Prenez le temps de poser quelques questions sur l’accessibilité dans votre entourage et vous constaterez rapidement que les gens associent , principalement, le handicap aux personnes à mobilité réduite. Si vous posez la même question à votre client, il vous dira que cela va engendrer des surcoûts de développement pour un ROI très faible. Enfin, quant aux Designers (UI & UX) et aux Développeurs, nous n’accordons qu’encore trop peu d’intérêt à ces problématiques.
IDÉES REÇUES SUR LE HANDICAP EN FRANCE
Sur 65 millions d’habitants en France, 20% sont en situation de handicap au sens de la loi.
13 millions de Français en situation d’handicap en 2016
A priori, vous devriez déjà vous dire que 13 millions c’est beaucoup ! Et donc, ne pas penser un site ou une application pour cette population semble peu pertinent.
Ce chiffre double si on compte les handicaps temporaires soit 26 millions de Français !
Maintenant vous commencez à voir qu’on ne parle pas d’une poignée d’individus. Mais vous vous dites que 20 ou 40% c’est conséquent et que c’est assez étrange de ne pas vous en être rendu compte avant. Figurez vous que c’est normal puisque 80% des handicaps sont dits invisibles.
DES APPLICATIONS SPÉCIALISÉES
Il existe de plus en plus d’applications qui viennent aider des populations précises. Elles ont pour particularité de s’adresser à des handicaps spécifiques.
Exemple 1
Aipoly Vision permet de reconnaitre des couleurs ou des objets pour les déficients visuel grâce à la Réalité Augmentée offre déjà des perspectives. Ainsi l’application Aipoly Vision permet de donner les couleurs ou des objets à des personnes mal voyantes.
Exemple 2
Street Co permet aux personnes à mobilité réduite de se déplacer dans la ville en prenant en compte tous les obstacles. Application donc très utile dans nos environnements urbains.

L’ACCESSIBILITÉ EST NATIVE
Apple propose des réglages pour faciliter l’accessibilité. Ainsi, chaque nouvelle version de leur OS voit son lot de nouveautés.
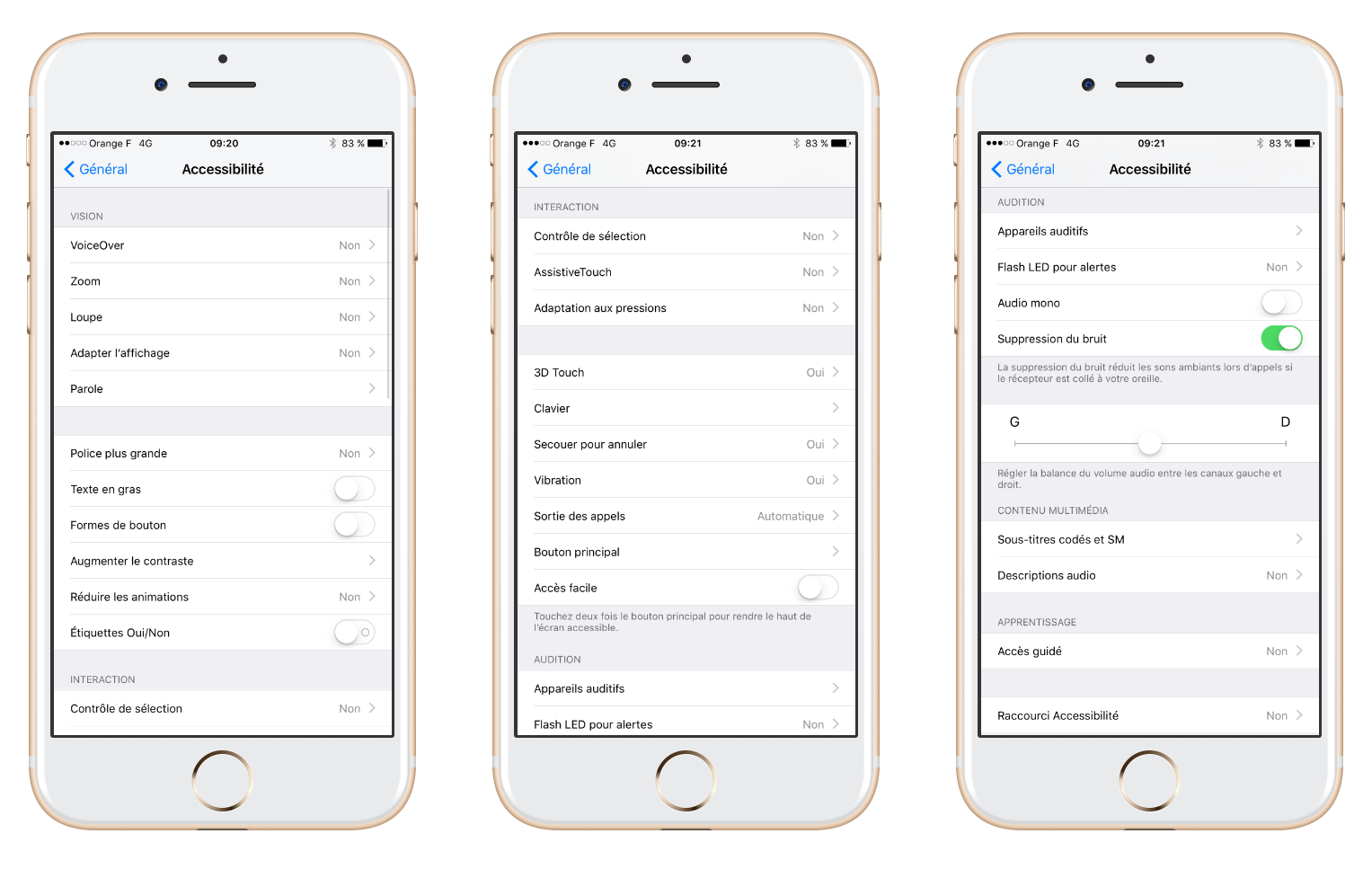
Vous pouvez y accéder depuis Réglages -> Général -> Accessibilité.
Comme vous pouvez le constater, il existe de nombreuses fonctionnalités. Ce qui est assez amusant c’est que certaines d’entre elles sont principalement utilisées par des gens non-handicapés.
L’exemple du flash
Il est possible de le faire clignoter lors de la réception d’un message, d’un appel, d’une alerte… Si à la base l’objectif était de signaler quelque chose à une personne mal entendante ou sourde, aujourd’hui beaucoup de personnes sans problème auditif activent aussi cette fonctionnalité.
VoiceOver : LA fonctionnalité
Il s’agit de LA fonctionnalité phare sur laquelle Apple a beaucoup investi.
Elle permet à votre iPhone de lire à haute voix ce qui est sur votre écran. En théorie vous devriez pouvoir naviguer et consommer les applications les yeux fermés. En réalité, bon courage car peu d’applications sont VoiceOver friendly.
Police : modification de la taille
L’UX-Designer produit des wireframes, le UI-Designer réalise des maquettes et l’équipe code l’application… Jusque là tout va bien. Sauf que Robert, 74 ans, qui ne voit pas très bien a réglé la police à sa plus grande taille. Votre belle page d’accueil qui tenait en un écran devient scrollable et l’ensemble des éléments est déstructuré.
Dommage, personne n’a voulu penser en amont que l’utilisateur a ce pouvoir, nativement, de jouer sur la taille et la graisse de la police.
Ce qui était esthétique devient indigeste.
LES EXEMPLES D’ACCESSIBILITÉ
Des visuels et de la critique, voici quelques exemples d’applications à suivre ou pas…
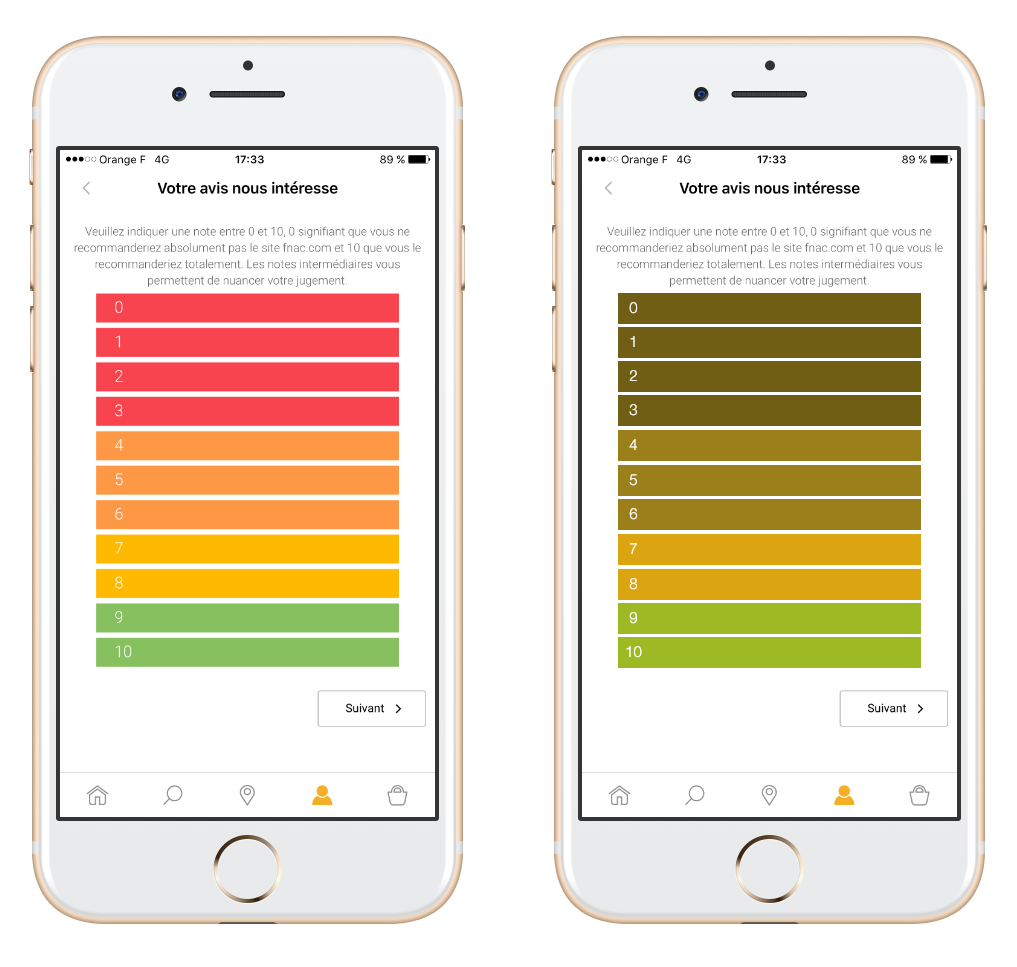
NOUS NE SOMMES PAS TOUS ÉGAUX DEVANT LES COULEURS
Si l’application FNAC est une référence en e-commerce, la page de notation n’est visiblement pas pensée pour des personnes avec des déficiences visuelles.
 A gauche l’application FNAC, et à droite l’application FNAC que voit une personne atteinte par exemple de daltonisme. Difficile d’associer une couleur à une note. Heureusement qu’il y a les chiffre associés, même s’ils sont particulièrement petits.
A gauche l’application FNAC, et à droite l’application FNAC que voit une personne atteinte par exemple de daltonisme. Difficile d’associer une couleur à une note. Heureusement qu’il y a les chiffre associés, même s’ils sont particulièrement petits.
ÊTRE VISUEL OU NE PAS ÊTRE
Parce qu’une datavisualisation réussie vaut souvent des dizaines de mots, n’hésitez pas à illustrer plutôt qu’expliquer.
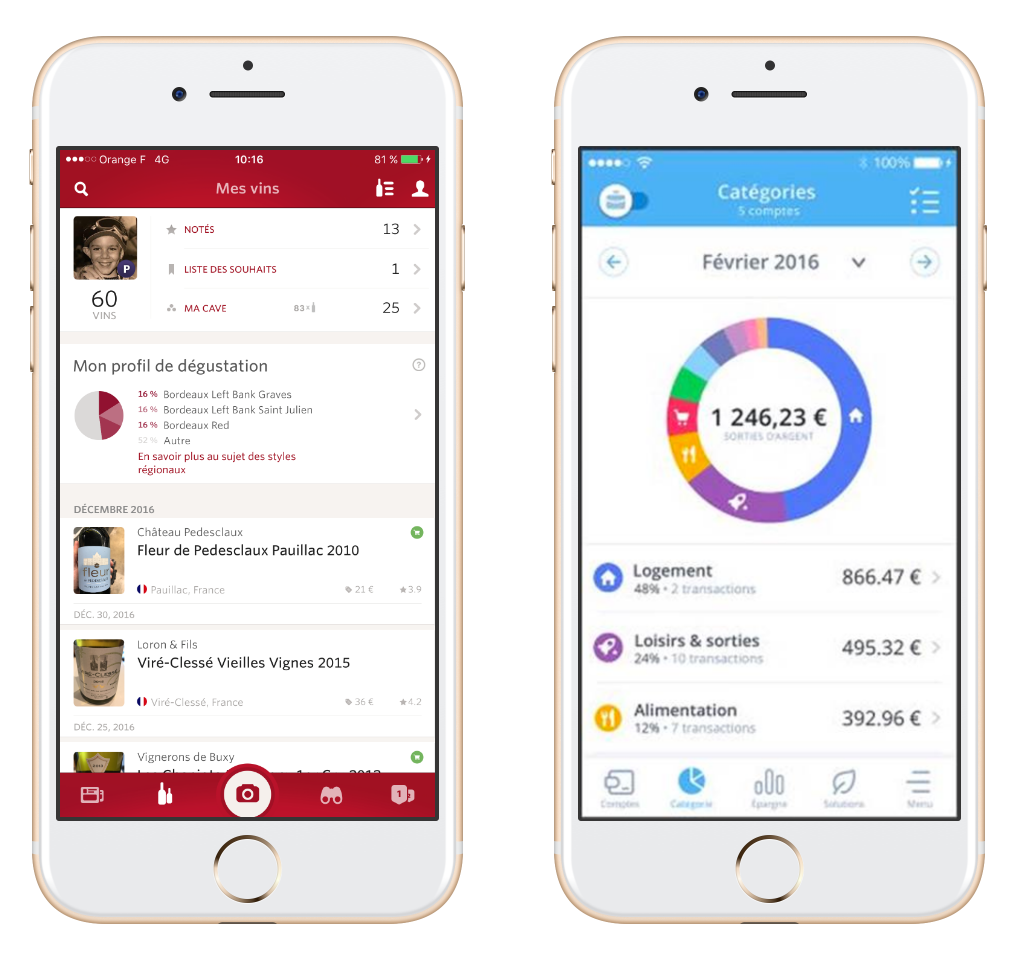
Les services bancaires en sont un très bon exemple. Depuis quelques années des graphiques en tout genre illustrent tout type de dépenses dans les applications.
A gauche, l’application Vivino qui illustre la répartition de la cave du profil sous forme de camembert. Cela me permet de voir en un coup d’oeil que trois catégories de vin rouge représentent presque la moitié de ma cave.
A droite, un exemple d’application bancaire avec Bankin qui permet aussi de voir très rapidement les principaux postes de dépenses de la période.
ASSOCIEZ ACTIONS ET CONTEXTE
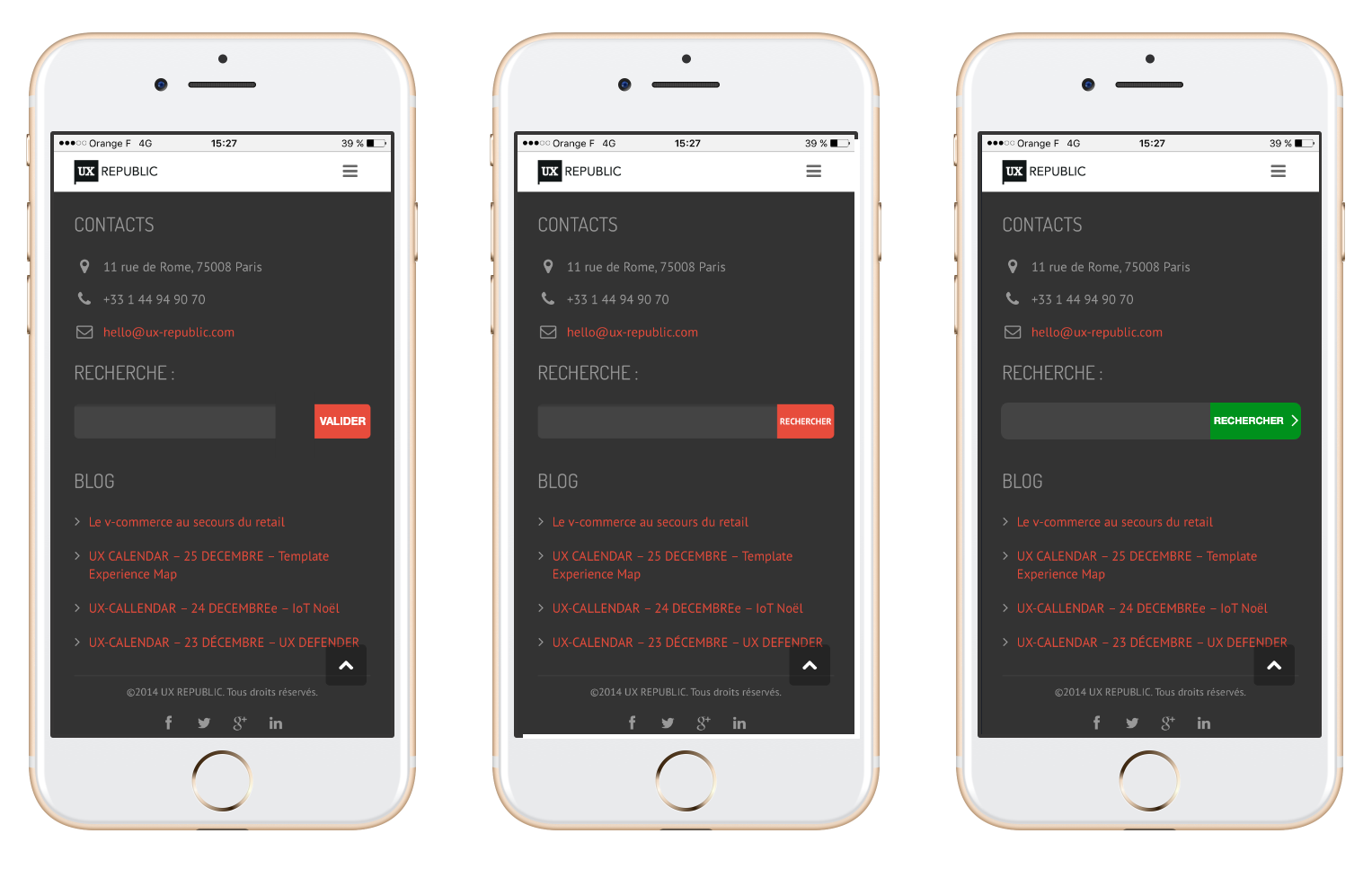
Le concept est que l’action que l’on demande à l’utilisateur soit au maximum associée en terme de logique cognitive à l’élément en question (rassurez-vous l’exemple est plus clair que la phrase précédente). Pour illustrer cela je vais prendre une page web du site ux-republic.com affichée sur mobile (notre site est le visuel du milieu).
Voici trois visuels ou seul la partie “recherche” située au milieu diffère.
 Le premier visuel montre un champ recherche avec un bouton qui n’est pas clairement lié, dont le wording n’est pas associé à l’action et dont la couleur prête à confusion.
Le premier visuel montre un champ recherche avec un bouton qui n’est pas clairement lié, dont le wording n’est pas associé à l’action et dont la couleur prête à confusion.
Le deuxième visuel est déjà plus “accessible” puisque le bouton est plus clairement lié et le wording décrit parfaitement l’action.
Le troisième visuel privilégie une couleur liée à la validation d’un élément et au lancement d’une recherche, ce que vient confirmé le chevron.
CONTRASTEZ ET ESPACEZ
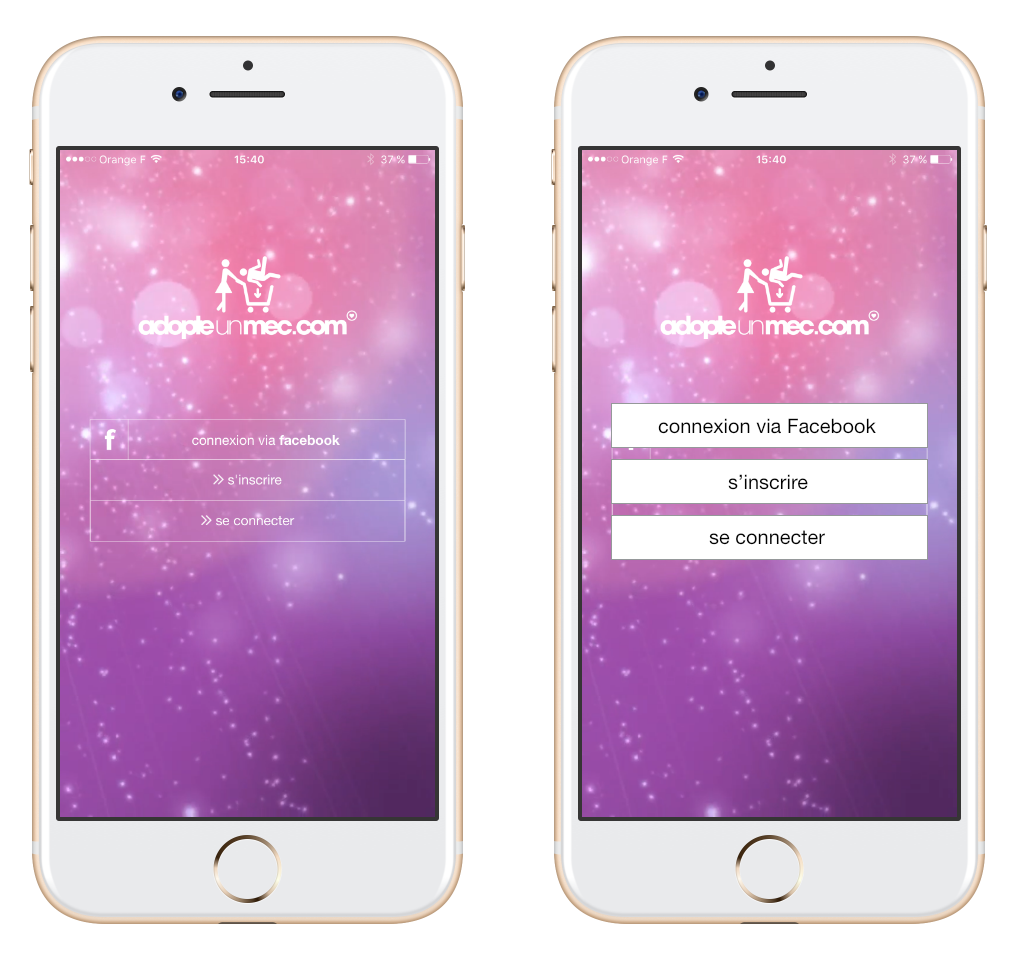
Que ce soit des personnes ayant des déficiences visuelles ou motrices, si des informations, boutons, actions sont trop proches et / ou trop fines, cela en devient bloquant. Voici un exemple de l’application adopte un mec sur le visuel de gauche. Cette page est animée et le rendu est vraiment bon et qualitatif.
En revanche, en termes d’accessibilité c’est nettement moins bon. Les chevrons sont avant le texte, les boutons petits et collés, et l’animation avec les étoiles qui bougent et scintillent ajoutent de la difficulté de lecture.
 Une solution très moche mais plus accessible aurait été de séparer les boutons et de retirer ou du moins fortement diminuer leur transparence.
Une solution très moche mais plus accessible aurait été de séparer les boutons et de retirer ou du moins fortement diminuer leur transparence.
Encore une fois, la page de cette application est vraiment belle, mais il faut savoir placer le curseur entre esthétisme et accessibilité, en fonction de la cible que l’on cherche. Sans oublier que accessible ne veut pas dire inesthétique.
AFFICHEZ LES MOTS DE PASSE
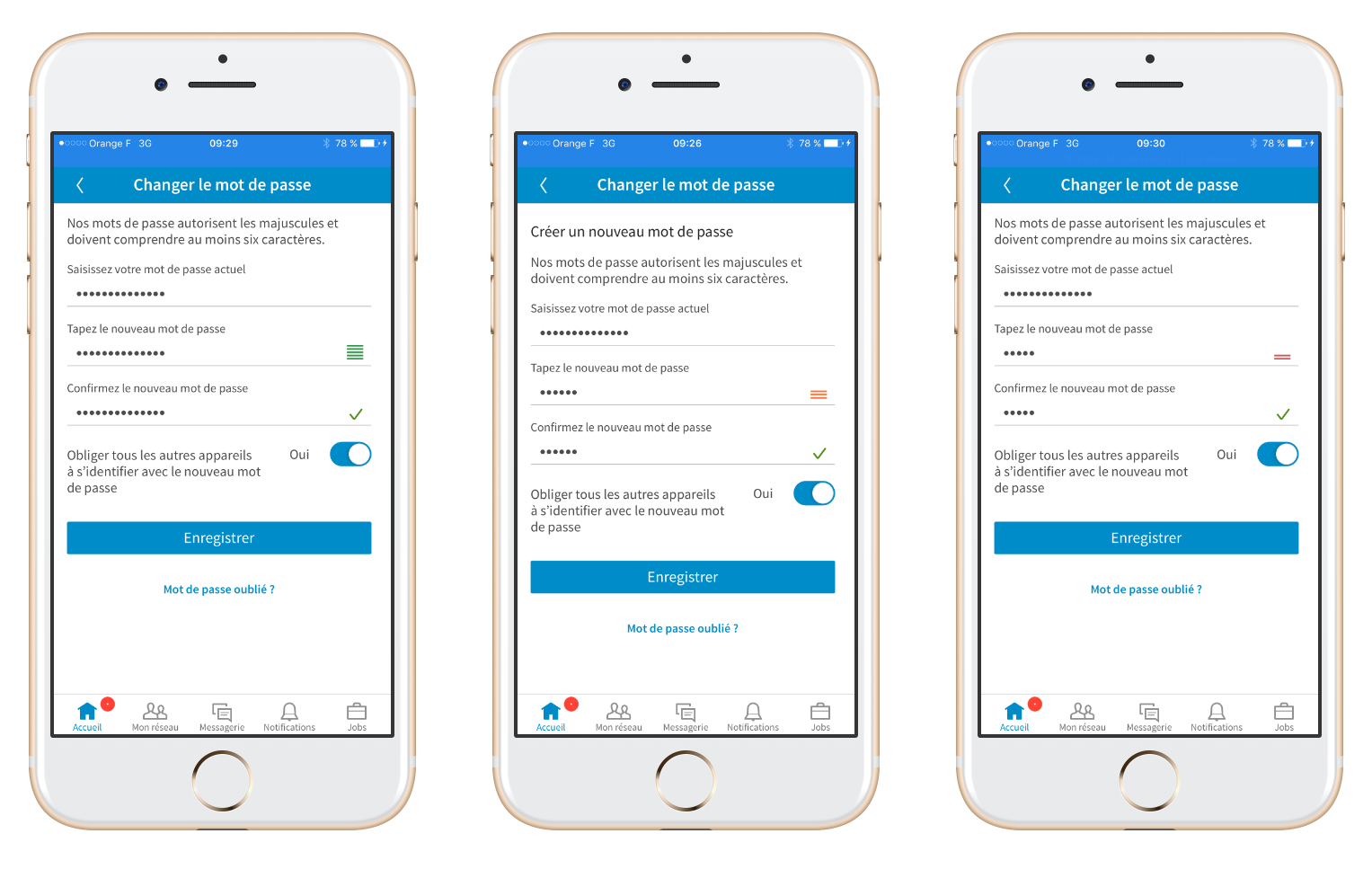
Là on entre dans la faute grave. Il s’agit du niveau de sécurité des mots de passe que demande une application ou un site. Il est de plus en plus complexe de créer des mots de passe avec une majuscule, des chiffres mais différents, un symbole… et il est encore plus compliqué de savoir si le mot de passe correspond aux critères. Voici un exemple de Linkedin :
Il est particulièrement difficile de comprendre que le niveau est indiqué par la taille et la couleur de cet espèce de petit menu burger qu’ils ont placé sur la ligne mot de passe. Pour rappel on ne voit pas tous les mêmes couleurs (si vous avez oublié, retournez à la partie A de cet article). Il aurait été plus simple de mettre une jauge ou un élément plus visuel qui ne nécessite pas de couleur.
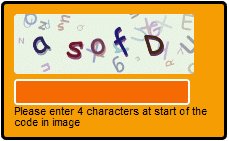
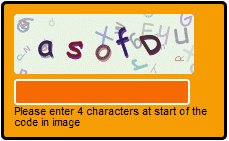
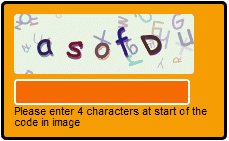
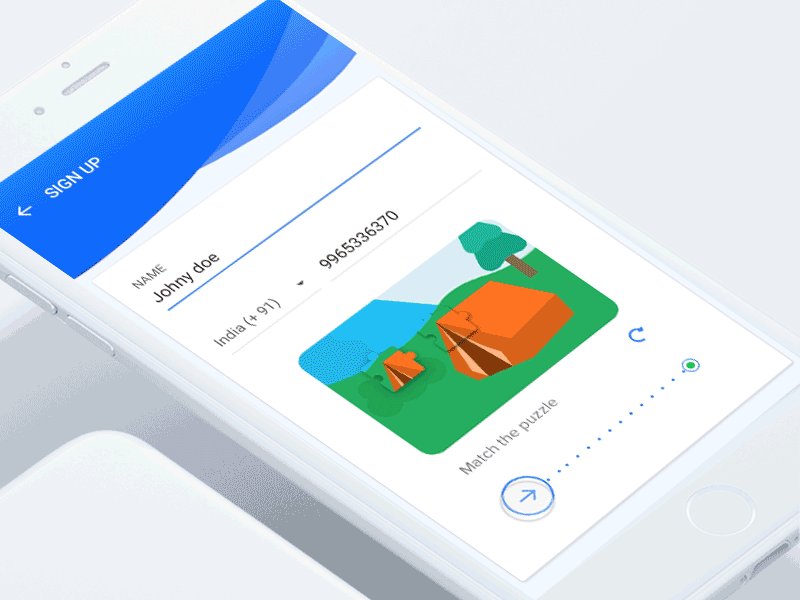
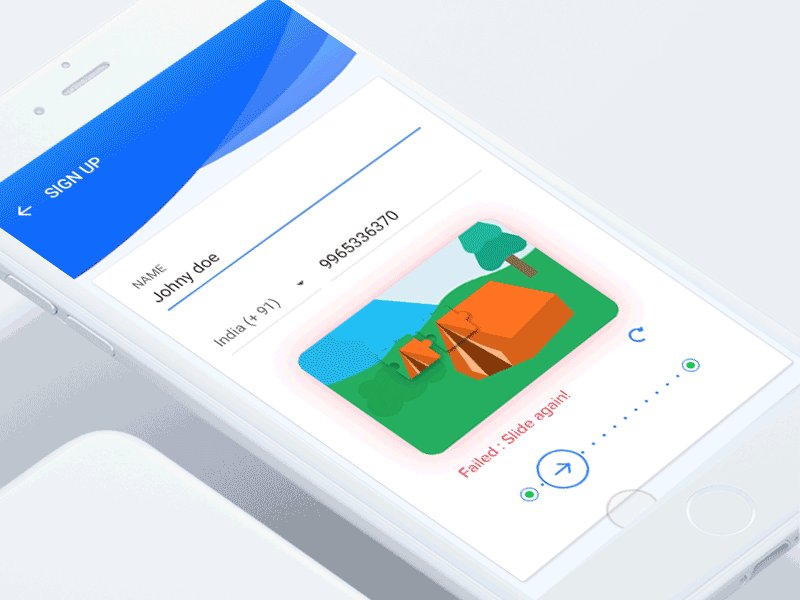
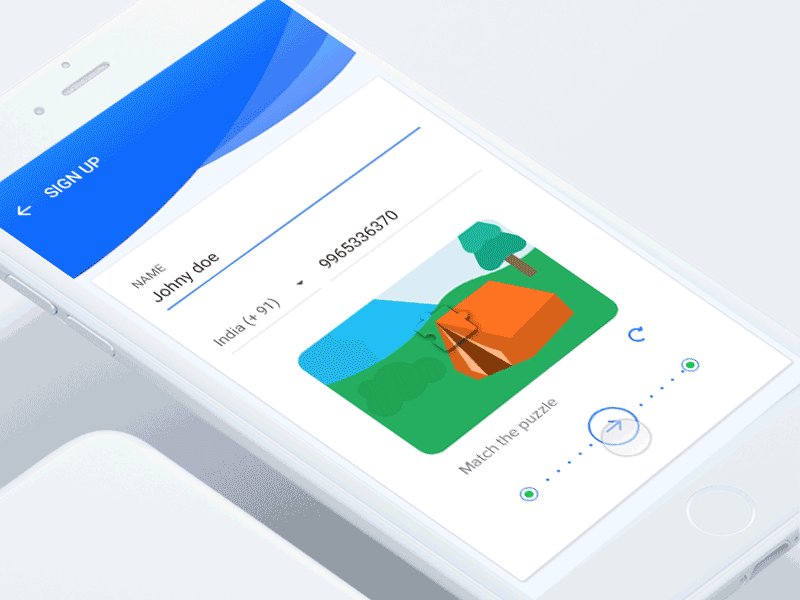
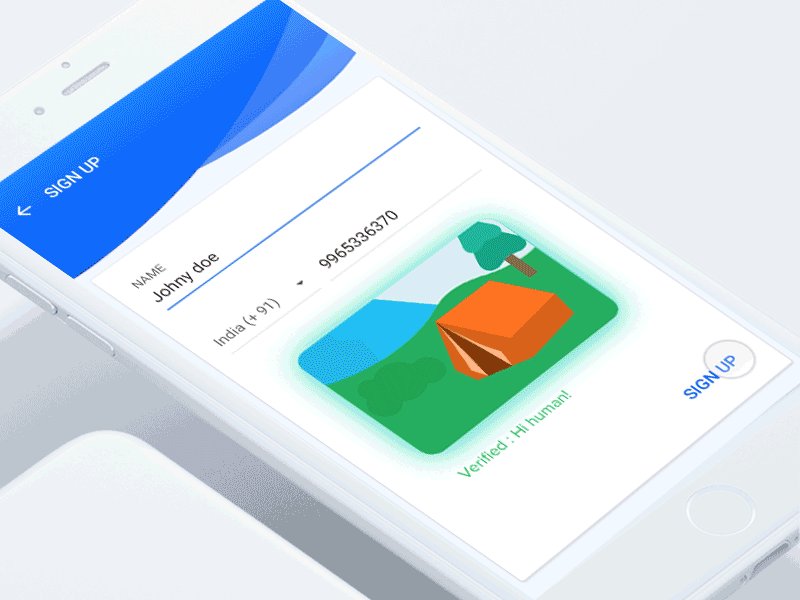
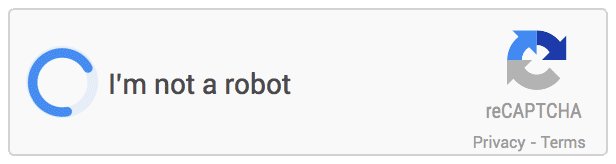
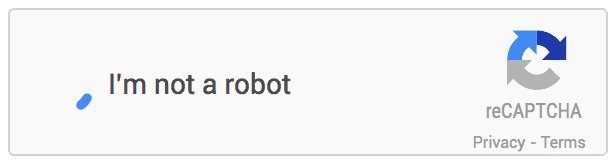
OUBLIEZ LES CAPTCHAS
Là on entre dans la faute lourde (c’est encore au dessus de la faute grave légalement). Il faut de plus en plus prouver que l’on est pas un robot quand on s’inscrit. Et personne ne pense accessibilité à cette étape. Voilà comment “empêcher” des milliers voire des millions de personnes de s’inscrire. À cause d’un simple captcha comme ceux ci-dessous :
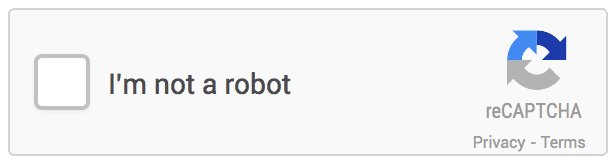
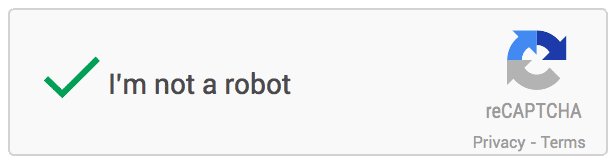
On en regrette les captchas simples comme celui ci-dessous qui était nettement plus accessible :
TAKE AWAY
Si vous ne deviez retenir qu’une seule chose, c’est d’être souple. L’accessibilité n’est pas une science exacte définie par des règles précises. C’est avant tout une sensibilité qu’il faut avoir lors de la conception et de la réalisation d’une interface. Il faut être souple et proposer différents moyens.
Ne pas imposer une seule façon de faire. Si ce qui est développé n’est pas accessible, il suffit peut-être de simplement proposer une alternative.
C’est le cas par exemple d’Amazon. La commande via swipe n’est pas considérée comme accessible, mais la personne en situation de handicap peut ajouter au panier et finaliser sa commande par ailleurs. Deux moyens différents, deux usages et deux populations satisfaites.
UX-DESIGN : LES FONDAMENTAUX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre