Визначення Web 3.0 все ще залишається балансуванням.
Вона, яка народилася на основі філософії деспосередництва, яка дедалі більше орієнтована на користувача, спонукає нас переглянути наш спосіб розробки веб-продуктів. Наша роль як дизайнера є фундаментальною у прийнятті web3. Дійсно, оскільки адаптація користувачів у світі блокчейнів здійснюватиметься в основному за допомогою dApps, саме дизайнер сприятиме або, навпаки, перешкоджатиме їхньому прийняттю через якість своїх проектів.
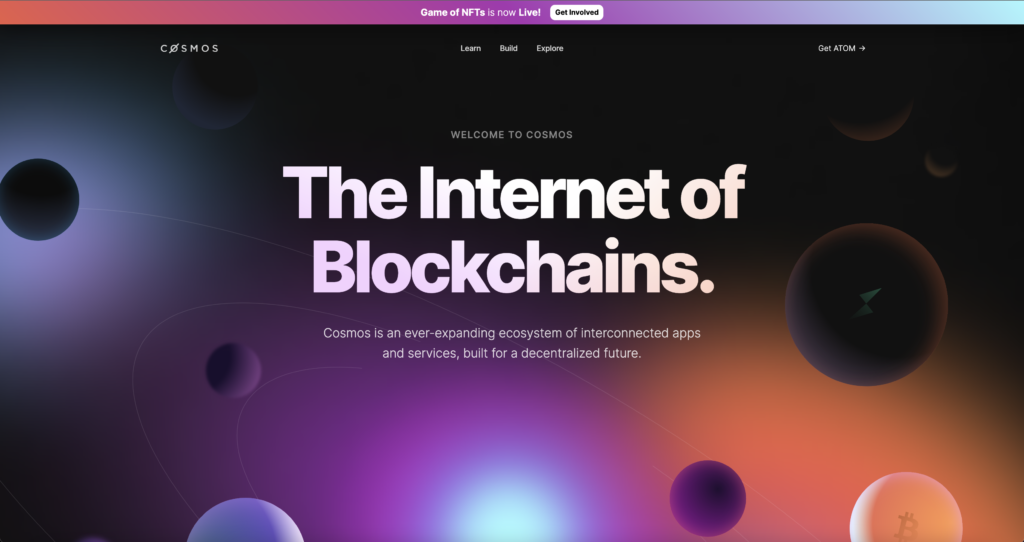
сайт Космос, чудовий приклад дизайну web3 UX/UI, який викликає ідею взаємопов’язаного та децентралізованого всесвіту
1 - Web3 і поява нових продуктів
# Що таке Web 3.0?
Важко визначити це без порівняння з Web 1.0 і 2.0.
Web 1.0 — це статична мережа. В основному консультативний. Одностороннє надання інформації в Інтернеті.
Web 2.0 – це мережа участі, як ми знаємо її сьогодні. Взаємодія, двосторонній обмін і створення даних. Тільки влада в руках GAFAM (Google, Apple, Facebook, Amazon, Microsoft), зловживаючи використанням персональних даних.
Web 3.0 є децентралізованою та справедливою альтернативою Інтернету в епоху блокчейнів. Його філософія полягає в кращому перерозподілі багатства та поверненні користувачам контролю над його даними.
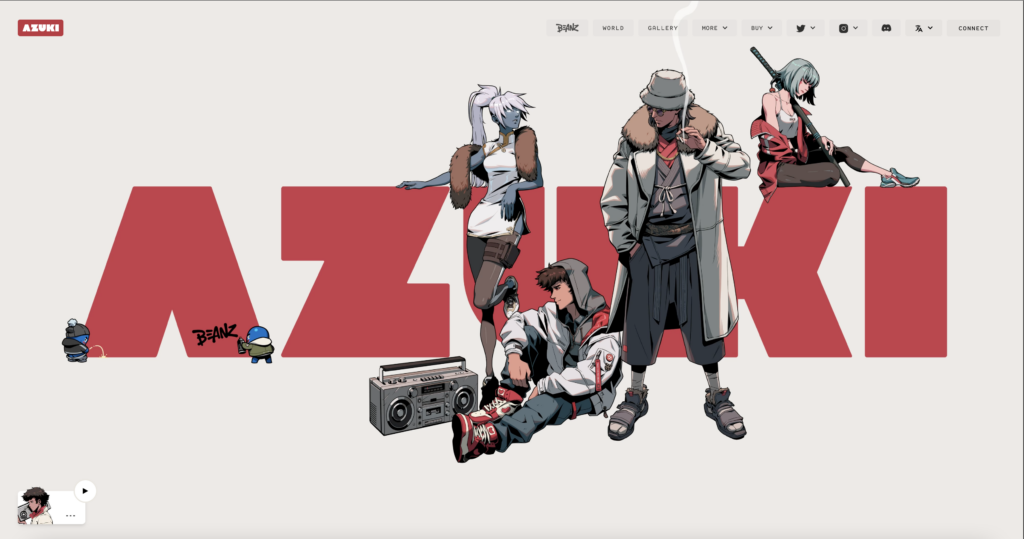
сайт Азукі, чудовий приклад дизайну web3 UX/UI, який просуває нову філософію справедливого та спільнотного децентралізованого Інтернету.
# Нові продукти/послуги, які роблять web3
Web3 створюється через появу нових концепцій і продуктів, переважно фінансових спочатку, але незабаром універсальних. Читати : зміни, внесені web3.
- Блокчейн-революція. Блокчейн — це база даних, яка містить історію обмінів, здійснених між її користувачами з моменту її створення. Він заснований на системі криптографічної перевірки. В основному використовується в контексті бірж криптовалют, а останнім часом і NFT, найвідомішими залишаються біткойн і Ethereum (де розміщено величезний всесвіт децентралізованих програм (Dapps).
- Криптовалюти: цифрові валюти, які використовуються в Інтернеті, не залежать від банківських мереж і пов’язані із системою шифрування: біткойн (BTC), ефір (ETH), Cardano (ADA), Solana (SOL)… Звичайно, ми є свідками сильного розвиток криптотрейдингові платформи.
- NFT: це незамінні (необмінні) токени, зареєстровані в блокчейні, які дають змогу позначати цифрову власність як автентичну та унікальну.
- Серед найвідоміших платформ NFT є OpenSea, Рідкісні, або СуперРідкісні.
- Зауважте, що для покупки NFT необхідно встановити Metamask. Що MetaMask ? Це розширення для браузера, яке функціонує як криптовалютний гаманець у блокчейні Ethereum Metaverse, VR/AR & Immersive Gaming: метавсесвіт — це вигаданий віртуальний світ, підключений до Інтернету, який дозволяє користувачеві подорожувати віртуальними просторами та обмінюватися, ділитися з іншими користувачами. Сьогодні існує не метавсесвіт, а набір протометавсесвітів.
- Саме у світі ігор це розвивається найбільше, вже можна купувати землю та інші об’єкти (кораблі тощо) у метаверсах, розміщених на приватних сайтах. Передбачається, що Метавсесвіт буде розміром з континент і може важити майже 5000 мільярдів доларів до 2030 року.
- Примітка: поява нових соціальних медіа, таких як Розбрат. Штучний інтелект: ШІ, або машинне навчання, ще не надто поширений у мережі3, але відзначимо появу виняткових продуктів: DALL-E та ChatGP.
- Кажуть, що NFT перейдуть від статичних зображень до артефактів з розумною поведінкою.
Dapps – це просто програми, але засновані на блокчейні і тому децентралізовані.
DAO: DAO — це організація, колективно керована блокчейном і яка працює над спільною місією.
2 - Основні принципи UX, які можна взяти з нього
Як керувати взаємодією з блокчейном під час подорожей користувачів? Як абстрагуватися від складності, щоб забезпечити зручну роботу користувача?
Залежно від характеру продукту, який буде розроблено (фінанси, ігри, NFT тощо), дизайн не буде однаковим. Але ми вже можемо знайти керівні принципи, застосовні до всіх dApps.
- РОЗРОБЛЕНО, ЩОБ ВІДБРАТИ НОВУ МОДЕЛЬ
Концепція децентралізації:
Web3 — це революція в тому, як ми погоджуємося, базуючись на децентралізованих протоколах, без посередників, а також для створення та обміну цінністю, обіцяючи швидшу, дешевшу та прозорішу обробку транзакцій. Інтернет-користувачі більше не змушені використовувати та платити за сайти-посередники ні грошима, ні своїми даними.
Трансформація поняття створення та обміну цінностями:
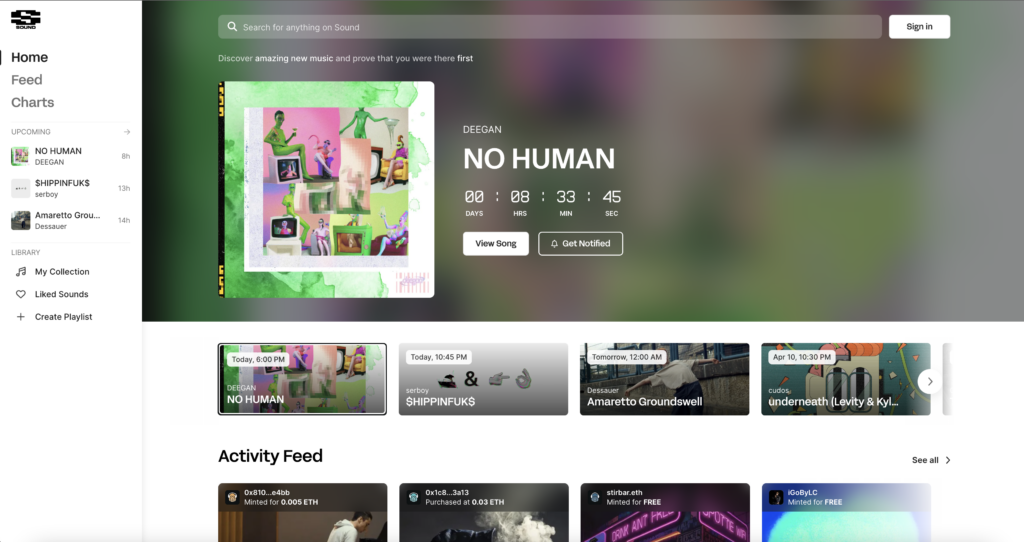
Творець знаходиться в центрі екосистеми, він контролюватиме свій вміст/дані та вигоди від їх монетизації. Беріть приклад з sound.xyz який, завдяки NFT, дозволить художникам отримувати кращу плату за їхні творіння.
сайт sound.xyz, приклад проекту NFT для кращої винагороди художників.
- ДИЗАЙН ДЛЯ ДЕМОКРАТИЗАЦІЇ ТЕХНОЛОГІЙ
Необхідність спрощення складних продуктів:
Користувачі все ще дуже розгублені та не поінформовані про появу блокчейнів та їхніх складних продуктів. Зіткнувшись з усіма його можливостями еволюції. Тому буде необхідно розробити, спрощуючи, навіть популяризуючи, синтез інформації, найнеобхідніше для здійснення їхньої діяльності.
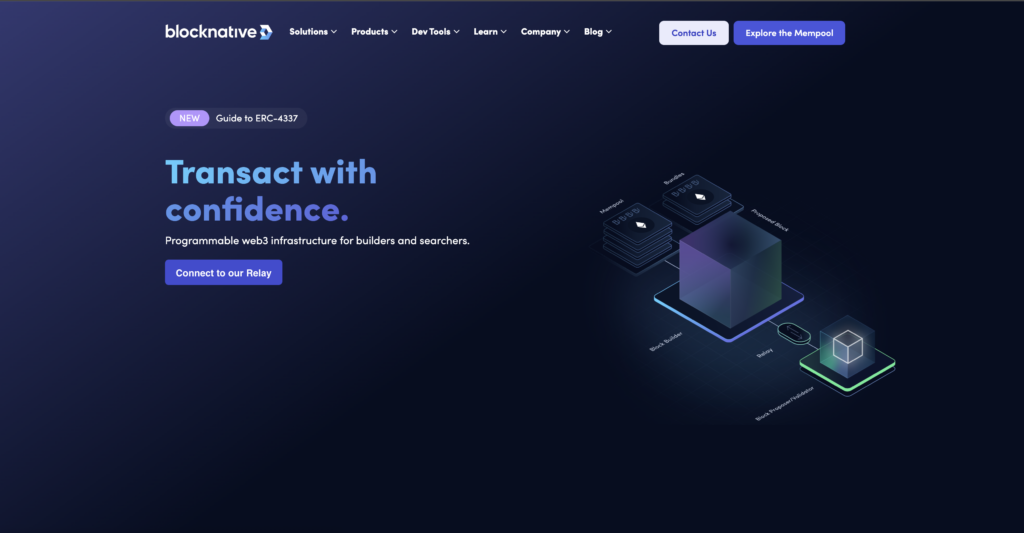
сайт Блокнатив, чудовий приклад спроби спростити складну концепцію за допомогою дизайну, такої як mempool..
Якщо ми хочемо масового впровадження продуктів web3, ми повинні надати користувачам зрозумілі моделі взаємодії, щоб вони могли вивчати їх шляхом повторення (потреба в гіперструктурованому вмісті, тематичному макеті, легкому, легкому для сканування, кольоровій схемі та градієнтах). , супер організована та зрозуміла навігація та мегаменю, почуття спільноти)
«Блочейнізація» (= грамотність) користувачів
Розробник значною мірою відповідає за створення нових ментальних моделей, яких люди зазвичай (поки що) не мають, щоб зробити ці нові концепції сприйнятливими/зрозумілими. як? З синтезом і засобами для розуміння. Отже, перше — достатньо зануритися в цей новий світ, щоб зрозуміти його й тонко пояснити.
- ДИЗАЙН ДЛЯ СПОРЮВАННЯ ДОВІРИ
Прозорість:
Дизайн повинен буде враховувати необхідну надмірну прозорість даних і транзакцій.
Спільнота:
Веб 3.0 значною мірою створений спільнотою. Ви повинні використовувати це почуття приналежності, відірватися від образу платформи, щоб наблизитися до образу спільноти.
UX як проблема безпеки:
Дизайнери повинні розуміти обмеження безпеки технології блокчейн, і думайте про безпеку користувача ще на етапі проектування (пояснення небезпек).
Читати: 5 великих проблем блокчейну, Усбек і Ріка
3 - Тенденції дизайну інтерфейсу користувача (для наслідування чи виклику)
Чудовий сайт для натхнення: дослідження DEEP WORK
- мінімалізм – існує мінімалістичний підхід до дизайну в тимчасово складному світі! Але це елегантний мінімалізм (увага до дрібних тонких деталей).
- кольорові градієнти. Знамениті «градієнти полярного сяйва». Це ми навіть знаходимо в друкарських помилках, наприклад на сайті Cosmos. Перегляньте веб-сайт meshgradients.com щоб створити свої градієнти.
- геометричні фігури. Геометричні фігури як ілюстрації, які повторюють блоки блокчейнів і, отже, ідею децентралізації, а також взаємопов’язаної глобальної спільноти. Пробуджений приклад Космосу, який використовує планети для цієї мети. Наприклад: Залізна риба
Крім того, схоже, що є повернення до неомемфіс з 2022 року (дизайн 80-х). Дивіться це Відео Basti UI.
- 3D та інтерактивність – ми в епоху VR/AR. Щоб створити свій 3D, знайдіть цей інструмент: ШПЛАЙН. а також це Набір малюнків Figma 3D. Гарний приклад сайту Срібло.
- нео-бруталізм – великі опечатки! дуже великі заголовки, мало субтитрів. Спеціальні шрифти. Філософія також полягає в зменшенні впливу на навколишнє середовище.
- грайливі та барвисті деталі дизайну – веселі та барвисті деталі в CTA, у кольорі певних заголовків або на фоні блоку.
- клеймоморфізм і тіні – використання тіні, до речі, дуже розмитої.
- сітки та рамки – сітки та списки карток, які полегшують читання та зрозумілість. Особливо в іграх і NFT, для покращення графічного мистецтва, єдина важлива річ.
- футуристичні космічні теми – приклад: Космос
- новий дизайн значків – новий дизайн значків для дуже привабливих цільових сторінок
- допоміжні засоби для розуміння (спливаючі підказки, суперорганізація, мінімальна та основна інформація)
- Скломорфізм – прозорість (ефект скла з розмиттям фону), використання декількох кольорів з плаваючими об’єктами, тонкий і чіткий контур, яскраві кольори. Дотримуйтеся цих тенденцій або кидайте їм виклик.
На завершення, якщо спочатку продукти Web3 розроблялися технічними профілями для вирішення технічних проблем, ідея полягає в тому, щоб зробити це Інтернетом для широкої громадськості, зберігаючи його ідеали. Тому ми повинні взяти на себе цю велику відповідальність у нашій роботі як дизайнери, щоб задовольнити потреби популяризації, прозорості та деспосередництва, повертаючи наголос на творчий дух.
Séverine BAUDRAND, дизайнер UX @UX-Republic
Наші наступні тренування
ОБІЗНАНІСТЬ ПРО ЦИФРОВУ ДОСТУПНІСТЬ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ОБІЗНАНІСТЬ ПРО ЦИФРОВУ ДОСТУПНІСТЬ #Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ДОСТУПНИЙ ДИЗАЙН UX/UI # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ОБІЗНАНІСТЬ ПРО ЦИФРОВИЙ ЕКОДИЗАЙН # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
СТРОТИТЕЛІНГ: МИСТЕЦТВО ПЕРЕКОНУВАТИ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ЕКО-ДИЗАЙН # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН-МИСЛЕННЯ: СТВОРЕННЯ ІННОВАЦІЙ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
УПРАВЛІННЯ ТА ВИМІРЮВАННЯ UX # Paris
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН СПРИНТ: ІНІЦІАЦІЯ І СПОСІБНЕННЯ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine