As recomendações sobre UX-Wording são inspiradas principalmente no livro de referência UX 100 coisas que todo designer precisa saber sobre pessoas, escrito por Susan M. Weinschenk doutora em psicologia comportamental.
Organização do conteúdo e rótulos da interface do usuário

Você sabia que lemos em média 25% mais devagar em uma tela?
Para melhorar a experiência do usuário, é essencial conhecer os fundamentos do editorial da web e fazer as perguntas certas.
- Como escrever um Redação UX quem incentiva nosso usuário a navegar e usar nossos principais recursos?
- É possível prender a atenção de um usuário por mais de 2-3 minutos?
- Até que ponto podemos brincar com os estilos de texto para não interferir na leitura?
- Como estabelecer um diálogo natural entre a interface e o usuário?
Aqui estão algumas dicas para melhorar a compreensão do conteúdo e a redação da interface do usuário.
Para que serve o UX-Wording?
Isso torna o conteúdo mais acessível. Assim, o usuário entende mais facilmente a mensagem do site. Além disso, uma boa redação em um botão de ação também melhora significativamente a conversão e a monetização de um site. Finalmente, informações relevantes e claras melhoram a referência natural de um site nos motores de busca.
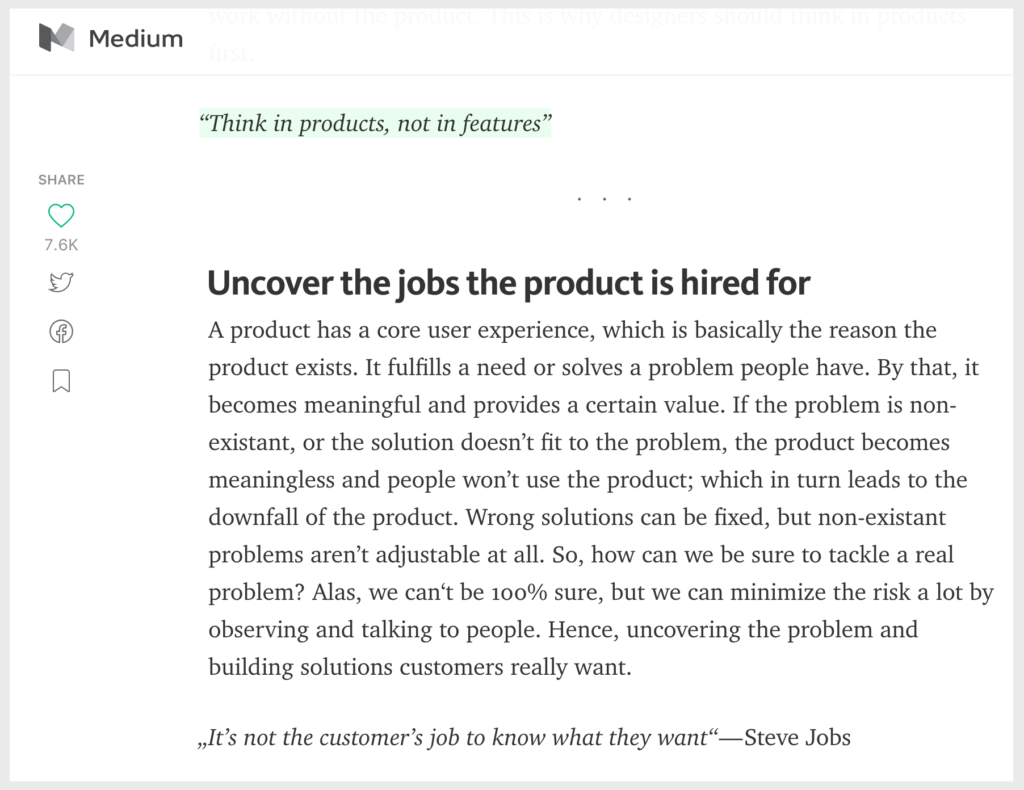
Exemplo de um bom UX-Wording: dividir parágrafos e destacar citações no medium.com
Um leitor gosta de saber que tem uma escolha, mesmo que não leia todo o UX-Wording. A informação é viciante.
O comportamento exploratório libera dopamina.
Simplifique e corte o UX-Wording para uma melhor compreensão da mensagem
Para que o usuário encontre as informações rapidamente, é melhor dividir o texto em vários pontos, em parágrafos curtos e adicionar ilustrações. O objetivo é facilitar a fluidez na leitura, compreensão e memorização da mensagem. Uma página geralmente consiste de 3 a 5 parágrafos com uma ideia por parágrafo. O gancho do parágrafo permite sintetizar a ideia do parágrafo.
Por outro lado, um artigo médio tem entre 500 e 1 palavras. Uma frase entre 500 e 15 palavras. A sintaxe é simples, direta e concisa: sujeito, verbo, complemento.
Pode ser interessante para definir um número máximo de caracteres por linha. Enquanto a velocidade máxima de leitura é de 100 caracteres por linha, estudos mostram que as pessoas estão acostumadas e preferem ler entre 45 e 72 caracteres por linha.
Prender a atenção do usuário e exibir uma mensagem forte

A atenção de um usuário online dura no máximo 7 a 10 minutos
Para melhorar a visibilidade, atratividade e imagem da empresa, é melhor convencer com total transparência, sem ênfase, em uma palavra, com sinceridade e verdade. Para isso, o ideal é utilizar um estilo editorial claro e conciso. A finalidade do site é objetiva e não inclui hipérbole do tipo (“leia o excelente artigo”, “esta peça sublime”). De fato, para melhorar a compreensão da mensagem, é melhor evitar efeitos retóricos, trocadilhos, pontuação exclamativa e ênfase promocional.
Todos nós temos sensibilidades diferentes para a mesma mensagem. Dependendo de nossa experiência e nossas opiniões, entendemos e retemos informações de maneira diferente. Para ajudar o leitor a memorizar informações específicas, você pode conte-lhe uma história.
“As histórias são divertidas. Eles facilitam a compreensão, o interesse e a memorização de uma declaração.” Susan M. Weinschenk
Exemplos concretos ou anedotas também facilitam a retenção de uma mensagem. Além disso, estudos mostram que anedotas são mais convincentes do que dados. De fato, a empatia desencadeia uma emoção e, portanto, permanece mais facilmente na memória.
Priorize a legibilidade sobre a estética para melhorar o UX-Wording

Algumas regras simples podem melhorar a visibilidade de seu discurso e a clareza de seu posicionamento:
- Em um texto, não hesite em destacar expressões-chave importantes usando negrito.
- Os hiperlinks clássicos sempre funcionam com o aspecto sublinhado e/ou azul
- O itálico é reservado para títulos de livros ou palavras de origem estrangeira.
- Mesmo que geralmente prefiramos fontes sem serifa na tela, parece que a legibilidade é igual com ou sem serifa.
As letras maiúsculas devem ser usadas com moderação. Eles são mais difíceis de ler do que letras minúsculas.
Além disso, mais de um tipografia é decorativo e mais UX-Wording parece difícil de interpretar pelo leitor. Finalmente, o tamanho da fonte é muito importante. Para melhorar o conforto de leitura para todas as idades, é melhoragrandir la police.
Melhore as mensagens da interface para conversão e ajuda online

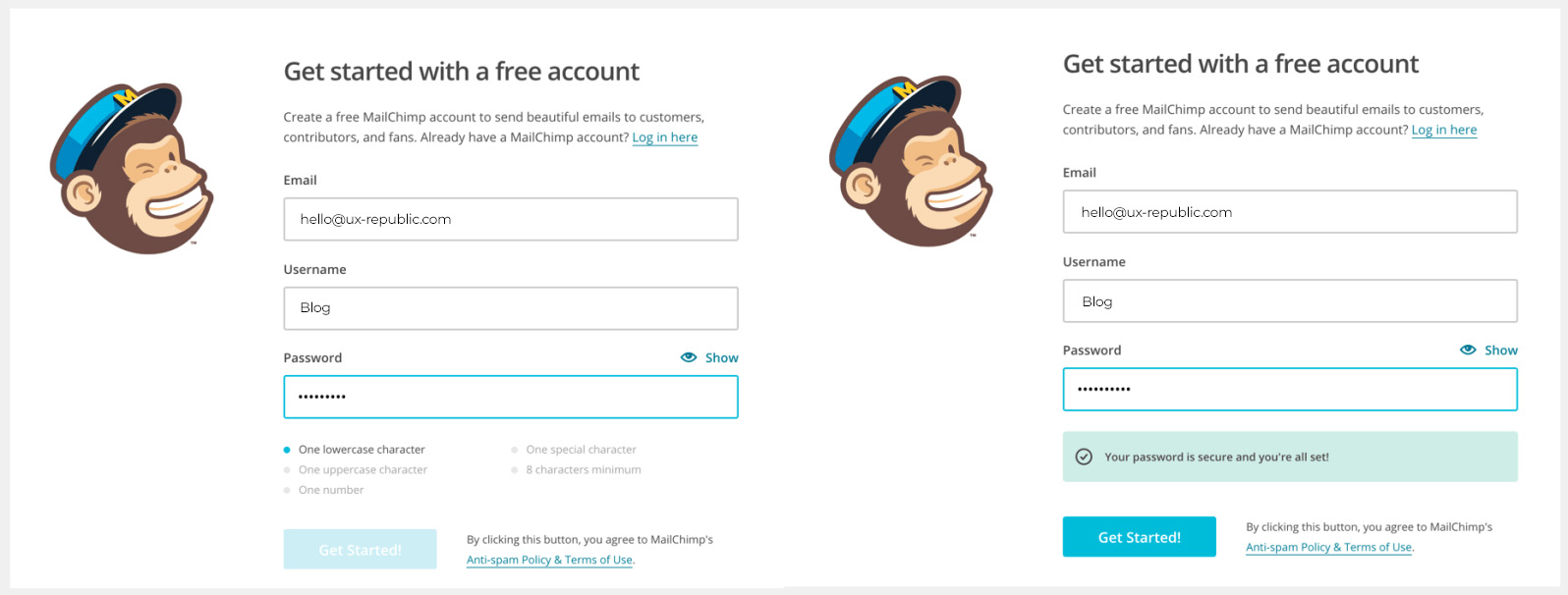
Os internautas gostam de ser tranquilizados antes de realizar um ato de compra ou um ato que os convide a compartilhar seus dados pessoais. Mensagens de botão de ação, rótulos de campo de formulário ou até mesmo mensagens de erro melhoram a imagem de qualidade e confiança da empresa.
Primeiro, um usuário gosta de ser falado. Eric Sharp observou queum internauta preferiria clicar em um botão onde diz “meu” em vez de “seu” (+ 90% de cliques). Acionar uma conversa e traduzir o vocabulário técnico de negócios em vocabulário de “público em geral” melhora a compreensão do serviço e incentiva o usuário a agir.
Por outro lado, um botão de ação principal deve corresponder à ação que o usuário acionará clicando nele. Não hesite em fazer o teste A/B para verificar se a mensagem está clara. O site veeam.com modificou ligeiramente o título de um botão. “Solicitar uma cotação” tornou-se “Solicitar preços”. Graças a essa mudança mínima, ele notou um aumento de 161,66% no tráfego. O redação nos botões de ação melhoram a compreensão da navegação para e assim potenciam a rentabilização do site.
A ajuda contextual também é uma excelente maneira de tranquilizar o usuário. Seja proativo e antecipe mensagens offline, carregando mensagens e mensagens de erro. Em vez de dizer “O questionário contém erros”, reformule para “Parece que o número do seu cartão de crédito não está completo (16 dígitos)”. Susan Weinschenk explica que uma boa mensagem de erro deve:
- Mostre à pessoa o que ela fez
- Mostrar problema
- Explique como resolver o problema
- Ser escrito de forma ativa e não passiva como em uma conversa
- Dê um exemplo para facilitar a compreensão.
LEVAR EM FORA
Para concluir, para tornar seu UX Wording mais acessível e amigável, seja explícito em seus títulos, simplifique o máximo possível, evite jargões e antecipe as mensagens da interface. Não hesite em testar, na forma de Testes A/B e testes qualitativos de usuários para verificar se sua mensagem está clara.
Livros e artigos para aperfeiçoar seu UX redação
- 100 coisas que todo designer precisa saber sobre pessoas, Susan Weinschenk
- Microcópia: pequenas palavras com um enorme impacto UX, Nick Babich
- UX versus acessibilidade, Stephane Chilton
- 9 estados para antecipar para navegação otimizada, Marina Wiesel
UX-DESIGN: OS FUNDAMENTOS # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
PENSAMENTO VISUAL: CONCRETE SUAS IDEIAS # Paris
UX-REPÚBLICA Paris
11 rue de Roma - 75008 Paris
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL #Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
DESIGN UX/UI ACESSÍVEL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIENTIZAÇÃO DO ECO-DESIGN DIGITAL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
CONTAR HISTÓRIAS: A ARTE DE CONVENCER #Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre