2020 está quase acabando… FINALMENTE! O ano foi difícil, longo, doloroso… mas as pessoas também fizeram coisas muito, muito interessantes durante este ano. Então aqui está um pequeno pot-pourri de tendências de UX que se tornaram “tops” ou “flops”, ou seja, que tiveram um saldo positivo ou negativo um ano depois. Talvez você descubra que outros assuntos também mereciam ser tratados. Eles vão alimentar meus próximos artigos. Não hesite em me escrever ⌨
Público de serviço: ✅ TOPO
Como afirmado em “Nós dissemos isso, nós fazemos isso” o site do partido presidencial “En Marche”, entre as 5 medidas mais importantes encontramos na 1ª posição: “Poder realizar 100% dos procedimentos administrativos online”. A medida está assinalada como “Em curso”, o que significa que o Governo ou o Parlamento estão a trabalhar nesta medida. E precisamente, o pico de buscas pelo termo “serviço público” este ano, em março de 2020, dizia respeito a um pedido de “certificado de saída do serviço público”. Recordamos as dificuldades então associadas ao famoso documento. E, em geral, o pontos de dor relativas aos serviços online do Serviço Público são muitas vezes os mesmos: procedimentos difíceis ou impossíveis de realizar. Quem se lembra, por exemplo, do formulário para assinar um referendo de iniciativa de cidadania sobre Aéroports De Paris?
 Mas nos últimos dois anos, é claro que a situação mudou muito. No final de 2018, o Departamento Interministerial Digital (DINum) criado uma comunidade de designers dentro da administração. E desde então, esta comunidade continuou a crescer. Ponto notável, a publicação de um observatório que lista entre os 250 “procedimentos emblemáticos do estado” aqueles que podem ser feitos online. E em uma contagem rápida, cerca de 60 ainda não são em dezembro de 2020.
Mas nos últimos dois anos, é claro que a situação mudou muito. No final de 2018, o Departamento Interministerial Digital (DINum) criado uma comunidade de designers dentro da administração. E desde então, esta comunidade continuou a crescer. Ponto notável, a publicação de um observatório que lista entre os 250 “procedimentos emblemáticos do estado” aqueles que podem ser feitos online. E em uma contagem rápida, cerca de 60 ainda não são em dezembro de 2020.
Em fevereiro de 2020, o Governo apresentou um nova carta gráfica, mais de 20 anos após o redesenho anterior de 1999 (de acordo com o ponto). Esta carta prenuncia um sistema de design estatal e marca uma viragem positiva para um serviço público que finalmente se volta para o futuro.
Em março de 2020, a Horizons Publics, uma revista dedicada à transformação pública, intitulou: A abordagem ux design em serviços públicos digitais: onde estamos hoje? Ela lembra, entre outras coisas, que “a qualidade e a acessibilidade da web ainda têm um baluarte pela frente diante da falta de resultados. “12 milhões de franceses são afetados por uma deficiência. E, no entanto, apenas 4% dos sites públicos publicaram seu certificado de conformidade de acessibilidade digital (Braillenet) ”, escreveu DINUM em 11 de fevereiro de 2020.
No entanto, novas estruturas, novos laboratórios experimentais continuam a surgir. No agora famoso dados.gouv.fr são adicionados beta.gouv.fr, api.gouv.fr, voxusers.gouv.fr, demarches-simplifyes.fr… e o bom e velho service-public.fr, que continua a melhorar ao longo do tempo. Por fim, observe que há também uma como fazer.modernização.gouv.fr, um site dedicado a métodos de design de serviços, com muitos modelos para download. Sobre Beta.gouv eu recomendo você feedback do excelente Raphaël Yharrassarry que trabalha lá desde a primavera passada.
“Em suma, é um começo”, conclui Horizons Publics, “porque à escala nacional, estamos longe da conta de nossos vizinhos anglo-saxões que têm centenas de designers, onde numeramos nas dezenas.”
Sistema de projeto: ✅ TOPO
Em 2020, o pico de buscas pela consulta “sistema de design” é em fevereiro. Ao mesmo tempo que o lançamento da nova carta gráfica do Governo. Coincidência? eu não acredito 😉 Mais a sério, esta tendência para sistemas de design parece ter sido confirmada este ano, mesmo que apenas pelo surgimento de uma comunidade francófona dedicada! “Sistemas de Design França” apresenta-se como um coletivo de profissionais, cujos voluntários animam as filiais locais. Eles oferecem uma folga para discutir, organizar eventos, encontros... e acima de tudo manter um Lista de sistemas de design franceses com um link para recursos para cada sistema.
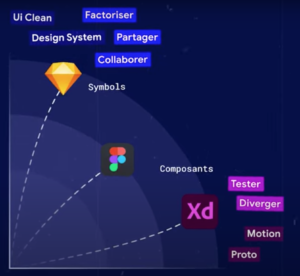
E quem diz design system, diz design tool… e até diz “guerra de ferramentas”. Sketch, Adobe XD e Figma são atualmente os 3 principais players em uma batalha para oferecer a melhor solução para prototipar, animar (divergir) E compartilhar, colaborar (convergir) e construir “uma única fonte de verdade”, ou seja, um sistema de design. Entre esses 2 polos de uso, há alguns meses, a distinção era clara:
- O Sketch foi projetado para ser limpo, para construir sistemas de design sólidos, mas não para prototipar
- O Adobe XD foi o contrário: inútil para montar um sistema de design, mas excelente para animar qualquer tipo de produto.
- E Figma vagou entre os dois. Nem muito bom em design de sistema, nem bom o suficiente em animação. Mas este aplicativo oferecia argumentos fortes: total compatibilidade entre Mac e PC, uma certa quantidade de suporte gratuito e acima de tudo bom para importar arquivos Sketch, muito melhor do que importar Sketch para XD.
Portanto, não é surpreendente que a classificação uxtools.co das melhores ferramentas em design system dá o Figma na 2ª posição e o XD na 6ª posição. A estratégia de diversidade de funções valeu a pena, e o princípio de um ambiente colaborativo nativamente online (e acessível mesmo a partir de um navegador) tornou-o um programa de Bordeaux muito atraente.
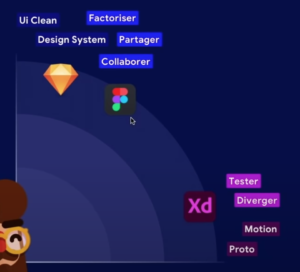
Desde então, as linhas mudaram: o Sketch adquiriu novas funções que melhoram ainda mais o gerenciamento de um sistema de design (Componentes View e Color Variables, na v69) e até um redesenho e otimização de interface para MacBooks M1 (v70)…O Adobe XD recebeu o poder dos componentes aninhados (v34)… e o Figma ganhou a capacidade de trocar facilmente componentes (menu Trocar Instância) e, mais importante, a capacidade de “variantes” do mesmo componente, em particular para todos os estados de um botão. Com todas essas atualizações, onde estão nossos 3 atores agora entre os 2 polos “sistema” e “proto”? Pois bem, é sobretudo o Figma que ganha um lugar melhor, tornando-se a ferramenta mais versátil atualmente no mercado.
Para finalizar os sistemas de design e provar que o Figma é hoje uma ferramenta muito madura:
Spotify, uma plataforma de música que dispensa apresentações, escolheu o Figma como sua ferramenta de escolha. Em artigo datado de abril de 2020, “Como o Spotify organiza o trabalho no Figma para melhorar a colaboração“, a empresa explica os motivos que a levaram a migrar para a Figma e os processos dela decorrentes. Eu encorajo você a estudar esta organização, especialmente através de um “Arquivo da Comunidade Figma” que ilustra muito bem toda a história.
Uber, outra empresa altamente reconhecida pela qualidade de suas experiências, parece também ter adotado a Figma. Seu sistema de design também está disponível em Arquivo da Comunidade Figma e já, no final de 2018, a empresa comunicou sobre sua migração para esta ferramenta, explicando o quanto o aspecto colaborativo os convenceu.
Inclusão: ✅ TOPO
O design inclusivo de um produto ou serviço é garantir que esse produto ou serviço em si e seu acesso sejam pensados e projetados de forma a incluir todas as pessoas, ou seja, não excluir pessoa. Pensamos imediatamente nos deficientes sensoriais (visuais ou auditivos), às vezes nos deficientes motores e mais raramente nos deficientes cognitivo ou mentalmente. Quanto aos outros, pensamos que estão incluídos, até percebermos que a separação “Madame/Mademoiselle” é discriminatória já que os homens não têm equivalente... ou que a menção "Homem/Mulher" exclui as pessoas não binário. Finalmente, algo óbvio, mas muitas vezes esquecido, muitas vezes há estrangeiros que não falam a língua de um produto ou serviço, e são efetivamente excluídos.
Em 9 de fevereiro de 2020, o filme sul-coreano Parasita reescreveu a história ao se tornar o primeiro filme de língua não inglesa a ganhar o Oscar de Melhor Filme. A Academia do Oscar, após ter atuado a favor da inclusão das mulheres, decide atuar ainda mais ao definir novos critérios de diversidade. O anúncio foi feito em 9 de setembro de 2020. Em 17 de setembro de 2020, o Senado aprovou um relatório dedicado à luta contra eletrônicos e para a inclusão digital. Esses 2 eventos, sem dúvida, explicam o aumento do termo “inclusão” em setembro de 2020.
Após este relatório, vemos novos sites dedicados à inclusão: pix.fr, advisor-numerique.gouv.fr, kit-inclusão.societenumerique.gouv.fr, societenumerique.gouv.fr/inclusão-numerique et lamednum.coop (Fonte dos links: The Gazette.fr)
No centro de todas essas ações está também a noção de ética. Apple, provavelmente o único dos GAFAMs a realmente se importar com essa noção, há muito trabalha nesse sentido. A Apple oferece assim novos emojis a cada ano que refletem um pouco melhor a diversidade dos casos.
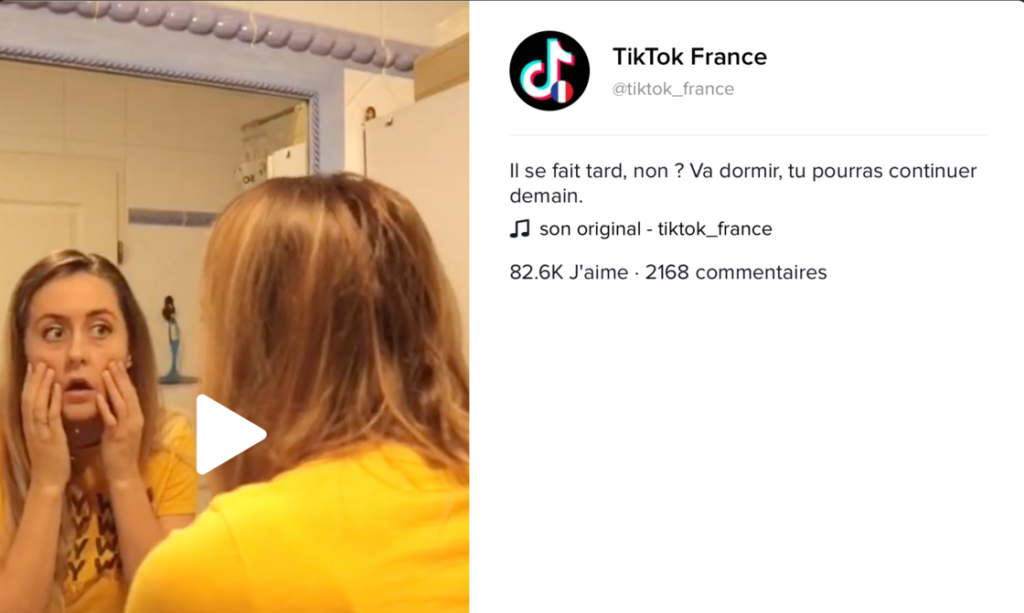
E quando a Apple se oferece para controlar o tempo de uso do seu aparelho... outros começam por sua vez a oferecer funções mais responsáveis: O TikTok configurou assim uma mensagem que avisa quando você excedeu sua cota e sugere que você vá dormir.
Aqui estão 3 dicas de design inclusivas oferecidas por Sebastien Turbé de codeur.com :
- Escreva em linguagem simples, sem palavras complicadas
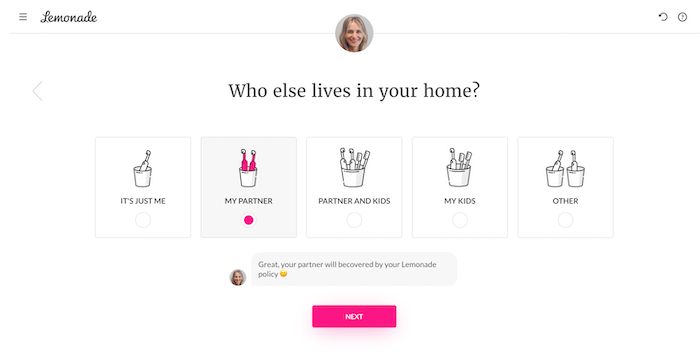
- Cuide de seus formulários, sem esquecer as pessoas não-binárias. Sobre este assunto recomendo um artigo muito bom de Sabrina Fonseca.
- Use imagens inclusivas, sem favorecer um casal heterossexual, por exemplo
Em julho passado, ContentSquare publicou um guia completo para design inclusivo e, novamente este ano, o coletivo Beta.gouv lançou inclusão.beta.gouv.fr, uma plataforma para facilitar a conexão de candidatos a emprego de integração com empregadores de apoio.
Em suma, um ano muito bom para a inclusão.
5G: ✴️ Fracasso
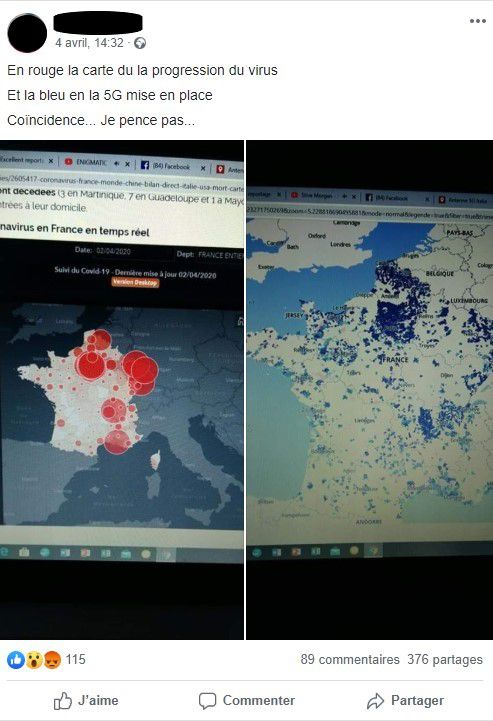
Em 4 de abril de 2020, um usuário francês do Facebook postou um mapa, compartilhado mais de 350 vezes, comparando a chamada implantação de antenas 5G com os surtos de infecção por coronavírus na França. Para ela as duas cartas concordam proclamando "Coincidência... acho que não...". O boato se estenderá até o final de abril. Problema: o mapa publicado certamente vem de uma fonte oficial, Arcep, mas não diz respeito à implantação de antenas 5G, mas sim de… fibra óptica. Marcas de 18 de novembro de 2020 autorização concedida aos operadores por Arcep, o policial de telecomunicações, para ligar as antenas 5G… Esses dois eventos correspondem aos picos de solicitações “5G” em 2020.
Em termos de UX, o 5G elimina qualquer efeito de latência e, portanto, permite considerar novos usos: telemedicina, vigilância, automação e empoderamento. De maneira mais geral, uma vez que essa tecnologia esteja difundida, um site ou aplicativo que demora para carregar será muito pior percebido do que hoje.
Mas por enquanto poucos terminais são implantados, poucos dispositivos ainda são compatíveis... E, sobretudo, alguns consideram que essa tecnologia não é prioritária diante das questões ambientais e que devemos nos preocupar com o áreas brancas que persistem. O impacto ambiental causado por usos digitais continua a aumentar e, com a explosão de umpossíveis aplicações, os ganhos esperados pela falsamente denominada “desmaterialização” não foram demonstrados. Os industriais concordam com a promessa de multiplicar por 1.000 os dados trocados nas redes nas próximas décadas. A tecnologia 5G foi concebida para permitir velocidades dez vezes superiores ao 4G em smartphones, mas a sua implantação em França vai levar a um "efeito rebote" pelo aumento do consumo de dados e utilização de telecomunicações, sinónimo de um consumo de energia muito elevado pela solicitação de antenas e servidores.
Além disso, este 5G gera uma renovação massiva de telefones e outros dispositivos, o que novamente envolvevocê é forte pegada ecológica: resíduos, poluição, exploração insustentável de metais raros… tudo para um benefício tecnológico cuja real utilidade ainda precisa ser desmantelada. Um estudo preliminar de impacto ambiental no 5G é, portanto, necessário antes de considerar sua implantação. Nessas condições, em 12 de setembro, cerca de sessenta funcionários eleitos (incluindo os prefeitos de Bordeaux, Lyon, Marselha e até Yannick Jadot e Jean-Luc Mélenchon) instaram o governo a decidir sobre uma moratória até meados de 2021 sobre a implantação do 5G. Eles defendem “a realização de um debate democrático descentralizado”. (Fonte: JDD)
AR / VR / XR: ✅ TOPO e ✴️ FRACASSO
XR
Há alguns anos falamos sobre AR, VR e MR, e provavelmente nos próximos anos falaremos sobre XR.
Realidade Estendida (XR…não confundir com Extinction Rebellion, outro tópico interessante que não tenho tempo de abordar aqui 😉) é um termo recém-adicionado ao dicionário de palavras técnicas. A realidade estendida refere-se a todos os ambientes reais e virtuais combinados e interações homem-computador geradas pela tecnologia de computação e dispositivos vestíveis. A Realidade Estendida inclui todas as suas formas descritivas como Realidade Aumentada (AR), Realidade Virtual (VR), Realidade Mista (MR). Em outras palavras, XR pode ser definido como um guarda-chuva, que reúne as três Realidades (AR, VR, MR) sob um termo, o que reduz a confusão do público.
A oportunidade para eu falar com você sobre “design XR”, design de realidade estendida ou design de realidade estendida. Mike Argel, Designer de Interação Sênior do Google, fez vídeos maravilhosos no YouTube há muito tempo para popularizar o VR/AR e foi um dos pioneiros do UX nesse campo. Para nossa alegria, acaba de ser publicado novamente este ano, após 5 anos de silêncio. É chamado Teoria e prática de design XR para óculos digitais, e pode ser apreciado por 17mn43. Trate-se!
AR
- L'Oréal: Compra em 2018 de Modificar, e desde novembro de 2020 a marca de luxo oferece “Rostos de assinatura“, filtros para Snapchat, Instagram e Google Duo
- A IKEA já tornou possível com o seu aplicativo IKEA Place exibir móveis. Esta experiência não foi muito bem sucedida e alguns se divertiram com isso.melhorar. A marca sueca anunciou em abril passado a aquisição da Laboratórios geométricos, uma solução de realidade aumentada capaz de recriar uma sala e, em seguida, remover móveis existentes e experimentar móveis virtuais lá.
- O Google lançou em junho de 2020 seu API de profundidade ARCore. Por trás desse nome bárbaro esconde-se a noção de oclusão, ou seja, a capacidade dos objetos digitais aparecerem precisamente atrás dos objetos do mundo real. Considerado muito mais promissor do que os filtros atuais nas redes sociais, dominar essa oclusão abrirá as portas para novos usos, onde objetos virtuais podem interagir melhor com objetos reais.
- A Apple, que já promove usos com seus produtos existentes, parece estar se preparando para lançar óculos, previsto para o final de 2021 ou 2022
VR
- De acordo com a empresa de análise de mercado Omdia, a chegada de VR nas residências até o final do ano será de 1,2% nos 32 países analisados, e será de 3% em 2025 (virtual-reality. com). Mas vemos que a crise do Covid aumentou as vendas de headsets VR. Dos 6,4 milhões de fones de ouvido vendidos em todo o mundo, 50% são fones de ouvido sem fio.
- A plataforma de hospedagem de objetos 3D O Google Poly será fechado em 30 de junho de 2021. Ela não sabia como vencer Sketchfab, uma start-up francesa de referência no setor.
- Horizonte do Facebook em beta desde setembro de 2020… Após o fracasso de “Spaces”, lançado em 2017 e descontinuado em outubro de 2019, a rede social espera atrair mais originalidade na jogabilidade e depende muito da última versão sem fio dos headsets Oculus, outra compra de 2014 pela modesta quantia de 2 bilhões de dólares…
MR
Uma notícia de última hora: a empresa finlandesa Varjo causou sensação recentemente ao apresentar Varjo XR-3, provavelmente considerado o primeiro fone de ouvido MR verdadeiro, portanto de Realidade Mista. Ele será um divisor de águas nos próximos anos? É o primeiro headset que promete incluir corretamente seu corpo ou qualquer objeto real em cenas de VR, e vice-versa, incluir corretamente objetos simulados em AR… Ou seja, é MR, Mixed Reality. O conceito combina imagem HD no centro do campo de visão, baixa definição na visão periférica E câmeras com lidar para oclusão. Comparado ao HoloLens da Microsoft, a evolução é imensa.
Aqui está. Isso é tudo para mim. sinta-se livre para me deixar comentários, para me dizer se você gostou ou odiou. Tentarei atualizar este artigo se necessário, talvez adicionando outros tópicos.
Beijos! 🦄
Adrian KOSS, designer de UX @UX-Republic
UX-DESIGN: OS FUNDAMENTOS # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
PENSAMENTO VISUAL: CONCRETE SUAS IDEIAS # Paris
UX-REPÚBLICA Paris
11 rue de Roma - 75008 Paris
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL #Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
DESIGN UX/UI ACESSÍVEL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIENTIZAÇÃO DO ECO-DESIGN DIGITAL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
CONTAR HISTÓRIAS: A ARTE DE CONVENCER #Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre