Налагоджувач Chrome DevTools
Нова підтримка Chrome DevTools для налагодження Node.js була запущена в головній версії Node.js у травні.
Ви можете побачити це в дії в'Google I/O talk на DevTools але ви також можете спробувати це самі, відразу.
Ходімо...

Установка: кроки
1. Завантажте та встановіть поточна версія node
Ви можете встановіть його вручну, або скористайтеся nvm, щоб встановити останню версію: вузол встановлення nvm
2. Запустіть його з прапорцем –inspect
▸ вузол – перевірка index.js
Ви також можете зламати перше оголошення сценарію за допомогою –debug-brk.
▸ node –inspect –debug-brk index.js
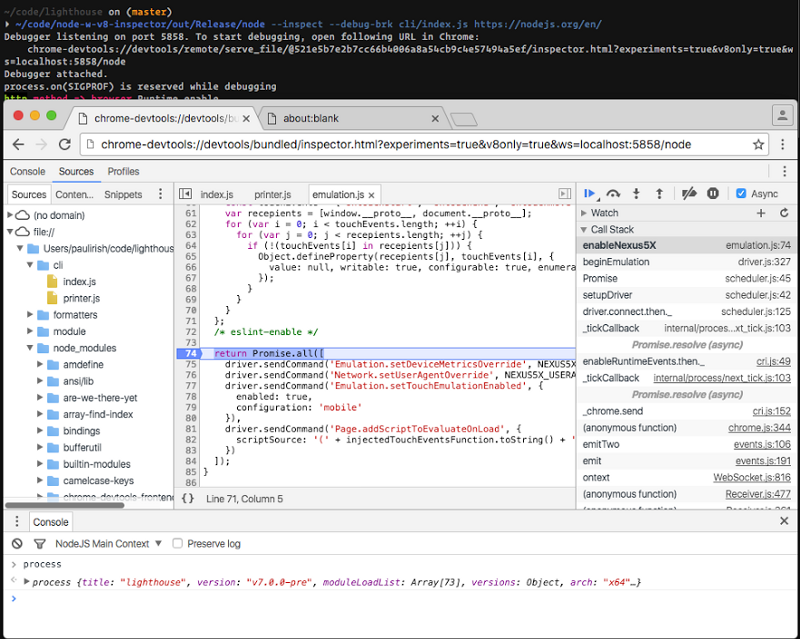
3. Відкрийте надану URL-адресу
У вас буде URL-адреса, яка починається з «chrome-devtools://..», яку потрібно скопіювати/вставити в Chrome.
Тоді ви матимете всі функції Chrome DevTools, які ви звикли використовувати, а саме:
- Повне налагодження точки зупинки, степінг із чорним боксом
- Вихідні карти для транспільованого коду
- LiveEdit: оцінка гарячої заміни JavaScript із V8
- Оцінка консолі з підтримкою функцій/об’єктів ES6 та нестандартне форматування об'єкта
- Вибірковий профайлер JavaScript із діаграмою полум’я
- Перевірка знімків купи, часова шкала розподілу купи, профіль розподілу
- Асинхронні стеки для рідних обіцянок
Тепер твоя черга!!!
Оригінальна стаття оригінальний переклад Ізабель де Карвальо, JS-гуманіст і співзасновник
[separator type=”” size=”” icon=”star”] [actionbox color=”default” title=”” description=”JS-REPUBLIC – сервісна компанія, що спеціалізується на розробці JavaScript. Ми є затвердженим навчальним центром. Знайдіть всю нашу технічну підготовку на нашому партнерському сайті, присвяченому навчанню” btn_label=”Наше навчання” btn_link=”http://training.ux-republic.com” btn_color=”primary” btn_size=”big” btn_icon=”star” btn_external =”1″]
