Atomic UX Research — це підхід Деніеля Підкока, натхненний Atomic Design і дозволяє організувати дані, отримані в результаті досліджень користувачів. Потім ці дані можуть бути розбиті, класифіковані, пов’язані та перехресні посилання для визначення тенденцій. Підкок вводить це так: «новий спосіб упорядкувати знання UX нескінченно потужним способом." тобто новий спосіб упорядкувати знання UX нескінченно потужним способом.
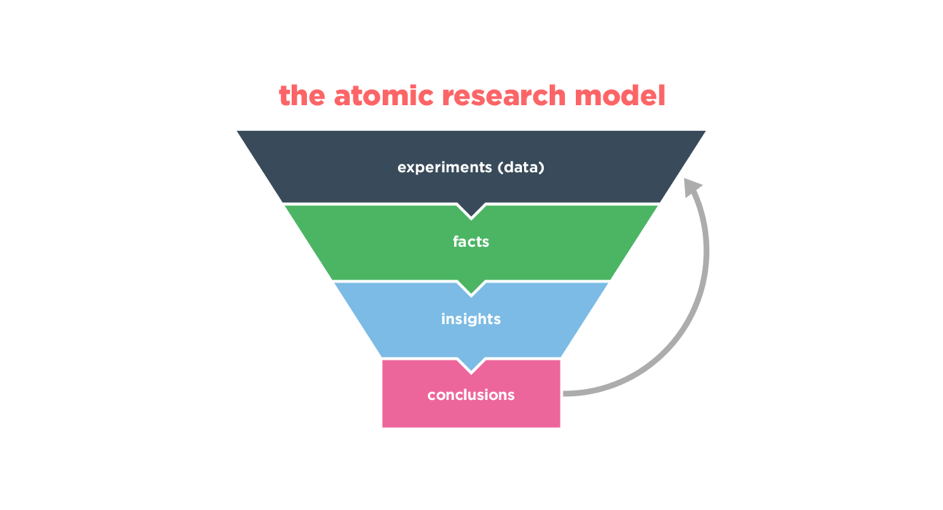
Модель атомних досліджень Деніеля Підкока
Підкок розкладає цю модель так: досвід «Що ми зробили…», факти «Що вчить нас тому…», розуміння «що змушує нас думати, що…», Висновки «...тож ми це зробимо». Cвисновки, або рекомендації UX, у свою чергу перевіряються з новими досвід в ітераційному циклі. Такий спосіб поділу даних та їх взаємозв’язку має багато переваг у порівнянні з традиційними методами аналізу, коли кожен тест буде оброблятися незалежно від інших.
#1 Застосуйте атомні дослідження
Але перш ніж говорити про ці переваги, давайте поговоримо про реалізацію цього методу. Інструменти поступово з’являються: на жаль, бета-версія програмного забезпечення Glean.ly Деніела Підкока все ще має обмежений доступ. Вже існують дещо інші альтернативи, такі як Dovetail і Consider.ly, тоді як інші більш гнучкі інструменти були адаптовані для цієї мети, такі як Notion або Airtable.
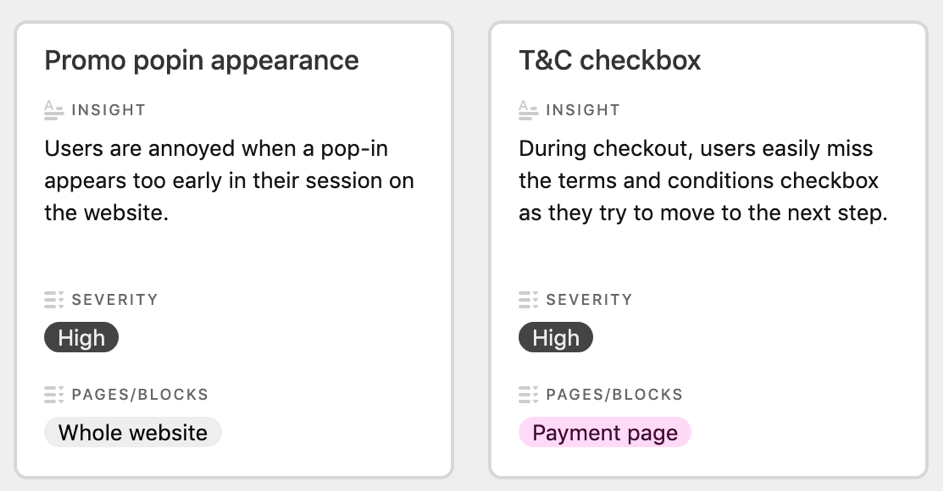
Усе дозволяє вводити дані, факти пов'язані з проектами, досвід.
Тоді ми можемо зробити висновок розуміння підключений до одного або кількох факти від одного або кількох досвід. Таким же чином, в розуміння веде до Висновки, в плюс зв’язки між кожним записом, ці інструменти дозволяють позначати їх тегами, наприклад, за темою, компонентом, пристроєм, країною, пріоритетом, і т.п. Інструмент можна використовувати замість або на додаток до нотаток під час тестування користувачів, наприклад, але, перш за все, він дозволяє нам створити базу даних наших знань про UX.
Статистика користувачів, створена на Airtable
#2 Переваги атомних досліджень
- Дані більше не розпорошуються
Завдяки нашим традиційним методам дані наших команд UX потраплять у безліч програм і документів (текст, електронні таблиці, презентації, знімки екрана тощо), розміщені в різних місцях (команди, Sharepoint, Drive, електронні листи, Slack). …). Якщо ми хочемо перетинати дані служби підтримки клієнтів, Google Analytics, думки в соціальних мережах тощо. кількість записів збільшується ще більше. Завдяки Atomic UX Research і обширній фоновій роботі щодо UX або введення даних користувача ми можемо відфільтрувати нашу базу даних, щоб отримати всі розуміння і Висновки на певну тему, і ці записи базуються на факти перевірені, з якими можна ознайомитися. На прикладі сайту електронної комерції все розуміння користувачів, які мають відношення до сторінки продукту, можна викликати кількома клацаннями, тоді як раніше, щоб знайти частину даних, потрібно було б прочитати кілька звітів, презентацій, ланцюжків електронної пошти.
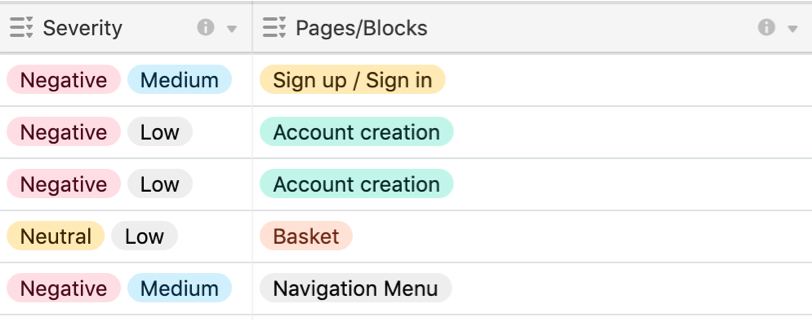
Стовпці та теги в Airtable для сортування та фільтрації записів
- Les дані більше не забуваються
Наші звіти завжди збирають пил, особливо коли рекомендації UX були реалізовані. Однак деякі знання, ідеї чи рекомендації можуть залишатися актуальними для майбутніх проектів. Ще одне поширене явище: під час тесту чи інтерв’ю користувача ми збираємо «не по темі» дані, які нас не відразу зацікавлять. Без Atomic UX Research ці дані можуть бути приховані. Можливо, для повноти його буде включено до звіту, але якщо ми не пов’язуємо його з діями в той час, ми більше не думатимемо шукати його, коли тема стане актуальною. Занесений до бази даних і позначений тегами, ми обов’язково знайдемо його, коли нам це буде потрібно.
- Ми економимо час на дослідженнях користувачів
Консультація з нашою базою даних може стати одним із перших кроків у дослідженні користувачів на початку проекту. Це дозволяє нам переглянути те, що вже було зроблено та дізналося про наших користувачів. Для найважливіших структур, включаючи декілька команд дослідників UX, тестувальників AB, і т.п., це також дає змогу переконатися, що тест ще не було проведено, і уникнути дублювання між командами.
- Діляться результати досліджень користувачів
База даних результатів тестування користувачів сприяє більшій прозорості в роботі UX-команд. Вона бере безпосередню участь у євангелізації підходів, орієнтованих на користувача, а також сприяє спілкуванню між UX-дизайнерами та іншими командами в організації.
# 3 Деякі проблеми
- На борту наших колег з UX на інструменті
Щоб впровадження спрацювало, ми повинні переконати наших колег скористатися інструментом або зробити доступними їхні дані, щоб особа, яка бере на себе роль секретаря, відповідала за його введення. Ми повинні переконатися, що конфігурація, а також умови введення та тегування підходять для всіх, щоб отримати однорідну базу, яку ми можемо відфільтрувати без втрати інформації.
- Приєднайтеся до наших колег, які не мають UX
Ми знаходимо ті ж проблеми, що й наші колеги з UX, з додатковим обмеженням щодо налаштування інструменту, щоб будь-який тип відповідних даних можна було вводити паралельно з даними з досліджень UX. Також необхідна ціла робота з євангелізації, щоб команди скористалися рефлексом, щоб звернутися до інструменту, коли їм це потрібно.
- Систематично використовуйте базу даних
Введіть дані для кожного тесту, щоб не запізнитися та уникнути застарівання бази даних,
Плануйте точки зворотного зв’язку з іншими командами, щоб зібрати інформацію про клієнтів і ввести дані користувачів з інших джерел,
Набувайте автоматизму: завжди консультуйтеся з базою принаймні на першому етапі наших проектів.
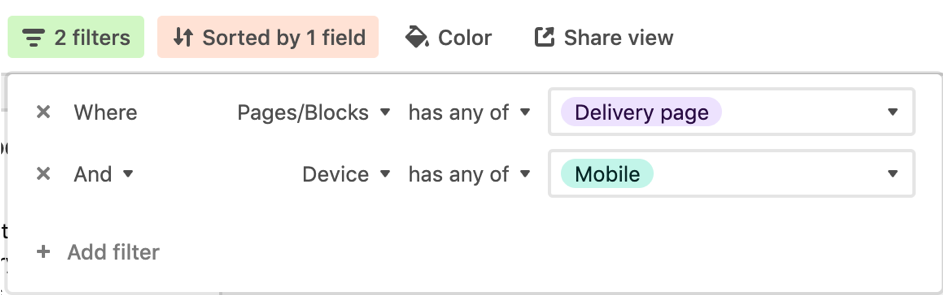
Функція фільтра на Airtable
Підтримайте наш досвід UX Researcher
Під час тестування та розвитку кар’єри ми відчуваємо, що знаємо щось про користувачів. Ми передбачаємо елементи, які викличуть тертя або будуть легко оброблені, тому що ми бачили це кілька разів. Ми покладаємося на цю інформацію: це частина нашого досвіду, нашої експертизи. Але ми не можемо згадати все, ми забуваємо точний контекст, у якому виникло це знання.
Можна уявити, як базу даних для всієї команди чи компанії, індивідуальну базу даних, загальні користувацькі ідеї, які будуть оскаржені та розвиватися разом із нашою практикою. Завдяки інструментам, безкоштовних версій яких часто достатньо для особистого використання, можна передати на аутсорсинг, посилити та підтримати наш досвід конкретними даними, які ми відстежуємо.
#Забрати
Atomic UX Research — це новий метод, зворотний зв’язок все ще рідкісний, а його впровадження створює кілька проблем. Тим не менш, його внесок очевидний і негайний:
- Централізовані дані, які ми можемо легко перетинати,
- Інструмент спілкування та євангелізації,
- Уявлення та рекомендації, пов’язані з конкретними фактами та контекстом.
Це варто знати і перевірити.
Щоб йти далі
https://blog.prototypr.io/what-is-atomic-research-e5d9fbc1285c
https://medium.com/@tsharon/democratizing-ux-670b95fbc07f
https://uxstudioteam.com/ux-blog/ux-research-system/
До нових сюрпризів у нашому календарі UX-Republic Advent!
Марі ЮЗЕН, UX-дизайнер @UX-Republic
ОБІЗНАНІСТЬ ПРО ЦИФРОВУ ДОСТУПНІСТЬ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ОБІЗНАНІСТЬ ПРО ЦИФРОВУ ДОСТУПНІСТЬ #Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ДОСТУПНИЙ ДИЗАЙН UX/UI # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ОБІЗНАНІСТЬ ПРО ЦИФРОВИЙ ЕКОДИЗАЙН # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
СТРОТИТЕЛІНГ: МИСТЕЦТВО ПЕРЕКОНУВАТИ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ЕКО-ДИЗАЙН # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН-МИСЛЕННЯ: СТВОРЕННЯ ІННОВАЦІЙ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
УПРАВЛІННЯ ТА ВИМІРЮВАННЯ UX # Paris
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН СПРИНТ: ІНІЦІАЦІЯ І СПОСІБНЕННЯ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine