Наш мозок працює таким чином, що ми обробляємо візуальну інформацію, яку отримуємо у вигляді блоків, спрощених наборів, не відразу сприймаючи деталі в цих наборах:
● Ми бачимо шафу, а не зібрані дошки
● Ми бачимо ліс, а не землю, листя, гілки
● Ми бачимо пунктирну лінію, а не кілька маленьких ліній…
Ми бачимо ціле, а не суму частин ; це те, що викривають різні закони гештальту. Багато людей вже чули про закони гештальту, мало хто знає, чому вони відповідають і перш за все, що стикаються з ними щодня. Ви коли-небудь грали в гру «Помічайте фігури в хмарах»? Це типовий приклад принципів, які керують тим, як ми бачимо та інтерпретуємо наше середовище. Ці закони пояснюють ментальну схему людини, те, як вона сприймає світ.
Що стосується UX, то застосування цих законів робить сайти більш читабельними та інтуїтивно зрозумілими. Кожен веб-сайт розроблено з такими правилами, що вони є автоматичними: елементи, які поєднуються разом, будуть об’єднані на сторінці, ми дотримуємося певного вирівнювання, щоб вони вписувалися у відомі фігури (квадрат, прямокутник тощо)… Більше того, коли ці закони діють так, нас не поважають, ми відразу губимося на сайті і дуже часто залишаємо сторінку. Ці закони, якщо їх дотримуватись, гарантують комфорт для користувача, вони полегшують використання інтерфейсу.
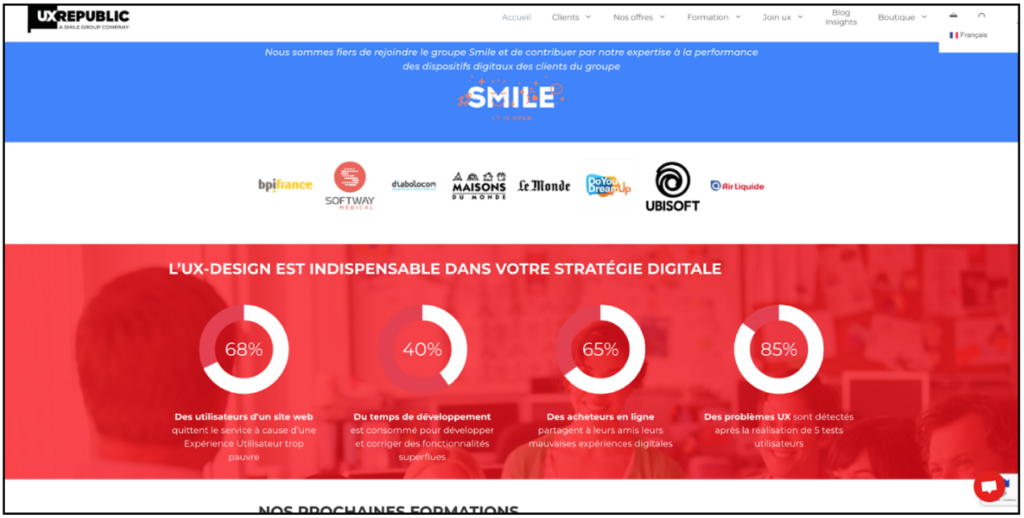
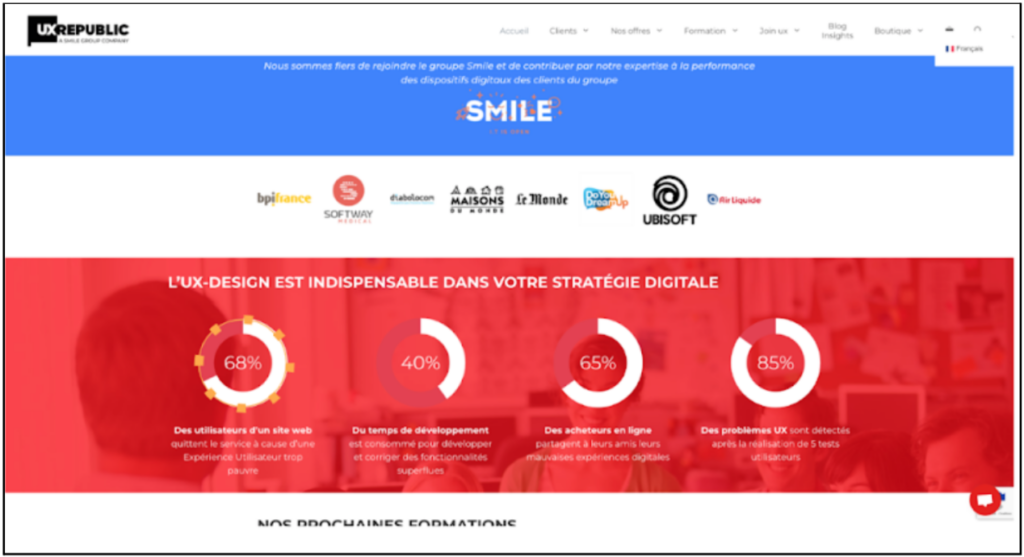
Щоб проілюструвати 6 фундаментальних законів, я швидко заглянув на веб-сайт UX-Republic :
На сайті UX Republic можна взяти за приклад статистичні візуалізації: ви бачите кола? Наш мозок пов’язує червону частину кола з білою частиною кола, щоб сприймати лише одну форму (більш-менш заповнену).
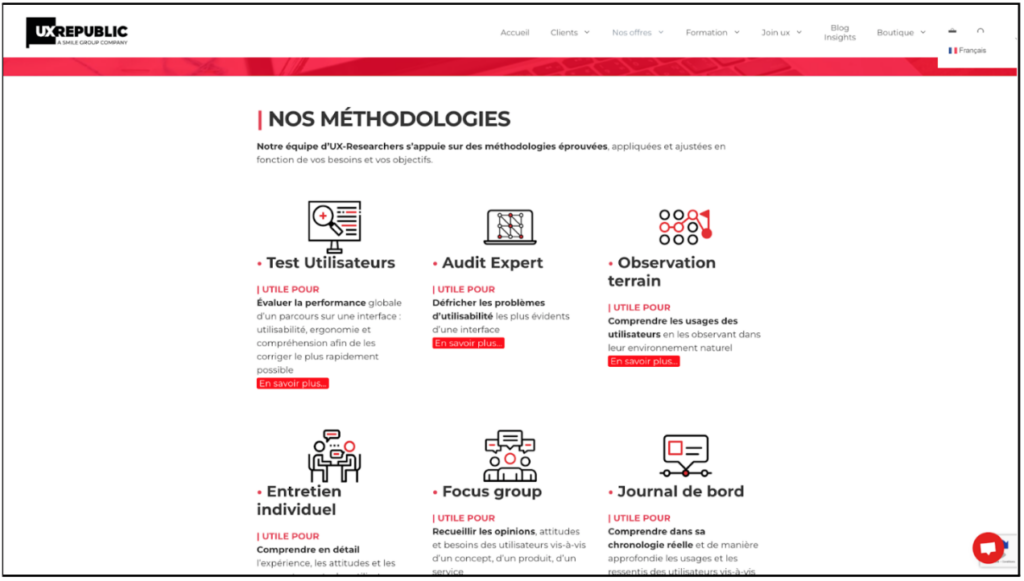
Закон близькості
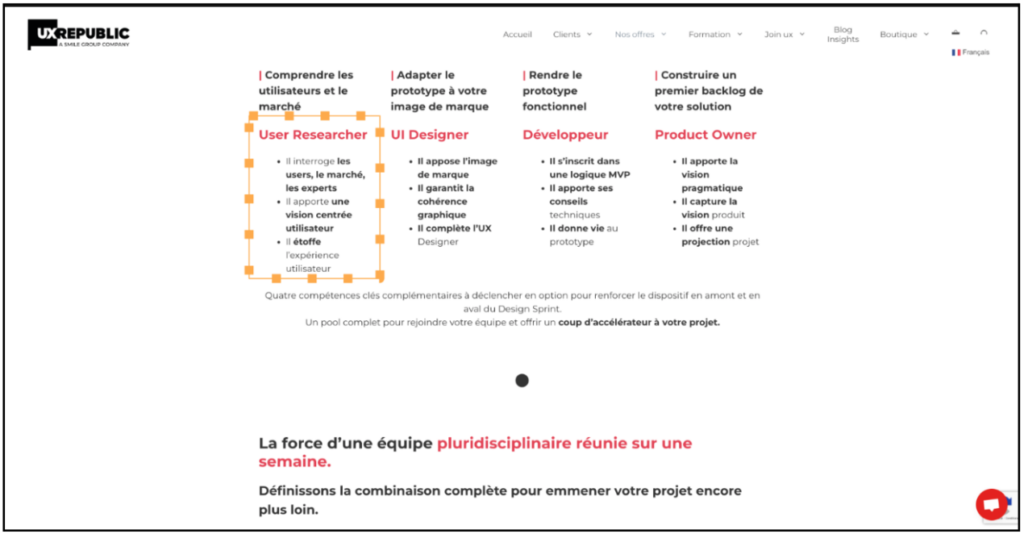
Коли ми визначаємо форму, яка існує лише завдяки відмінності між кількома елементами, ми знаходимося під впливом закону близькості! Тут різні методології представлені без чіткого розмежування, але ми чітко розрізняємо їх незалежно.
закон безперервності
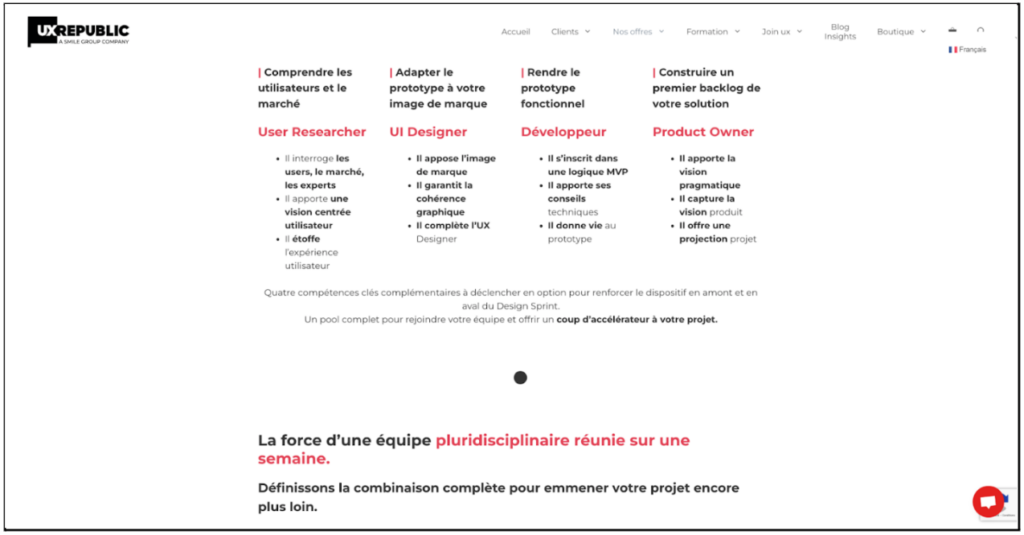
У зв'язку із законом близькості закон безперервності передбачає, що зближення елементів призводить до ілюзії безперервності між ними. Це те, що дозволяє нам ідентифікувати речення як списки, щоб читати назад до рядка, а не шукати далі. Наприклад, тут ми визначаємо текст, пов’язаний із заголовком «Дослідження користувачів», читаючи 3 пункти, перш ніж переходити до читання частини «Конструктор інтерфейсу». Якби ми не підпорядковувалися закону безперервності, ми могли б прочитати: «Він ставить під сумнів образ, у який вписаний, Він приносить».

Закон загальної долі дозволяє ідентифікувати форму за її траєкторією, розриваючи з траєкторією інших множин.
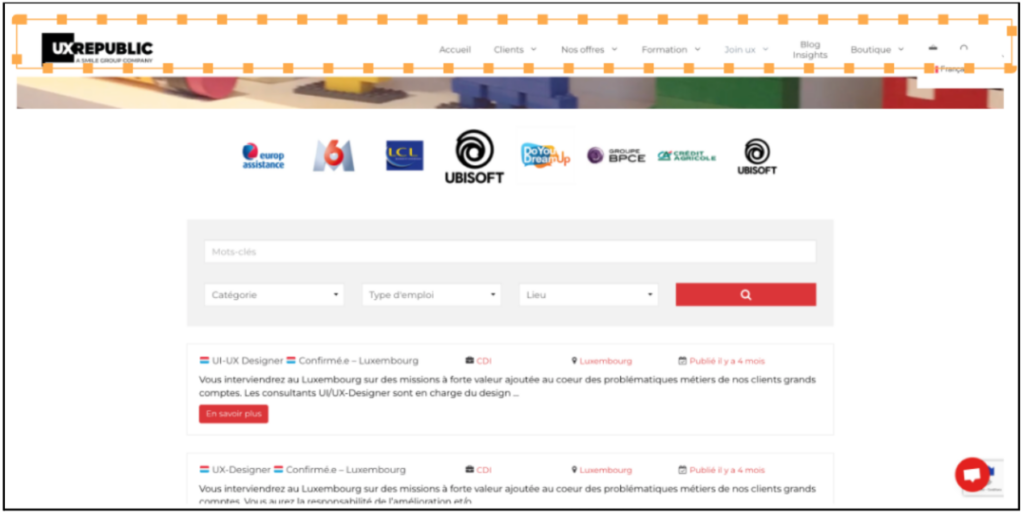
Під час прокручування сторінки меню стає «липким меню»: воно не рухається, а решта сторінки прокручується… Тому виділяють 2 форми: сторінку, яка містить усі статті, і нерухоме меню, яке завжди залишається видимим. . Ці 2 набори елементів інтерпретуються як 2 різні форми завдяки закону спільної долі, який застосовується до сувої.

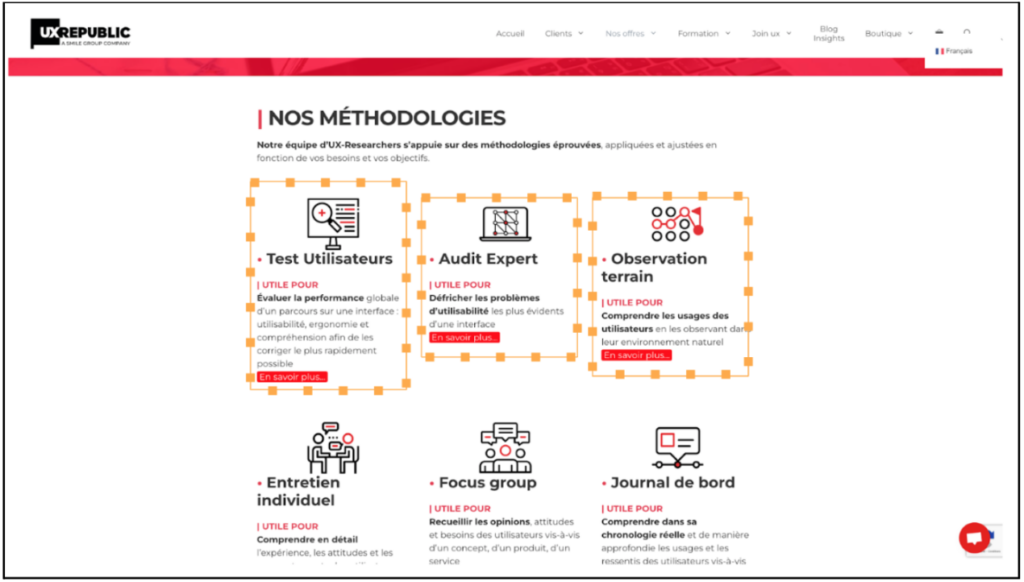
закон закриття
Коли ми ідентифікуємо множину, порівнюючи її з відомою формою (коло, прямокутник, ромб,…), ми застосовуємо на практиці закон замикання.
На сайті UX-Republic клієнти, які звернулися до нас про користувацькі тести, розташовані таким чином, що їх можна уявити в квадраті, при цьому явного зовнішнього розмежування не з’являється.
Закон подібності
Нарешті, закон подібності — це застосування відомого прислів’я «подібне притягує подібне»: очікується, що елементи, які схожі один на одного, будуть мати однакову поведінку або однакову мету.
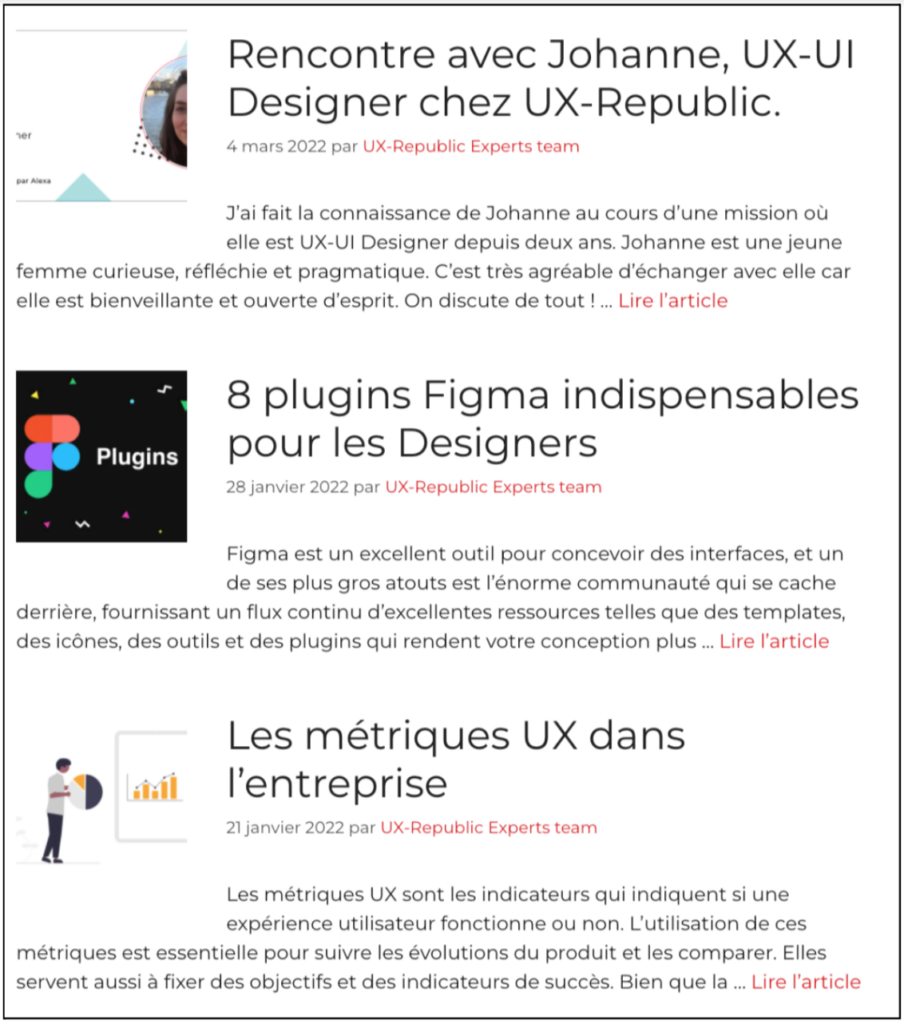
Тут, на блозі UX-Republic, усі статті представлені однаково: зображення ліворуч, заголовок більший і жирніший, дата сірим кольором, а автор – червоним. Таким чином, наша ідентифікація різних статей полегшується.
На завершення я запрошую вас поглянути на ваші улюблені сайти та програми, щоб визначити, як ці закони застосовуються (чи ні!).
Флорін AUFFRAIT, UX Researcher @UX-Republic
Наші наступні тренування
UX-ДИЗАЙН: ОСНОВИ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ВИЗУАЛЬНЕ МИСЛЕННЯ: КОНТРОЮЙТЕ СВОЇ ІДЕЇ # Париж
UX-REPUBLIC Париж
11 rue de Rome - 75008 Париж
ОБІЗНАНІСТЬ ПРО ЦИФРОВУ ДОСТУПНІСТЬ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ОБІЗНАНІСТЬ ПРО ЦИФРОВУ ДОСТУПНІСТЬ #Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ДОСТУПНИЙ ДИЗАЙН UX/UI # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ОБІЗНАНІСТЬ ПРО ЦИФРОВИЙ ЕКОДИЗАЙН # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
СТРОТИТЕЛІНГ: МИСТЕЦТВО ПЕРЕКОНУВАТИ # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ЕКО-ДИЗАЙН # Париж
УСМІШКИ Париж
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ДИЗАЙН-МИСЛЕННЯ: СТВОРЕННЯ ІННОВАЦІЙ # Бельгія
UX-RESPUBLIC Бельгія
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre