Encontro você hoje para o ato 2 desta série de artigos sobre a escolha de tipografias em acessibilidade. No Ato 1, mencionei a você que não havia fonte favorita e, portanto, apresentei os principais elementos a serem verificados ao fazer sua seleção para ser o mais acessível possível (distinção de caracteres, tamanho, contraste, famílias e estilos de tipografia…) . Se ainda não o leu, não hesite em fazer uma sessão de recuperação, o artigo continua disponível 😉
Tipografia e acessibilidade ato 1: como escolher a fonte certa
Hoje, vamos um pouco mais longe e falar sobre tipografias desenvolvidas por equipes de pesquisadores para superar dificuldades de leitura relacionadas a transtornos específicos. Veremos em particular o caso da dislexia e da deficiência visual.
Fontes para deficientes visuais
Distúrbios visuais levam a dificuldades significativas de leitura. Além do braille desenvolvido especialmente para cegos ou deficientes visuais que não conseguem discernir os caracteres de uma fonte tradicional, os pesquisadores têm buscado o desenvolvimento de tipografias específicas para facilitar a identificação dos caracteres e tornar a leitura mais fluida.
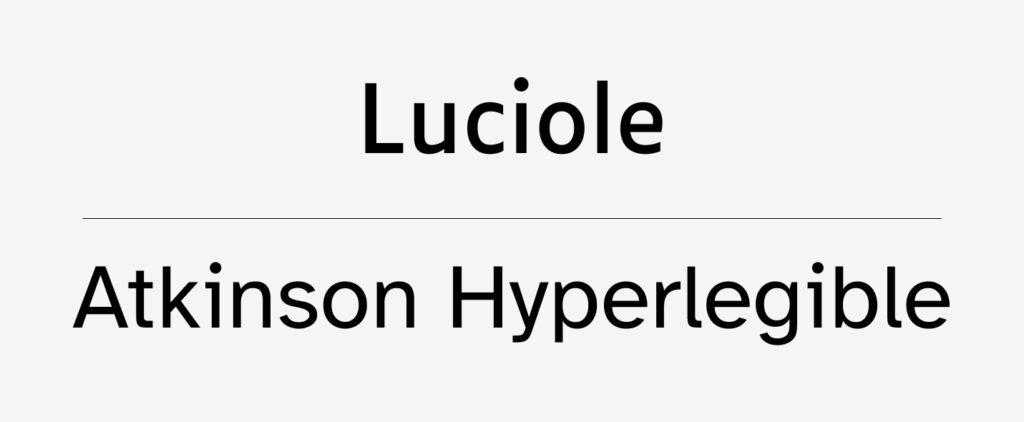
Este é especialmente o caso das fontes. Atkinson Hiperlegível do Instituto Braille e Luciole do Centro Técnico Regional para Deficientes Visuais e o estúdio typographies.fr.
Luciole e Atkinson Hyperlegible são duas fontes especialmente projetadas para facilitar a leitura de pessoas com deficiência visual.
Em ambas as fontes, foi feito um trabalho específico para otimizar os caracteres que tradicionalmente são fontes de confusão. As equipes se basearam em critérios-chave de design em tipografia, como estrutura de letras, serifas, espaçamento e desordem de palavras para fornecer a melhor experiência possível para leitores com deficiência visual.
Luciole oferece assim mais de 700 caracteres diferentes disponíveis em 4 estilos (regular, itálico, negrito e negrito itálico) permitindo escrever em quase todas as línguas europeias e integrando símbolos gregos e matemáticos para permitir o uso na ciência até o nível de bac .
Por sua vez, Atkinson Hyperlegible oferece cerca de 335 caracteres adaptados disponíveis em 4 estilos (regular, itálico, negrito e negrito itálico) e em 27 idiomas diferentes.
Claro, mesmo que você decida usar uma dessas fontes, lembre-se também de prestar atenção aos tamanhos, espaçamentos, contrastes e possibilidades de adaptação que são elementos-chave de acessibilidade a serem observados em caso de deficiência visual.
Tipografias para dislexia
O que é dislexia?
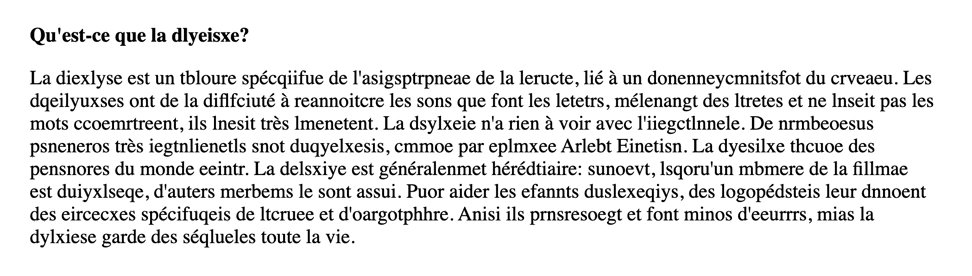
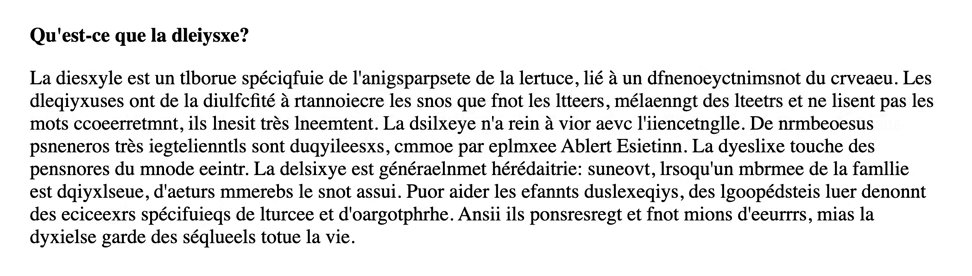
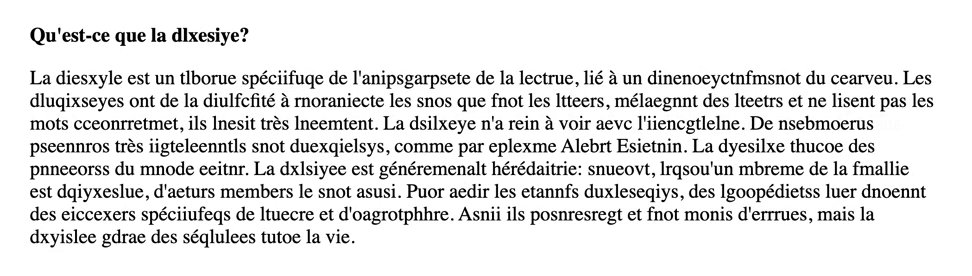
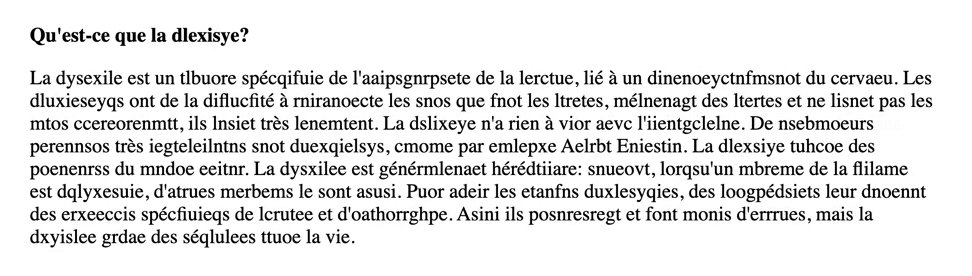
Dislexia significa literalmente “dificuldade com as palavras”. Associada a uma dificuldade de aprendizagem, constitui uma perturbação da linguagem escrita que afecta particularmente a leitura por dificuldades em reconhecer palavras com precisão e/ou fluência (inversão de letras, confusão visual entre letras de formas semelhantes, sílabas, ou mesmo palavras semelhantes, adição de letras…) . Para perceber isso, aqui está uma simulação de como pode ser a leitura de um texto quando você tem dislexia.
A dislexia causa dificuldades de leitura, principalmente por inversões de letras, dificuldades de decodificação ou mesmo confusão visual. Fonte: ©Psynap6 – https://psynap6.ch/simulation/
Mas então como melhorar a acessibilidade de textos para pessoas com dislexia ou distúrbios de leitura mais gerais? Existem soluções para limitar essas dificuldades? Podemos considerar eliminar esses problemas com a tipografia correta?
Bem, sim e não. Certamente, não há solução milagrosa, porém, várias equipes de pesquisadores desenvolveram tipografias específicas para contrabalançar os efeitos da dislexia e, assim, facilitar a leitura. Aqui estão dois:
Características de fontes compatíveis com dislexia
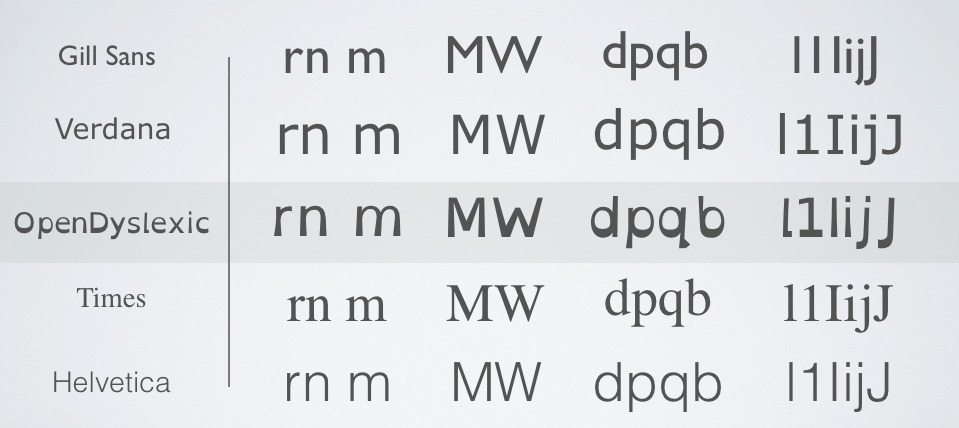
Os caracteres das fontes adaptadas à dislexia são trabalhados para facilitar sua diferenciação. Fonte: ©Open Dyslexic – https://opendyslexic.org/about
Essas duas fontes acentuam particularmente certos aspectos dos personagens para contrabalançar a confusão típica da dislexia. Em particular, encontramos as seguintes características:
- Espelhar letras : bpqd ou mesmo M e W são muitas vezes uma fonte de confusão e inversão. Para superar isso, as equipes aumentaram a espessura da base das letras para permitir uma melhor identificação do fundo do personagem e, portanto, sua direção.
- Espaçamentos : seja entre letras ou palavras, o espaçamento foi aumentado a fim de limitar o risco de confusão entre as letras, já para a associação rn/m que pode gerar confusão conforme mostrado na ilustração abaixo.
- Formas diferentes : todos os personagens são trabalhados para serem diferentes uns dos outros para limitar o risco de inversão
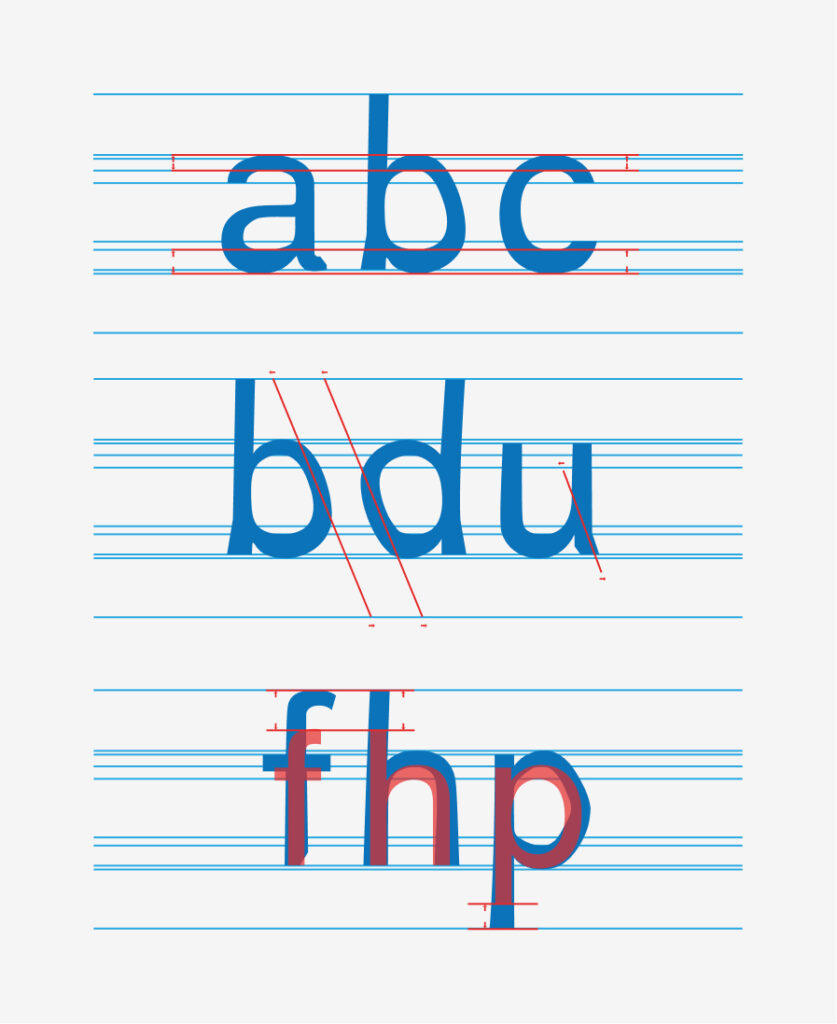
- Alturas de destaque : algumas letras têm uma inclinação ascendente ou descendente (ou seja, uma área que excede a altura do x da parte superior ou inferior). Nas fontes amigáveis à dislexia, a altura desses descendentes foi aumentada para ficar mais pronunciada, sempre com a ideia de facilitar a identificação de cada personagem.

Nas fontes adaptadas à dislexia, a própria estrutura das letras é trabalhada para facilitar a identificação de cada personagem. Fonte: ©Dyslexia font – https://www.dyslexiefont.com/en/typeface/
parênteses para escrever
Eu tenho falado sobre leitura desde o início destes artigos, mas vamos falar rapidamente sobre escrita, a hora de compartilhar com vocês uma ferramenta lançada recentemente para ajudar pessoas com dislexia a escrever no computador.
Ryann Dubois, um jovem estudante do ensino médio que sofre de dislexia, usou seu tempo livre durante o 1º confinamento para projetar um teclado que torna mais fácil para pessoas com distúrbios aprenderem a digitar.
https://www.youtube.com/watch?v=M3BhZWSalr0
Inspirado no uso de adesivos por terapeutas ocupacionais, este teclado autoadesivo, chamado KeyDys, se sobrepõe ao teclado do computador e agrupa as letras por cor, além de indicar as ações secundárias acessíveis por meio de atalhos de teclado (copiar, colar etc.). O teclado, dividido em 8 zonas distintas, facilita assim a identificação das letras e limita o risco de confusão e inversão frequentemente encontrado em caso de dislexia.
O teclado KeyDys desenhado por Ryann Dubois organiza as letras em 8 áreas distintas para facilitar a identificação dos caracteres e limitar o risco de inversão. Fonte: ©R2DToolDys – https://www.r2dtooldys.fr/
Bônus: para memorização
Claramente não o melhor do ponto de vista de acessibilidade, compartilho com vocês uma última fonte projetada de acordo com os principais princípios da psicologia cognitiva: “Sans Forgetica”.
Esta tipografia, desenvolvida em 2018 pela RMIT University em Melbourne em parceria com a agência Naked Communications, torna deliberadamente a leitura mais complexa, nomeadamente ao retirar áreas de determinados caracteres. Essas “letras furadas” obrigam o leitor a monopolizar mais recursos cognitivos durante sua leitura e é justamente esse esforço que lhe permitiria memorizar melhor os textos lidos.
Os estudos não são unânimes sobre a influência desse tipo de letra na memória, então se é uma boa ideia ou não... continua!
Resumindo
Voltando aos pontos-chave deste artigo em 2 atos, para escolher a tipografia a ser usada em sua futura solução:
- Não existe tipografia milagrosa adequada para todos os usuários da Internet (isso seria bom demais)
- Favorecer tipografias com caracteres claramente distinguíveis integrando nativamente vários estilos (negrito, itálico, etc.)
- Preste atenção aos tamanhos de texto, espaçamento, alinhamentos e contraste
- Se sua solução for internacional, não esqueça do caractere multilíngue
Se sua solução for usada por pessoas propensas a dislexia, deficiência visual ou outra deficiência visual, não hesite em cavar o rastro de tipografias dedicadas
Acessibilidade é um assunto vasto que não diz respeito apenas à tipografia. Se este assunto lhe interessa, várias ferramentas e repositórios estão disponíveis para ir mais longe e apoiá-lo no desenvolvimento de soluções ótimas de acessibilidade. Encontramos em particular:
- Iniciativa de acessibilidade da web (WAI) do W3C com em particular o WCAG
- Repositório geral para melhorar a acessibilidade (RGAA) criado pelo departamento digital interministerial (DINUM) sob a lei de deficiência de 2005
- Opquast : embora dedicado à qualidade web no sentido lato do termo, o repositório Opquast fornece um conjunto de regras fundamentais no domínio da acessibilidade.
Justine PIMONT, UX Designer @UX-Republic
Nossos próximos treinamentos
UX-DESIGN: OS FUNDAMENTOS # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
PENSAMENTO VISUAL: CONCRETE SUAS IDEIAS # Paris
UX-REPÚBLICA Paris
11 rue de Roma - 75008 Paris
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL #Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
DESIGN UX/UI ACESSÍVEL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIENTIZAÇÃO DO ECO-DESIGN DIGITAL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
CONTAR HISTÓRIAS: A ARTE DE CONVENCER #Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre