El nostre cervell funciona de tal manera que processem la informació visual que rebem en forma de blocs, conjunts simplificats, sense percebre immediatament el detall en aquests conjunts:
● Veiem un armari i taulers no muntats
● Veiem un bosc i no terra, fulles, branques
● Veiem una línia de punts i no diverses petites línies...
Veiem el tot més que la suma de les parts ; això és el que treuen a la llum les diferents lleis de la Gestalt. Molta gent ja ha sentit a parlar de les lleis de la Gestalt, pocs saben a què corresponen i sobretot que s'hi enfronten cada dia. Has jugat mai al joc d'observar formes als núvols? És un exemple típic dels principis que regeixen la manera de veure i interpretar el nostre entorn. Aquestes lleis expliquen l'esquema mental de l'home, la manera com ell percep el món.
Pel que fa a UX, l'aplicació d'aquestes lleis fa que els llocs siguin més llegibles i intuïtius. Cada web està dissenyada amb unes regles tan arrelades que són automàtiques: els elements que van junts s'ajuntaran a la pàgina, respectem una certa alineació per encaixar en formes conegudes (quadrat, rectangle, etc.)... A més, quan aquestes lleis no es respecten, de seguida ens perdem al lloc i molt sovint sortim de la pàgina. Aquestes lleis, quan es respecten, garanteixen comoditat a l'usuari, faciliten la usabilitat de la interfície.
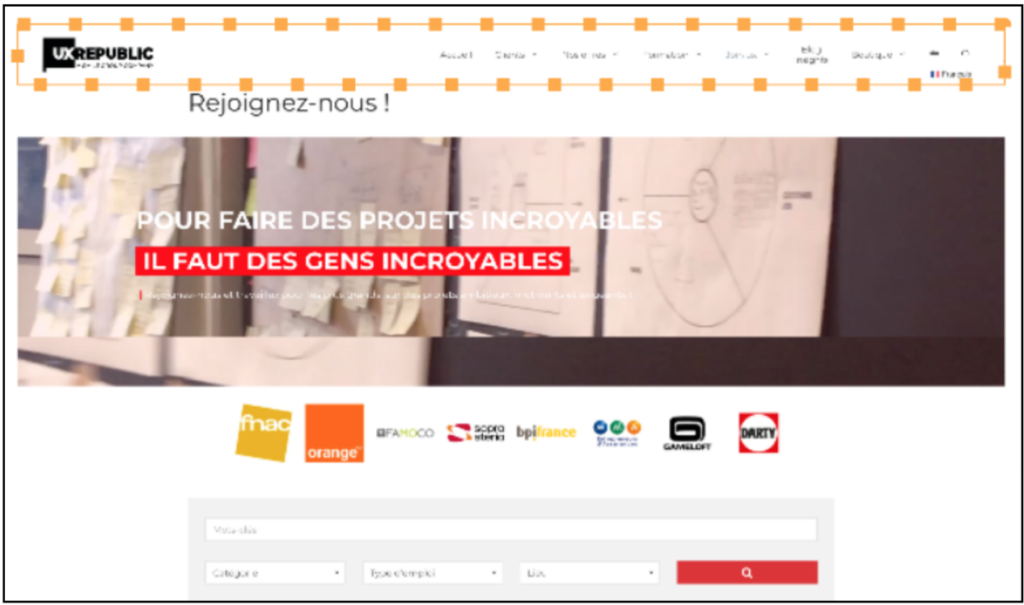
Per il·lustrar les 6 lleis fonamentals, vaig fer una ullada ràpida al lloc web d'UX-Republic :
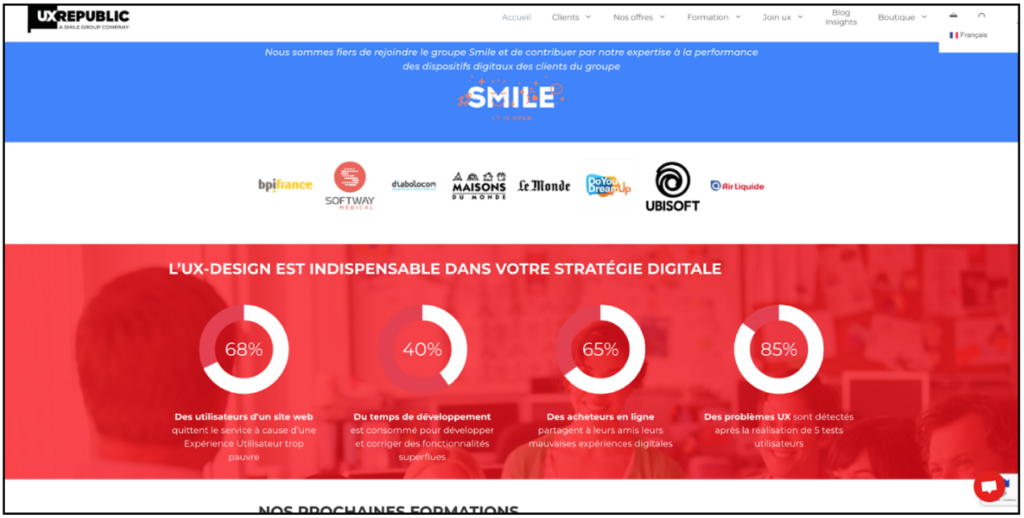
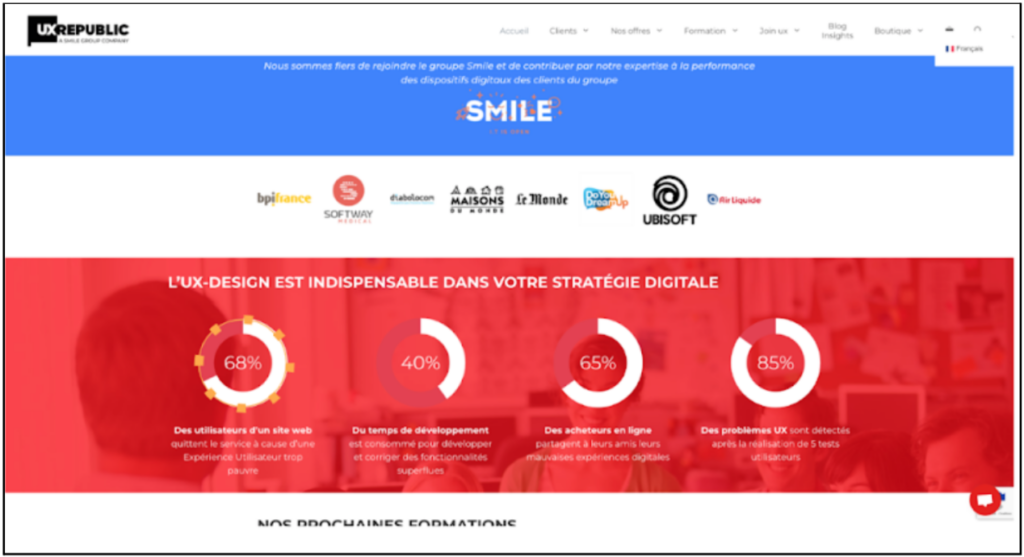
Al lloc d'UX Republic, podem prendre l'exemple de visualitzacions estadístiques: veus cercles? El nostre cervell enllaça la part vermella del cercle amb la part blanca del cercle per percebre només una forma (més o menys plena).
Llei de proximitat
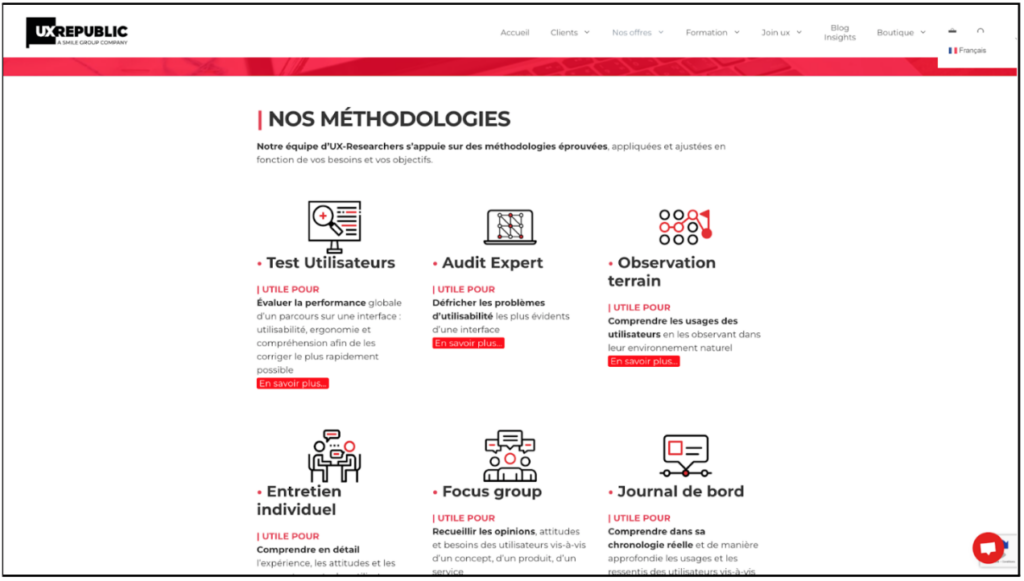
Quan identifiquem una forma que només existeix gràcies a les diferències d'espai entre diversos elements, estem sota la influència de la llei de proximitat! Aquí es presenten les diferents metodologies sense estar delimitades explícitament, però les distingim clarament de manera independent.
llei de continuïtat
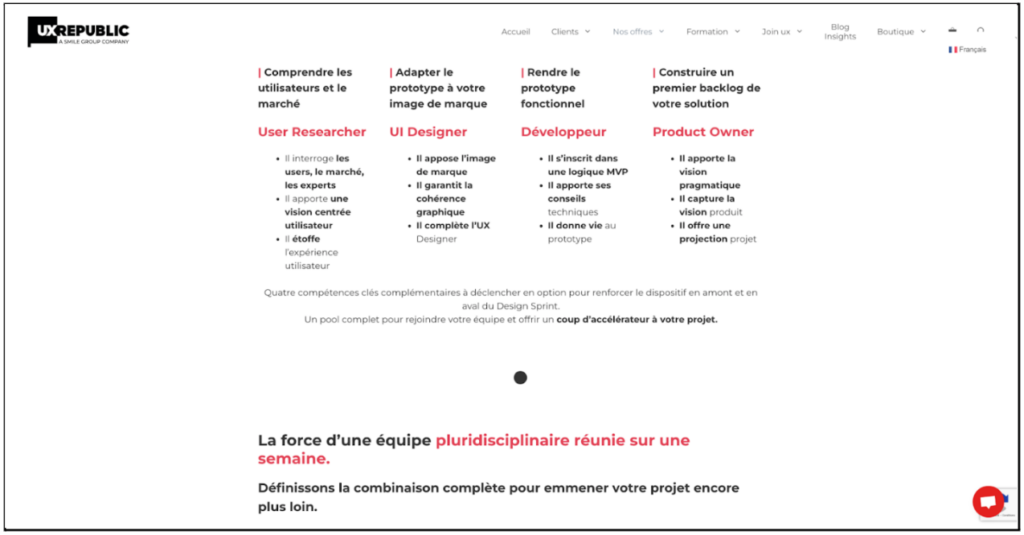
En relació amb la llei de proximitat, la llei de continuïtat implica que la unió d'elements condueix a una il·lusió de continuïtats entre ells. Això és el que ens permet identificar frases com a llistes, llegir de nou a la línia en lloc de buscar més enllà. Per exemple, aquí identifiquem el text relacionat amb el títol "Recerca d'usuaris" llegint els 3 punts, abans de passar a llegir la part "Dissenyador d'IU". Si no estiguéssim sotmesos a la llei de continuïtat, podríem llegir “Ell qüestiona el Ell posa la imatge en el qual està inscrit Ell porta el”.

La llei del destí comú ens permet identificar una forma per la seva trajectòria, trencant amb la trajectòria d'altres conjunts.
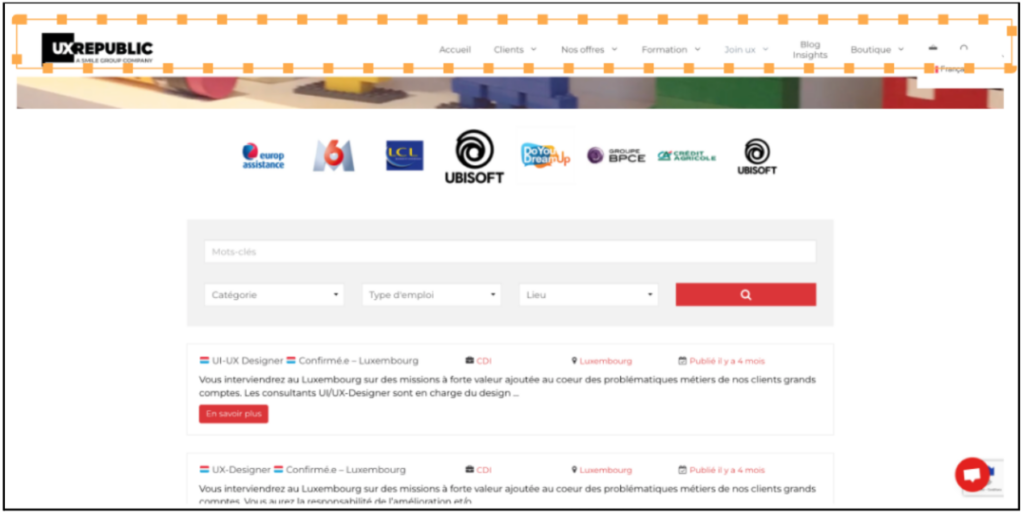
En desplaçar-se per la pàgina, el menú esdevé un “menú enganxós”: no es mou, mentre que la resta de la pàgina es desplaça... Per tant, s'identifiquen 2 formularis: la pàgina que conté tots els articles, i el menú immòbil que sempre queda visible. . Aquests 2 conjunts d'elements s'interpreten com 2 formes diferents gràcies a la llei del destí comú que s'aplica al rotllo.

llei de tancament
Quan identifiquem un conjunt assimilant-lo a una forma coneguda (cercle, rectangle, rombe,...) posem en pràctica la Llei del tancament.
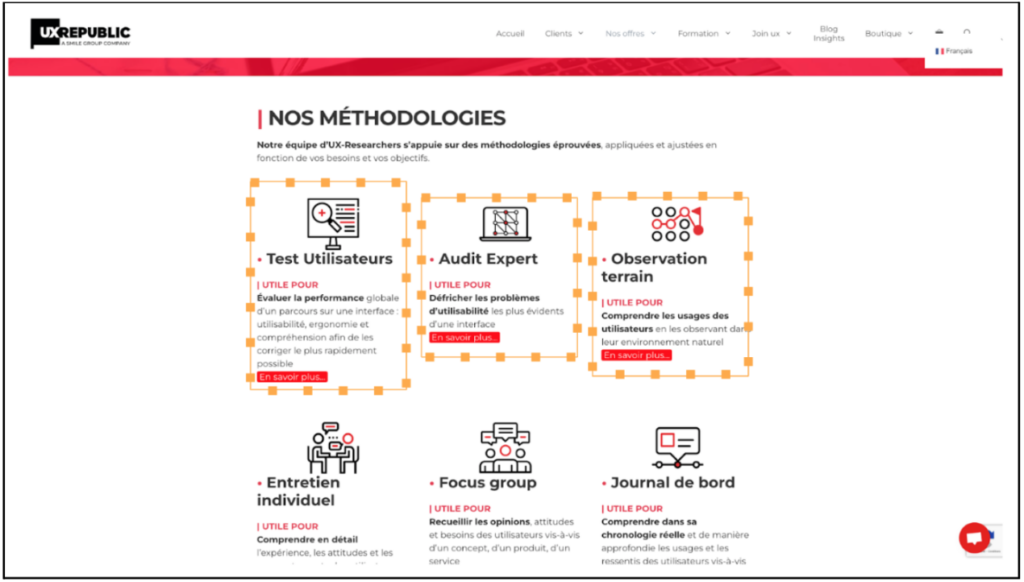
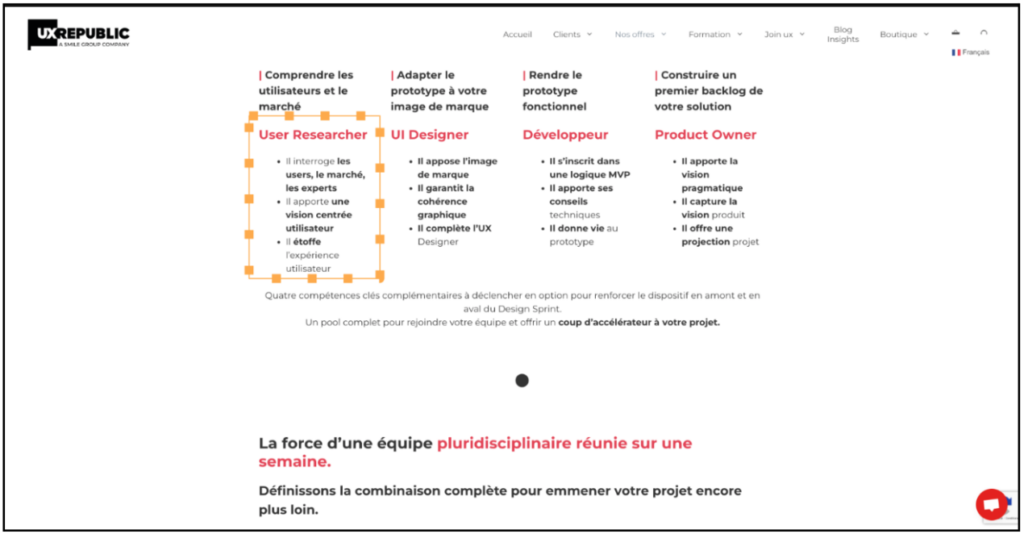
Al lloc d'UX-Republic, els clients que ens han demanat proves d'usuari estan disposats de manera que es pugui pensar en un quadrat, mentre que no apareix cap delimitació externa explícita.
Llei de semblança
Finalment, la llei de la semblança és l'aplicació del famós adagi "com atreu semblants": s'espera que els elements que s'assemblen tinguin el mateix comportament o el mateix objectiu.
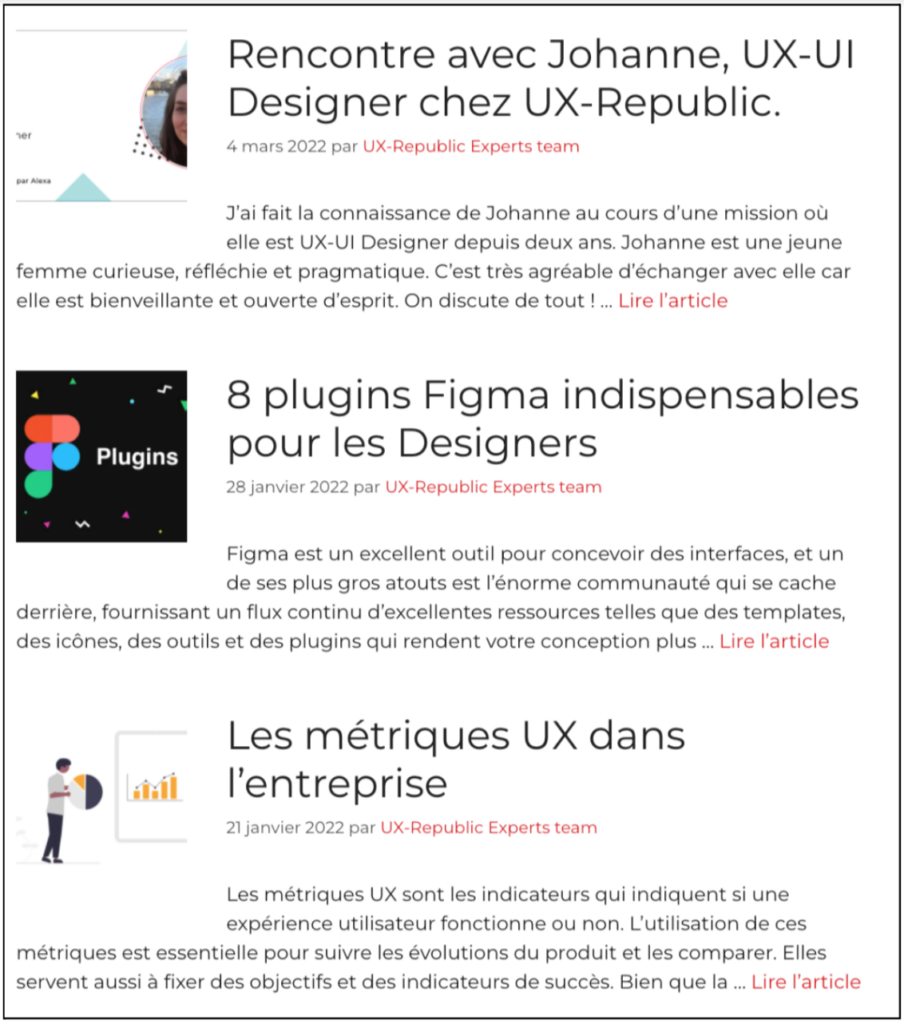
Aquí, al blog UX-Republic, tots els articles es presenten de la mateixa manera: la imatge de l'esquerra, el títol més gran i atrevit, la data en gris i l'autor en vermell. Així, es facilita la nostra identificació dels diferents articles.
Per concloure, us convido a fer una ullada als vostres llocs i aplicacions preferits per identificar com es posen en pràctica (o no!) aquestes lleis.
Florine AUFFRAIT, UX Researcher @UX-Republic
Els nostres propers entrenaments
UX/UI ECO-DESIGN # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREANT INNOVACIÓ # Bèlgica
UX-REPUBLIC Bèlgica
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GESTIÓ I MESURANT UX # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
DISSENY SPRINT: INICIACIÓ I FACILITACIÓ # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: ELS FONAMENTS # Bèlgica
UX-REPUBLIC Bèlgica
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
DISSENY UX/UI ACCESSIBLE # Bèlgica
UX-REPUBLIC Bèlgica
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
EXPERIÈNCIA MAPPING # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine