Ось питання, яке мені задали дуже давно, коли я починав як дизайнер інтерфейсу користувача, і я довго шукав, чому і як!
Сьогодні ми знаходимо кнопки різних розмірів, кольорів і стилів на інтерфейсах.
Форма кнопок не уникла налаштування сайту чи програми.
Під час навігації ми насправді не задаємо собі питання про форму, яку може мати кнопка, якщо вона працює і спрямовує нас на сторінку або потрібну дію.
І все ж, це властивість, яка має велику силу і може привнести тон і індивідуальність у статут.
Сьогодні я ділюся з вами ключами, щоб визначити, який радіус кордону прийнятий відповідно до повідомлення, яке передає ваша послуга/продукт.
Кордон-радіус, kesako?
Перш ніж йти далі, давайте разом визначимо, що таке межа-радіус.
Це властивість в CSS, яка дозволяє визначити кут кутів елемента.
- Кожен кут можна визначити по-різному, щоб створити нерівну форму, або кожен кут може мати однакове значення.

- Ми знаходимо border-radius на різних елементах інтерфейсу: фоні, картці, кнопці тощо.
Вибір радіусу кордону матиме сильний вплив на загальне відчуття інтерфейсу. Тому важливо розуміти властивості, які пропонує кожен.
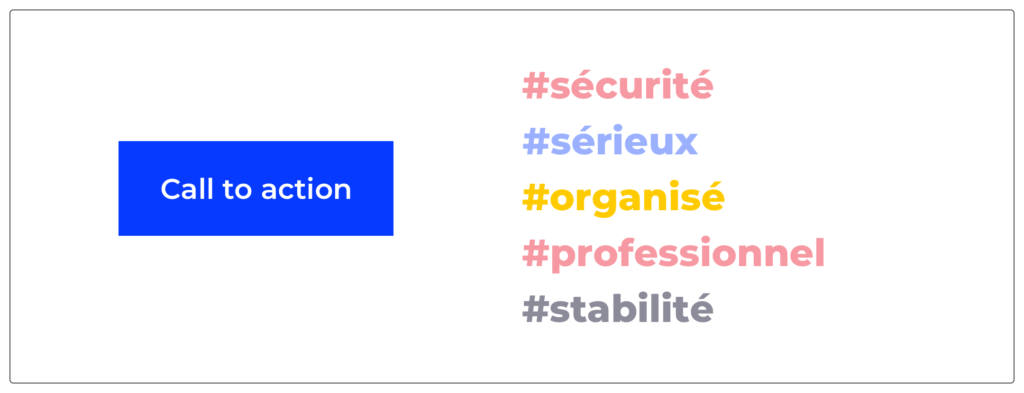
#1 Радіус 0 пікселів
Класичний варіант, який привносить серйозність і стабільність в інтерфейс.
Коли бренд використовує його, вони хочуть дати вам відчуття безпеки та показати професіоналізм своєї послуги чи продукту.
Ці кнопки розташовані під прямим кутом на міністерських сайтах та сайтах електронної комерції.
- Відомчі сайти: прихильність, серйозність
- Сайти електронної комерції: безпечна оплата. Геометрична форма зберігає елементи вирівняними та організованими, щоб підтримувати баланс між усіма. Цей баланс надає впевненості користувачеві.
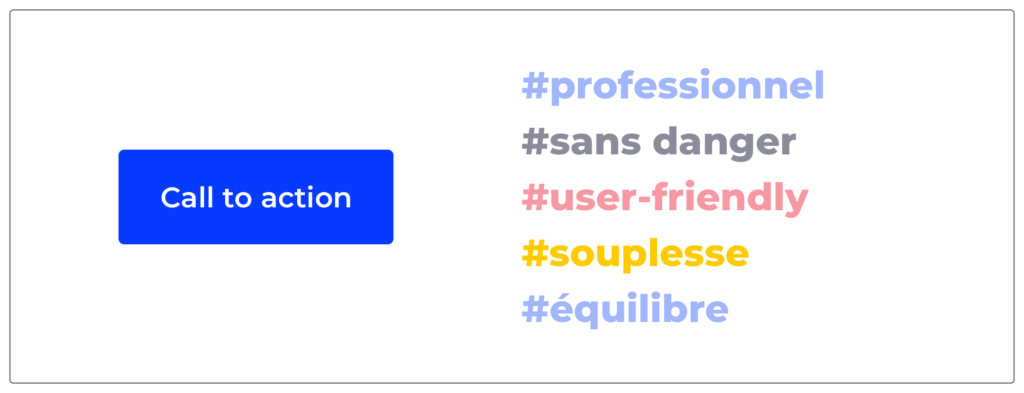
#2 Радіус 3 – 4 пікселів
Найпоширеніший і нешкідливий варіант, коли справа доходить до дизайну інтерфейсу користувача.
Дійсно, це дозволяє мати професійний дух, але не бути суворим.
Легкість кордону-радіусу дає змогу бути ближче до користувачів і створити так звану дружню атмосферу.
Ми стираємо кутові сторони, щоб створити невеликі вигини, які забезпечать гнучкість, зберігаючи баланс між різними елементами.
Це варіант, який ви знайдете на багатьох типах сайтів.
#3 Радіус 6 – 12 пікселів
Можна сказати, що цей варіант незвичайний, але ми все частіше зустрічаємо його в графічних статутах сайтів, пов’язаних з новими технологіями.
Він рідкісний і вважається інноваційним, хоча його небезпечно використовувати.
Дійсно, на відміну від попередніх варіантів, це може бути незручно як для користувача, так і для дизайнера інтерфейсу користувача!
- Для користувача це може бути сприйнято як дитяче або як дефект розвитку.
- Для дизайнера інтерфейсу інтерфейсу це може створити дисбаланс і непослідовність в інтерфейсі, тому ви повинні бути обережними з його використанням, але не відкладати його в сторону з усіх згаданих поважних причин!
#4 Повністю закруглені кути
Щоб обійти всі параметри, ми повинні також згадати опцію повного округлення: круглу кнопку!
Ця опція дуже поширена в інтерфейсах, оскільки створює зручну та творчу атмосферу.
Око природно привертає до вигинів, і це полегшує читання та виявлення кнопок із закругленими кутами.
Дійсно, на інтерфейсі, оточеному прямими лініями та паралельними структурами, заокруглена кнопка буде виділятися та висвітлюватися графічно.
Негативним моментом цієї матеріалізації є складність її використання на всіх компонентах. Він дуже добре працює для кнопок, але його слід відкласти, наприклад, для полів форми.
Тому його слід використовувати помірно і в поєднанні з одним з інших варіантів для противаги.
Ця опція використовується для багатьох типів сайтів для всіх цих переваг і динаміки, яку вона приносить.
Настільки, що часто зустрічається в елементах комунікації, таких як кнопка «Відтворити» відео або кнопки обміну в соціальних мережах.
# На закінчення
Тому немає правильної чи неправильної відповіді, коли справа доходить до вибору радіуса кордону у вашому інтерфейсі.
Мета, яку ви повинні мати на увазі, полягає в тому, щоб підтримувати послідовність у своєму виборі, щоб мати узгодженість протягом усього курсу (узгодженість цілого, статуту, бренду та графічної стратегії).
Ця графічна послідовність привнесе певний тон у ваші інтерфейси, щоб виділити ваше повідомлення та ваш продукт чи послугу.
Джерело зображення: https://undraw.co/illustrations
Alexa CUELLAR UX-UI дизайнер @UX-Republic
Наші наступні тренування
UX/UI ЕКО-ДИЗАЙН # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН-МИСЛЕННЯ: СТВОРЕННЯ ІННОВАЦІЙ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
УПРАВЛІННЯ ТА ВИМІРЮВАННЯ UX # Paris
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН СПРИНТ: ІНІЦІАЦІЯ І СПОСІБНЕННЯ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX-ДИЗАЙН: ОСНОВИ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
МЕНЕДЖЕР ТЕГІВ GOOGLE # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДОСТУПНИЙ ДИЗАЙН UX/UI # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ДОСВІД МАПІРОВАННЯ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine