12/місяць/користувача.
Розробити сумісність платформи спільного використання системи:
- Нульова висота
Рейтинг: 4 зірки / 4
#2 Ескіз
Більшість:
- Інструмент, який найчастіше використовується спільнотою Ux > сумісний з багатьма іншими інструментами (плагін редактора тем матеріалів +++).
- Нативні спільні бібліотеки (адаптовані до DS).
- Чітке розділення символів на сторінках.
- Багато плагінів для редактора тем zeplin / marvel / material раніше.
- Хмарний варіант для спільної роботи.
- Стиль, який можна редагувати.
Найменший :
- Управління складними стилями типографіки.
- Трохи відстав від Figma (обережно, гонка не закінчена!).
Ціна :
- 9 доларів США на користувача.
- Хмара, включена в ліцензію Sketch.
Розробити сумісність платформи спільного використання системи:
- Invision DSM
- Нульова висота
Рейтинг: 3,5 з 4 зірок
#3 Adobe XD
Більшість:
- Хмара для спільної роботи.
- Плагін Jira/zeplin/teams.
- Розвиваючий інструмент.
- Сітка повторів/станів компонентів.
Менші:
- Немає можливості підтримки кількох сторінок.
- Немає копії стилю.
- Ще не так добре, як Figma, і все ще в бета-версії.
Ціна :
- Безкоштовний прототип.
- Для DS 11,99 євро/місяць/користувача.
Розробити сумісність платформи спільного використання системи:
- Плагін DSM toollab (бета-версія).
- Нульова висота
Рейтинг: 2 з 4 зірок
платформи обміну компонентів
Для кого :
UX-дизайнери та фронт-розробники і вся команда.
Pourquoi?
Надайте розробникам компоненти, керуйте версіями і надати команді всю документацію проектної системи.
обов'язкове
Платформа повинна керувати версіями.
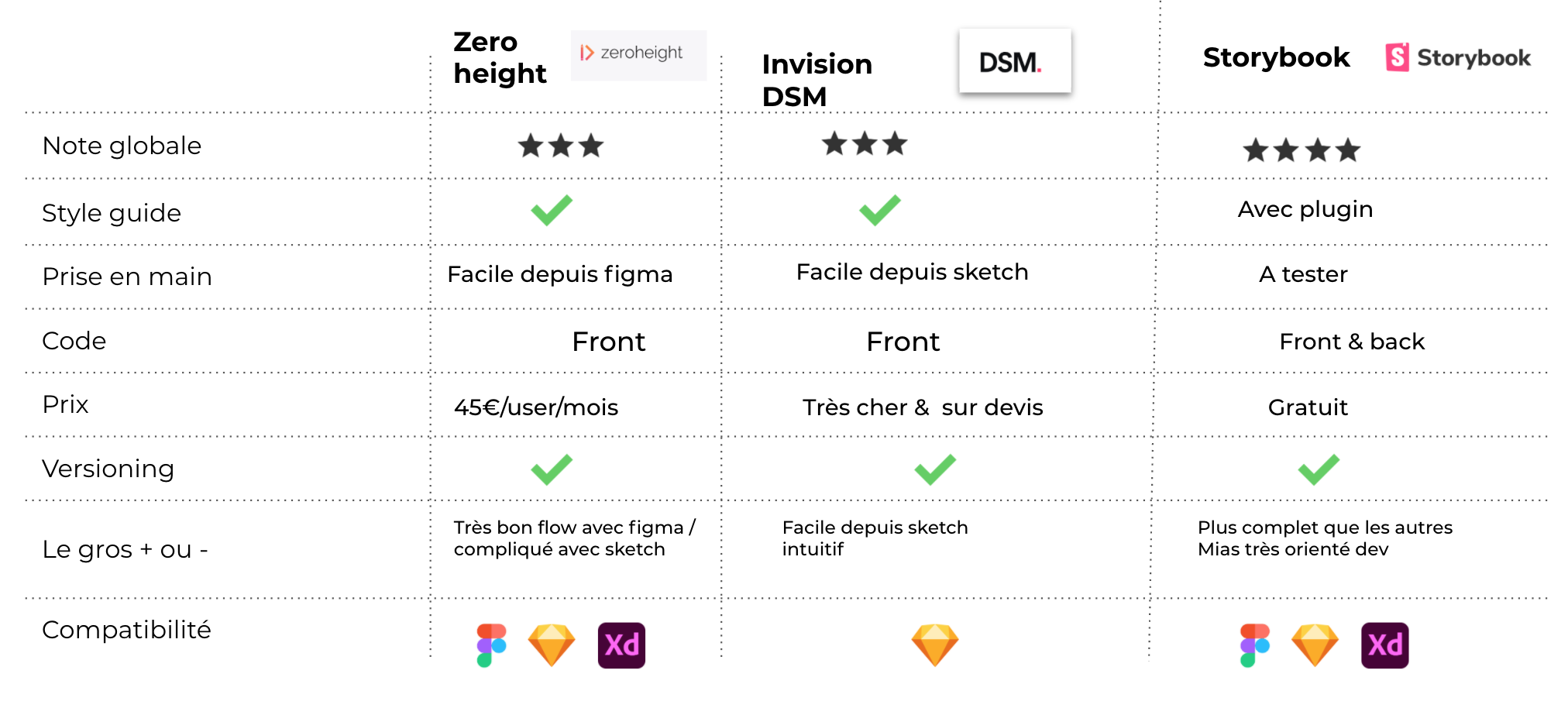
№1 Нульова висота
Найбільше:
Доступний інструмент для дизайнерів.
Перегляд за компонентами.
Візуалізація легкого для документування онлайн-довідника зі стилю.
Приєднано до спільних бібліотек SFigma або XD ketch.
Історія версій для кожного компонента.
Менші:
Коментувати не можна.
Немає плагіна для рідних розробників.
Ціна :
45 € / місяць / користувач
Сумісний:
Adobe Xd (добре) / Figma (дуже легко) / Sketch (трохи складно)
Розробник книги оповідань.
Примітка:
3 з 4 зірок
№2 Invision DSM
Найбільше:
Доступний інструмент для дизайнерів.
Документація безпосередньо з системи версій.
Дизайн токени.
Менші:
Ще в бета-версії.
Немає кодованої перевірки компонентів.
Активи вилучаються один за іншим.
Ціна за оцінкою (занадто дорого).
Поки що не працює з Figma.
Сумісний :
Ескіз
Примітка:
2 з 4 зірок
Інструменти передачі
Зошит
Для кого :
Розробники.
Pourquoi?
Зберігайте передній та задній код компонента.
Зробіть доступним для команди UX Star.
Найбільше:
Інструмент доступний для дизайнерів, якщо вони знають код.
Працює з Raw HTML, React, React Native, Vue, Angular, Mithril, Marko, Ember, Riot, Svelte.
Бібліотека компонентів, створена з Компоненти React/Angular.
Інтегровано в проект розробника, тому версійно.
Концепція ігрового майданчика, що дає можливість випробувати параметри «живого» компонента.
За бажанням його можна підключити безпосередньо до Figma, якщо немає платформи спільного доступу.
Ціна :
Безкоштовно.
Менші:
Дуже орієнтовані на «компоненти розробника», не ідеально для UX/UI документація.
Довідник зі стилю, який підтримує лише dрозробники.
 Пам'ятати :
Пам'ятати :
1 Фігма
Інструмент найкраще підходить для системи Design, розширені функції, спільний доступ, робота в команді, дуже простий інтерфейс, ідеально підходить і швидко навчається.
Дуже плавний з Zero Eight.
2 ескізи
Sketch — це надійна ставка, ви не помилитеся з цим інструментом, який є найбільш використовуваний від громади.
https://uxtools.co/survey-2017/
Якщо ми підемо далі дизайн матеріалу це найбільш підходящий інструмент.
3 Інструмент створення прототипів керує вибором інших інструментів
Ми легко асоціюємо ескіз із invision DSM або figma + нульова висота та книжка оповідань, важливо мати сумісний ланцюжок інструментів і добре налагоджений робочий процес.
4 Інструмент, який я хотів би мати
Так, видавці програмного забезпечення, я розмовляю з вами, оскільки зараз Різдво:
Коли з’явиться доступна платформа для спільного використання для дизайнера та розробника, яка об’єднає функціональні можливості книги нульової висоти + історії? 🙂
До нових сюрпризів у нашому календарі UX-Republic Advent!
Леслі ПОЧАТ, UX дизайнер @UX-Republic
[actionbox color=”default” title=”тренінг DESIGN SPRINT -20%” description=”-20% знижки на грудневий навчальний сеанс DESIGN SPRINT, вказавши код 12-UX-DEC під час реєстрації! Ще є час…” btn_label=”Наше навчання” btn_link=”http://training.ux-republic.com” btn_color=”primary” btn_size=”big” btn_icon=”star” btn_external=”1″]