Cada dia, per encàrrec, he d'intercanviar amb diferents actors d'un projecte. Segons la posició i l'apetit per la disciplina del disseny d'UX-UI, cadascú té un coneixement diferent dels termes utilitzats.
Al llarg de les missions, he recopilat un gran nombre de conceptes i és un vocabulari que m'hauria agradat tenir quan vaig començar i que, per tant, he anat consolidant progressivament per ajudar futurs alumnes o novells en el digital.
Per això us he preparat una sèrie d'articles on s'explicarà cada concepte perquè us hi feu referència.
I comencem la nostra sèrie amb les 21 primeres nocions.
#1 _Conceptes genèrics
L'affordance
Si mirem la definició a Internet, l'affordance és “la capacitat d'un sistema, un objecte o un producte per suggerir el seu propi ús”.
En altres paraules, l'affordance provoca una interacció espontània entre l'usuari i el seu entorn. Per exemple, quan veiem una maneta de porta, un dial per ajustar el so o un interruptor, sabem com interactuar-hi.
L'ús de l'objecte és intuïtiu gràcies a la forma en què ha estat designat.
Aquí, tenim l'exemple de l'interruptor on el botó canvia de lloc i de color segons l'estat.
Per prioritzar la informació, es poden utilitzar diverses tècniques:
● Colors i contrastos
● Mides dels elements
● Ubicacions
accessibilitat web
L'accessibilitat web consisteix a optimitzar una interfície per satisfer les necessitats d'un major nombre d'usuaris, en particular els usuaris amb discapacitat.
Per tant, eliminem tots els obstacles a la comprensió i la llegibilitat per tal de proporcionar comoditat de lectura i facilitar l'accés a la informació i continguts de manera equitativa a tots els nostres usuaris.
Un patró fosc
Un "patró fosc" o "UX fosc" és una interfície que ha estat especialment dissenyada per enganyar o manipular els usuaris.
Sovint, aquestes opcions es poden posar en marxa per implicar més l'usuari i fer que l'usuari es quedi més temps en un servei mitjançant biaixos cognitius. També ajuden a generar més vendes i recollir més informació sobre els usuaris.
Un exemple que veig sovint, i segurament tu també, passa a les webs de viatges en línia on es crea una sensació d'urgència en l'usuari. amb informació com "Atenció només una habitació disponible!", "Atenció, altres persones estan veient aquesta reserva en aquest moment".
Un estat buit
Un "estat buit" és l'estat buit que explica a l'usuari què ha de fer i com fer-ho. La idea és explicar-li de la manera més clara possible i també amb un toc de simpatia les seves opcions.
El to de veu
El to de veu fa referència a com l'empresa comunica els seus valors, personalitat i visió als seus usuaris i com això influeix en el missatge percebut.
És ben sabut que una marca es distingeix per l'aspecte visual però el llenguatge també és un fort element de diferenciació.
et comparteixo article (en anglès) amb exemples de marques com Starbucks, Uber o Coca Cola.
Gamificació
La gamificació és l'ús de mecàniques de joc (videojocs, jocs per a mòbils, etc.) en un context fora del joc per retenir i captar usuaris.
Una aplicació que us recomano per entendre el terme "Gamificació" és l'aplicació Duolingo! És una aplicació que permet aprendre una nova llengua amb una progressió i objectius a assolir.
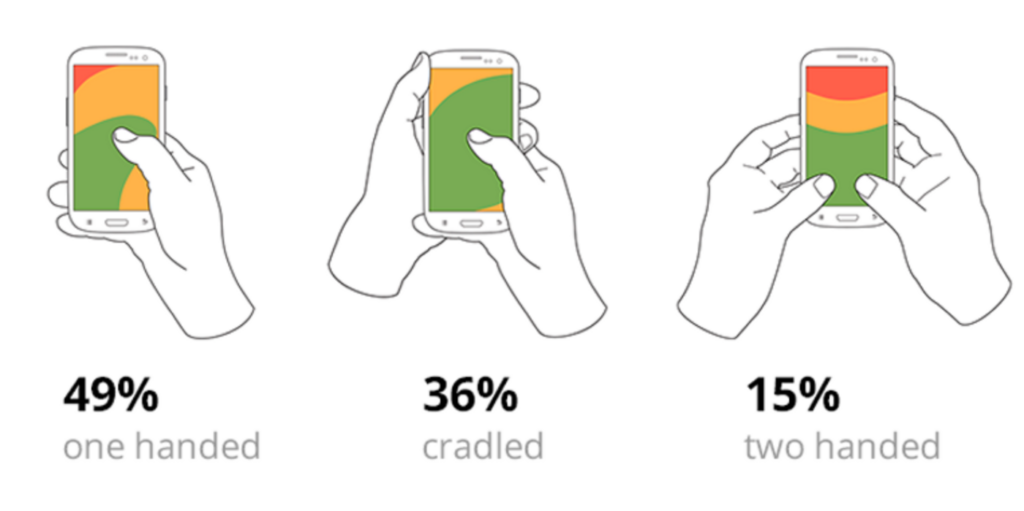
La "zona del polze"
Representació gràfica de quines àrees del nostre producte (amb color) són més fàcils o difícils de fer clic amb el polze en un dispositiu mòbil.
La imatge s'utilitza sovint per mostrar com un usuari agafa el seu telèfon i, per tant, espais de difícil accés.
#2 _Hem d'afegir aquesta característica?
Una zona
Una zonificació us permet esquematitzar aproximadament els elements de contingut que voleu destacar a la interfície final i prioritzar-los.
Utilitzo molt aquest mètode, sobretot en paper, per aclarir les meves idees o defensar una idea davant l'equip.
Però és una tècnica fàcil d'aprendre que pot ser molt útil en mans del teu equip de projecte, especialment per als tallers de co-disseny.
Un filferro
Un wireframe és un diagrama simplificat i detallat d'una pàgina. Permet traduir de manera concreta les especificacions funcionals.
Per tant, una bona pràctica és no utilitzar colors o imatges per centrar-se en l'aspecte funcional.
Busquem descriure els fonaments bàsics: Què conté la pàgina? Quina informació hi ha? Com es destaquen?
Un model gràfic
El model ofereix una visió general de la representació final potencial abans de desenvolupar-lo.
Durant la creació dels models, prendrem decisions importants sobre els detalls gràfics: els colors, la tipografia, l'estil visual i tot allò relacionat amb l'aspecte gràfic general de la interfície.
Un prototip
El prototip és la representació dinàmica del vostre projecte final. Aquest pas us permet provar la solució.
Això permet comprovar si els desplaçaments s'adapten a les necessitats dels usuaris, si contenen errors o altres problemes d'usabilitat.
Un gràfic gràfic
Una carta gràfica és un document que defineix els estàndards segons els quals s'han d'utilitzar els diferents elements de la identitat visual. La carta permet tenir coherència en tots els suports on es representarà la marca (logotip, colors, iconografia, etc.)
Un kit d'interfície d'usuari
Un UI Kit és un document produït amb programari per crear components utilitzant els elements enumerats a la carta gràfica i la guia d'estil.
Una guia d'estil
La guia d'estil o GUI (Graphical User Interface) és un document que recopila tots els elements d'una interfície que componen un lloc web o una aplicació.
La guia d'estil serveix com a referència comú per a tots els ginys. És útil tant per al dissenyador d'interfície d'usuari, quan es crea models, com per a l'equip de desenvolupament frontal, durant la integració. També és molt útil per discutir les diferents evolucions del projecte, durant les iteracions.
Un sistema de disseny
És una biblioteca que recull tots els elements gràfics i els components d'una interfície. Reuneix diversos elements (màrqueting, disseny, desenvolupament, etc.) i actius i documents. És una eina en evolució i compartida.
#3 _Entreteniment
Rollover
El rollover és el canvi d'aparença d'un element al passar el ratolí. Així, podem canviar l'aspecte del text, el color de fons, l'animació d'aparició o desaparició, un zoom,...
Disseny de moviment
El motion design és una tècnica que consisteix a animar elements gràfics. Les imatges cobren vida a través del moviment per transmetre un missatge de manera dinàmica.
Desplaçament "Parallax".
El desplaçament "parallax" és una tècnica que permet que les pàgines dels llocs es desplacen a diferents velocitats.
El resultat és que, quan us desplaceu, teniu un efecte de profunditat que dóna la impressió de 3D.
Com crear un efecte de paral·laxi?
Les capes que formen l'escena es desplacen a diferents velocitats.
S'estan carregant pantalles
Les pantalles de càrrega estan dissenyades per fer saber als usuaris que el sistema està realitzant una acció en segon pla i que ha d'esperar.
Barres de progrés
Les barres de progrés ajuden els usuaris a visualitzar on es troben en una sèrie de passos.
Conclusió
Ens tornem a trobar per a la propera sèrie on veurem junts quatre temes principals: tipus de pàgina, organitzacions multifuncionals, identitat de marca i tipografia.
Si alguna vegada voleu aprofundir en els vostres coneixements i practicar el disseny d'una interfície web, el centre de formació UX Republic ofereix formació "Disseny d'UI, els fonaments". Aquí teniu l’enllaç per a més informació.
Alexa CUELLAR, UX Designer @UX-Republic
Fonts de la imatge:
– https://undraw.co/ – https://giphy.com/
Els nostres propers entrenaments
GESTIÓ I MESURANT UX # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
DISSENY SPRINT: INICIACIÓ I FACILITACIÓ # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: ELS FONAMENTS # Bèlgica
UX-REPUBLIC Bèlgica
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
DISSENY UX/UI ACCESSIBLE # Bèlgica
UX-REPUBLIC Bèlgica
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
EXPERIÈNCIA MAPPING # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
RECERCA EN USUARI: APRENDRE DELS USUARIS # Bèlgica
UX-REPUBLIC Bèlgica
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PROVES D'USUARI: APRENDRE I MILLORAR # Bèlgica
UX-REPUBLIC Bèlgica
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
FACILITACIÓ TALLER # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
LEAN UX: DISSENYANT LA SOLUCIÓ ADRECTA # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine