STANDARDS ET NORMES D’ACCESSIBILITÉ

[paragraph_big]Comment des petits ajustements dans notre travail de conception peuvent nous permettre de concevoir des applications pour le plus grand nombre ? Nous vous parlions déjà de celles conçues pour simplifier la vie des personnes en situation de handicap.[/paragraph_big]
En France, 20% de personnes sont en situation de handicap
L’accessibilité fait partie des axes d’amélioration que nous voudrions toujours apporter à nos projets. Mais faut-il encore avoir les connaissances pour, trouver les outils nous aidant dans cette démarche et ce à n’importe quelle étape de la conception. L’idéal étant bien sûr, de s’y mettre dès le début.
Pour ce faire, j’ai regroupé les outils qui me sont les plus utiles pour répondre aux normes de l’accessibilité RGAA, et comment je m’en sers au quotidien. Mais avant de rentrer dans le vif du sujet, voici quelques informations pratiques :
Qu’est ce que le RGAA ?
Dans l’introduction du RGAA, il est expliqué que c’est une norme d’accessibilité basée sur le WCAG (Web Content Accessibility Guidelines), qui sont des règles pour l’accessibilité des contenus Web présentant un large éventail de recommandations pour rendre les contenus Web plus accessibles. (source : WCAG)
“Conformément aux recommandations européennes ayant elles aussi reconnu les WCAG 2.0 comme standard de référence, la loi française a pris le parti d’aligner le RGAA sur ces règles internationales en fournissant un cadre méthodologique et un référentiel technique permettant de vérifier la conformité avec les critères de succès des WCAG 2.0.”
Il existe 3 différents niveaux de conformité
Les niveaux de conformité correspondent à un niveau d’exigence quant au degré d’accessibilité du site. Voici quelques exemples d’application :
En niveau A : La couleur n’est pas le seul moyen visuel de véhiculer l’information.
En niveau AA : Les textes de petite taille ont un ratio de contraste au moins égal à 4.5
En niveau AAA : Les textes de petite taille ont un ratio de contraste au moins égal à 7
Pour résumer brièvement, le RGAA est une méthode d’application du WCAG défini par le W3C dans le cadre de l’application de l’article 47 de la loi de 2005 sur le handicap.
En 2008, 70 % des site anglais ne respectaient pas les normes d’accessibilité
Huffington post
Avez vous déjà expérimenté un handicap ?
Lors de notre précédent Meetup UX & Accessibilité Épisode II, Sylvie Duchateau (médiatrice en accessibilité chez Access 42), qui est aveugle de naissance, faisait la démonstration de son lecteur d’écran NVDA.
Pour vous permettre d’expérimenter le handicap sous toutes ses formes, Atalan a développé un outil de simulation. À présent que vous en ayez fait l’expérience, entrons dans le vif du sujet !
DES OUTILS POUR CONCEVOIR ACCESSIBLE
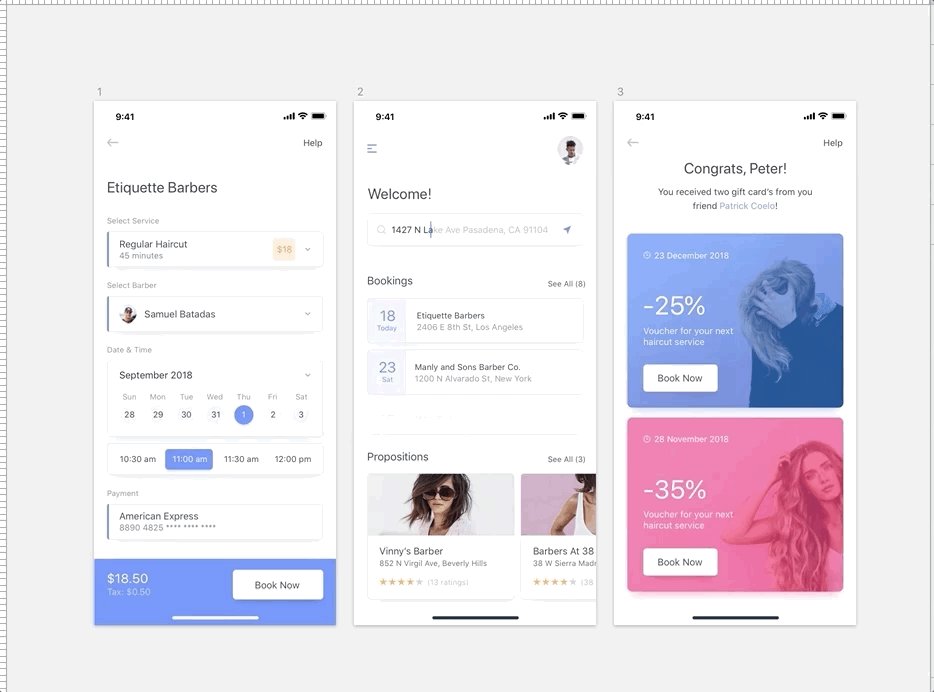
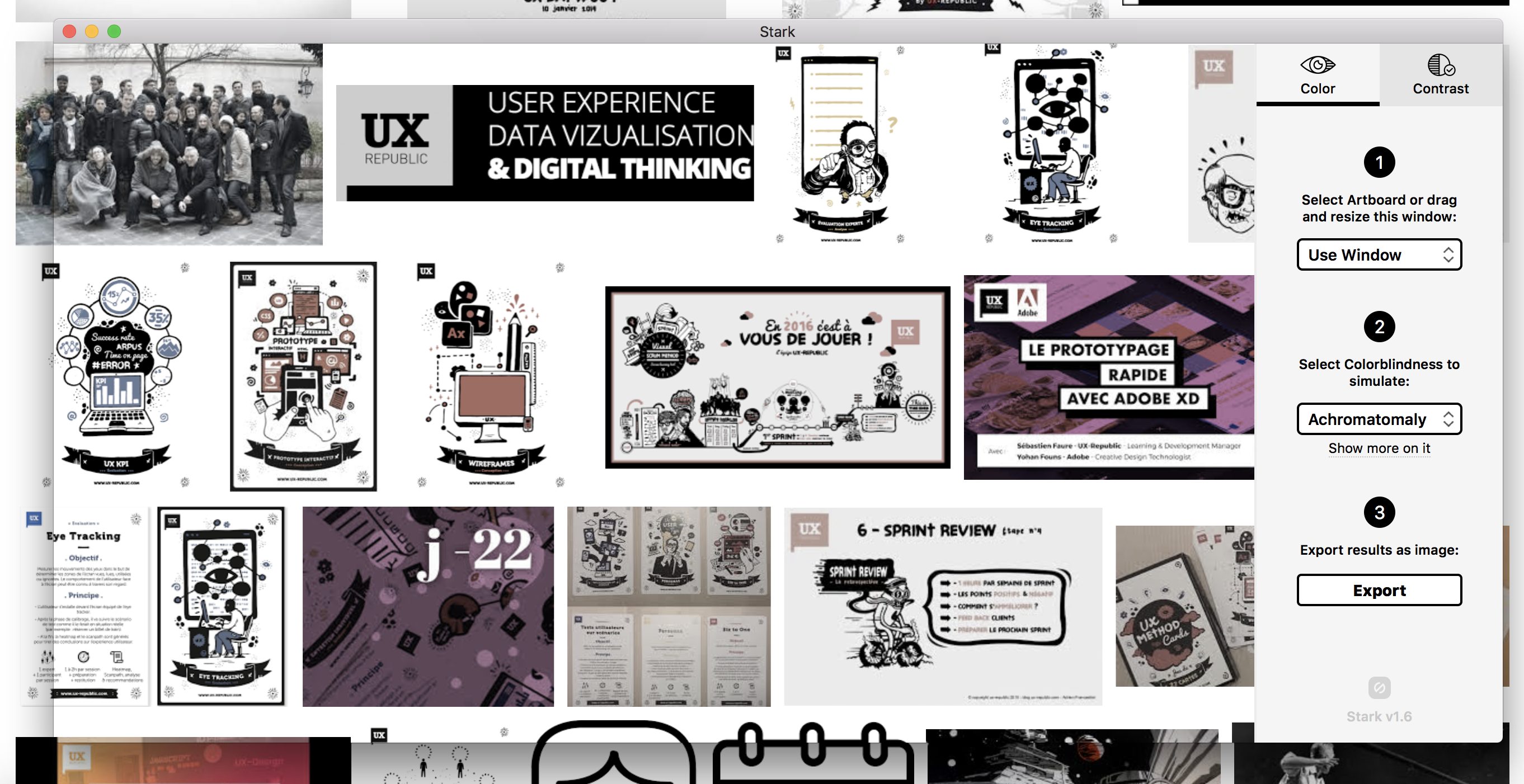
#1 STARK
Comment ça fonctionne ?
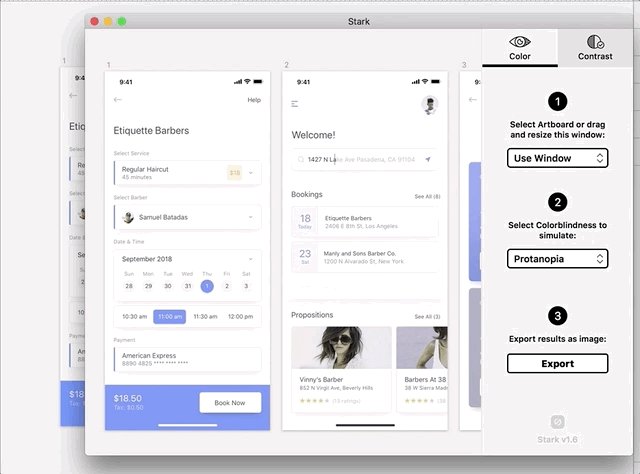
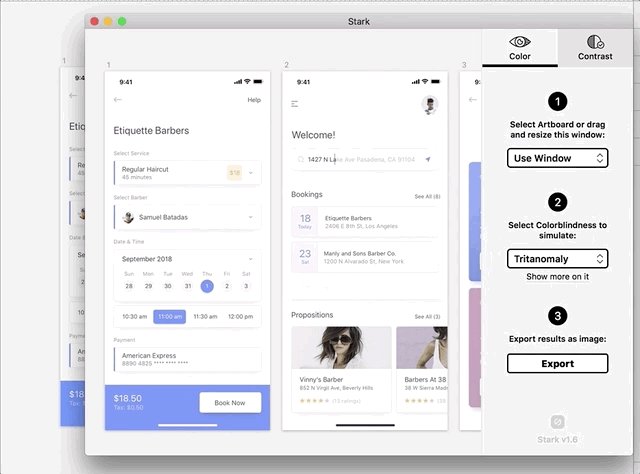
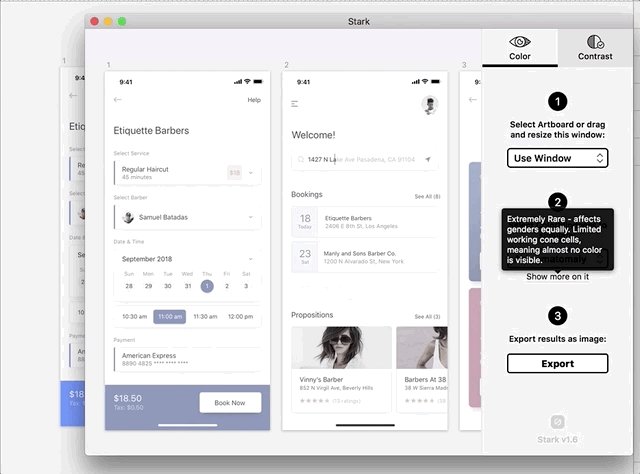
La première fonctionnalité est un simulateur. On peut tester en cours de conception les différents niveaux de vision des couleurs. Au survol, on peut savoir si cette pathologie est répandue et avoir des détails sur celle-ci. Je le trouve utile pour adapter mon travail de conception à une large cible.
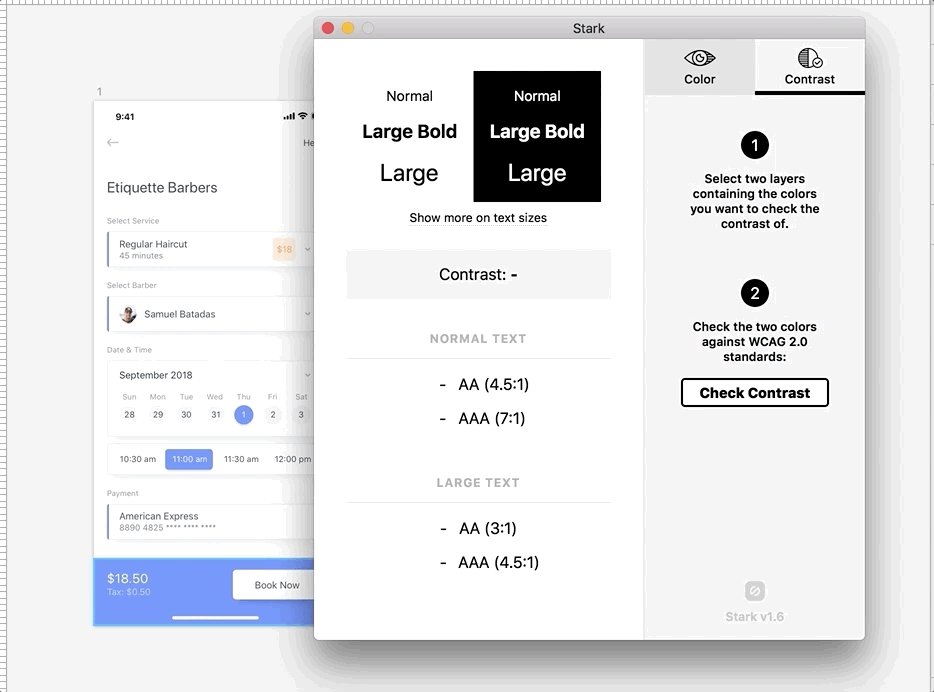
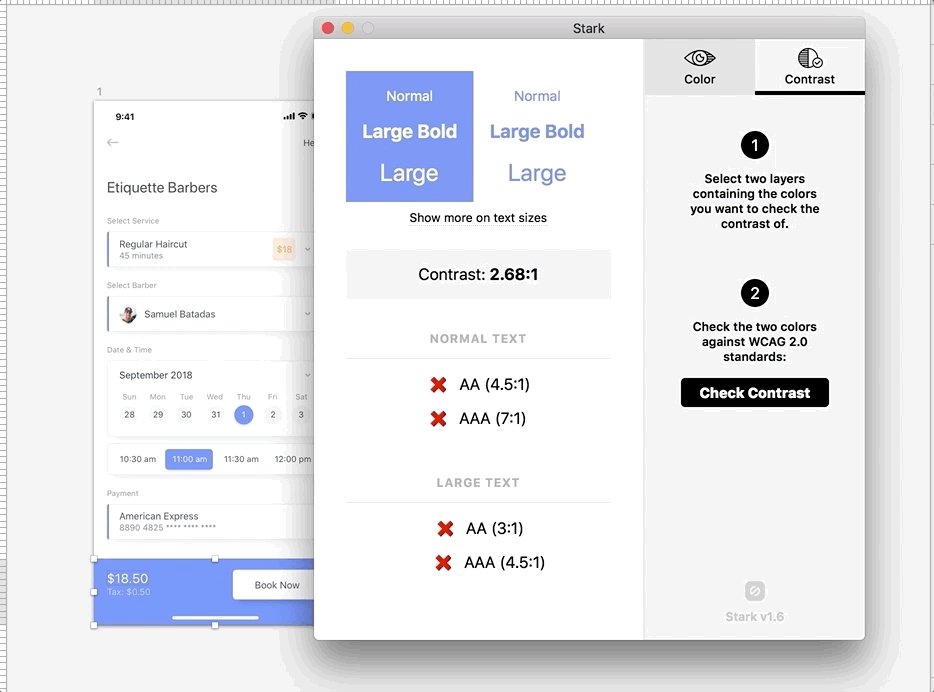
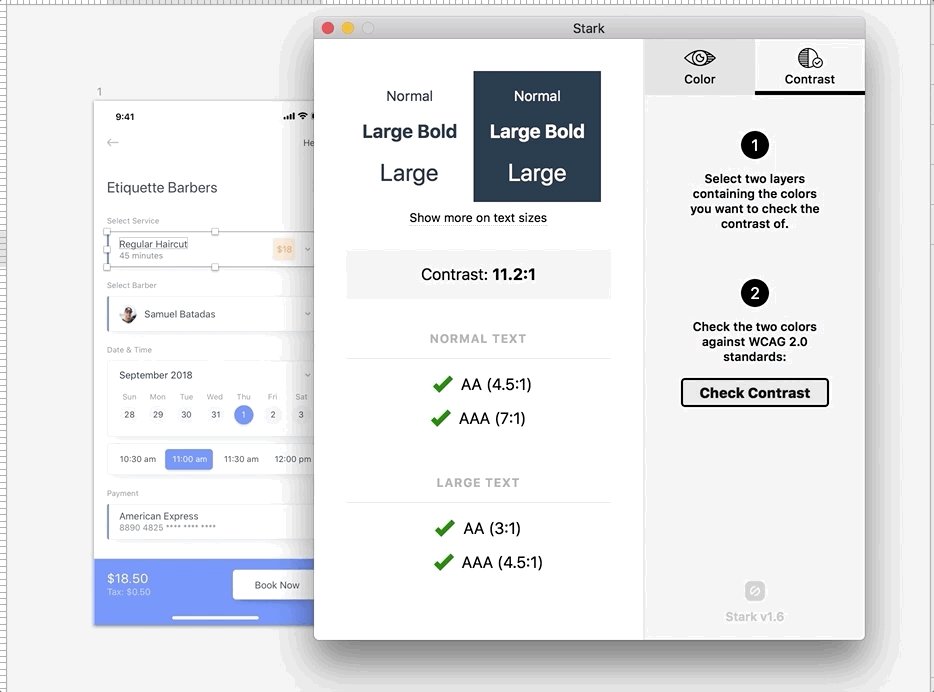
La deuxième fonctionnalité permet de mesurer le niveau de contraste de son projet selon les standards WCAG, qui elle est moins maniable car il faut sélectionner deux calques (de préférence le background et un élément) pour mesurer le contraste.
Sans Stark

Avec Stark – prise en compte du Daltonisme

On apprécie
Ce qui est intéressant, c’est que le contraste est mesuré en fonction des niveaux de conformité AA, AAA et le cas échéant, notifie les situations d’échec. Cet outil permet de tester en cours de production et de réaliser un benchmark ciblant un/des handicap(s) visuel(s) spécifique(s).
Il me fait gagner du temps puisqu’il cumule deux fonctionnalités (contraste et mauvaise interprétation des couleurs), et je peux immédiatement savoir si mon produit correspond aux attentes pour l’accessibilité. Il me permet aussi de m’adapter en fonction des nécessités de chaque projet. Certains font le choix de seulement correspondre au niveau AA, et d’autres au niveau AAA.
Il propose aussi d’exporter le résultat pour faire une démonstration et sensibiliser à l’accessibilité, très pratique en rendez-vous client !
Petit bonus : Lors du test de la vision, on peut déplacer la fenêtre Stark sur n’importe quel fichier ouvert (JPG, Onglet navigateur,…) et encore tester !
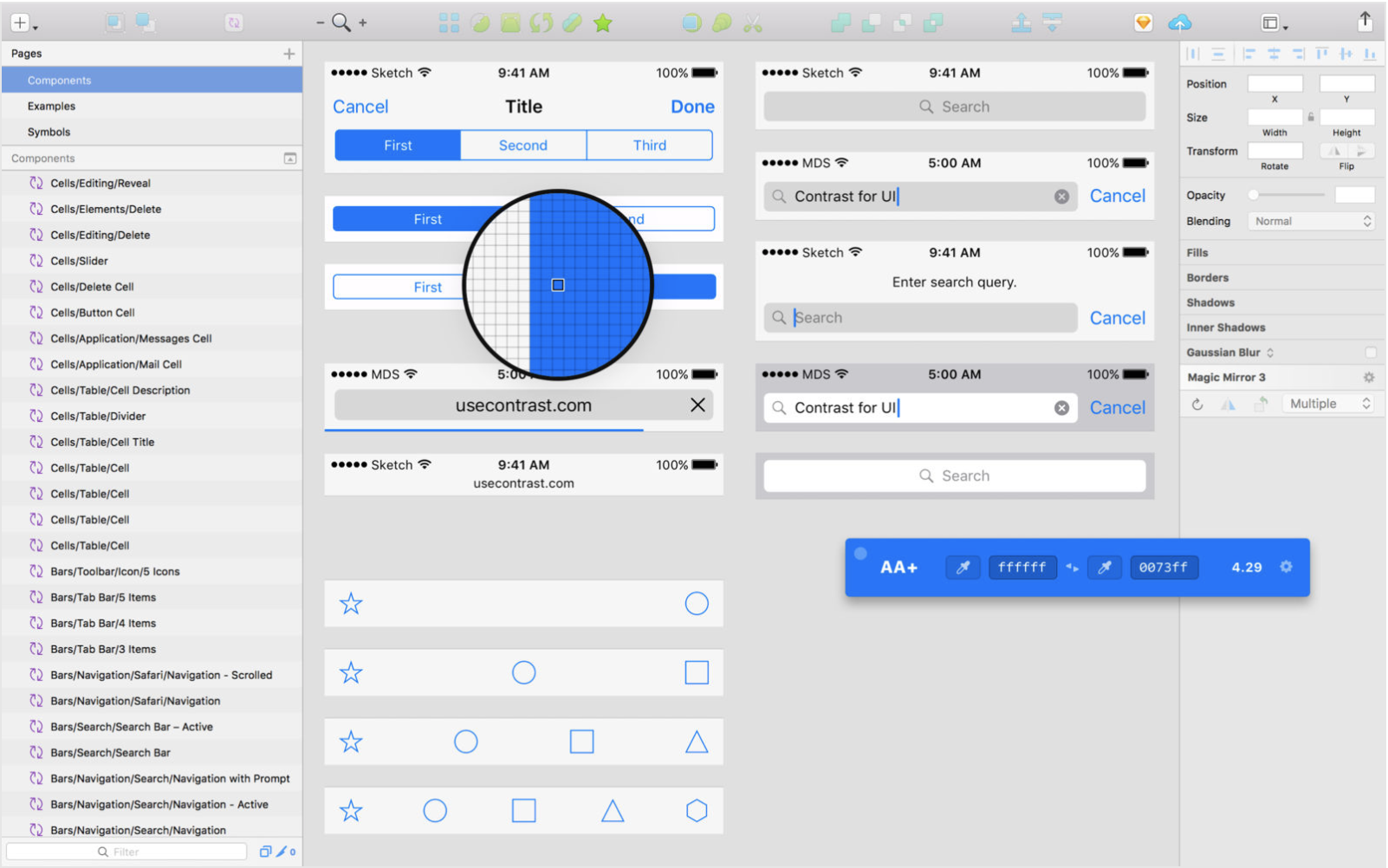
#2 Contrast
Télécharger l’application MacOS

Comment ça fonctionne ?
Comme Stark, cette application permet de tester le contraste entre deux couleurs. La richesse de cette application est que le test peut être réalisé sur n’importe quel logiciel de votre Macbook. Il suffit d’utiliser la pipette pour chacune des deux couleurs et le tour est joué ! Vous savez si votre maquette est conforme au niveaux AA et AAA. Grâce a la pipette il est aussi possible de récupérer le code hexadécimal de la couleur testée.
On apprécie
De pouvoir récupérer les codes hexadécimaux de tous les éléments qui s’affichent à l’écran avec la pipette : sur le bureau, le navigateur, les logiciels ouverts …, cette fonctionnalité est idéale pour auditer un site web.
On pourrait améliorer
Un prix légèrement en décalage avec les fonctionnalités proposées. J’apprécierais qu’elle soit enrichie d’autres fonctionnalités à l’image de Stark.
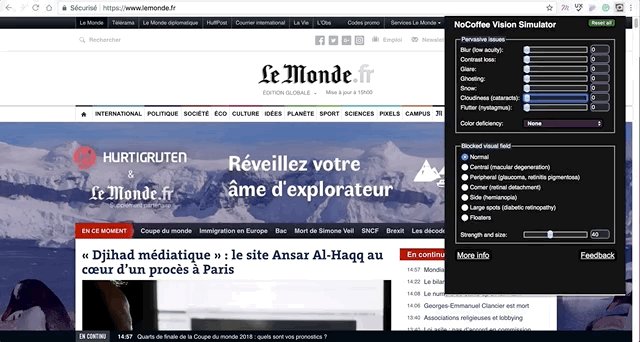
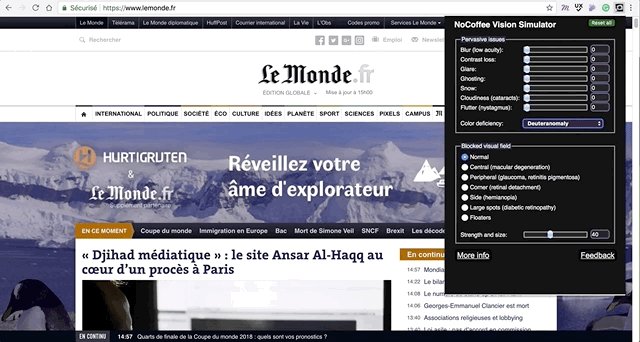
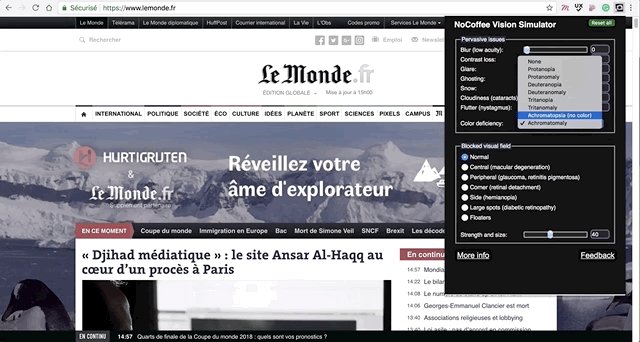
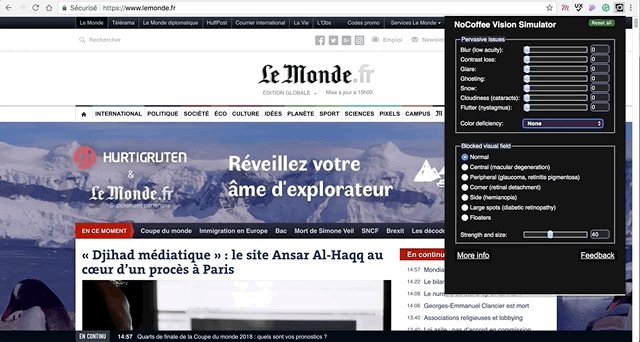
#3 NOCOFFEE
Comment ça fonctionne ?
Elle propose un simulateur intégré ciblant le handicap visuel. Le plus par rapport à Stark ? l’extension n’embarque pas que la déficience colorimétrique mais également d’autres handicaps visuels tel que la myopie ou l’apparition de tâches au centre de la vision. Vous pouvez ajuster l’impact de chaque malvoyance grâce au curseur, que vous pouvez aussi cumuler entre elles.
J’essaie le plus souvent d’avoir un persona avec un handicap, cette extension me permet de diversifier le type d’handicap visuel et de l’adapter en fonction du projet. Par exemple, un site dont la cible se situe entre 50-80 ans, plus sujet à la DMLA, cette extension sera parfaite pour tester en condition. Mais le meilleur moyen reste celui de faire appel à un utilisateur expérimentant ce type de déficience.
On apprécie
Ce plugin est utile pour prendre conscience de l’impact d’un handicap visuel pour l’utilisateur. Je l’utilise en complément de Stark et Contrast, pour réaliser un audit expert.
C’est lors de tests en conditions réelles que l’on peut déterminer quels éléments sont importants et/ou indispensables.
Nocoffee me permet de me mettre dans la peau d’un utilisateur expérimentant un handicap visuel. Démontrer concrètement les points bloquants que peuvent rencontrer les utilisateurs est toujours un grand plus lors d’un atelier de sensibilisation auprès d’un client.
Une bonne démonstration vaut mieux qu’un cours magistral sur l’accessibilité.
On pourrait améliorer
Il manque des données chiffrées sur les personnes impactées par le type de handicap concerné, contrairement à ce qu’on peut retrouver chez Stark. De plus, il n’est pas rendu possible d’ajuster en fonction des premiers jets en conception.
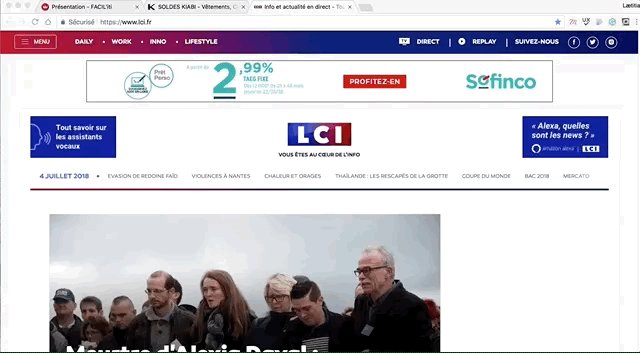
#4 Facil’iti
Solution d’accessibilité numérique
Comment ça fonctionne ?
FACIL’iti est un outil qui permet d’adapter un site en fonction du handicap. Encore plus riche que les solutions précédentes, ici en plus de l’handicap visuel s’ajoute l’handicap moteur et cognitif comme la maladie de Parkinson, ou encore la dyslexie. Il s’adapte à chacun et permet d’avoir un affichage personnalisé. La prise en main de FACIL’iti est très simple et sa mise en place aussi. Il suffit d’ajouter une ligne de code à la page que l’on souhaite rendre accessible et d’ajouter le logo de FACIL’iti pour permettre à l’utilisateur de l’activer.
On apprécie
Côté utilisateur, le retour est très positif. Grâce à la création d’un profil gratuit, on peut sauvegarder ses préférences d’un site à l’autre ainsi que d’un device à un autre et ainsi de conserver son confort de lecture sans avoir besoin d’installer un outil supplémentaire. L’entrée utilisateur permet de visualiser la façon dont une page est impactée par un handicap. Mais de nouveau, il ne donne pas de solution clé en main. Cependant, il permet de mieux comprendre la diversité du handicap.

Ici, vous pouvez voir la navigation entre un site d’information et d’e-commerce, avant et après avoir activé FACIL’iti, avec des paramètres que j’avais prédéfini : “mauvaise perception des couleurs et dyslexie”.
Souvent lorsqu’on abordera le sujet de l’accessibilité pour le web, la malvoyance sera prioritaire. Pourtant, de nombreux handicaps doivent également être pris en compte dans la conception. Avec FACIL’iti, j’ai trouvé l’outil parfait pour donner de la visibilité aux divers handicaps qui touchent les utilisateurs de nos sites web.
On pourrait améliorer
La formule d’abonnement mensuel. Je ne suis pas certaine que les sites générant peu de trafic et dont les propriétaires n’auront pas été sensibilisés aux enjeux de l’accessibilité éprouveront le désir de s’engager dans ce qu’ils pourraient considérer à tort comme de l’investissement perdu.
Pas non plus conçu pour simuler l’expérimentation d’un handicap, il reste pertinent pour sensibiliser et faire de la pédagogie.
En conclusion
Pour concevoir plus accessible, il y a de nombreuses marches à franchir lorsque l’on part de zéro. Cela peut paraître parfois impossible à atteindre, mais en intégrant petit à petit des bonnes pratiques dans notre façon de concevoir, nous serons aptes à fournir de plus en plus des sites accessibles au plus grand nombre. Mais surtout, pour vous rassurer, retenez ces mots du WCAG :
Il n’est pas recommandé de se fixer le niveau AAA comme objectif à l’échelle de sites entiers car il n’est pas possible de satisfaire à tous les critères de succès du niveau AAA pour certains contenus
TAKE AWAY
- Pour sensibiliser à l’accessibilité, le mieux est d’expérimenter le handicap
- Toujours tester vos prototypes avec des utilisateurs ciblés
- Essayer des outils jusqu’à trouver celui qui vous convient le mieux et qui correspond le plus à vos besoins.
Lætitia Grosjean (@Laetitia_m_g), UX Designer @UX-Republic
Découvrez nos 10 plugins Sketch indispensables
Sources
https://forum.alsacreations.com/topic-6-41989-1-Rapport-entre-W3C-WCAG-RGAA-et-AccessiWeb.html
https://access42.net/decouvrir-accessibilite
http://www.accessiweb.org/
http://references.modernisation.gouv.fr/e-accessible
https://github.com/jpboutherin/colors-for-all
UX-DESIGN : LES FONDAMENTAUX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre