
Pambuyo pazaka zingapo ndikukonzanso mautumiki a digito pogwiritsa ntchito mitundu yolimba, mapangidwe oyeretsedwa, mwachidule mwa kuphweka, apa pali Google, ndi malingaliro ake atsopano omwe amasokonezanso malamulo a ergonomics ndi mapangidwe: "Material Design" (http://www.google.com/design/spec/material-design/introduction.html).
Ngati poyang'ana koyamba, zinthu sizikuwoneka kuti sizinasinthidwe kwenikweni kwa wopanga Front-End, makamaka pazojambula ndi tanthawuzo lowapatsa zomwe tiyenera kulimbikira kwambiri.
(http://www.google.com/design/spec/animation/meaningful-transitions.html#meaningful-transitions-visual-continuity)
Kupanga zotulukapo zomwe zimalola kusintha kwamavidiyo kuti afotokoze nkhani kwa alendo paokha kumatengera mfundo imodzi: kutha kuyika makanema ojambula paminthawi yofunika yosankhidwa ndi gulu la digito.
Kwa zaka zingapo tsopano, asakatuli amakono ndi injini zawo zomasulira (nthawi zambiri zochokera pa Webkit) atipatsa zida zaukadaulo zofunika kuti tikwaniritse izi: kuyambitsa zochitika.
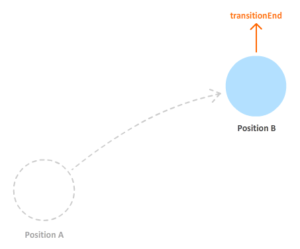
Ndipo makamaka chochitika cha transitionEnd chomwe chimawonetsa kutha kwa kusintha kwamphamvu kwa chinthu chimodzi kapena zingapo.
Exemple:
Tiyerekeze kuti tikufuna kupanga chinthu kuti chiwoneke ndikuchitalikitsa tisanachipange kukhala chachikulu.
Ngati makanema ojambula a "classic", ndiko kuti kusintha kwa mayiko, kukhazikitsidwa, zosintha zonse zidzachitika nthawi imodzi. Chinthucho chidzawoneka, kenako chitenge kutalika ndi kutalika mumayendedwe amodzi. Chochitika cha TransitionEnd chimakulolani kuti mudikire kutha kwa kusintha kwamtundu wakale musanayambe chotsatira.
Choncho tikhoza kuganiza motsatizanatsatizana za mayiko, zochitika za kusintha.
:
1. Maphunziro a CSS amafotokozedwa
.initial-state-element-invisible { kusintha: zonse zomasuka 250ms; -webkit-transition: onse omasuka 250ms; -moz-kusintha: zonse zomasuka 250ms; -o-kusintha: zonse zomasuka 250ms; kuwala: 0; kutalika: 100px; } .state-nambala-ziwiri-zimene-zowoneka { opacity: 1; } .state-nambala-zitatu-zapamwamba-element { m'lifupi: 100px; kutalika: 300px; } .state-nambala-zitatu-widest-element { m'lifupi: 300px; kutalika: 300px; }
2. JavaScript (JQuery) pang'ono kuti mumvetsere zoyambitsa zochitika ndikugwiritsa ntchito CSS zatsopano panthawi yoyenera.
$('.state-initial-element-invisible'). dinani(function(){$(this).addClass('state-number-two-element-visible'); $(this).one("transitionend webkittransitionEnd otransitionEnd MStransitionEnd", ntchito(){$(this).addClass('chiwerengero-chiwerengero-chitatu-chapamwamba kwambiri'); $(this).one("transitionend webkittransitionEnd otransitionEnd MStransitionEnd", ntchito(){$(izi) .addClass('chigawo-chiwerengero-chitatu-chachikulu kwambiri'); }); }); });
State 1
Chigawo chathu sichiwoneka
State 2
Chinthu chathu chikuwoneka
State3
Zinthu zathu zikamaliza kuwonekera, zimayamba kukwera ...
State4
…kenako anagona.
Pomaliza
Chitsanzo chosavuta ichi, chomwe chikugwirizana ndi malingaliro a makanema ojambula, chikuwonetsa kuti ndizotheka kuthandiza kumvetsetsa kagwiritsidwe ntchito ka mawonekedwe kudzera mu makanema ojambula pogwiritsa ntchito chochitika cha TransitionEnd.
KUSINTHA NDIKUYERA UX # Paris
SMILE Paris
163 quay ya Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: KUYAMBA & KUKONZA # Paris
SMILE Paris
163 quay ya Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: ZOCHITIKA # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
SMILE Paris
163 quay ya Doctor Dervaux 92600 Asnières-sur-Seine
ZOYENERA ZA GOOGLE 4 # Paris
SMILE Paris
163 quay ya Doctor Dervaux 92600 Asnières-sur-Seine
ZOTHANDIZA UX/UI DESIGN # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ZOCHITIKA PA MAP # Paris
SMILE Paris
163 quay ya Doctor Dervaux 92600 Asnières-sur-Seine
KUPUNGA KWA USER: KUPHUNZIRA KWA OTSATIRA # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
KUYESA KWA USER: PHUNZIRANI NDI KUSINTHA # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
KUTHANDIZA KWA NTCHITO # Paris
SMILE Paris
163 quay ya Doctor Dervaux 92600 Asnières-sur-Seine
LEAN UX: KUPANGA THANDIZANI ZOYENERA # Paris
SMILE Paris
163 quay ya Doctor Dervaux 92600 Asnières-sur-Seine












