Diariamente, em missão, tenho que trocar com diferentes atores de um projeto. Dependendo do cargo e do apetite pela disciplina de UX-UI design, cada um tem um conhecimento diferente dos termos utilizados.
Ao longo das missões compilei um grande número de conceitos e é um vocabulário que gostaria de ter quando comecei e que por isso consolidei gradualmente para ajudar futuros alunos ou novos no digital.
Por isso, preparei uma série de artigos para você onde cada conceito será explicado para que você possa consultá-lo.
E começamos nossa série com as primeiras 21 noções.
#1 _Conceitos genéricos
A oferta
Se olharmos para a definição na internet, affordance é “a capacidade de um sistema, um objeto ou um produto sugerir seu próprio uso”.
Em outras palavras, a affordance causa uma interação espontânea entre o usuário e seu ambiente. Por exemplo, quando vemos uma maçaneta de porta, um botão para ajustar o som ou um interruptor, sabemos como interagir com ele.
A utilização do objeto é intuitiva graças à forma como foi designado.
Aqui, temos o exemplo do switch onde o botão muda de lugar e cor dependendo do estado.
Para priorizar as informações, diversas técnicas podem ser utilizadas:
● Cores e contrastes
● Tamanhos de elementos
● Locais
acessibilidade na web
A acessibilidade na Web consiste em otimizar uma interface para atender às necessidades de um maior número de usuários, em especial usuários com deficiência.
Eliminamos, assim, todos os obstáculos à compreensão e legibilidade de forma a proporcionar conforto de leitura e proporcionar o acesso à informação e conteúdos de forma equitativa a todos os nossos utilizadores.
Um padrão escuro
Um “padrão escuro” ou “UX escuro” é uma interface que foi especialmente projetada para enganar ou manipular os usuários.
Freqüentemente, essas escolhas podem ser implementadas para envolver mais o usuário e fazer com que ele permaneça mais tempo em um serviço usando vieses cognitivos. Eles também ajudam a gerar mais vendas e coletar mais informações sobre os usuários.
Um exemplo que vejo com frequência, e com certeza você também, acontece em sites de viagens online onde um senso de urgência é criado no usuário. com informações como “Atenção apenas um quarto disponível!”, “Atenção, outras pessoas estão visualizando esta reserva no momento”.
Um Estado Vazio
Um “estado vazio” é o estado vazio que explica ao usuário o que fazer e como fazer. A ideia é explicar-lhe da forma mais clara possível e também com um toque de simpatia as suas opções.
o tom de voz
Tom de voz refere-se a como a empresa comunica seus valores, personalidade e visão para seus usuários e como isso influencia a mensagem percebida.
É sabido que uma marca se distingue pelo aspeto visual mas a linguagem é também um forte elemento de diferenciação.
eu compartilho você artigo (em inglês) com exemplos de marcas como Starbucks, Uber ou Coca Cola.
Gamificação
Gamificação é o uso de mecânicas de jogo (videogames, jogos para celular, etc.) em um contexto fora do jogo para reter e envolver os usuários.
Um aplicativo que recomendo para você entender o termo “Gamificação” é o aplicativo Duolingo! É uma aplicação que permite aprender uma nova língua com uma progressão e objetivos a atingir.
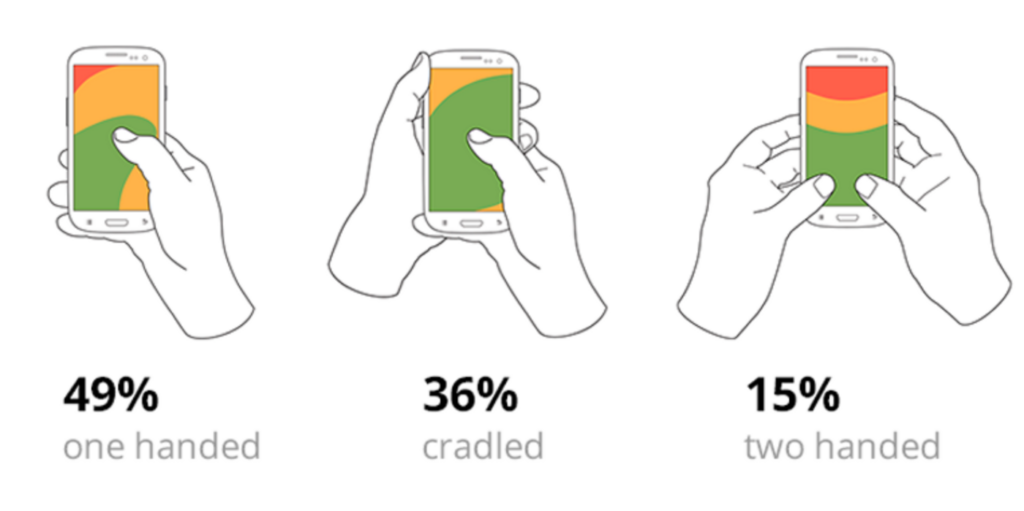
A “zona do polegar”
Representação gráfica de quais áreas do nosso produto (usando cores) são mais fáceis ou difíceis de clicar com o polegar em um dispositivo móvel.
Imagem frequentemente usada para mostrar como um usuário segura seu telefone e, portanto, espaços de difícil acesso.
#2 _Devemos adicionar esse recurso?
uma zona
Um zoneamento permite esquematizar aproximadamente os elementos de conteúdo que você deseja destacar na interface final e priorizá-los.
Eu uso muito esse método, principalmente no papel, para esclarecer minhas ideias ou defender uma ideia na frente da equipe.
Mas é uma técnica fácil de aprender que pode ser muito útil nas mãos de sua equipe de projeto, especialmente para workshops de co-design.
um wireframe
Um wireframe é um diagrama simplificado e detalhado de uma página. Permite traduzir concretamente as especificações funcionais.
A boa prática é, portanto, não usar cores ou imagens para focar no aspecto funcional.
Procuramos descrever o básico: O que a página contém? Que informações existem? Como eles são destacados?
Um modelo gráfico
O modelo fornece uma visão geral da potencial renderização final antes de ser desenvolvida.
Durante a criação dos modelos, tomaremos decisões importantes sobre os detalhes gráficos: as cores, a tipografia, o estilo visual e tudo relacionado ao aspecto gráfico geral da interface.
um protótipo
O protótipo é a representação dinâmica do seu projeto final. Esta etapa permite que você teste a solução.
Isso permite testar se as viagens estão adaptadas às necessidades dos usuários, se contêm erros ou outros problemas de usabilidade.
Um gráfico gráfico
Uma carta gráfica é um documento que define os padrões segundo os quais os diferentes elementos da identidade visual devem ser usados. A carta permite ter consistência em todos os suportes onde a marca será representada (logotipo, cores, iconografia, etc.)
Um kit de IU
Um UI Kit é um documento produzido em software para criar componentes usando os elementos listados na carta gráfica e no guia de estilo.
Um guia de estilo
O guia de estilo ou GUI (Graphical User Interface) é um documento que compila todos os elementos de uma interface que compõe um site ou aplicativo.
O guia de estilo serve como uma referência comum para todos os widgets. É útil tanto para o designer de interface do usuário, ao criar modelos, quanto para a equipe de desenvolvimento front-end, durante a integração. Também é muito útil para discutir as diferentes evoluções do projeto, durante as iterações.
Um sistema de design
É uma biblioteca que reúne todos os elementos gráficos e os componentes de uma interface. Ele reúne vários elementos (marketing, design, dev, etc.) e ativos e documentos. É uma ferramenta em evolução e compartilhada.
#3 _Entretenimento
rollover
Rollover é a mudança na aparência de um elemento ao passar o mouse. Podemos, portanto, alterar a aparência do texto, a cor de fundo, a animação de aparecimento ou desaparecimento, um zoom, …
Desenho de movimento
Motion design é uma técnica que consiste em animar elementos gráficos. As imagens ganham vida através do movimento para transmitir uma mensagem de forma dinâmica.
Rolagem “paralaxe”
A rolagem “Parallax” é uma técnica que permite que páginas de sites sejam roladas em diferentes velocidades.
O resultado é que, ao rolar, você tem um efeito de profundidade que dá a impressão de 3D.
Como criar um efeito de paralaxe?
As camadas que compõem a cena rolam em velocidades variadas.
Telas de carregamento
As telas de carregamento são projetadas para informar aos usuários que o sistema está executando uma ação em segundo plano e deve aguardar.
Barras de progresso
As barras de progresso ajudam os usuários a visualizar onde estão em uma série de etapas.
Conclusão
Nos encontramos novamente para a próxima série, onde veremos juntos quatro temas principais: tipos de página, organizações multifuncionais, identidade de marca e tipografia.
Se você quiser aprofundar seus conhecimentos e praticar o design de uma interface web, o centro de treinamento UX Republic oferece o treinamento “UI Design, os fundamentos”. Voici le lien para mais informações.
Alexa CUELLAR, designer de UX @UX-Republic
Fontes de imagens:
– https://undraw.co/ – https://giphy.com/
Nossos próximos treinamentos
UX-DESIGN: OS FUNDAMENTOS # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
PENSAMENTO VISUAL: CONCRETE SUAS IDEIAS # Paris
UX-REPÚBLICA Paris
11 rue de Roma - 75008 Paris
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL #Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
DESIGN UX/UI ACESSÍVEL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIENTIZAÇÃO DO ECO-DESIGN DIGITAL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
CONTAR HISTÓRIAS: A ARTE DE CONVENCER #Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre