La création d’un Design System est un projet ambitieux
Récemment, j’ai eu la chance de travailler pour un groupe international spécialisé dans les services de restauration.
Dans un contexte de transformation digitale, un nouvel écosystème numérique a été créé. Au vu des problématiques observées, j’ai présenté les nombreux bénéfices d’un Design System pour ensuite le mettre en place. Une partie difficile certes, mais très intéressante. Voici mon retour d’expérience en 10 points à aborder avec les équipes.

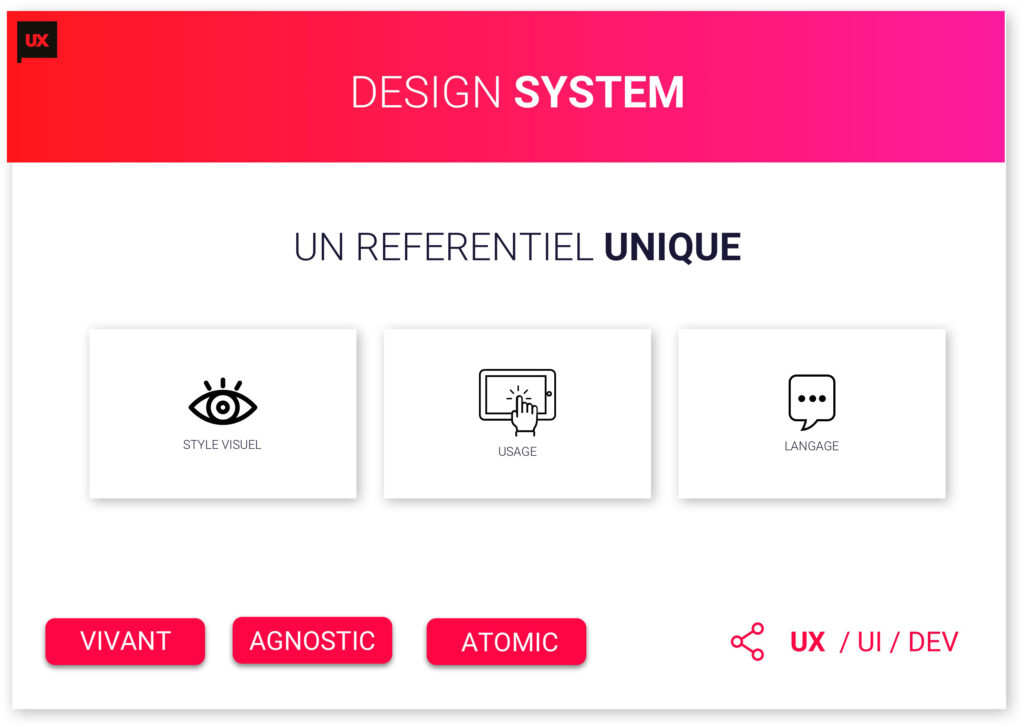
Un Design System, c’est un référentiel UX/UI partagé par les designers et les développeurs pour créer et développer un service ou des produits digitaux.
LES 3 COMPOSANTES CLÉS
En UI, le style visuel, soit les éléments qui composent votre interface
En UX, l’usage, l’expérience utilisateur que vous avez défini et le langage, la façon dont vous vous adressez à vos utilisateurs (UX-Writing).
Un Design System est vivant, cela veut dire qu’il va évoluer au fil du temps. Il est agnostic, car il s’adapte aux technologies et non l’inverse. Il repose sur le principe de l’Atomic Design.
Les avantages du Design system
C’est un référentiel unique et universel, permettant garder une cohérence à travers les différents produits d’une marque.
Il facilite les évolutions grâce un système de partage de versions et fait gagner du temps aux équipes en plus d’être Agile, car partagé par tous.
AVANT DE CRÉER UN DESIGN SYSTEM

#1 VÉRIFIER L’ÉTAT D’AVANCEMENT DU PROJET
Lorsque j’ai commencé à créer mon Design System, il manquait certains parcours utilisateurs. Je me suis adaptée en proposant plus de composants que prévu, mais j’ai dû travailler à l’aveugle ce qui ralentissait un peu mon travail.
Pour mettre en place votre Design System, essayez d’avoir des wireframes et un parcours utilisateur terminé avant de commencer. Même si un Design System est amené à évoluer, vous gagnerez du temps à le commencer à ce stade.
#2 ÉCOUTER LES BONNES PERSONNES
Lorsque je créais mon Design System, plusieurs personnes m’ont fait des retours de manière informelle. Mais certains commentaires étaient contradictoires. Je ne savais plus qui écouter car tout le monde avait l’air important dans le projet et certains choix étaient sensibles.
Quand vous avez un doute, faites un point avec votre responsable de mission. Vous saurez qui écouter ou non en vous référant à une personne précise.
#3 ORGANISER UNE RÉUNION DE RESTITUTION, EN AVANCE
Dans les grands groupes, les processus de validation interne sont parfois lents et compliqués. Ils passent souvent par email et finissent en chaine de commentaires. Alors comment faire pour présenter votre travail à tout le monde et pour récupérer un feedback rapidement ?
Organisez 2 ou 3 semaines à l’avance une réunion qui sera la restitution de votre Design System.
Invitez tous les acteurs du projet ! Les décisionnaires hauts-placés doivent être la car ce sont eux que vous devrez convaincre. Demandez de l’aide au Products Owner sur ce point pour être sûr de n’oublier personne. Les équipes accueillent volontiers ce genre d’initiatives et seront impatientes de voir votre travail de manière concrète.
PENDANT LA CRÉATION DU DESIGN SYSTEM

#4 EVANGELISER
Au début de la mission, lorsque j’ai commencé à parler de Design System, j’ai remarqué que je perdais l’attention de mes interlocuteurs. En pleine transformation digitale, les employés du groupe dans lequel je travaillais étaient assaillis de nouveaux concepts : Design Sprint, Méthode Agile, Stand Up Meetings…
Ils venaient de changer de méthode de travail et n’étaient pas en mesure de comprendre les complexités de tous les autres métiers. Je me suis vite rendue compte que je devais évangéliser pour les intéresser au Design System.
Expliquez les basiques d’entrée de jeu :
La différence entre Ux et Ui, les grands principes du Material design, ou encore l’atomic design…puis la valeur ajoutée d’un Design System en terme de souplesse et de temps. Vos collaborateurs seront ravis de recevoir ces informations de manière simple, et vos échanges n’en seront que meilleurs.
#5 FAIRE UNE PRÉSENTATION DE SUIVI DE MISSION
Ce que vous faites de votre temps n’est pas forcément concret pour tout le monde. Comment expliquer votre démarche rapidement ?
Présentez dès le début un suivi de mission à votre responsable. Vous y mettrez le contexte, les acteurs, les enjeux, et surtout un planning de ce que vous êtes en train de faire. Vous lui enverrez autant de fois que nécessaire pour qu’il suive votre évolution. Si quelqu’un de votre équipe souhaite voir votre travail en cours, ayez toujours cette présentation sous la main pour expliquer votre démarche au global.
Régulièrement, les membres des équipes Product Owner, Product Managers, UX Designer, Techno Lead… jetaient un oeil sur mon travail.
J’en profitais pour les évangéliser. J’avais toujours cette présentation avec moi et je la montrais pour expliquer mon processus. Ils voyaient dans quelle direction j’allais, et même si je n’étais pas préparée, je pouvais présenter mon travail à n’importe quel moment de manière concise.
#6 MONTRER DU CONCRET
Votre client ne se projette pas, il n’imagine pas la manière dont vous allez travailler ni l’aspect de votre rendu.
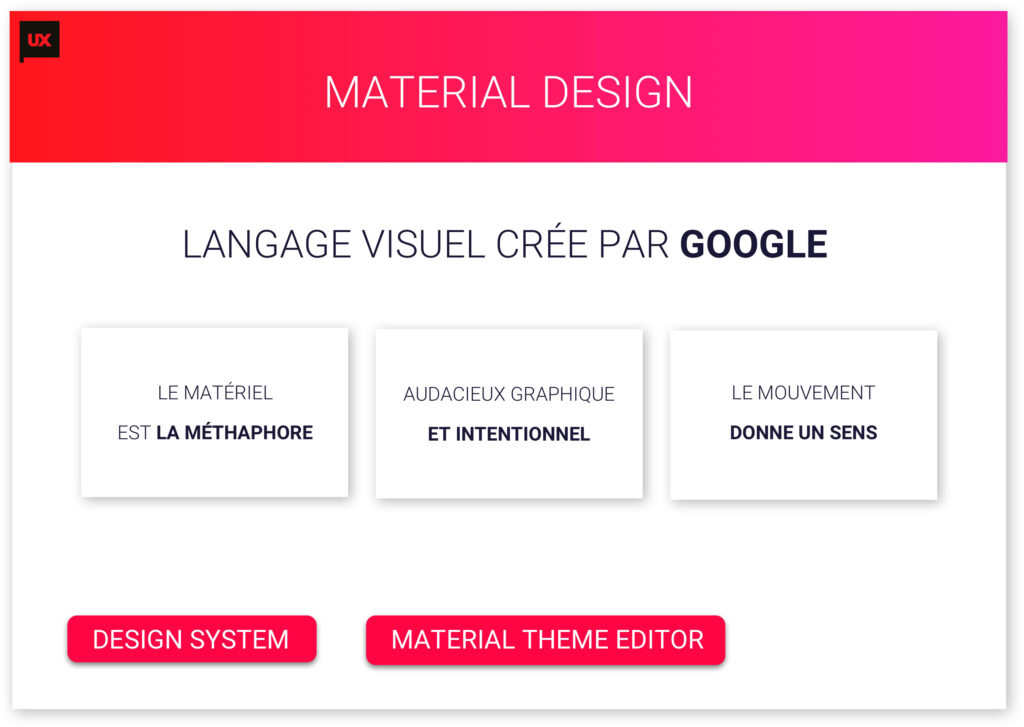
En plus de votre suivi de mission, montrez à vos interlocuteurs ce que vous faites. Montrez comment vous construisez vos fichiers dans sketch et parlez leur du Material Design. Si votre interlocuteur ne connaît pas, montrez-lui les grands principes :

Material is the metaphor / Bold, graphic, intentional / Motion provides meaning.
Ouvrez le Material theme editor et montrez leur comment ça fonctionne.
#7 LISTER LES ÉLÉMENTS MANQUANTS
J’ai rencontré de grosses difficultés à récupérer les icônes de la marque pour laquelle je travaillais. Ceux-ci existaient, mais personne ne les avait.
Dans le cas ou vous avez des éléments manquants, listez-les et demandez quelles sont les ressources pour en créer. Pour mon cas, une personne a été missionnée spécialement pour recréer les icônes nécessaires au Design System.
#8 VOIR LE RESPONSABLE DE LA MARQUE LE PLUS POSSIBLE
Comment être sûr que votre Design System s’intègre parfaitement dans l’image de votre marque ?
Si vous travaillez pour un grand groupe et que vous avez une charte graphique existante, rapprochez-vous de la personne responsable de la marque. Elle vous guidera dans l’élaboration votre Design System. Cette personne validera vos choix et vous aidera à trouver des solutions en cas d’impasse, car elle connaît la marque mieux que personne.
Des rendez-vous informels de 15 minutes tous les deux jours suffisent.
#9 CRÉEZ VOTRE DESIGN SYSTEM
Un Design System c’est compliqué … les atomes sont des symboles qui sont imbriqués dans les molécules qui sont des symboles qui sont imbriqués dans les organismes qui sont des symboles qui sont imbriqués dans les templates… HELP !
Pensez Atomic Design
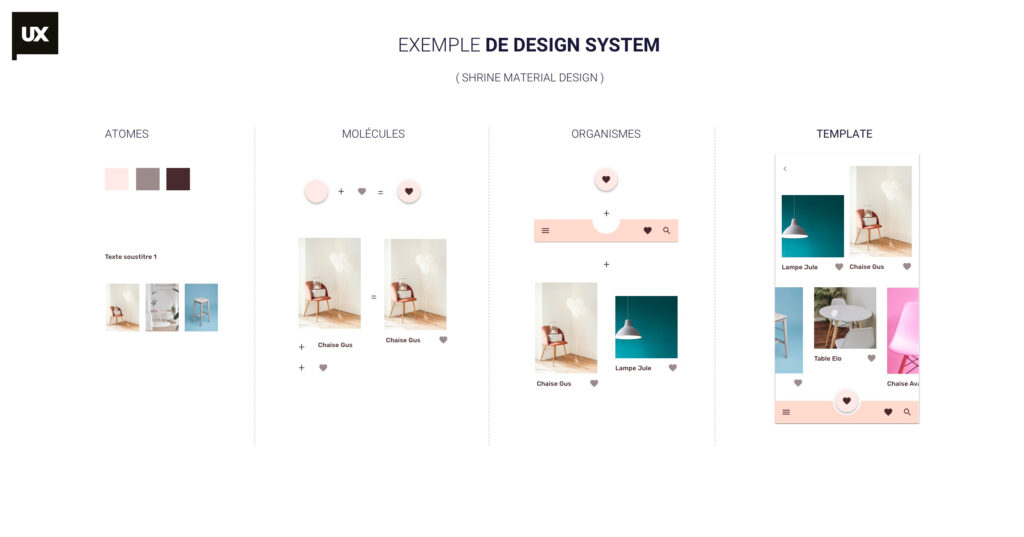
L’Atomic Design consiste ranger les éléments d’un design par ordre de taille du plus petit au plus grand en : atomes / molécules / organismes / templates. Cette méthode de design, largement diffusée par Brad Frost, va aider le designer a créer un système flexible qui s’adapte sur tous supports.
Listez tous les éléments dont vous avez besoin et rangez le de cette manière :

- Atome : Il est irréductible. un logo, une couleur, une typographie…
- Molécule : Elle comporte plusieurs atomes, elle peut être responsive. un champ de recherche, etc..
- Organisme : Ce sont des combinaisons de plusieurs molécules et d’atomes. un header, etc…
- Templates : selon Brad frost, ils sont développés en code, peuvent être sans contenu et servent à tester le fonctionnement du design system en responsive.
- Pages : Ce sont des templates évolués avec du contenu.
Construisez votre fichier dans sketch avec des symboles.
Personnellement, je m’inspire du material theme editor pour créer ce fichier.
LE JOUR DE LA PRÉSENTATION

#10 ADRESSEZ VOUS AUX DÉCISIONNAIRES
Voici quelques tips pour arriver à capter l’attention de tout le monde pour convaincre et récupérer des feedback rapidement.
De la convivialité
Achetez de quoi grignoter, selon le moment de la journée prévoyez des viennoiseries, des bonbons, des gâteaux… et avant de commencer, remerciez toutes les personnes présentes d’être venues.
Du contenu accessible et pédagogique
Reprenez les bases et évangélisez un peu en introduction. Dites vous que si vous devez la montrer demain matin à votre cousin qui ne connaît rien à l’UX, il doit tout comprendre.
Un peu de storytelling 😉
Racontez leur une histoire, celle de leur projet, avec vos erreurs vos recherches, vos croquis…vous les captiverez !
De l’entraînement
Vous devez être au point le jour J.
Take away
- Communiquez avec tout le monde, c’est la clé du succès !
- N’oubliez pas qu’un Design system est vivant. Ce qui compte, c’est la démarche et si votre design system n’est pas parfait du premier coup, c’est normal.
- Dites vous que la théorie et la pratique sont 2 choses différentes.
- C’est la manière dont vous allez vous adapter aux contraintes qui fera de votre Design System un outil utile pour l’entreprise.
- Inspirez vous des grands ( et pas des concurrents, ni du voisin ! )
Leslie, UI-Designer @UX-Republic
[row]
[one_third]

[/one_third]
[two_third]
UX-CERTIFIED® by Nielsen Norman Group
Du 12 au 16 Novembre 2018
UX-Republic – Paris Saint-Lazare
Pour la 1ère fois en France, UX-Republic Centre de Formation Digitale vous propose, dans ses locaux à Paris, une formation inédite en collaboration avec Nielsen Norman Group.
[/two_third] [/row]
