Definir a web 3.0 ainda é um ato de equilíbrio.
Nascido de uma filosofia de desintermediação cada vez mais centrada no usuário, ele nos levará a rever nossa maneira de projetar produtos da web. Nosso papel como designer é fundamental na adoção do web3. De fato, como a integração dos usuários no mundo das blockchains será feita principalmente por meio do uso de dApps, é o designer que promoverá ou, pelo contrário, impedirá sua adoção pela qualidade de seus designs.
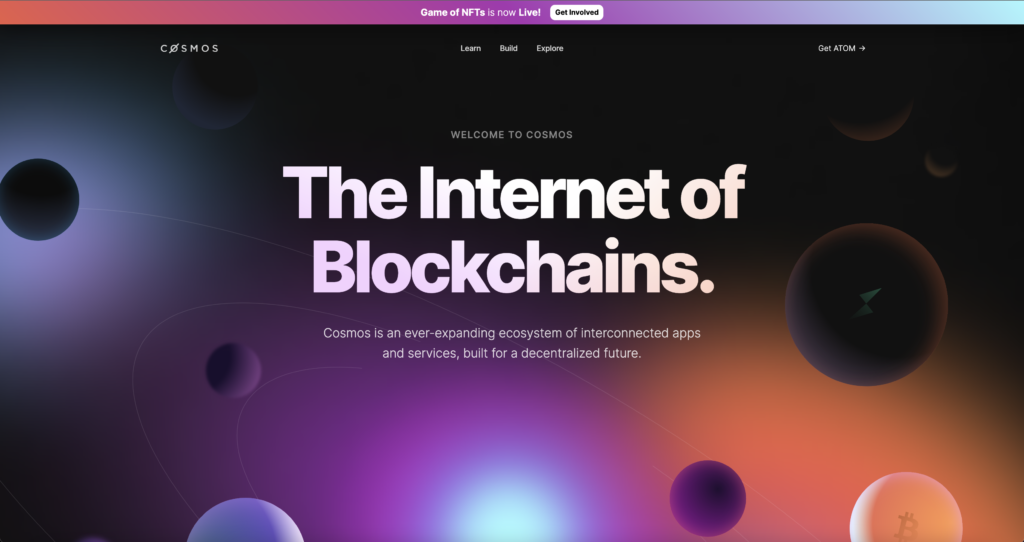
o sítio Cosmos, um excelente exemplo de web3 UX/UI design que induz a ideia de um universo interconectado e descentralizado
1 - Web3 e o surgimento de novos produtos
# O que é Web 3.0?
É difícil defini-lo sem comparação com a web 1.0 e 2.0.
Web 1.0 é a web estática. Principalmente consultivo. Uma internet de fornecimento de informação unidirecional.
A Web 2.0 é a web participativa, como a conhecemos hoje. Interação, troca bidirecional e criação de dados. Só que o poder está nas mãos do GAFAM (Google, Apple, Facebook, Amazon, Microsoft), com abuso de uso de dados pessoais.
A Web 3.0 é a alternativa descentralizada e justa à web, na era das blockchains. Sua filosofia é redistribuir melhor a riqueza e devolver ao usuário o controle de seus dados.
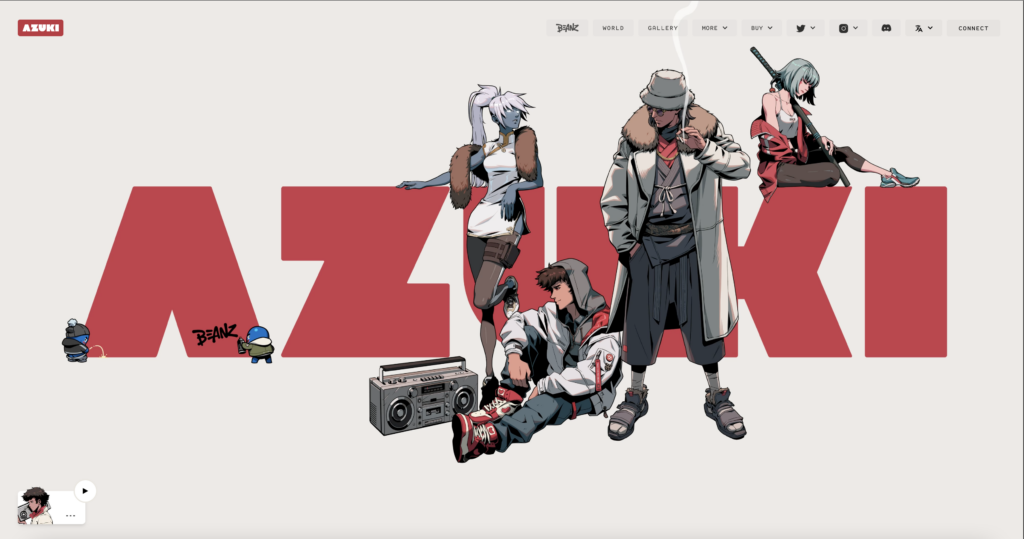
o sítio Azuki, um excelente exemplo de web3 UX/UI design que promove a nova filosofia de uma web descentralizada justa e baseada na comunidade.
# Os novos produtos/serviços que tornam a web3
A web3 nasce através do surgimento de novos conceitos e produtos, principalmente financeiros em seus primórdios, mas logo universais. Ler : mudanças feitas por web3.
- A revolução do blockchain. Um blockchain é um banco de dados que contém o histórico das trocas realizadas entre seus usuários desde a sua criação. É baseado em um sistema de validação criptográfica. Usados principalmente no contexto das exchanges de criptomoedas, e mais recentemente NFT, os mais conhecidos continuam sendo o Bitcoin e o Ethereum (que hospeda um vasto universo de aplicativos descentralizados (Dapps).
- Criptomoedas: Moedas digitais em uso na Internet, independentes de redes bancárias e vinculadas a um sistema de criptografia: Bitcoin (BTC), Ether (ETH), Cardano (ADA), Solana (SOL) … desenvolvimento de plataformas de negociação de criptografia.
- NFTs: são tokens não fungíveis (não trocáveis) registrados em uma blockchain, que possibilitam designar uma propriedade digital como autêntica e única.
- Entre as plataformas NFT mais conhecidas estão OpenSea, Raro ou Super raro.
- Observe que é necessário ter instalado o Metamask para poder comprar NFTs. O que é MetaMask ? É uma extensão de navegador que funciona como uma carteira de criptomoedas no blockchain Ethereum. Metaverse, VR/AR & Immersive Gaming: Um metaverse é um mundo virtual fictício conectado à internet e permitindo que um usuário viaje por espaços virtuais e troque, compartilhe com outros usuários. Hoje não existe um Metaverso, mas um conjunto de proto-metaversos.
- É no mundo dos jogos que esta se desenvolve mais, já é possível comprar terrenos e outros objetos (naves etc.) em metaversos hospedados em sites privados. Prevê-se que o Metaverso tenha o tamanho de um continente e poderia pesar cerca de 5000 bilhões de dólares em 2030.
- Nota: o surgimento de novas mídias sociais, como Discórdia. Inteligência artificial: AI, ou aprendizado de máquina, ainda não está muito difundido na web3, mas notamos o surgimento de produtos excepcionais: DALL-E e ChatGP.
- Diz-se que os NFTs passarão de imagens estáticas a artefatos com comportamento inteligente.
Dapps – são simplesmente aplicativos, mas baseados no blockchain e, portanto, descentralizados.
DAOs: Um DAO é uma organização gerenciada coletivamente pelo blockchain e trabalhando em uma missão compartilhada.
2 - Os principais princípios de UX para extrair dele
Como gerenciar as interações com o blockchain nas jornadas do usuário? Como abstrair da complexidade para fornecer uma experiência de usuário suave?
Dependendo da natureza do produto a ser projetado (finanças, jogos, NFT, etc.), o design não será o mesmo. Mas já podemos encontrar princípios orientadores aplicáveis a todos os dApps.
- PROJETADO PARA REFLETIR UM NOVO MODELO
Conceito de descentralização:
A Web3 é uma revolução na forma como negociamos, baseada em protocolos descentralizados, sem intermediários, e na criação e troca de valor, prometendo processamento de transações mais rápido, barato e transparente. Os internautas não são mais obrigados a usar e pagar por sites intermediários, seja com dinheiro ou com seus dados.
Transformação da noção de criação e troca de valores:
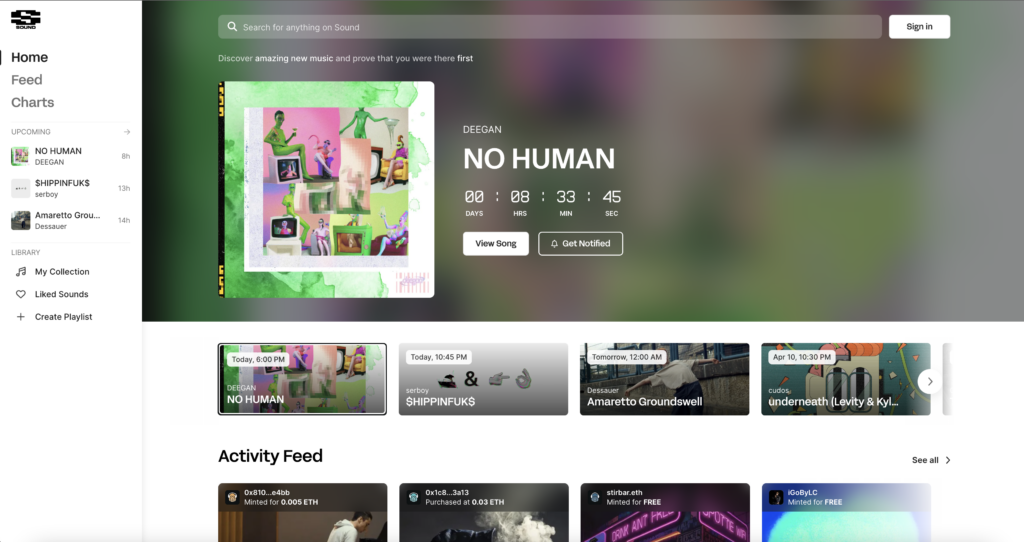
O criador está no centro do ecossistema, ele manterá o controle de seu conteúdo/dados e o benefício de sua monetização. Tome o exemplo de xyz o que, graças aos NFTs, permitiria que os artistas fossem mais bem pagos por suas criações.
o sítio xyz, exemplo de projeto NFT para melhor remunerar os artistas.
- PROJETAR PARA DEMOCRATIZAR A TECNOLOGIA
Necessidade de simplificação de produtos complexos:
Os usuários ainda estão bastante perdidos e desinformados sobre a chegada das blockchains e seus produtos complexos. Diante de todas as suas possibilidades de evolução. Será necessário, portanto, projetar trazendo a simplificação, até mesmo a popularização, da síntese de informações, o essencial para realizar sua ação.
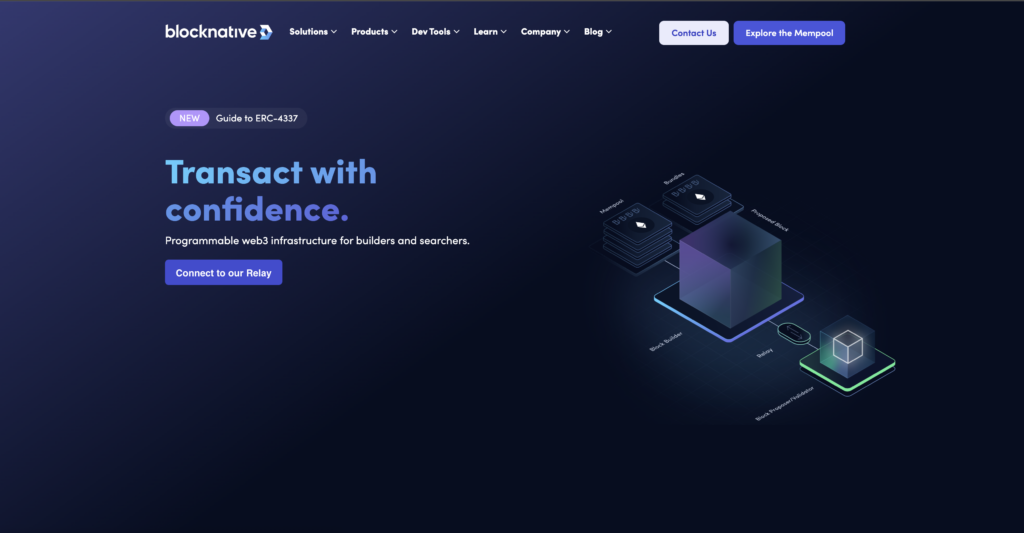
o sítio Bloco nativo, um excelente exemplo de tentativa de simplificar um conceito complexo por meio do design, o de mempool..
Se queremos adoção em massa de produtos web3, devemos fornecer aos usuários modelos de interação compreensíveis, para que eles possam aprendê-los por repetição (Necessidade de conteúdo hiperestruturado, temático em seu layout, arejado, muito fácil de digitalizar, esquema de cores e gradientes , navegação super organizada e clara e megamenu, sensação de comunidade)
”Blochainização” (= alfabetização) dos usuários
É em grande parte responsabilidade do designer criar novos modelos mentais que as pessoas geralmente não têm (ainda), para tornar esses novos conceitos digeríveis/inteligíveis. Como ? Com síntese e auxílios à compreensão. A primeira é, portanto, mergulhar o suficiente neste novo mundo para compreendê-lo e explicá-lo sutilmente.
- DESENHE PARA GERAR CONFIANÇA
Transparência:
O design terá que levar em consideração a necessária transparência excessiva de dados e transações.
Comunidade:
A Web 3.0 é amplamente inspirada na comunidade. Você tem que usar esse sentimento de pertencimento, romper com a imagem de uma plataforma para se aproximar de uma comunidade.
UX como um problema de segurança:
Designers precisam entender os limites de segurança da tecnologia blockchain, e pense na segurança do usuário desde o estágio de projeto (explicação dos perigos).
Leia: Os 5 grandes problemas do blockchain, Usbek & Rica
3 - Tendências de design de interface do usuário (para seguir ou desafiar)
Um ótimo site de inspiração: os casos de estudo DEEP WORK
- minimalismo – Existe uma abordagem minimalista para projetar em um mundo temporariamente complexo! Mas isso é minimalismo elegante (atenção aos detalhes pequenos e sutis).
- os gradientes coloridos. Os famosos “gradientes de aurora”. Isso encontramos até em erros de digitação como no site Cosmos. Ver site meshgradients.com para criar seus gradientes.
- formas geométricas. Formas geométricas como ilustrações, que ecoam os blocos de blockchains e, portanto, a ideia de descentralização, mas também de uma comunidade global interconectada. Exemplo despertado do Cosmos que utiliza os planetas para esse fim. Ex: Peixe De Ferro
Além disso, parece que há um retorno neo memphis desde 2022 (design dos anos 80). Veja isso Basti UI vídeo.
- 3D e interatividade – Estamos na era do VR/AR. Para criar o seu 3D, descubra esta ferramenta: SPLINE. e também isso Figma kit de arte 3D. Belo exemplo de site Argento.
- neobrutalismo – Grandes erros de digitação! títulos muito grandes, poucos subtítulos. Fontes personalizadas. A filosofia é também reduzir o seu impacto no meio ambiente.
- detalhes de design lúdicos e coloridos – Detalhes divertidos e coloridos, em CTAs, na cor de determinados títulos ou no fundo de um bloco.
- claymorfismo e dropshadows – Uso de dropshadow, muito borrado por sinal.
- grades e quadros – Grades e listas de cartões que facilitam a legibilidade e a inteligibilidade. Especialmente em jogos e NFTs, para o aprimoramento da arte gráfica, a única coisa importante.
- temas espaciais futuristas – exemplo: Cosmos
- novo design de ícones – Novo design de ícones para páginas de destino muito atraentes
- auxiliares de compreensão (dicas de ferramentas, superorganização, informações mínimas e essenciais)
- Glassmorphism – Transparência (efeito de vidro com desfoque no fundo), uso de várias cores com objetos flutuantes, contorno fino e nítido, cores vivas. Siga ou desafie essas tendências.
Concluindo, se nos seus primórdios os produtos da Web3 foram desenhados por perfis técnicos para responder a problemas técnicos, a ideia é torná-la uma Internet para o grande público preservando os seus ideais. Devemos, portanto, assumir esta grande responsabilidade em nosso trabalho como designers, a fim de atender às necessidades de divulgação, transparência e desintermediação, ao mesmo tempo em que enfatizamos o espírito criativo.
Séverine BAUDRAND, UX Designer @UX-Republic
Nossos próximos treinamentos
PENSAMENTO VISUAL: CONCRETE SUAS IDEIAS # Paris
UX-REPÚBLICA Paris
11 rue de Roma - 75008 Paris
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL #Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
DESIGN UX/UI ACESSÍVEL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIENTIZAÇÃO DO ECO-DESIGN DIGITAL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
CONTAR HISTÓRIAS: A ARTE DE CONVENCER #Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine