Wéi d'Technologielandschaft evoluéiert, gëtt d'Integratioun vu kënschtlecher Intelligenz (generativ oder net) an d'Benotzererfarung (UX) ëmmer méi heefeg. AI Integratiounen kënnen als explizit Feature manifestéieren. Si kënnen och nahtlos an d'Kärfunktionalitéit vun engem Produkt integréieren. Allerdéngs, eng effektiv "AI-native" UX z'entwéckelen erfuerdert e delikate Gläichgewiicht tëscht de Fäegkeeten vun AI Modeller (Large Language Models, predictive AI, etc.) a Benotzererwaardungen.
Dësen Artikel verdreift an d'Nuancen vun "native AI" UX an entdeckt:
- De Spektrum vu Mënsch-Computer Interaktioun
- Schlëssel Iwwerleeungen bei der Integratioun vun AI Funktionalitéiten an digitale Produkter
- Entstanen Méiglechkeeten fir d'Benotzererfarung ze verbesseren
D'Kraaft vu Virschlag a Feedback
Gespréich-baséiert Interfaces, wéi Chats a virtuell Assistenten, bidden eng nei Dimensioun vun UX. Tatsächlech kënnen d'Benotzer schwätzt op eng komplett personaliséiert Manéier mat AI.
Wéi och ëmmer, Flexibilitéit bréngt vill Erausfuerderungen. D'Benotzer kënnen et schwéier fannen d'Fäegkeeten an d'Aschränkungen vun AI ze verstoen. Ouni kloer Leedung kënnen d'Benotzer sech selwer den digitale Äquivalent vun der eidel Säit Angscht erliewen, net sécher wéi se effektiv interagéiere kënnen.
Fir dëse Problem ze léisen, Integratioun vu Virschléi ass ganz nëtzlech. Et eliminéiert de Besoin fir Benotzeraktiounen fir Daten ze entdecken mat deenen se chatte kënnen. D'Iddi ass d'Suggestiounen kontextuell ze integréieren, just wann de Benotzer no Inspiratioun fir déi nächst Fro sicht. Dëst verbessert d'Accessibilitéit an d'Gläichheet vun der Interaktioun wesentlech.
Ausserdeem gëtt de Konzept vun Feedback ass wesentlech. Si bitt praktesch Beispiller fir de Benotzer ze guidéieren, wat hëlleft méiglech Feeler ze vermeiden. Betruecht d'Benotzung vun Echtzäit Feedback! Et ass ähnlech wéi en Entrée Wizard, wéi dat wat benotzt gëtt fir komplex Passwierder ze kreéieren. E puer Site bidden Echtzäit Leedung wéi Dir tippt fir ze hëllefen déi erfuerderlech Critèren z'erreechen. Dës Approche ass Deel vun der Uwendung vun engem fundamentale Prinzip vun der Benotzererfarung: Feeler Präventioun, déi eng vun den Heuristike vun Nielsen fir UX Evaluatioun.
Dëst wäert verlaangen kontextuell Ausbildung favoriséieren. Mir schwätzen dann iwwer d'Integratioun vu Rotschléi an Tipps op eng fléissend an intuitiv Manéier, zum Beispill duerch Tooltipps oder diskret Mikroanimatiounen. Dës Strategie recommandéiert vun Amelie Bouchez als Deel vun der Entwécklung vun enger optimiséierter Benotzererfarung fir AI-baséiert Systemer.
UX miniméiert d'Schwäche vun AI
Trotz sengen beandrockende Fäegkeeten ass d'Konsumentapplikatioun Chat GPT huet d'Geschäftswelt net wierklech gerëselt. Dëst ass haaptsächlech wéinst dem Mangel u Verifizéierbarkeet vu senge Resultater. Ëmgekéiert, Copilot ass e Standard fir Entwéckler ginn dank senger Einfachheet fir d'Resultater ze kontrolléieren an z'änneren. Et verkierpert also de Prinzip vun der Verifizéierbarkeet vun Informatioun.
Anstatt fir flawless Perfektioun ze zielen, ass et méi vernünfteg reduzéieren d'Käschte vun Feeler. Fir dëst ze maachen, ass et néideg e System ze designen wou dës liicht z'identifizéieren a korrigéierbar fir de Benotzer sinn.
Andeems Dir d'Verifizéierbarkeet am Virdergrond setzt, kënne mir eng Benotzererfarung kreéieren wou Feeler einfach z'identifizéierbar a korrigéierbar sinn. Dëst ass méiglech och ier Dir un d'Performance vum AI Modell schafft. Sou wäert eng erfollegräich Benotzererfarung d'Fäegkeete vun Ärem AI Modell iwwertreffen!
D'Integratioun vun AI an digitale Produkter erfuerdert Designer fir e delikate Gläichgewiicht ze fannen. Et ass entscheedend déi fortgeschratt Fäegkeeten vun AI Modeller mat de spezifesche Bedierfnesser a Kontext vun all Benotzer ze passen. Och wann AI aussergewéinlech Leeschtung an der natierlecher Sproochinteraktioun, Datenanalyse a Bilderkennung ubidden, huet et och seng Grenzen. Dës Aschränkungen kënne Schwieregkeeten enthalen zweedeiteg Sprooch ze verstoen oder ganz spezifesch semantesch Kontexter korrekt ze interpretéieren.
Fir dës Waasser effektiv ze navigéieren, mussen UX Designer Benotzer Interfaces erstellen déi:
- exploitéiert d'Stäerkte vun AI
- minimiséieren den Impakt vu senge Schwächen.
Daat heescht Entwéckelt Erfahrungen déi d'Benotzer intuitiv op déi zouverlässeg an effektiv Feature vun AI guidéieren, wärend hinnen déi néideg Tools ubidden fir potenziell Feeler ze vermeiden oder ze korrigéieren.
Zum Beispill, wann en AI System besonnesch gutt ass fir Inhalt ze recommandéieren baséiert op Benotzervirléiften, kann d'Interface dës Empfehlungen Highlight. Et kann och d'Benotzer einfach erlaben d'Selektiounskriterien z'änneren wann d'Resultater net zefriddestellend sinn. Och wann d'AI Schwieregkeeten huet komplex Ufroen ze interpretéieren, kann d'Interface d'Benotzer encouragéieren hir Ufroen op méi einfach Weeër ze formuléieren oder Beispiller vun effektiven Ufroen ze bidden.
AI als Co-Pilot
D'Interaktioun tëscht dem Benotzer an engem LLM deckt eng breet Palette vu Méiglechkeeten. Dëst erfuerdert en déiwe Verständnis vu wat d'Benotzer erwaarden a brauchen. Verschidde Benotzer hunn ënnerschiddlech Erwaardungen vun engem System mat AI. VSDéi, déi direkt u spezifeschen Aufgaben oder Probleemer involvéiert sinn, wëllen eventuell e bësse Kontroll iwwer d'Funktionalitéit vun der AI hunn.
Zum Beispill, si wëllen eventuell personaliséiere wéi a wéini AI an hirer Aarbecht intervenéiert. Am Géigesaz, Benotzer manner engagéiert fir d'Applikatioun ze benotzen, kéinten eng Interaktioun léiwer maachen, wou d'AI méi autonom handelt, Entscheedungen hëlt an Aufgaben ausféiert ouni konstant mënschlech Interventioun.
Tëscht dësen zwou Approche ass dacks eng Zwëschen Approche wou AI als Co-Pilot handelt, aktiv mat de Benotzer kollaboréiert fir d'Resultater ze optimiséieren.
Adaptive UX
Zousätzlech ass et wichteg ze erkennen datt d'Bezéiung vun de Benotzer mat AI net statesch ass. Wéi se méi mat de Fäegkeeten an Aschränkungen vun AI vertraut ginn, kënnen hir Erwaardungen a Bedierfnesser änneren. Dëst ënnersträicht de Besoin fir UX Designer fir Interfaces a Benotzerreesen ze kreéieren déi sech un dës Evolutioun upassen.
Zum Beispill, wann Dir ufänkt en AI System ze benotzen, brauch e Benotzer:
- Schrëtt fir Schrëtt Guiden
- méi siichtbar Hëllef fir Iech mam System vertraut ze maachen.
Awer wéi de Benotzer Vertrauen a Verständnis kritt, kann d'Interface evoluéieren fir méi Autonomie a manner direkt Leedung ze bidden. Dëst erlaabt et voll ze profitéieren vun AI Fäegkeeten.
Dëst entsprécht der Schafung vun engem protean oder modulär Interface, kapabel sech am Laf vun Interaktiounen mam Benotzer z'entwéckelen. An dësem Kontext konzentréiert d'UX Designaarbecht haaptsächlech op Architektur, Notzungsfloss an d'Schafe vu flexibele Modeller. Sou gëtt et net eng eenzeg Interface, awer Dausende vu méigleche Kombinatioune. Si erlaben de Benotzer d'Produkt ze personaliséieren op Basis vun hiren Interaktiounen. An dësem Modell virausgesot den Designer net ëmmer genau wéi eng Interface generéiert gëtt. Et betount eng héich personaliséierbar an dynamesch Benotzererfarung. Wéi och ëmmer, et erfuerdert detailléiert Iwwerwaachung vu Gebrauch a weider Opmierksamkeet op Benotzer Feedback.
Beispiller fir AI an digitale Produkter z'integréieren
Approche 1: direkten Entrée Méiglechkeet
description
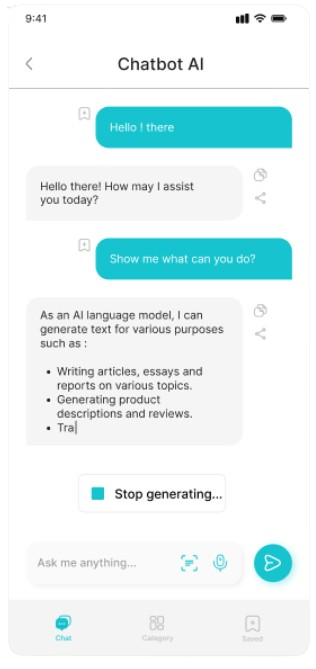
Déi éischt Approche konzentréiert sech op en Interface wou d'Benotzer direkt Instruktioune fir AI Modeller ginn. An dësem Kader erstellen d'Benotzer Instruktiounen, egal ob sequentiell, iterativ oder net, fir Text, Biller, Videoen an aner Inhalter ze generéieren. Notabele Beispiller enthalen OpenAI's ChatGPT Interface an Midjourney d'Benotzung vun Discord als Input Kanal.
Punkten vun Opmierksamkeet
An der Verontreiung vun explizit Interfaces (Knäppercher, Uruff un Handlung, etc.), mussen dës Systemer agile op eng Rei vun Benotzerinstruktiounen reagéieren. D'Zil ass d'Frustratioun ze minimiséieren an hir Nëtzlechkeet ze optimiséieren. Et ass entscheedend fir d'Diskussioun richteg ze framen an d'Limitatiounen a Fäegkeeten vun dësen AI Modeller ze verstoen. Tatsächlech hëlleft dëst eng glat Benotzererfarung an optimal Resultater ze garantéieren.
Approche 2: Implizit Integratioun vun AI
Beschreiwung vun der Approche
Am Géigesaz zum direkten Input Paradigma, ëmgeet déi zweet Approche explizit User Interface Elementer fir d'Ausgänge vum AI Modell ze kontrolléieren. AI Instruktioune passéieren am Hannergrond wéi d'Benotzer mat spezifeschen Elementer vun der App Interface interagéieren. Dëst fördert flësseg an dezent Integratioun, ähnlech wéi Empfehlungsalgorithmen op engem E-Commerce Site.
Punkten vun Opmierksamkeet
Trotz senger Subtilitéit erfuerdert dës Approche eng virsiichteg Orchestratioun. Tatsächlech ass et néideg ze garantéieren datt d'Resultater proposéiert vun der AI dem Benotzer Erwaardungen an den Ziler vun der Applikatioun entspriechen. Andeems Dir Transparenz a Funktionalitéit versöhnt, mussen Designer intuitiv Interfaces kreéieren. Dës mussen d'Fäegkeeten vun AI ausnotzen ouni d'Benotzer Autonomie oder Verständnis ze kompromittéieren.
Approche 3: AI-assistéiert Applikatiounsspezifesch User-Interface
Beschreiwung vun der Approche
Déi drëtt Approche kombinéiert User Interface Elementer mat AI Assistenz. D'Benotzer kënnen dann Instruktioune erstellen duerch eng Mëschung vun direkten Modellinstruktiounen a User Interface Kontrollen. De Microsoft Copilot ass e Beispill. Et integréiert AI Fäegkeeten nahtlos an de GitHub, Office a Windows Ökosystemer.
Punkten vun Opmierksamkeet
Dës Hybrid Approche erfuerdert komplex Zesummenaarbecht tëscht AI Modeller an Applikatiounspezifesch UI Elementer. Dëst hëlleft eng kohäsiv Benotzererfarung ze erliichteren. Designer mussen d'Komplexitéite vun den Hëllefsschichten vun AI navigéieren. Si kënnen also garantéiert eng nahtlos Integratioun déi d'Funktionalitéit, d'Effizienz an d'Zefriddenheet vum Benotzer verstäerkt.
Konklusioun
Wéi d'Technologie evoluéiert, gëtt d'Integratioun vu kënschtlecher Intelligenz an UX ëmmer méi heefeg. Wéi och ëmmer, eng effektiv "native AI" UX erstellen erfuerdert e bestëmmte Gläichgewiicht. Dëst bewegt sech op d'Fäegkeeten vun AI Modeller, op d'Benotzer Erwaardungen.
Wann Dir den Impakt vu Suggestiounen a Feedback iwwerpréift, ass et essentiell d'Benotzer an hirem Guide ze guidéieren Interaktioun mat Gespréichsinterfaces. Hir Inkorporatioun an Echtzäit ka vill verbesseren d'Erfahrung a reduzéieren Feeler. Dëst géif encouragéieren a Flësseg Interaktioun. Zousätzlech ass et wichteg déi entscheedend Roll vun der UX z'erhéijen fir d'AI Schwächen ze reduzéieren. Anstatt fir Perfektioun ze zielen, musse mir Systemer designen wou Feeler einfach z'identifizéierbar a korrigéierbar sinn. Dëst bitt also eng erfollegräich Benotzererfarung, och iwwer d'Fäegkeete vun AI. Andeems se suergfälteg AI Fortschrëtter a Benotzerbedürfnisser navigéieren, kënnen UX Designer Interfaces erstellen, déi d'Stäerkten vun AI notzen, wärend seng Aschränkungen minimiséieren. All dëst hëlleft de Wee fir innovativ an adaptiv Benotzererfarungen ze maachen.
Guillaume Lanthier, Praxis Manager AI & Data bei Smile