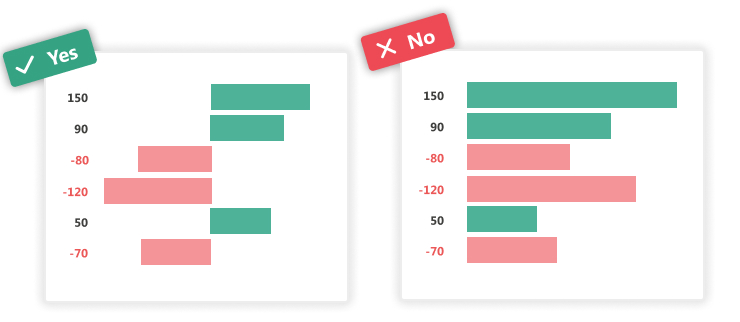
1. Distribueix les dades simètricament quan s'utilitzen valors positius i negatius
Per evitar la mala interpretació del vostre gràfic, no poseu valors positius i negatius al mateix costat de l'eix.
Exemple : Col·loqueu els valors negatius a l'esquerra i els positius a la dreta de l'eix Y quan utilitzeu el gràfic de barres verticals. Per evitar una mala interpretació del gràfic, no poseu valors positius i negatius al mateix costat de l'eix.
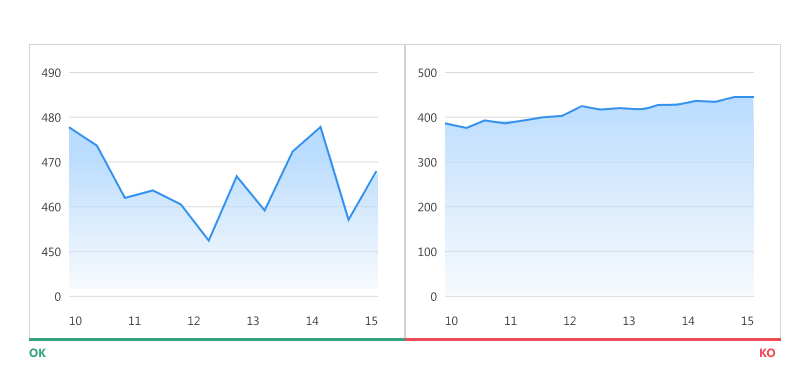
2. Inicieu els eixos de la quadrícula a 0 per als gràfics de barres
Aquesta norma garanteix una millor comprensió de les dades per part dels usuaris. En l'exemple següent, podem tenir la impressió que la barra B del gràfic de la dreta és 3 vegades més gran que la de D. Mentre que en realitat aquesta diferència és molt menys important, que el gràfic ens mostra a l'esquerra els eixos de la qual comencen a 0. .
3. Ajusta les dades de l'eix Y als gràfics de línies
A diferència dels gràfics de barres, els gràfics de línies requereixen una adaptació especial. De fet, sempre hi ha el risc de fer “plans” aquest tipus de gràfics en començar els eixos a 0. Els gràfics de línies estan pensats per representar tendències, i per això és important que els eixos siguin clarament visibles. Per fer-ho, s'han d'adaptar els valors dels eixos segons el conjunt de dades de manera que la corba ocupi 2⁄3 de l'eix d'ordenades.
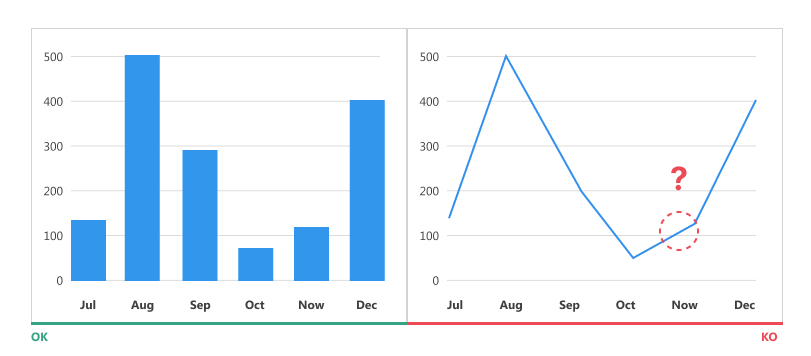
4. Utilitzeu gràfics de barres quan presenteu dades de sèries temporals
Es recomana utilitzar gràfics de barres per representar l'evolució de les dades al llarg del temps. A l'exemple següent podeu veure clarament els valors i la diferència entre les dades relatives a cada mes al diagrama de l'esquerra. Mentre que el gràfic de línies de la dreta requereix més esforç visual i cognitiu dels usuaris per associar els valors exactes de l'eix Y amb els mesos de l'eix X.
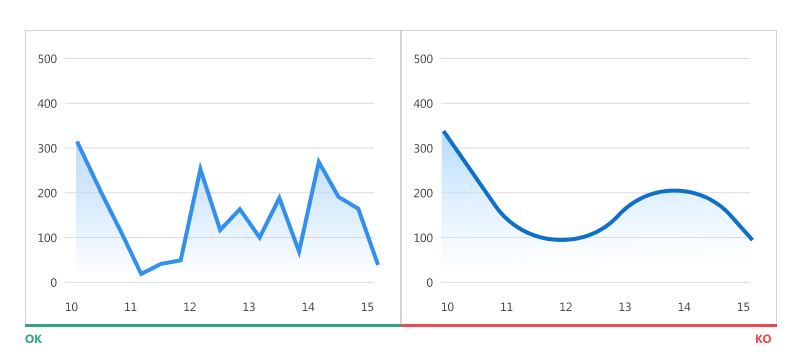
5. Atureu les corbes suaus!
Les corbes suaus, encara que més agradables a la vista que les de puntes afilades, "amaguen" els números reals darrere i poden portar a l'usuari a malinterpretar les dades.
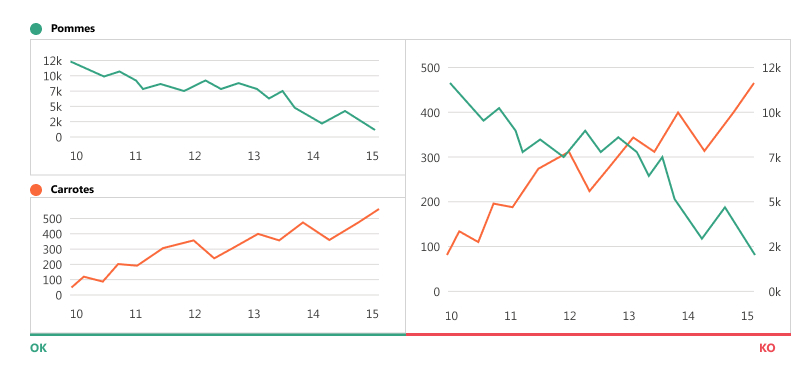
6. Eviteu els gràfics de dos eixos
Aquest tipus de gràfic s'utilitza sovint per estalviar espai en un tauler quan hi ha dues sèries de dades amb 2 objectes per comparar (ex: pomes i pastanagues) en diferents mesures (ex: preu i quantitat). Aquest tipus de gràfics no només són complicats de llegir, sinó que sobretot porta els usuaris a treure conclusions equivocades, perquè la majoria d'ells no prestaran atenció als valors que es mostren als eixos.
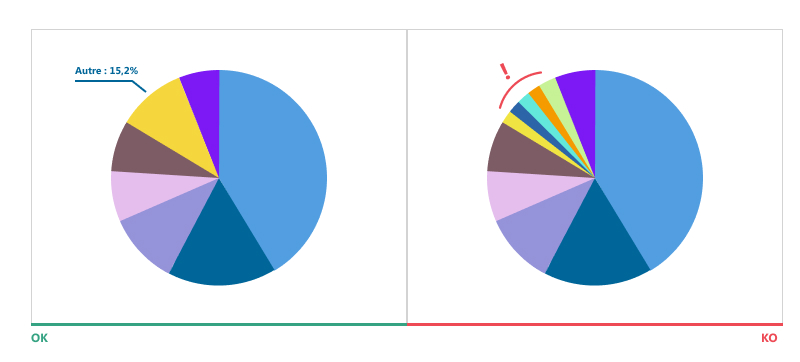
7. Limiteu el nombre de parts d'un "gràfic circular"
El diagrama de tipus "gràfic circular" és un dels diagrames més utilitzats avui en dia, i sovint és objecte d'un ús incorrecte. De fet, és millor optar per un gràfic de barres, ja que són molt més fàcils de llegir. D'altra banda, si voleu representar les vostres dades en forma de gràfic circular, aquí teniu algunes recomanacions a seguir:
● No utilitzeu més de 5-7 parts en el mateix diagrama
● Agrupeu les parts més petites en una i anomeneu-la "Altres"
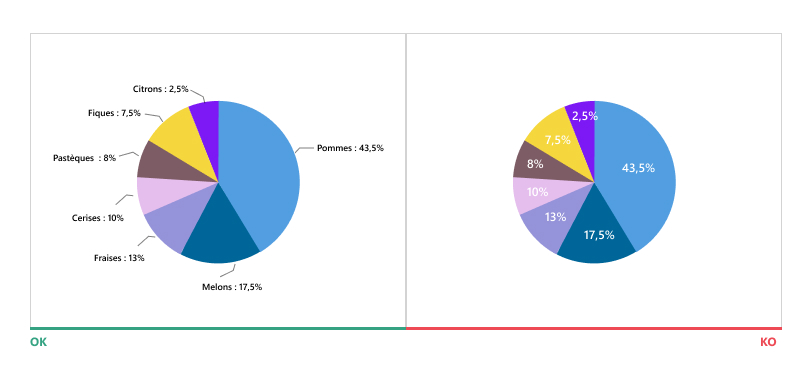
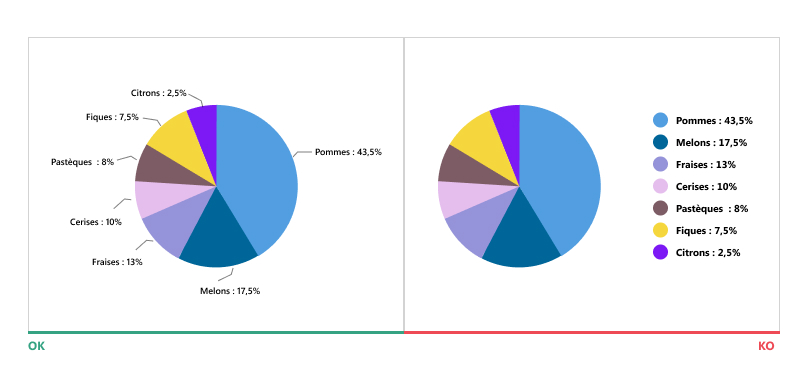
8. Col·loqueu les etiquetes davant de les parts del "gràfic circular".
La col·locació de les etiquetes és molt important perquè si estan fora de lloc, per molt bonic que sigui el vostre diagrama, serà molt difícil de llegir. De fet, sovint es necessita molt de temps i energia per associar etiquetes als segments del diagrama si no estan al mateix nivell que els segments en qüestió.
Col·locar etiquetes directament a les accions tampoc no és una bona idea, ja que també pot dificultar la lectura dels resultats.
Quan utilitzeu gràfics circulars, la millor solució és utilitzar una font negra per mostrar les vostres dades i col·locar-les davant dels segments corresponents.

zones rimades de determinats personatges. Aquestes “cartes amb forats” obliguen el lector a monopolitzar més recursos cognitius durant la seva lectura i és precisament aquest esforç el que li permetria memoritzar millor els textos llegits.
Els estudis no són unànimes sobre la influència d'aquesta tipografia en la memòria, així que si és una bona idea o no... per continuar!
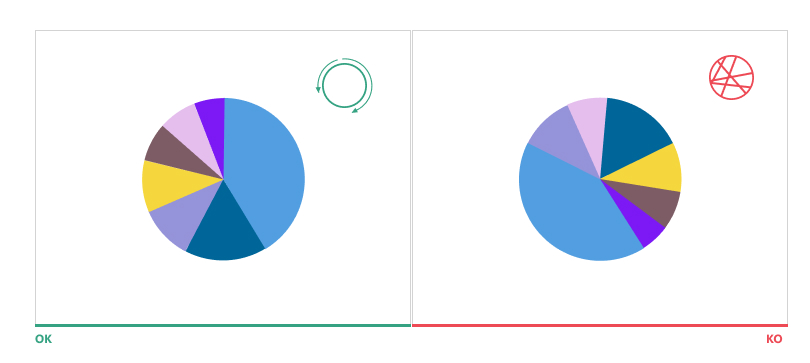
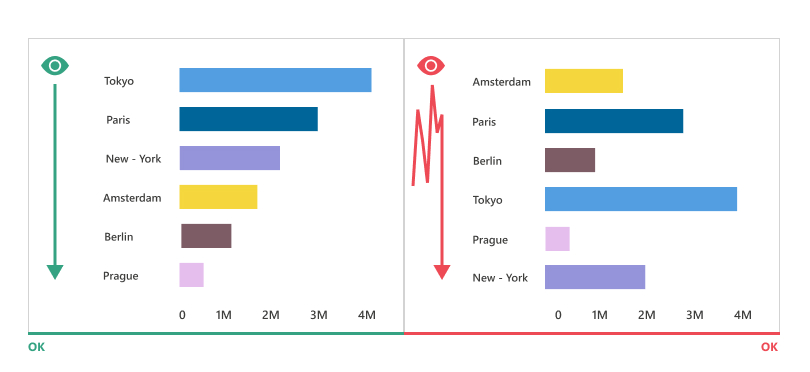
10. Evita el desordre
Aquesta recomanació és aplicable a gairebé tots els tipus de gràfics. No ordeneu les vostres dades alfabèticament. Col·loqueu el valor més gran a la part superior de la quadrícula (per als gràfics de barres horitzontals) o a l'esquerra (per als gràfics de barres verticals). Els valors més alts haurien d'ocupar més espai a la graella del gràfic. Aquesta tècnica consisteix a fer més fluids els moviments oculars i reduir el temps que triga a llegir els resultats.
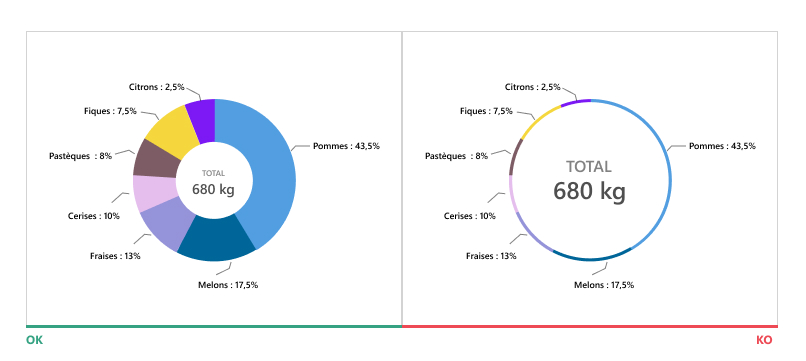
11. Fixeu-vos en els marges del gràfic de donuts
Els gràfics de donuts molt prims són extremadament difícils de llegir. Aquest tipus de gràfic s'utilitza sovint per alliberar espai i mostrar informació addicional al mig. Quan reduïm els marges de l'anell per posar més dades, correm el risc de fer que el diagrama sigui impossible d'interpretar.
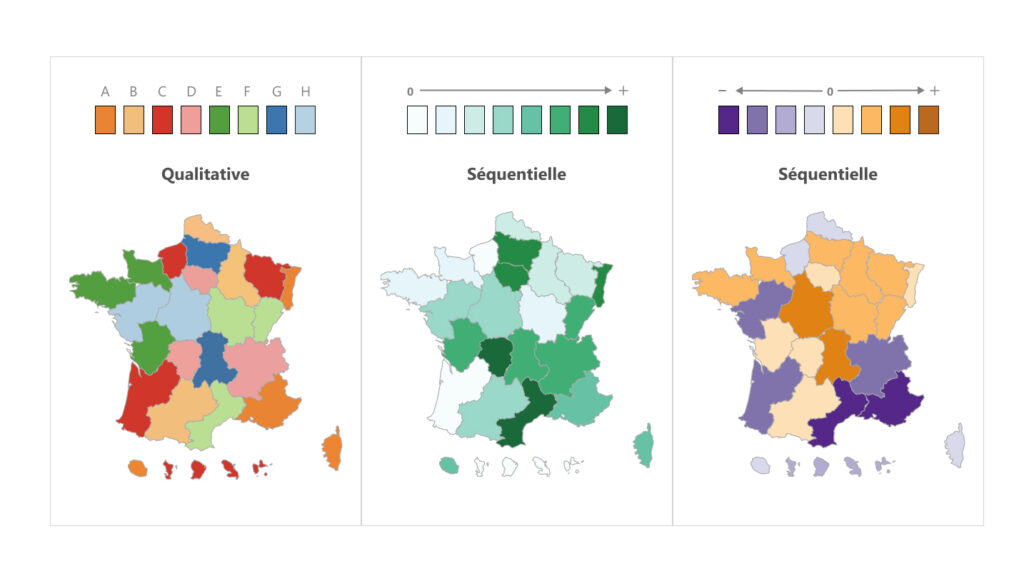
12. Trieu la paleta de colors que representi correctament les vostres dades
L'elecció del color és molt important en la representació de les vostres dades, sobretot quan presenteu les dades en forma de diagrama de mapa geogràfic. A continuació es mostren els tipus de paletes recomanades per a la visualització de dades:
Qualitativa : aquesta paleta de colors té un nom encertat, ja que és perfecta per mostrar variables qualitatives. Assegureu-vos d'utilitzar colors diferents per garantir la millor percepció de les dades.
Seqüencial : la paleta de colors utilitzada per representar dades quantitatives. El seu principi d'ús és senzill: com més gran sigui el valor, més fosc ha de ser el color que se li assigni, i viceversa.
divergent : és una combinació de 2 paletes seqüencials amb diferents tons de color. Sovint s'utilitza per distingir entre valors positius i negatius
La visualització de dades és una disciplina relativament nova per al disseny UX, però s'està desenvolupant molt ràpidament. És important estar al dia de les últimes tendències en aquesta disciplina, perquè avui dia les dades estan a tot arreu i la seva bona o mala comprensió afecta les decisions estratègiques.
Polina HAYS, dissenyadora UX @UX-Republic
Els nostres propers entrenaments
UX/UI ECO-DESIGN # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREANT INNOVACIÓ # Bèlgica
UX-REPUBLIC Bèlgica
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GESTIÓ I MESURANT UX # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
DISSENY SPRINT: INICIACIÓ I FACILITACIÓ # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: ELS FONAMENTS # Bèlgica
UX-REPUBLIC Bèlgica
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
DISSENY UX/UI ACCESSIBLE # Bèlgica
UX-REPUBLIC Bèlgica
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
EXPERIÈNCIA MAPPING # París
SMILE París
163 moll del Doctor Dervaux 92600 Asnières-sur-Seine
RECERCA EN USUARI: APRENDRE DELS USUARIS # Bèlgica
UX-REPUBLIC Bèlgica
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre