Definir la web 3.0 encara és un acte d'equilibri.
Neix d'una filosofia de desintermediació cada cop més centrada en l'usuari, ens impulsarà a revisar la nostra manera de dissenyar productes web. El nostre paper com a dissenyador és fonamental en l'adopció de web3. De fet, com que la incorporació d'usuaris al món de les cadenes de blocs es farà principalment mitjançant l'ús de dApps, és el dissenyador qui promourà o per contra dificultarà la seva adopció a través de la qualitat dels seus dissenys.
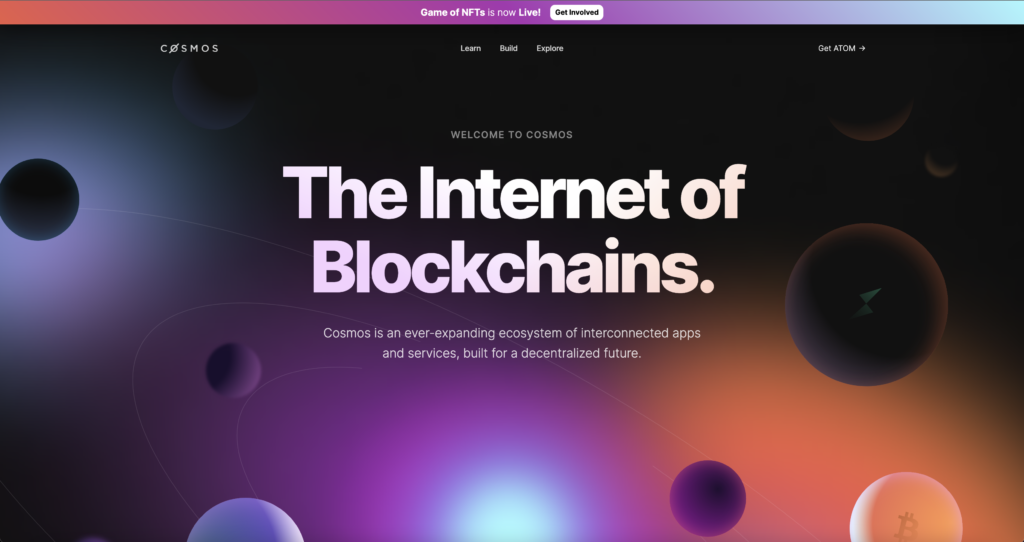
el lloc Cosmos, un excel·lent exemple de disseny web3 UX/UI que indueix la idea d'un univers interconnectat i descentralitzat
1 - Web3 i l'aparició de nous productes
# Què és la Web 3.0?
És difícil definir-lo sense comparar-lo amb la web 1.0 i 2.0.
La web 1.0 és la web estàtica. Principalment d'assessorament. Una Internet de subministrament d'informació unidireccional.
La web 2.0 és la web participativa, tal com la coneixem avui. Interacció, intercanvi bidireccional i creació de dades. Només, el poder està en mans de GAFAM (Google, Apple, Facebook, Amazon, Microsoft), amb un abús de l'ús de les dades personals.
La web 3.0 és l'alternativa descentralitzada i justa a la web, a l'era de les cadenes de blocs. La seva filosofia és redistribuir millor la riquesa i retornar a l'usuari el control de les seves dades.
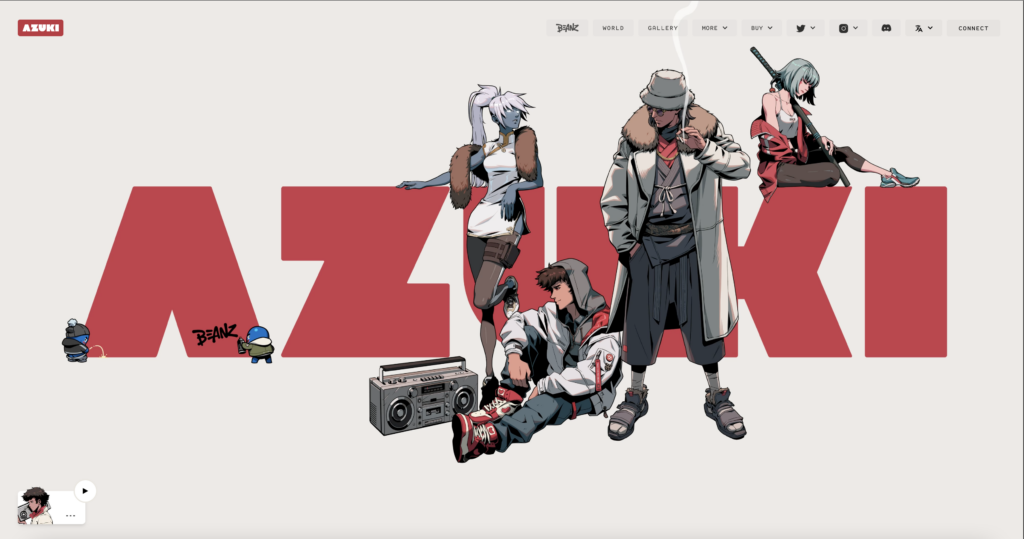
el lloc Azuki, un excel·lent exemple de disseny web3 UX/UI que promou la nova filosofia d'una web descentralitzada justa i basada en la comunitat.
# Els nous productes/serveis que fan web3
El web3 es crea a partir de l'aparició de nous conceptes i productes, principalment financers en els seus inicis, però aviat universals. Llegir : canvis fets per web3.
- La revolució de la cadena de blocs. Una cadena de blocs és una base de dades que conté l'historial dels intercanvis realitzats entre els seus usuaris des de la seva creació. Es basa en un sistema de validació criptogràfica. S'utilitza principalment en el context dels intercanvis de criptomoneda, i més recentment NFT, els més coneguts segueixen sent Bitcoin i Ethereum (que allotja un ampli univers d'aplicacions descentralitzades (Dapps).
- Criptomonedes: Monedes digitals en ús a Internet, independents de les xarxes bancàries i vinculades a un sistema d'encriptació: Bitcoin (BTC), Ether (ETH), Cardano (ADA), Solana (SOL)... Per descomptat, assistim a un fort desenvolupament de plataformes de comerç de cripto.
- NFT: són fitxes no fungibles (no intercanviables) registrades en una cadena de blocs, que permeten designar una propietat digital com a autèntica i única.
- Entre les plataformes NFT més conegudes es troben Mar obert, rar o SuperRar.
- Tingueu en compte que és necessari tenir instal·lat Metamask per poder comprar NFT. Què és MetaMask ? És una extensió del navegador que funciona com una cartera de criptomoneda a la cadena de blocs d'Ethereum Metaverse, VR/AR i jocs immersius: un metavers és un món virtual fictici connectat a Internet i que permet a un usuari viatjar per espais virtuals i intercanviar, compartir. amb altres usuaris. Avui no hi ha un Metavers, sinó un conjunt de proto-metaversos.
- És en el món dels videojocs on això s'està desenvolupant més, ja és possible comprar terres i altres objectes (naus, etc.) en metaversos allotjats en llocs privats. Es preveu que el Metavers tingui la mida d'un continent i podria pesar prop de 5000 milions de dòlars el 2030.
- Nota: l'aparició de noves xarxes socials com ara Discòrdia. Intel·ligència artificial: IA o aprenentatge automàtic, encara no està massa estès a la xarxa3, però observem l'aparició de productes excepcionals: DALL-E i ChatGP.
- Es diu que les NFT passaran d'imatges estàtiques a artefactes amb comportament intel·ligent.
Dapps: només són aplicacions, però basades en la cadena de blocs i, per tant, descentralitzades.
DAOs: una DAO és una organització gestionada col·lectivament per la cadena de blocs i que treballa en una missió compartida.
2 - Els principals principis d'UX per extreure'n
Com gestionar les interaccions amb la cadena de blocs en els viatges dels usuaris? Com abstraure's de la complexitat per oferir una experiència d'usuari fluida?
Segons la naturalesa del producte a dissenyar (finances, jocs, NFT, etc.), el disseny no serà el mateix. Però ja podem trobar principis rectors aplicables a totes les dApps.
- DISSENYAT PER REFLECTAR UN NOU MODEL
Concepte de descentralització:
Web3 és una revolució en la manera d'acordar, basat en protocols descentralitzats, sense intermediaris, i per crear i intercanviar valor, prometent un processament de transaccions més ràpid, barat i transparent. Els usuaris d'Internet ja no estan obligats a utilitzar i pagar els llocs intermediaris, ni amb diners ni amb les seves dades.
Transformació de la noció de creació i intercanvi de valors:
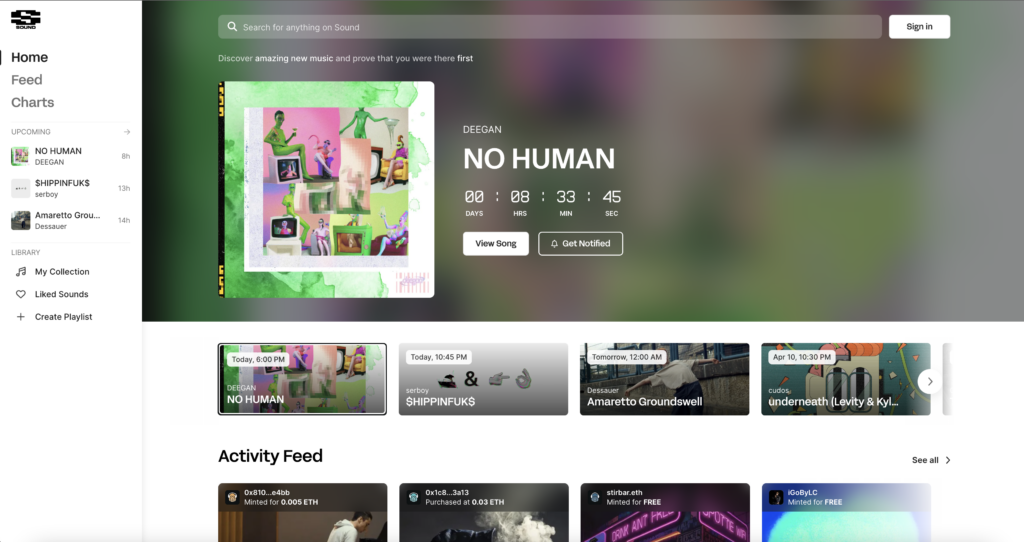
El creador es troba al centre de l'ecosistema, mantindrà el control del seu contingut/dades i el benefici de la seva monetització. Preneu l'exemple de so.xyz que, gràcies a les NFT, permetria que els artistes paguessin millor per les seves creacions.
el lloc so.xyz, exemple de projecte NFT per remunerar millor els artistes.
- DISSENY PER DEMOCRATITZAR LA TECNOLOGIA
Necessitat de simplificació de productes complexos:
Els usuaris encara estan bastant perduts i desinformats sobre l'arribada de blockchains i els seus complexos productes. Davant de totes les seves possibilitats d'evolució. Caldrà, doncs, dissenyar aportant la simplificació, fins i tot la popularització, de la síntesi de la informació, l'essencial per dur a terme la seva acció.
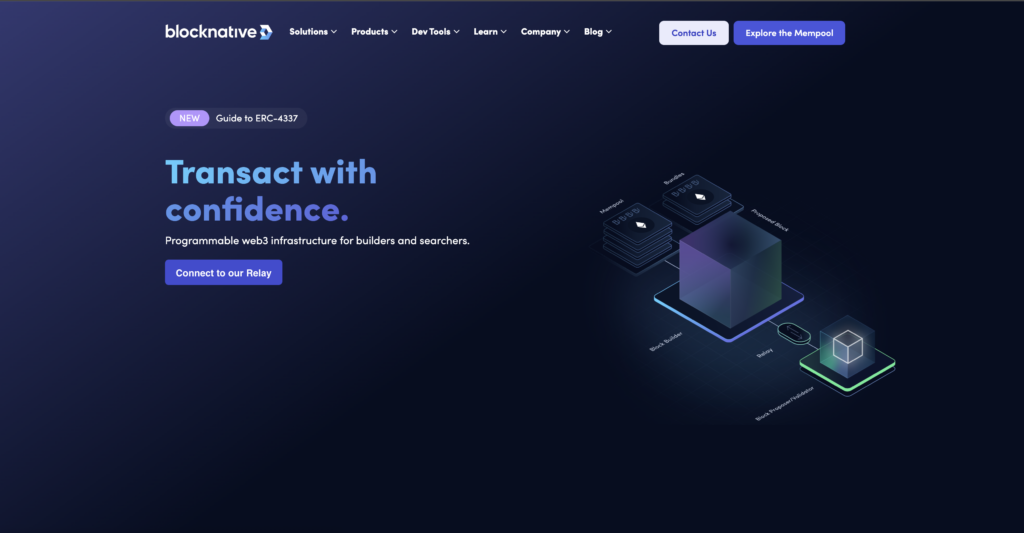
el lloc Blocknative, un excel·lent exemple d'intent de simplificar un concepte complex mitjançant el disseny, el de mempool.
Si volem una adopció massiva de productes web3, hem de proporcionar als usuaris models d'interacció entenedors, perquè els puguin aprendre a través de la repetició (Necessitat de contingut hiperestructurat, temàtic en la seva maquetació, airejat, molt fàcil d'escanejar, esquema de color i degradats). , navegació i megamenú súper organitzats i clars, sentiment de comunitat)
”Blocadenització” (= alfabetització) dels usuaris
És en gran part responsabilitat del dissenyador crear nous models mentals que la gent normalment no té (encara), per fer que aquests nous conceptes siguin digeribles/intel·ligibles. Com? Amb síntesi i ajudes a la comprensió. El primer, doncs, és submergir-nos prou en aquest nou món per entendre-lo i explicar-lo subtilment.
- DISSENY PER GENERAR CONFIANÇA
Transparència:
El disseny haurà de tenir en compte la necessària transparència excessiva de dades i transaccions.
Comunitat:
La web 3.0 està inspirada en gran part en la comunitat. Cal utilitzar aquest sentit de pertinença, trencar amb la imatge d'una plataforma per apropar-se a la d'una comunitat.
UX com a problema de seguretat:
Els dissenyadors han d'entendre els límits de seguretat de la tecnologia blockchain, i pensar en la seguretat dels usuaris des de l'etapa de disseny (explicació dels perills).
Per llegir: Els 5 grans problemes de la cadena de blocs, Usbek i Rica
3 - Tendències de disseny d'IU (per seguir o desafiar)
Un lloc fantàstic per inspirar-se: els casos d'estudi DEEP WORK
- minimalisme: hi ha un enfocament minimalista del disseny en un món temporalment complex! Però això és un minimalisme elegant (atenció als detalls petits i subtils).
- els degradats de colors. Els famosos "gradients d'aurora". Que fins i tot trobem en errors ortogràfics com al lloc del Cosmos. Veure web meshgradients.com per crear els teus degradats.
- formes geomètriques. Formes geomètriques com a il·lustracions, que fan ressò dels blocs de blockchains i, per tant, de la idea de descentralització, però també d'una comunitat global interconnectada. Exemple despertat del Cosmos que utilitza els planetes per a aquest propòsit. Ex: Peix de ferro
A més, sembla que hi ha un retorn neo memphis des del 2022 (disseny dels anys 80). Mira això Vídeo de Basti UI.
- 3D i interactivitat: estem a l'era de la realitat virtual/realitzada. Per crear el teu 3D, descobreix aquesta eina: SPLINE. i també això Kit d'il·lustració 3D de Figma. Un bon exemple del lloc Argent.
- neobrutalisme: grans errors d'ortografia! títols molt grans, pocs subtítols. Tipus de lletra personalitzats. La filosofia també és reduir el seu impacte en el medi ambient.
- Detalls de disseny lúdics i acolorits: detalls divertits i acolorits, en CTA, amb el color de determinats títols o al fons d'un bloc.
- claymorphism i dropshadows – Ús de dropshadow, molt borrosa per cert.
- quadrícules i marcs: quadrícules i llistes de targetes que faciliten la llegibilitat i la intel·ligibilitat. Sobretot en jocs i NFT, per a la millora de l'art gràfic, l'únic important.
- temes espacials futuristes - exemple: Cosmos
- nou disseny d'icones: nou disseny d'icones per a pàgines de destinació molt atractives
- ajudes per a la comprensió (informacions sobre eines, superorganització, informació mínima i essencial)
- Glassmorphism – Transparència (efecte vidre amb un borrós al fons), ús de diversos colors amb objectes flotants, contorn prim i nítid, colors brillants. Seguiu o desafieu aquestes tendències.
En conclusió, si als seus inicis els productes de Web3 estaven dissenyats per perfils tècnics per donar resposta a problemes tècnics, la idea és fer-ne una Internet per al gran públic tot conservant els seus ideals. Hem d'assumir, doncs, aquesta gran responsabilitat en el nostre treball com a dissenyadors per atendre les necessitats de popularització, transparència i desintermediació, tot posant de nou l'èmfasi en l'esperit creatiu.
Séverine BAUDRAND, dissenyadora UX @UX-Republic
Els nostres propers entrenaments
UX/UI ECO-DESIGN # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREANT INNOVACIÓ # Bèlgica
UX-REPUBLIC Bèlgica
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GESTIÓ I MESURANT UX # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
DISSENY SPRINT: INICIACIÓ I FACILITACIÓ # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: ELS FONAMENTS # Bèlgica
UX-REPUBLIC Bèlgica
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
DISSENY UX/UI ACCESSIBLE # Bèlgica
UX-REPUBLIC Bèlgica
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
EXPERIÈNCIA MAPPING # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine