Hoje em dia, temos uma infinidade de dispositivos que existem. Smartphone, tablet, computador, televisão… A lista é longa (muito longa). Portanto, é necessário criar interfaces que se adaptem a todos esses dispositivos. Os designers devem, portanto, enfrentar esses desafios.
Em nosso lindo planeta azul, existem pessoas realmente incríveis, e Brad Frost é uma delas. Ele não te conta nada? Ele é em grande parte quem inventou esse conceito, e veremos através deste artigo, os diferentes princípios do Design Atômico.
O início
Há vários anos, criamos coisas diferentes (mood board, guia de estilo), que nos permitem facilitar a compreensão de nossos projetos, no que diz respeito aos designers. O mesmo vale para desenvolvedores, que possuem ferramentas como Bootstrap, ou Tailwind que facilitam seu trabalho no desenvolvimento de produtos digitais. No entanto, o problema surge quando os designers e desenvolvedores precisam trabalhar juntos (os designers passando os modelos para o desenvolvedor, por exemplo). Faça a união entre a parte de design e a parte técnica.
Então o que fazer? 🤔
Senhoras e senhores, é aqui que entra o Atomic Design!
Ilustração – Design Atômico
Você se lembra, antes, falamos sobre Brad Frost. Aliás, este último inventou este conceito de moléculas (em design), um pouco à semelhança do que vemos na Química. Portanto, não existe uma definição imutável para o Atomic Design, mas se pudermos dar uma definição, seria a seguinte:
O design atômico refere-se ao fato de criar um sistema de peças que podem ser montadas entre si para criar modelos que podemos reutilizar infinitamente, para o nosso projeto. Graças a esse método, conseguiremos criar o que chamamos de sistema de design, que reunirá todos os elementos usados em nossas interfaces.
Não está claro ? Tudo bem, vamos dar um exemplo com Lego. Eles são compostos de diferentes partes. Todos eles têm tamanhos diferentes e cores diferentes. Mas quando você os junta, eles podem formar elementos que todos nós conhecemos (bem, eu acho), como casas, navios, carros ou até mesmo robôs.
Outro exemplo, as bonecas russas, que são séries de bonecas decrescentes, uma dentro da outra.
A engenhosidade do nosso querido Brad é reunir os elementos em 5 categorias principais, e eles são classificados de acordo com seu tipo e sua complexidade.
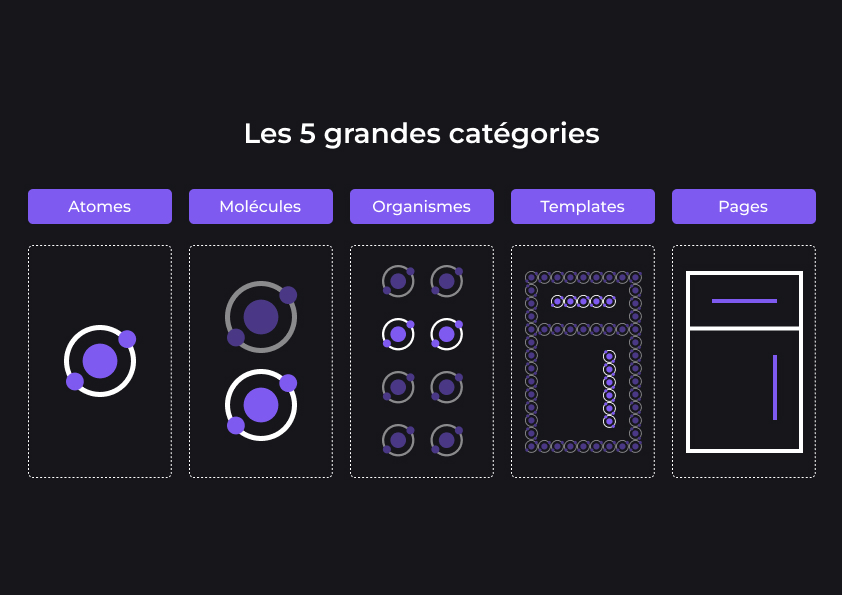
As 5 categorias principais
As 5 categorias principais do Design Atômico
átomos
Este é o elemento mais simples. Os átomos são a base de todo este sistema. Tipografia, cores ou mesmo ícones… É um elemento que não pode ser dividido (e sim 1 dividido por 1, ainda é 1, e felizmente).
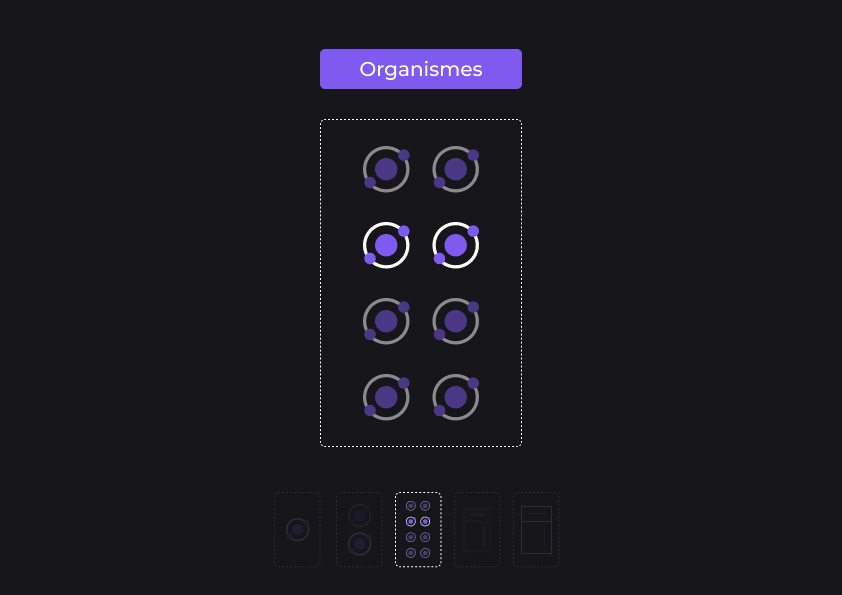
Os organismos
Você pode estar começando a entender por que mencionamos a química anteriormente. Os organismos serão, portanto, representados por um grupo de moléculas. Neste ponto, já podemos ver a interface tomando forma. Um cartão de artigo ou uma barra de pesquisa. Portanto, cuidado, pode haver especificidades com as organizações (obviamente, não tem muita graça se não houver exceções). Em alguns casos, uma organização pode ser composta por outras organizações.
Em alguns casos, você vai me dizer?
GIF – Kermit: O quê?
Eu entendo se você reagir como Caco, não entre em pânico, vou explicar para você. Por exemplo, se tomarmos um fluxo de artigos, este último pode incluir tanto artigos como anúncios, que por sua vez agruparão várias moléculas. Eu sei que seu cérebro está acelerado, mas não se preocupe, isso é uma exceção.

Ilustração – Organizações
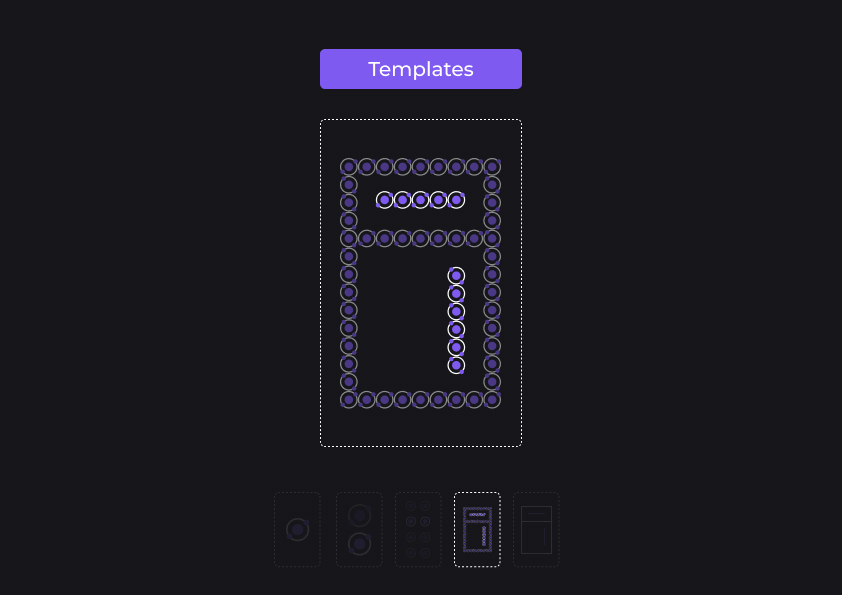
Modelos
E se combinarmos os organismos… Isso nos dá modelos. Na verdade, eles são a matriz da página, porque incluirão um conjunto de organismos. O template especificará onde os diferentes organismos são colocados, mas seu estado dependerá do contexto do usuário, ou seja, onde ele está nas interfaces. O modelo pode, portanto, variar dependendo do contexto.
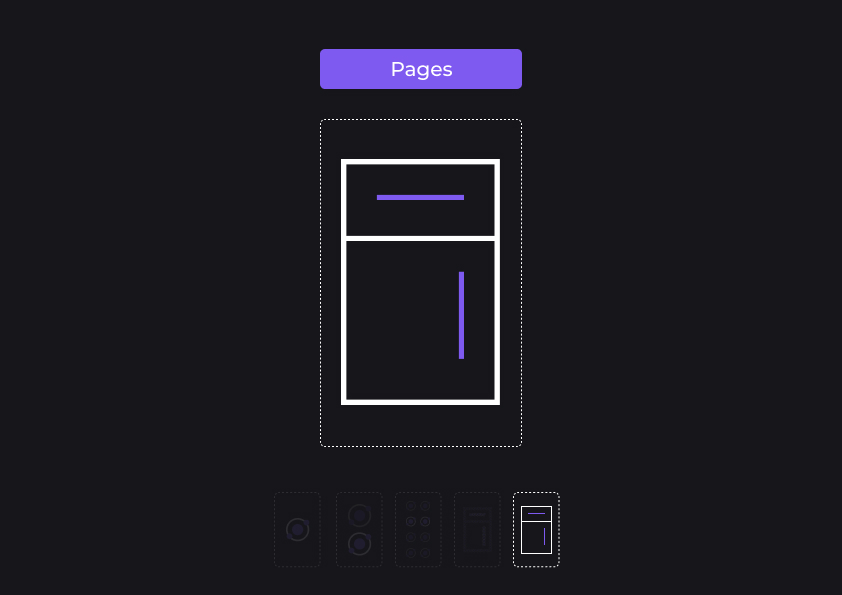
as páginas
Aqui estamos. A última categoria são as páginas, e representa um modelo de acordo com o contexto de uso. Nosso querido Brad, fala sobre “template instance”. Podemos dizer que ela é única. A página inicial do Twitter, no seu smartphone, no aplicativo móvel, no aplicativo móvel após receber uma notificação. Você vê, isso muda, dependendo do contexto.
A aplicação do princípio
Admito, falei sobre designers e desenvolvedores. Mas é preciso dizer que hoje, em projetos digitais, temos um grande número de stakeholders: UX Designer, UI Designer, Product Owner, Product Manager, Project Manager, Developer... A ideia é que o Atomic Design seja benéfico para todos os projetos stakeholders, pois são eles que irão utilizar nosso Design System.
Portanto, utilizando o método de Design Atômico, padronizaremos nossas interfaces, e teremos componentes consistentes entre si e, ao mesmo tempo, teremos um Design System bem construído.
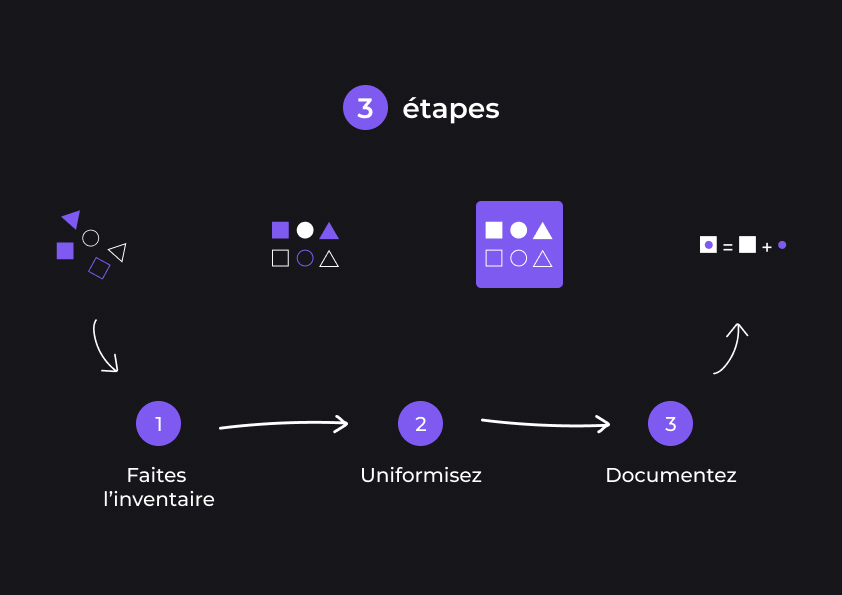
Siga estas 3 etapas, ilustradas no diagrama abaixo, elas devem ajudá-lo.
Ilustração – Os 3 passos
1 – Faça o inventário: Conhecer o projeto é importante. De fato, poderemos observar todos os componentes e classificá-los por tipo. Textos, ícones, botões, Inputs…
Ao fazer isso, veremos aparecer as 5 categorias principais (Átomos, Moléculas, Organismos, Modelos e Páginas).
2 – Padronizar: 6 níveis de tamanho para texto corrido? Padronizar! Botões com margens diferentes? Padronizar! Você entende, seus átomos devem ser todos uniformes, para ter moléculas coerentes, e assim por diante.
3 – Documentar/Comunicar: Não hesite em ampliar sua biblioteca de comentários, explicando os diferentes tipos de uso. Quanto mais você documentar sua biblioteca, melhor as partes interessadas do projeto entenderão. Além disso, notifique as alterações (por exemplo, componentes que mudam) e notifique as partes interessadas sobre as etapas que você executa no Design System.
Minhas últimas palavras: o design atômico e o design system estão ligados
Complementaridade. Na verdade, vimos isso através do artigo. O design atômico e o sistema de design estão ligados. Ao criar elementos e modelos moleculares (e reprodutíveis, eu sei, são muitos "e"), aceleramos nosso processo de design. Não apenas aceleramos o processo, mas também o tornamos eficiente e consistente.
Como você deve ter entendido, na minha opinião (e cabe a mim é claro), devemos projetar nossas interfaces usando componentes, pensando em “vivo” e “escalável”, e o método de Atomic Design nos ajuda a fazer isso de forma eficaz.
Então, você está convencido pelo Atomic Design? Brad Frost lançou um livro muito interessante sobre este princípio: Projeto Atômico – Brad Frost. Convido você a lê-lo se quiser saber mais sobre ele.
Dos confins do universo, eu vos saúdo!

GIF – Adeus
Housmane KOITA, designer UI-UX @UX-Republic
Nossos próximos treinamentos
UX-DESIGN: OS FUNDAMENTOS # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
PENSAMENTO VISUAL: CONCRETE SUAS IDEIAS # Paris
UX-REPÚBLICA Paris
11 rue de Roma - 75008 Paris
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL #Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
DESIGN UX/UI ACESSÍVEL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIENTIZAÇÃO DO ECO-DESIGN DIGITAL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
CONTAR HISTÓRIAS: A ARTE DE CONVENCER #Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre