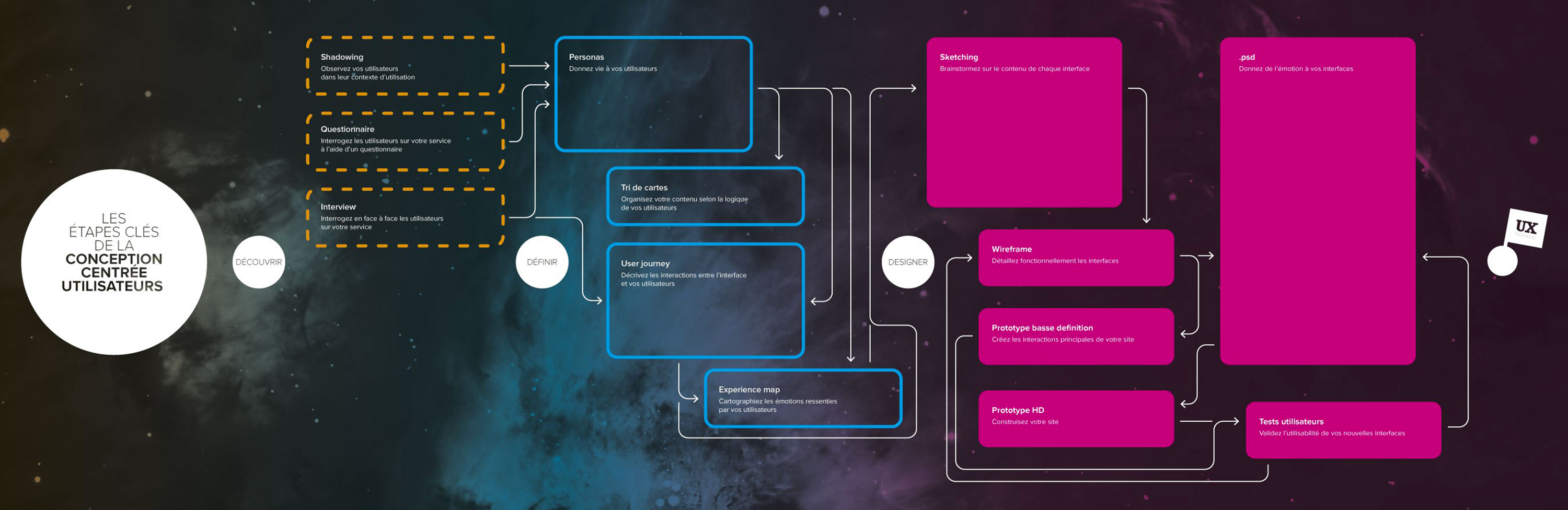
En ce dimanche matin, notre expérience est de faire de vous une Star d’UX en vous proposant quelques notions d’UX à travers notre petit lexique de l’UX Design :
Expérience utilisateur :

Totalité de l’expérience d’un utilisateur. La qualité de l’expérience dépend de plusieurs facteurs dont l’utilité réelle du produit (site Web ou autre produit), son utilisabilité, la mise en place des conditions favorisant le lien de confiance, la qualité et la fiabilité du produit. Une bonne expérience favorise la fidélisation des utilisateurs.
Human-machine interface :
Design la partie d’un système électro-mécanique grâce à laquelle l’utilisateur peut interagir avec la machine. Ce terme fait davantage référence aux dispositifs matériels (clavier, souris, manche, gant de données, etc.) qu’aux interfaces logicielles.
Scénario :
Un récit d’une journée dans la vie de l’un de vos utilisateurs, permettant de comprendre comment votre projet s’intègre dans leurs usages quotidiens.
Sciences cognitives :
Ensemble de disciplines ayant pour objet d’étude commun, la cognition : psychologie cognitive, anthropologie cognitive, linguistique cognitive, éthologie cognitive, neuroscience cognitive, neuropsychologie cognitive, intelligence artificielle, connexionisme, robotique, philosophie analytique, philosophie et langage, philosophie de la conscience.
Content strategy :
Il s’agit de la partie dédiée à la production et la gestion des contenus. Le principal objectif de la stratégie du contenu est d’utiliser des mots et des données pour créer du contenu afin d’épauler l’utilisateur dans ses expériences interactives.
Storyboard :
Un outil inspiré de l’industrie du cinéma, où une séquence visuelle capture chaque interaction de l’utilisateur avec l’interface. Selon l’audience, il peut s’agir d’une esquisse extrêmement représentative de vos propres idées.

User interface :
Design la partie d’un système informatique qui permet à l’utilisateur de communiquer avec un ordinateur.
Parcours utilisateur :
Il s’agit de représentations théoriques mais aussi réalistes qui précisent des chemins utilisés par différents utilisateurs. L’objectif du parcours utilisateur dans un contexte d’UX Design consiste à lister les différents types de parcours pour chaque cible et selon leurs besoins.
Shadowing :
Méthode d’immersion visant à comprendre la relation des objets et des gens en prenant en compte le contexte dans lequel ils vivent. Cette méthode qui repose sur les bases de l’ethnographie dans le design, permet d’identifier à la fois les problèmes et les solutions.
Mood Board :
Un collage, soit physique soit numérique, qui est destiné à communiquer le style visuel que l’on souhaite appliquer. Le média le plus connu des moods boards : Pinterest !
Motion design :
Design d’animation. C’est une technique qui permet de mettre en mouvement tout graphisme qui est habituellement statique (logo, typographie, photo, graphique, picto…), le tout synchronisé sur du son et parfois accompagné d’une voix off.
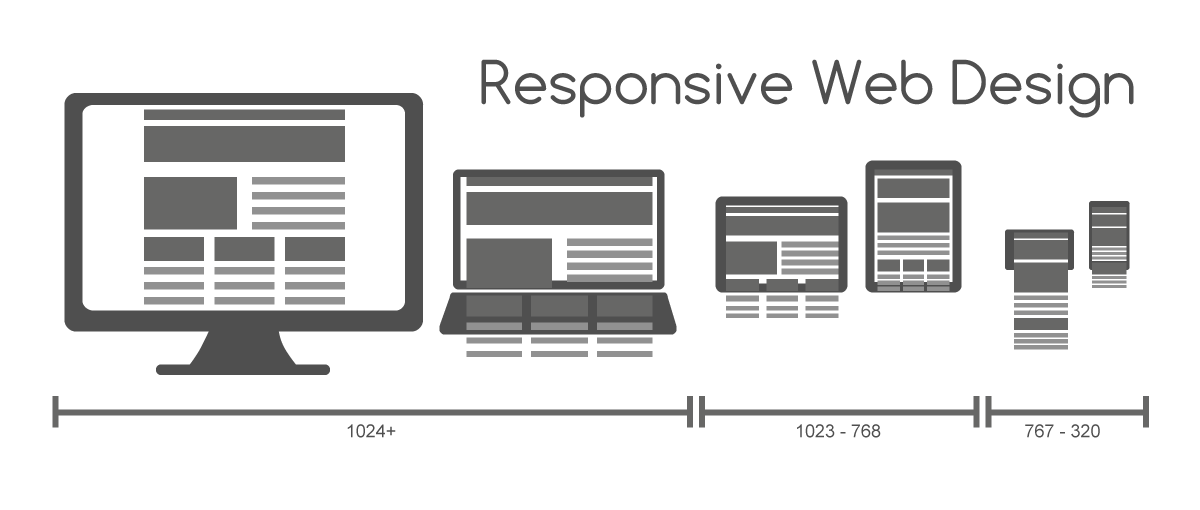
Responsive design :
Un site web responsive est un site qui s’adapte aux différents terminaux : ordinateurs, tablettes, smartphones… On peut parler de responsive design efficace lorsque le parcours de l’utilisateur est aussi fluide sur son écran que sur son smartphone par exemple.

Persona :
Méthode popularisée par Alan Cooper qui consiste à créer, à partir de données réelles, des personnages fictifs représentant les clientèles cibles d’un service ou d’un produit. Ces archétypes d’utilisateurs permettent d’orienter et de guider les activités de conception centrée utilisateur.
![]()
Carte Heuristique :
Une carte heuristique est une technique graphique développée par Tony Buzan dans les années 1960. Cette technique permet de représenter les connexions sémantiques entre les idées, les liens hiérarchiques entre différents concepts intellectuels.
Accessibility :
Un site Web accessible est un site qui peut être utilisé, avec plus ou moins de facilité, par des personnes ayant des déficiences physiques (daltoniens, non voyants, mal voyants, difficultés motrices, etc). Certaines de ces personnes utilisent des systèmes et/ou des logiciels spécialisés leur permettant de naviguer sur le web. L’accessibilité vise, entre autres, à ce que les sites soient compatibles avec ces dispositifs. Parfois, on inclue dans les critères d’accessibilité la compatibilité avec des spécifications techniques de plateformes informatiques variées.
Test utilisateur :
Est l’outil le plus performant pour améliorer l’efficacité d’un produit digital. Le test identifie 90% des problèmes d’ergonomie. Il permet d’augmenter le taux de transformation de manière durable.
UX-DESIGN : LES FONDAMENTAUX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre