Сьогодні я хочу поділитися з вами порадами щодо створення модалів.
Для тих, хто незнайомий із цим словом, модальне — це відоме вікно, яке проходить через інтерфейс, на якому ви переглядаєте. Батьківський вміст вимкнено на користь модального вмісту.
Загалом, щоб продовжити перегляд, вас просять відповісти на запитання.
Модальний дає змогу привернути увагу користувача в певному місці, в час T.
Модальний називається з різних причин :
● Це дозволяє збирати інформацію від користувача.
● Він або використовується для передачі інформації користувачеві.
● Він використовується для надання інформації про батьківський вміст.
У будь-якому випадку користувач повинен взаємодіяти з модальним, щоб він зник і продовжив свою подорож.
Коли я перебуваю на місії, дуже рідко планується час для такого типу взаємодії, але ви повинні мати на увазі, що вони є важливими в подорожі користувача.
Тим більше, що переважна більшість користувачів не сприйнятливі до модальних програм і автоматично закривають їх, як тільки вони з’являються.
Досить надати шаблони для графічної частини та виявити ситуації, коли модальний буде необхідний. Тому не потрібно позначати їх усі, але в будь-якому випадку необхідно передбачити їх використання. Після цього програма викличе шаблон для тієї чи іншої інформації.
Хоча для вас це можуть здатися базовими сторінками, розробнику також знадобиться інформація від вас, щоб закодувати ці модали.
У цій статті я дам вам 6 порад щодо їх створення :
#1 Можливість легко вийти з модального
Перш за все, оскільки ми робимо модальне зображення автоматично для користувача, важливо надати йому шлях до виходу.
Необхідно подумати про супровід його, щоб продовжити його подорож по сайту, а не про те, щоб він повністю зупинився після появи модального.
Поява модального вже вважається розчаруванням для користувача. Тому необхідно забезпечити чітку кнопку для виходу.
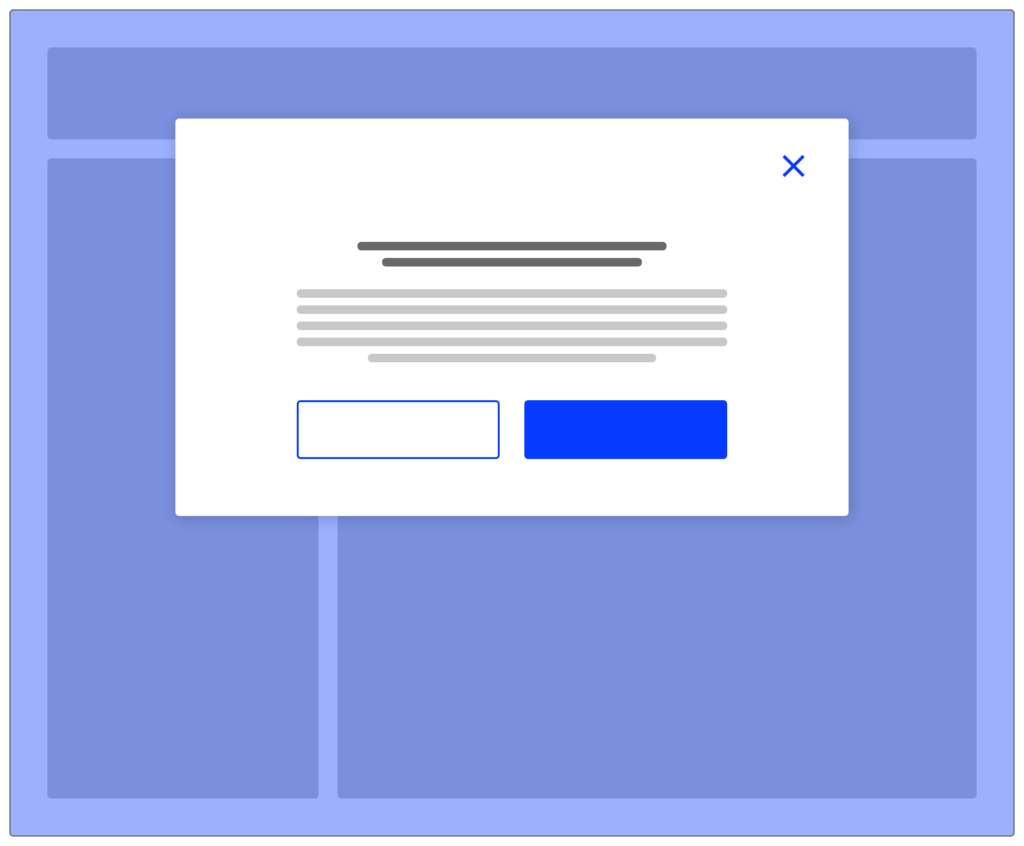
Ця кнопка виходу може бути :
- кнопка дії "закрити" або "скасувати",
- кнопка "назад" або значок "хрестик",
- клацання за межами модальної області. І всі ці елементи можна комбінувати!
Тут сині області символізують усі варіанти виходу з модального режиму. Як бачите, комбінування параметрів може задовольнити кілька моделей мислення користувачів.
Ми також повинні думати про доступність, плануючи мати можливість вийти за допомогою клавіші «escape» / «esc» на клавіатурі.
#2 Уникайте довгих абзаців
Лаконічність у своїй промові дозволяє не порушити початковий шаблон мислення користувача.
Модальний з'являється після дії користувача. Але те, що він шукає, рідко вказується в модалі! Тому він нетерплячий, щоб отримати остаточний результат.
Ось чому ваше повідомлення має бути прямим.
Крім того, не слід писати довгі абзаци, ризикуючи втратити увагу користувача (за винятком дуже конкретних випадків, наприклад, читання та перевірка юридичних повідомлень).
#3 Створіть ієрархію для текстів
Попередній пункт може допомогти — це розбити ваше повідомлення.
Почніть з назви, яка підсумовує ситуацію. Потім, якщо необхідно, абзац, який дає додаткові пояснення (наприклад, контекст або процедуру, якої слід дотримуватися).
Назва дає користувачеві контекст і дає йому зрозуміти, що від нього очікують.
Для цього важливо надати друкарському стилю текстових елементів, а також повороту речень.
● Для друкарського стилю заголовок буде висунутий по відношенню до абзацу. Тому сміливо використовуйте різні ваги, кольори та розміри.
● Для повороту та тону спробуйте речення в інфінітиві, які дозволяють передати повідомлення без теми. Щоб перейти безпосередньо до справи.
Щодо останнього пункту, я ділюся порадою щодо міток кнопок: хороша практика — використовувати подібний термін між заголовком модальної та основної кнопки.
№ 4 Розмір і розташування
Модал не повинен бути ні занадто малим, ні занадто великим. І він не повинен займати весь екран. Користувач повинен розуміти, що це елемент, який переходить на головну сторінку.
Крім того, майте на увазі, що це не сторінка, тому якщо на ній занадто багато вмісту, виберіть іншу матеріалізацію. Модальний текст повинен бути стислим.
Для розміщення найкраще розташувати його по центру та розташувати у верхній частині сторінки.
● Це приверне увагу користувача.
● Це буде оптимізовано для версії для смартфонів і запобіжить приховуванню модального під ватерлінією.
#5 Зосередьте користувача на модальному
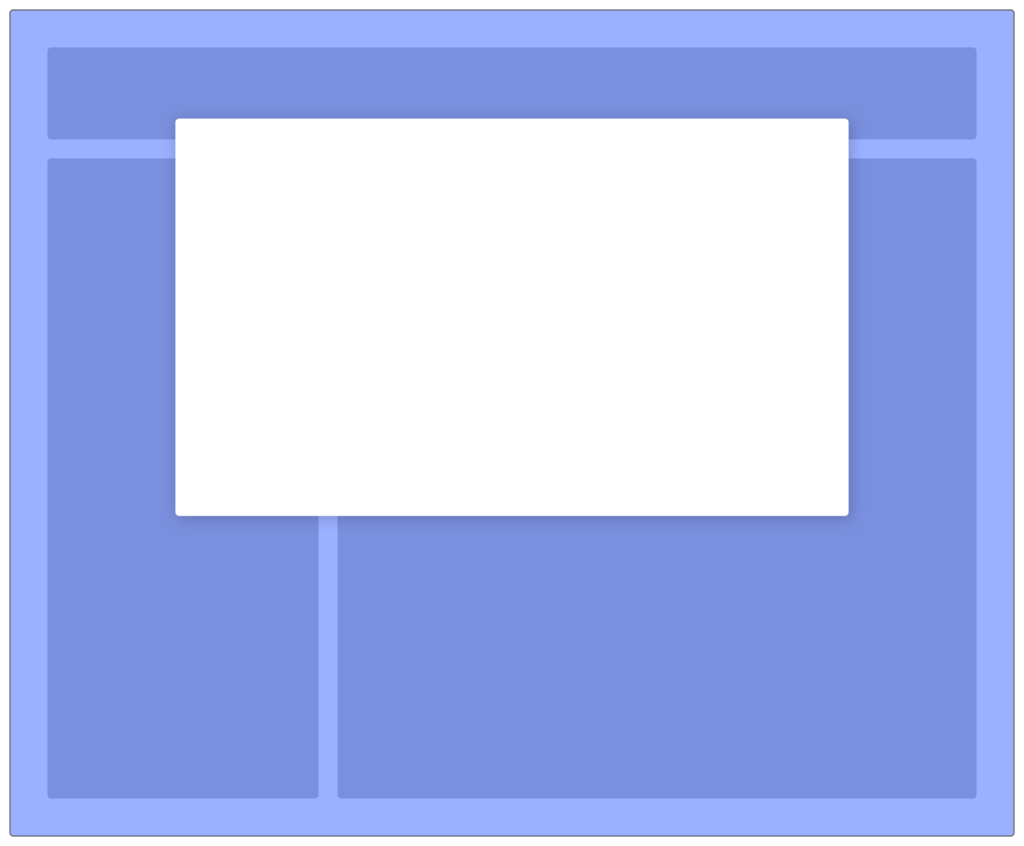
Хорошою практикою, простою в налаштуванні, є ізолювання модального від решти вмісту.
Найчастіше для створення такого результату за модальним додається непрозорість, щоб виділити його і таким чином призупинити вміст сайту.
Я говорю про режим очікування, тому що непрозорість дозволяє вам залишати позначку і зрозуміти, що модальний зв’язок пов’язаний із вмістом, з яким раніше зверталися. Він переходить до батьківського вмісту.
Цей фоновий фон показує користувачеві, що головна сторінка вимкнена і він не може з нею взаємодіяти.
Тут я матеріалізував фокус за допомогою синьої непрозорості та додавання тіні до модального.
Найчастіше непрозорість буває чорною або сірою, але ніщо не заважає вам використовувати колір із вашої графічної хартії. З іншого боку, я раджу нанести темний колір, який дає змогу показати, що вміст позаду погашений.
Подумайте і про доступність, зосередивши клавіатуру на модальному.
#6 Додайте значки або ілюстрації
Піктограми та ілюстрації — це елементи, які дозволяють користувачеві відразу зрозуміти значення модального повідомлення.
● Якщо ви поставите зелену галочку перевірки, він швидко зрозуміє, що повідомлення позитивне і його дія була успішною.
● Якщо ви розмістите невелику хмару, вона дуже швидко виявить, що сталася помилка і що її курс зупинився. Сила піктограм та ілюстрацій є потужною і в той же час дозволяє створити власний бренд.
# На закінчення
Подумайте, чи є модальний компонент правильним компонентом у вашій подорожі, тому що :
● це зупиняє просування ваших користувачів в інтерфейсі,
● додає додатковий клік,
● це може їх турбувати або навіть дратувати.
Якщо це не так, існують інші процеси, які дозволяють передавати повідомлення :
- Оповіщення
– Тост / снек-бар – Окрема сторінка
Якщо модальний інструмент відповідає потребам і є необхідним, 7 ключів, наведених у цій статті, будуть корисними для зручності використання ваших модальних програм і таким чином збагатять шлях ваших користувачів.
Джерело зображення: https://undraw.co/illustrations
Alexa CUELLAR UX-UI дизайнер @UX-Republic
Наші наступні тренування
UX/UI ЕКО-ДИЗАЙН # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН-МИСЛЕННЯ: СТВОРЕННЯ ІННОВАЦІЙ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
УПРАВЛІННЯ ТА ВИМІРЮВАННЯ UX # Paris
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН СПРИНТ: ІНІЦІАЦІЯ І СПОСІБНЕННЯ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX-ДИЗАЙН: ОСНОВИ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
МЕНЕДЖЕР ТЕГІВ GOOGLE # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДОСТУПНИЙ ДИЗАЙН UX/UI # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ДОСВІД МАПІРОВАННЯ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДОСЛІДЖЕННЯ КОРИСТУВАЧІВ: НАВЧАННЯ ВІД КОРИСТУВАЧІВ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre