Простота понад усе
Веб- та мобільні додатки займають все більш важливе місце в нашому повсякденному житті. Тепер ми звикли й вимогливі до функціональних можливостей, дизайну та ергономіки інтерфейсів, які використовуємо в особистих та професійних цілях.
Ця вимога користувача розуміється і вивчається при розробці програми, призначеної для кінцевих клієнтів, де шукається певна спокуса користувача.
Цього не можна сказати про робочі програми, доступні в компаніях, які дуже часто старіють, не дуже інтуїтивно зрозумілі та вимагають кількох годин, навіть днів навчання.
Однак пропонування програм, розроблених для користувача, є справжньою перевагою як для співробітника компанії, так і для самої компанії. Підвищення швидкості, задоволення та розуміння може бути величезним і створювати реальну додану вартість.
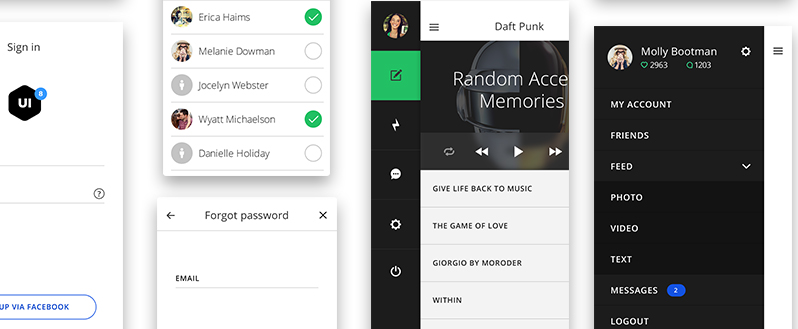
Як відрізнити хороший інтерфейс від поганого?
Користувачеві не потрібно думати про свої дії на добре відпрацьованому інтерфейсі. Він повинен інтуїтивно знати, що робити, маючи мало або зовсім не знаючи інструмент, і ніколи не відчувати себе втраченим.
І навпаки, поганий інтерфейс є складним. Користувач не знає, куди йти, з чого почати, це не інтуїтивно зрозуміло. Навчання буде проходити через невдачі, що призведе до розчарування, втрати часу і, в довгостроковій перспективі, до остаточного відхилення програми.

Найкращі методи ефективного дизайну
Як створити простий і зручний інтерфейс? Ось кілька принципів, яких слід дотримуватися.
Інтерфейс повинен бути послідовним
Користувач повинен знати, як виконати дію та розгорнути її протягом усього свого запиту.
Дії та функції мають бути послідовними та послідовними на всіх екранах програми.
Відповідна інформація має бути легкодоступною
Інтерфейс користувача має бути розроблений таким чином, щоб важлива інформація була під рукою користувача. Нам подобається персоналізувати наші інструменти, щоб у нас був доступний періодичний вміст, коли нам це потрібно. Необхідність шукати елемент у нескінченних куточках програми часто відлякує користувача.
Екрани не повинні бути перевантажені
Виділіть найважливішу інформацію для користувача. Непотрібна інформація – це марна трата часу кожного. Дизайнер витрачатиме час на створення цих елементів, користувач витрачатиме час на їх сортування.
Інтерфейс повинен бути налаштованим

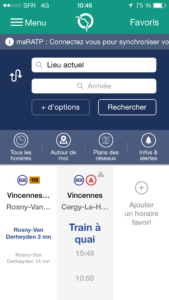
Створюючи додаток, дизайнер прагне зробити все доступним для майбутніх користувачів. Однак у кожного користувача є свої звички, і він повинен мати можливість модифікувати інтерфейс таким чином, щоб задовольнити його власне використання. Щоб інтерфейс був зрозумілим, його потрібно налаштувати. Таким чином, у користувача буде відповідний його звичкам інструмент. Це стосується програми Ratp, яка дозволяє записувати ваші щоденні подорожі, щоб швидко отримати пов’язані з ними розклади.
Дизайн повинен бути привабливим
Гарний інтерфейс викликає у користувача бажання працювати над ним. З додатком створюється посилання, яке полегшує вивчення інструмента.
Зверніть увагу на типографіку
Типографіка є однією з основ дизайну інтерфейсу та аспектом, який часто нехтують. Хороша типографіка полегшує читання та доступність. Це може допомогти зменшити втому очей, викликану тривалим використанням.
Враховуйте відгуки
 Успішна наявність простого у використанні інтерфейсу також передбачає збір відгуків користувачів до та після дизайну.
Успішна наявність простого у використанні інтерфейсу також передбачає збір відгуків користувачів до та після дизайну.
Хороший дизайн є ітеративним і швидким. Розробляючи продукт, ми починаємо зі створення бази, враховуючи очікування бізнесу. Потім ми відновлюємо різні внутрішні доходи. Нарешті, ми вивчаємо відгуки користувачів. Кожен виходить переможцем, оскільки користувач має продукт, який йому підходить, а проектні групи можуть виявляти недоліки під час проектування.
Після запуску продукту інструменти аналізу дозволяють вивчити звички користувача. Тоді ми знаємо, які функції найчастіше використовуються, а ті, які ні. Крім того, користувачі можуть вносити пропозиції щодо покращення на основі свого використання та звичок.
Додані значення
Користувачі по-різному сприймають інтерфейс.
Для кінцевих користувачів хороший інтерфейс значно скорочує час навчання. Для більш оптимізованого щоденного використання він має потребувати дуже короткого періоду навчання. Для внутрішніх інструментів компанії рентабельність інвестицій характеризується підвищенням продуктивності, скороченням або навіть виключенням часу навчання та більш привабливим робочим середовищем для співробітника.
Більше того, коли інтерфейс є візуально привабливим, він викликає емоції і змушує користувача захотіти використовувати його частіше і швидше знайомитися з його використанням.
Здивуйте користувача несподіваними функціями
Інший спосіб удосконалити дизайн програми, намагаючись не впасти у важкий або складний, — це надати функціональність, яку користувач не усвідомлював, що йому може знадобитися.
Якщо взяти для прикладу Gmail, там є різні невеликі функції, які полегшують життя користувачам. Під час набору тексту from: ім'я відправника ви можете шукати електронні листи, які надходять від цього відправника. Інший приклад, має: вкладення дозволяє шукати електронні листи з вкладеннями. Це невеликі функції, які реалізовані, щоб полегшити життя користувачам, не ускладнюючи інтерфейс.

Висновок
Користувачам потрібен простий у використанні інструмент. Бізнес-додатки мають бути функціональними. Однак, коли інтерфейс добре зроблений, усі виграють від нього. Коли люди відчувають задоволення, а не розчарування від використання інструменту, це покращує їх повсякденне життя та підвищує їх ефективність. Іншими словами, надання вивченого та естетичного інтерфейсу не тільки покращує продуктивність людей, які його використовують, але й покращує якість їхнього життя.
Переклад статті Розробка інтерфейсу користувача для створення реальної цінності для бізнесу.
Тьєррі Андріаналісоа – UX-активіст @UXRepublic
[actionbox color=”default” title=”” description=”UX-REPUBLIC – це агентство, що спеціалізується на дизайні, орієнтованому на користувача. Ми також є затвердженим навчальним центром. Знайдіть усі наші навчальні курси UX-DESIGN на нашому веб-сайті training.ux-republic.com” btn_label=”Наші навчальні курси” btn_link=”http://training.ux-republic.com” btn_color=”primary” btn_size=”big ” btn_icon=”зірка” btn_external=”1″]
