Texto muito pequeno, tipografia difícil de ler, espaçamento entre caracteres muito pequeno (ou muito grande), contraste muito baixo… Todos esses elementos são importantes quando se trata da legibilidade e acessibilidade dos textos. Mas então qual tipografia escolher entre a multidão existente para garantir a acessibilidade ideal para todos?
Quando falamos de acessibilidade, pensamos em particular na acessibilidade para pessoas com mobilidade reduzida, com deficiência visual e/ou auditiva... e este foi em particular um dos primeiros ângulos de ataque no desenvolvimento da acessibilidade dos edifícios. Mas na era digital, a acessibilidade tornou-se uma questão importante no campo e é da conta de todos, uma vez que qualquer pessoa pode ser afetada por problemas de acessibilidade. Tomemos, por exemplo, o caso dos códigos Wi-Fi Livebox:
“Isso é um o maiúsculo ou um zero? Um i maiúsculo, um L minúsculo ou um 1?” → As teclas Wi-Fi tornaram-se mestres na arte de nos fazer perder a cabeça na hora de copiá-las.
Neste contexto, todos somos confrontados com um problema de legibilidade e acessibilidade e estar nesta situação de “deficiência” não significa necessariamente ter uma deficiência específica. Um problema de acessibilidade pode colocar-nos a todos nesta situação e Louis-Pierre Grosbois resume muito bem:
« Uma pessoa com deficiência (incapaz) torna-se uma pessoa apta (capaz) em um ambiente acessível. Uma pessoa válida em um ambiente inacessível torna-se uma pessoa com deficiência. »
A acessibilidade é, portanto, uma questão digital fundamental e isso envolve principalmente a escolha de fontes. Estou levando você a uma série de dois artigos para dar algumas dicas e truques e ajudá-lo a escolher a tipografia certa para sua solução digital.
Qual tipografia escolher?
É melhor atacar o cerne da questão e dizê-lo imediatamente, não há uma resposta única para essa pergunta. A variabilidade dos internautas não permite identificar uma tipografia
específico para satisfazer 100% dos usuários da Internet. Alguns ficarão mais confortáveis com uma determinada fonte, enquanto outros terão mais dificuldade com ela.
Isso é mostrado por O último estudo de Nielsen Norman Grupo sobre a melhor tipografia para usar na leitura online. No papel, a fonte Garamond atinge a velocidade de leitura mais rápida em média (resultado baseado no número de palavras lidas por minuto). No entanto, apenas cerca de 50% dos participantes do estudo realmente tiveram um desempenho melhor com essa fonte (para cada leitor, as fontes testadas foram classificadas da mais rápida para a mais lenta). Em outras palavras, se uma interface usasse a tipografia Garamond, apenas 50% dos internautas ficariam realmente satisfeitos com ela.
A solução pode ser permitir que os usuários selecionem a tipografia de sua preferência. Infelizmente, esta solução não é viável. Os pesquisadores de fato mostraram que os participantes não foram capazes de identificar realmente o que é melhor para eles, já que os participantes leram 14% mais devagar usando a fonte que preferiram. UMA outro estudo do Nielsen Norman Group também mostra que a maioria dos usuários não usa a personalização quando está disponível e apenas mantém a visualização padrão.
Mas então, se não há tipografia específica para favorecer e não permitimos que os usuários da Internet personalizem sua exibição, como escolher a fonte certa? Aqui estão algumas dicas para prestar atenção na hora de escolher.
Dicas e truques para escolher a tipografia certa
Família tipográfica
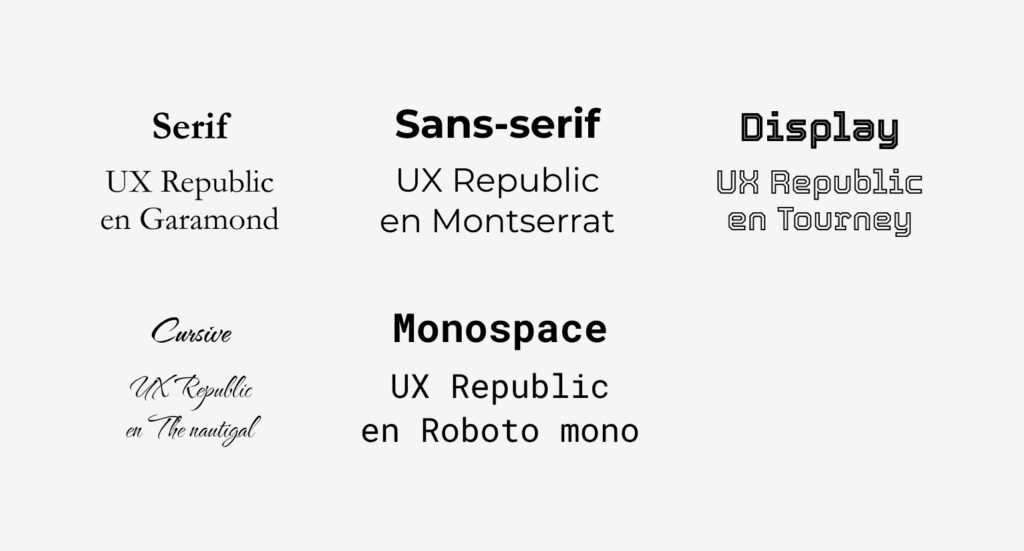
As 5 principais famílias tipográficas: Serif, Sans-Serif, Display, Cursive e Monospace
Existem cinco grandes famílias tipográficas :
- Serif : fontes com serifas (extensões que terminam as extremidades dos caracteres). Exemplo: Garamond, Times New Roman, Geórgia…
- Sem serifa : fontes sem serifa, mais simplificadas ao contrário da família anterior. Exemplos: Arial, Calibri, Helvetica…
- Ecrã : fontes mais caprichosas, costumam ter um propósito bastante decorativo.
- cursivo : fontes simulando caligrafia. Exemplos: Comic Sans MS, Advertência…
- Monospace : fontes com uma largura fixa para cada caractere (por exemplo, o i em uma fonte não monoespaçada estará em uma área mais fina que um m). Ex.: Roboto Mono, Source Code Pro…
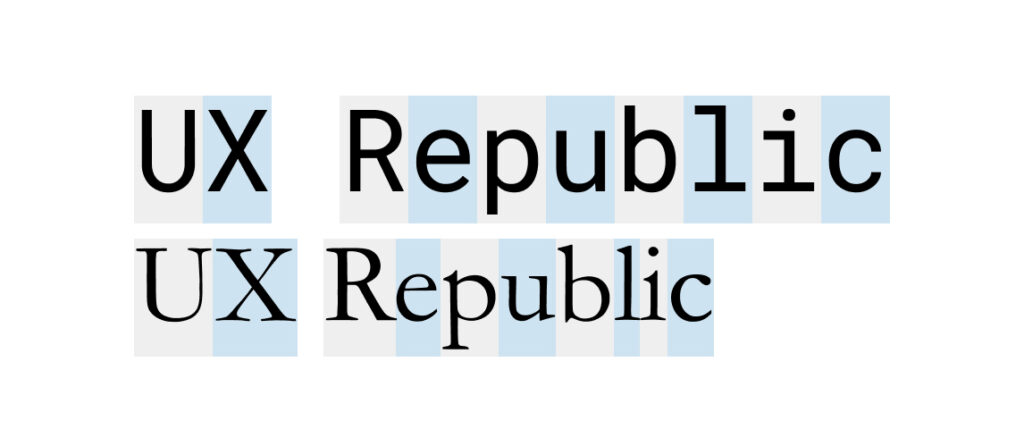
Dn Tipografia monoespaçada (aqui na parte superior), cada caractere é exibido em uma área de largura idêntica. Por outro lado, em uma fonte não Monospace (aqui Serif na parte inferior), a largura é adaptada a cada caractere.
Ao desenvolver sua solução, a escolha da família de fontes dependerá de para que ela será usada. Para a acessibilidade de parágrafos de texto, e mais geralmente para a web, é preferível privilegiar uma fonte familiar com caracteres facilmente identificáveis do tipo Sans Serif.
As fontes com serifa serão especialmente adequadas para mídia impressa ou para destaques específicos em seu conteúdo da web. As outras tipografias podem, por sua vez, ser utilizadas mais ocasionalmente em títulos, por exemplo, desde que sejam cumpridos todos os critérios para permitir uma boa legibilidade (contraste suficiente, tamanho suficientemente grande, etc.)
Diferentes estilos de tipografia
Para otimizar a acessibilidade, legibilidade e compreensão de seus textos, uma das chaves é priorizar seu conteúdo. Para fazer isso, escolha fontes com vários estilos que permitirão destacar seu conteúdo sem precisar usar 10 tipografias diferentes (ênfase, informações secundárias etc.). No mínimo, opte por uma tipografia com os 4 estilos clássicos a seguir:
● Regular ● Gras
● Itálico ● Negrito itálico
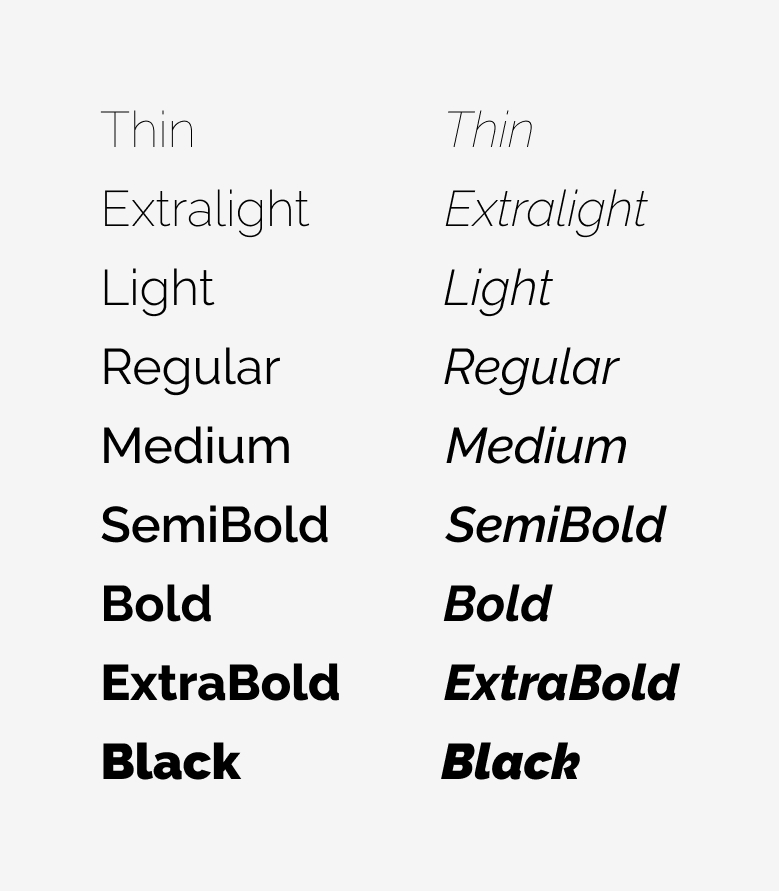
Algumas fontes incorporam variações desses estilos intermediários. É o caso, por exemplo, da fonte Raleway, que existe em 9 versões diferentes e tantas versões em itálico.

A tipografia Raleway integra 9 estilos diferentes e tantos para sua versão em itálico
Mas cuidado, para usar o famoso ditado “O melhor é inimigo do bom”, usar muitos estilos diferentes em seu conteúdo terá mais probabilidade de complicar a legibilidade do que otimizar sua acessibilidade. A versão “fina” do Raleway, por exemplo, pode não ser muito acessível, pois é (demasiado) fina para ter bom contraste e boa legibilidade.
Multilíngue
A sua solução é internacional? Pense em planejar o caráter multilíngue da sua tipografia. Quer sua solução esteja disponível nativamente em vários idiomas ou o usuário utilize uma ferramenta de terceiros para traduzir o conteúdo das páginas, a fonte deve se adaptar e exibir bem o texto traduzido. O risco, se não for o caso, é ver seus textos substituídos por um conjunto de caracteres ilegíveis como ⍰⍰ ⍰⍰⍰⍰⍰⍰⍰⍰.
A atenção a este ponto permite, portanto, verificar se o usuário da Internet poderá acessar o conteúdo da solução independentemente do idioma em que o exibirá. Bônus: também permitirá que você verifique a exibição de suas telas upstream para manter interfaces harmoniosas em todas as circunstâncias.
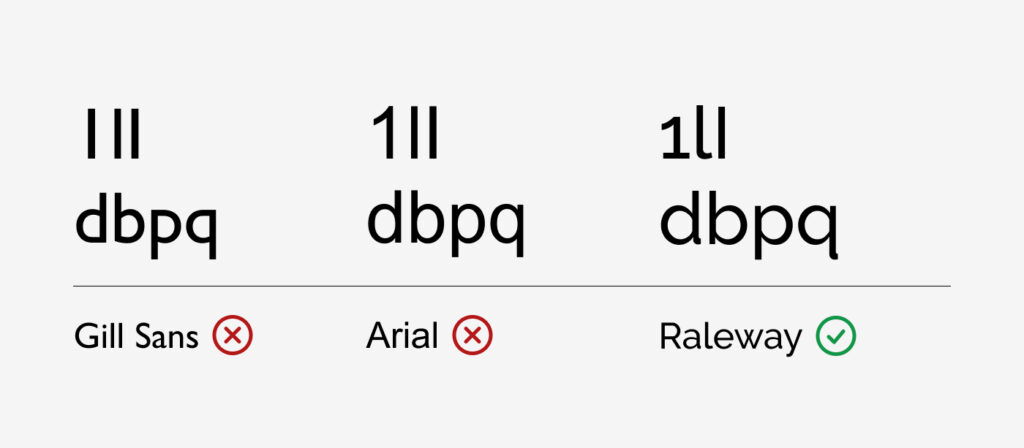
Prefira uma fonte com todos os caracteres diferentes, especialmente para o L minúsculo, o 1, o i maiúsculo e as letras espelhadas.
Personagens semelhantes podem ser confusos. Se a letra estiver no meio de uma palavra, o internauta geralmente a integrará como um todo e não será particularmente bloqueado. Mas, como eu disse no início deste artigo, no caso de um código alfanumérico como os códigos Wi-Fi, isso pode se tornar rapidamente complicado.
Para evitar esta situação, você deve verificar as diferenças entre as letras minúsculas L, maiúsculas i e o número 1. Em casos "extremos", como na tipografia Gill Sans, os 3 caracteres são exatamente iguais, o que os torna indistinguíveis . Outras fontes como Arial incluem uma diferenciação para o número 1, mas as 2 letras permanecem as mesmas. O ideal é optar por uma fonte como Fira Sans ou Raleway que adota diferenças entre os 3 caracteres.
Também tome cuidado com as letras espelhadas dbp q. Em algumas tipografias como Helvetica, Arial ou Gill Sans, essas letras são exatamente simétricas, o que pode facilmente levar a inversões. Dê preferência a uma fonte como Raleway, que adiciona uma ligeira distinção entre cada caractere para torná-los mais fáceis de identificar.
Uso e exibição de fontes
Além da escolha da tipografia, o uso que você faz dela é importante. Você pode escolher a fonte mais adequada, se escrever em 8 e em branco sobre cinza claro, não funcionará. Aqui estão algumas dicas relacionadas especificamente ao uso da tipografia.
Tamanho e espaçamento
O tamanho do texto é obviamente uma parte essencial da acessibilidade dos textos. Textos escritos muito pequenos serão inevitavelmente difíceis de ler. Os repositórios não impõem realmente um tamanho mínimo desde que sejam usados tamanhos relativos (em, %…). No entanto, ainda é preferível ter textos grandes por padrão. Recomendamos em particular textos de 14 a 20 px no computador, 13 a 19 px no tablet e 12 a 16 px no celular. Observe que, à medida que as telas ficam cada vez maiores, os tamanhos dos caracteres tendem a aumentar para os computadores. Os 14 px tendem a se perder, hoje é mais comum encontrar textos de 16 a 20 px.
Além do tamanho do texto, também devem ser considerados os espaçamentos entre letras, linhas e parágrafos. Linhas muito próximas ou, inversamente, muito distantes, dificultarão o movimento do olho de uma linha para outra. Caracteres ou palavras muito próximos complicarão a distinção entre eles. Se estiverem muito distantes, inversamente, identificar as ligações entre as letras que formam uma palavra será mais difícil. Aqui estão as recomendações WCAG para espaçamento:
- Entre as linhas: pelo menos 1,5 vezes o tamanho do texto
- Entre parágrafos: pelo menos o dobro do tamanho do texto
- Entre letras: pelo menos 0,12 vezes o tamanho do texto
- Entre palavras: pelo menos 0.16 vezes o tamanho do texto
Alinhamentos
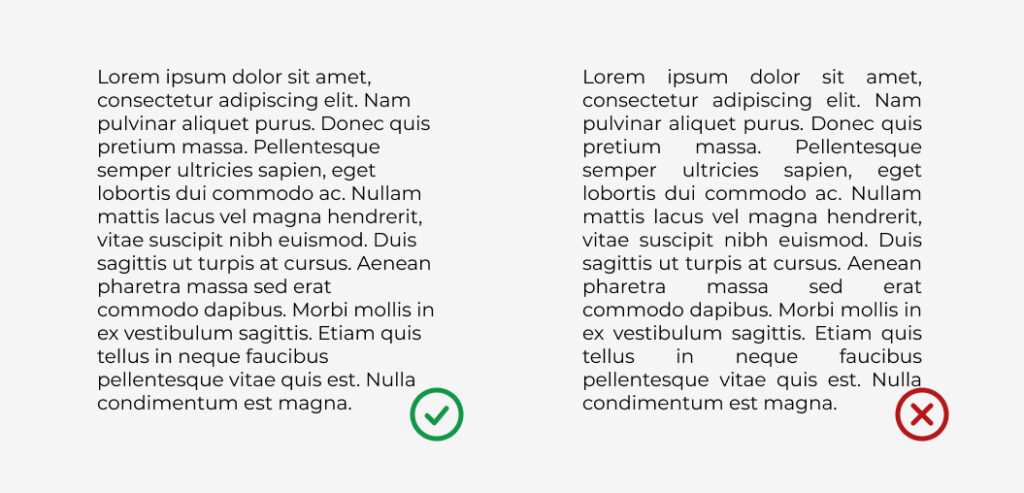
Na mesma linha, prefira um texto alinhado à esquerda e injustificado. Embora você possa pensar que o texto justificado é visualmente mais agradável, na verdade dificultará a movimentação de uma linha para outra. Também são criados espaços desiguais entre as palavras, o que cria rachaduras prejudiciais à leitura. É também um dos Recomendações WCAG que defende o alinhamento dos textos apenas de um lado.
Na era das telas cada vez maiores, evite também o texto de largura total. Quanto maior o texto for escrito, mais difícil será seguir sua linha de leitura, principalmente se o texto for escrito em tamanho normal de 14 a 20 px. De um modo geral, é melhor ter um tamanho de cerca de 100 caracteres por linha para uma leitura suave.
Para facilitar a leitura de seus textos, prefira o alinhamento à esquerda ao justificado, o que dificulta a leitura.
Contraste
Para que um texto seja legível e, portanto, acessível, é importante atentar para o contraste entre sua cor e a de seu fundo.
Aqui estão as recomendações WCAG para este ponto :
- contraste mínimo (Nível WCAG AA: os textos devem ter uma relação de contraste de pelo menos 4.5 para 1. Exceção para textos grandes para os quais a proporção deve ser de pelo menos 3 para 1.
- Contraste ideal (nível AAA): os textos devem ter uma relação de contraste de pelo menos 7 para 1. Exceção para textos grandes para os quais a proporção deve ser de pelo menos 4.5 para 1. Plano: cuidado com contrastes excessivos que serão contraproducentes, tornando a leitura mais complexa e acentuando a fadiga ocular. No papel, o texto escrito em preto (#000) em branco (#fff) terá uma proporção ideal (21:1). No entanto, esse forte contraste pode levar a uma sensação de movimento dos personagens ou a um efeito halo, principalmente para idosos, pessoas com dislexia ou pessoas sensíveis à luz (síndrome de Irlen). Para evitar esse problema, escolha um texto cinza escuro em um fundo branco ou um texto preto em um fundo cinza claro.
A legibilidade é fortemente afetada pelo contraste entre o texto e sua cor de fundo. Para acessibilidade ideal, opte por uma taxa de contraste de pelo menos 7 para 1.
Agora você tem as chaves para escolher as fontes de suas soluções futuras. Tenha cuidado para não selecionar muitas fontes diferentes. Isso seria contraproducente e sobrecarregaria seu conteúdo. Escolha no máximo duas ou até três tipografias.
Observe também que, para suporte Web, é preferível utilizar fontes adequadas à Web, principalmente para limitar o impacto no desempenho da solução e permitir uma boa exibição em todos os suportes e navegadores. Encontramos por exemplo Google Fonts que fornece várias centenas de fontes gratuitas, isentas de royalties e amigáveis para a web.
Outros também se concentraram em casos específicos e desenvolveram fontes adaptadas para superar dificuldades específicas de leitura. Mas isso, eu te dou um encontro muito rápido para fazer você descobri-los no ato 2 desta série de artigos.
Justine PIMONT, UX Designer @UX-Republic
Nossos próximos treinamentos
UX-DESIGN: OS FUNDAMENTOS # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
PENSAMENTO VISUAL: CONCRETE SUAS IDEIAS # Paris
UX-REPÚBLICA Paris
11 rue de Roma - 75008 Paris
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL #Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
DESIGN UX/UI ACESSÍVEL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIENTIZAÇÃO DO ECO-DESIGN DIGITAL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
CONTAR HISTÓRIAS: A ARTE DE CONVENCER #Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre