Щодня за завданням мені доводиться обмінюватися з різними учасниками проекту. Залежно від посади та інтересу до дисципліни дизайну UX-UI, кожен має різні знання про використовувані терміни.
Тому під час місій я зібрав велику кількість понять, і це словниковий запас, який я хотів би мати, коли починав, і який я поступово консолідував, щоб допомогти майбутнім студентам або новачкам у цифровому світі.
Тому я підготував для вас серію статей, у яких буде пояснено кожне поняття, щоб ви могли до нього звернутися.
І ми починаємо нашу серію з перших 21 понять.
#1 _Загальні поняття
Доступність
Якщо ми подивимося на визначення в Інтернеті, доступність – це «здатність системи, об’єкта або продукту пропонувати власне використання».
Іншими словами, доступність викликає спонтанну взаємодію між користувачем і його середовищем. Наприклад, коли ми бачимо дверну ручку, циферблат для регулювання звуку або вимикач, ми знаємо, як з цим взаємодіяти.
Використання об'єкта інтуїтивно зрозуміле завдяки способу його позначення.
Тут ми маємо приклад перемикача, де кнопка змінює місце та колір залежно від стану.
Щоб визначити пріоритет інформації, можна використати кілька методів:
● Кольори та контрасти
● Розміри елементів
● Розташування
веб-доступність
Веб-доступність полягає в оптимізації інтерфейсу для задоволення потреб більшої кількості користувачів, зокрема користувачів з обмеженими можливостями.
Тому ми усуваємо всі перешкоди для розуміння та читабельності, щоб забезпечити комфортне читання та надати доступ до інформації та вмісту рівноправним способом для всіх наших користувачів.
Темний візерунок
«Темний шаблон» або «темний UX» — це інтерфейс, спеціально розроблений для обману або маніпулювання користувачами.
Часто ці варіанти можна застосувати, щоб більше залучити користувача та змусити користувача довше залишатися на сервісі за допомогою когнітивних упереджень. Вони також допомагають збільшити продажі та зібрати більше інформації про користувачів.
Приклад, який я часто бачу, і, напевно, ви також, трапляється на туристичних онлайн-сайтах, де у користувача створюється відчуття терміновості. з інформацією на кшталт «Увага, вільний лише один номер!», «Увага, на даний момент це бронювання переглядають інші люди».
Порожній стан
«Порожній стан» — це порожній стан, який пояснює користувачеві, що і як це робити. Ідея полягає в тому, щоб пояснити йому якомога чіткіше та з відтінком співчуття його варіанти.
Тон голосу
Тон голосу означає, як компанія передає свої цінності, особистість і бачення своїм користувачам і як це впливає на сприйняте повідомлення.
Добре відомо, що бренд вирізняється візуальним аспектом, але мова також є сильним елементом диференціації.
Я поділяю вас стаття (англійською) із прикладами таких брендів, як Starbucks, Uber або Coca Cola.
Гейміфікація
Гейміфікація — це використання ігрової механіки (відеоігри, мобільні ігри тощо) у контексті поза грою, щоб утримувати та залучати користувачів.
Додаток, який я рекомендую вам розуміти термін «Gamification», це додаток Duolingo! Це програма, яка дозволяє вивчати нову мову з прогресом і цілями для досягнення.
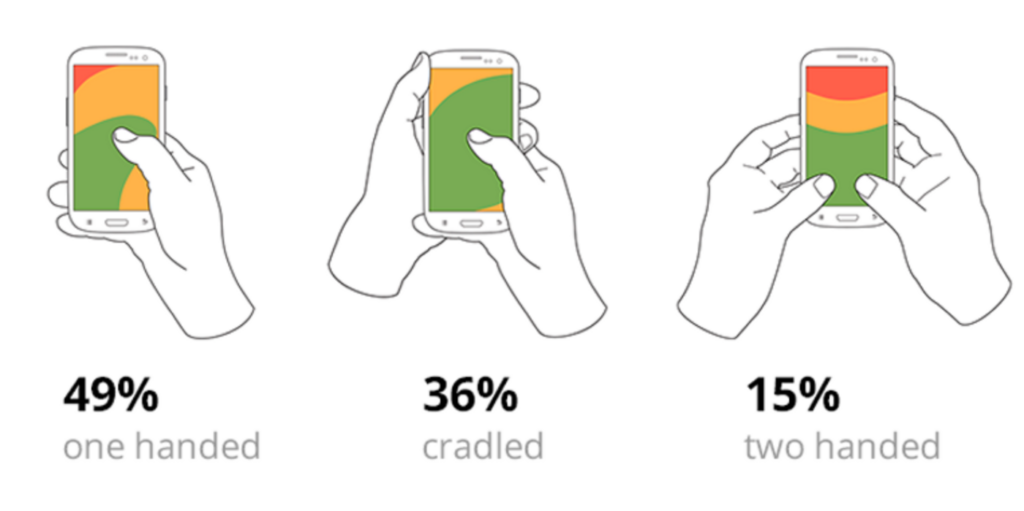
«Зона великого пальця»
Графічне представлення того, які області нашого продукту (за допомогою кольору) найлегше чи найважче натиснути великим пальцем на мобільному пристрої.
Зображення часто використовується, щоб показати, як користувач тримає свій телефон, і тому важкодоступні місця.
#2 _Чи варто додати цю функцію?
Зона
Зонування дозволяє вам приблизно схематизувати елементи вмісту, які ви хочете виділити в остаточному інтерфейсі, і визначити їх пріоритетність.
Я часто використовую цей метод, особливо на папері, щоб прояснити свої ідеї або захистити ідею перед командою.
Але це легка в освоєнні техніка, яка може бути дуже корисною для вашої команди проекту, особливо для семінарів із спільного проектування.
Каркас
Каркас — це спрощена детальна схема сторінки. Це дає змогу конкретно перекласти функціональні специфікації.
Тому хороша практика полягає в тому, щоб не використовувати кольори чи зображення, щоб зосередитися на функціональному аспекті.
Ми прагнемо описати основи: що містить сторінка? Яка там інформація? Як вони виділені?
Графічна модель
Модель дає огляд потенційного остаточного рендерингу до його розробки.
Під час створення моделей ми будемо приймати важливі рішення щодо графічних деталей: кольорів, типографіки, візуального стилю та всього, що стосується загального графічного аспекту інтерфейсу.
Прототип
Прототип — це динамічне представлення вашого остаточного проекту. Цей крок дозволяє перевірити рішення.
Це дає змогу перевірити, чи подорожі адаптовані до потреб користувачів, чи містять вони помилки чи інші проблеми зручності використання.
Графічна діаграма
Графічний статут – це документ, який визначає стандарти, відповідно до яких повинні використовуватися різні елементи візуальної ідентичності. Статут дає можливість мати узгодженість на всіх опорах, де буде представлений бренд (логотип, кольори, іконографія тощо)
Набір інтерфейсу користувача
Набір інтерфейсу користувача — це документ, виготовлений на програмному забезпеченні для створення компонентів з використанням елементів, перелічених у графічній хартії та посібнику зі стилю.
Керівництво по стилю
Посібник зі стилю або GUI (графічний інтерфейс користувача) — це документ, у якому зібрані всі елементи інтерфейсу, що становить веб-сайт або програму.
Посібник зі стилю служить загальною довідкою для всіх віджетів. Це корисно як для дизайнера інтерфейсу користувача під час створення моделей, так і для команди розробників інтерфейсу під час інтеграції. Це також дуже корисно для обговорення різних еволюцій проекту під час ітерацій.
Система проектування
Це бібліотека, яка збирає всі графічні елементи та компоненти інтерфейсу. Він об’єднує різні елементи (маркетинг, дизайн, розробки тощо), активи та документи. Це інструмент, що розвивається та використовується спільно.
#3 _Розваги
перекидання
Переведення — це зміна зовнішнього вигляду елемента при наведенні миші. Тому ми можемо змінити вигляд тексту, колір фону, анімацію появи чи зникнення, масштабування, …
дизайн руху
Моушн-дизайн — це техніка, яка складається з анімації графічних елементів. Зображення оживають завдяки руху, щоб динамічно передати повідомлення.
Прокрутка «Паралакс».
«Паралакс» — це техніка, яка дозволяє прокручувати сторінки сайтів з різною швидкістю.
Результатом є те, що під час прокручування ви отримуєте ефект глибини, який створює враження 3D.
Як створити ефект паралакса?
Шари, з яких складається сцена, прокручуються з різною швидкістю.
Екрани завантаження
Екрани завантаження призначені для того, щоб повідомляти користувачам, що система виконує певну дію у фоновому режимі та має почекати.
Індикатори прогресу
Індикатори прогресу допомагають користувачам візуалізувати, де вони знаходяться в серії кроків.
Висновок
Ми знову зустрінемося для наступної серії, де ми разом побачимо чотири основні теми: типи сторінок, міжфункціональні організації, ідентичність бренду та типографіку.
Якщо ви колись захочете поглибити свої знання та попрактикуватися в дизайні веб-інтерфейсу, навчальний центр UX Republic пропонує тренінг «UI Design, the fundamentals». Ось посилання для отримання додаткової інформації.
Алекса КУЕЛЛАР, дизайнер UX @UX-Republic
Джерела зображень:
– https://undraw.co/ – https://giphy.com/
Наші наступні тренування
UX/UI ЕКО-ДИЗАЙН # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН-МИСЛЕННЯ: СТВОРЕННЯ ІННОВАЦІЙ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
УПРАВЛІННЯ ТА ВИМІРЮВАННЯ UX # Paris
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН СПРИНТ: ІНІЦІАЦІЯ І СПОСІБНЕННЯ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX-ДИЗАЙН: ОСНОВИ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
МЕНЕДЖЕР ТЕГІВ GOOGLE # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДОСТУПНИЙ ДИЗАЙН UX/UI # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ДОСВІД МАПІРОВАННЯ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine