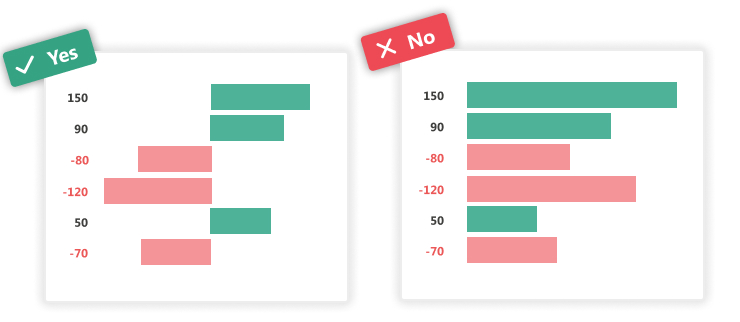
1. Distribuir dados simetricamente ao usar valores positivos e negativos
Para evitar a má interpretação do seu gráfico não coloque valores positivos e negativos no mesmo lado do eixo.
exemplos : Coloque valores negativos à esquerda e positivos à direita do eixo y ao usar o gráfico de barras verticais. Para evitar interpretações errôneas do seu gráfico, não coloque valores positivos e negativos no mesmo lado do eixo.
2. Inicie os eixos da grade em 0 para gráficos de barras
Essa regra garante um melhor entendimento dos dados por parte dos usuários. No exemplo abaixo, podemos ter a impressão de que a barra B no gráfico à direita é 3 vezes maior que a de D. Enquanto na realidade essa diferença é muito menos importante, o gráfico nos mostra à esquerda cujos eixos começam em 0 .
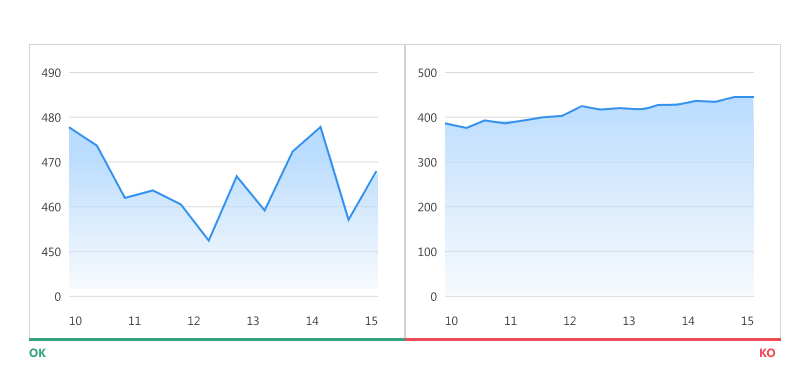
3. Ajuste os dados do eixo Y para gráficos de linhas
Ao contrário dos gráficos de barras, os gráficos de linhas requerem uma adaptação especial. Com efeito, existe sempre o risco de tornar este tipo de gráfico “plano” ao iniciar os eixos em 0. Os gráficos de linhas pretendem representar tendências, e é por isso que é importante tornar os eixos claramente visíveis. Para isso, os valores dos eixos devem ser adaptados de acordo com o conjunto de dados para que a curva ocupe 2⁄3 do eixo das ordenadas.
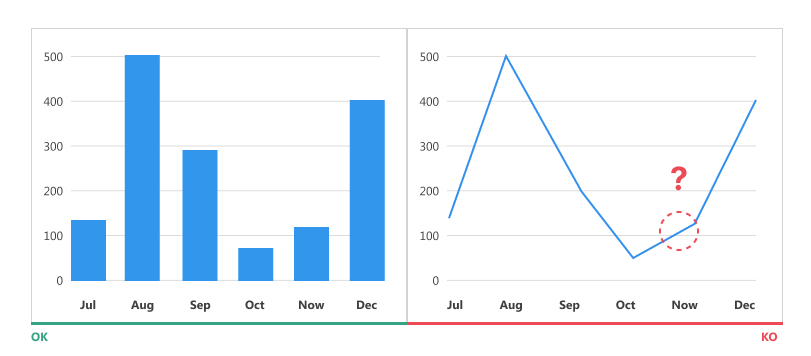
4. Use gráficos de barras ao apresentar dados de séries temporais
Recomenda-se a utilização de gráficos de barras para representar a evolução dos dados ao longo do tempo. No exemplo abaixo você pode ver claramente os valores e a diferença entre os dados referentes a cada mês no diagrama à esquerda. Enquanto o gráfico de linhas à direita exige mais esforço visual e cognitivo dos usuários para associar os valores exatos do eixo Y aos meses do eixo X.
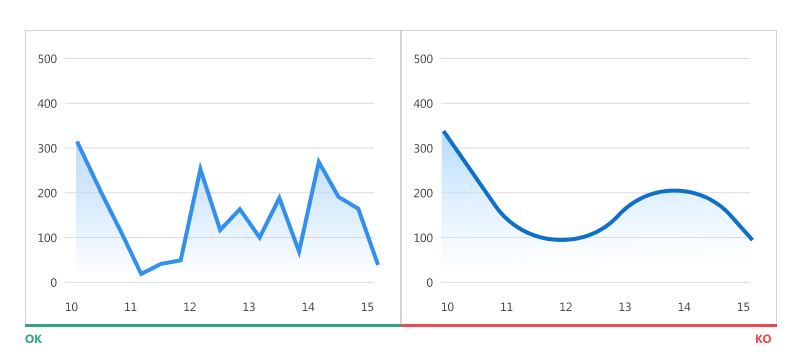
5. Pare de curvas suaves!
Curvas suaves, embora mais agradáveis à vista do que aquelas com pontas afiadas, “escondem” os números reais atrás e podem levar o usuário a interpretar mal os dados.
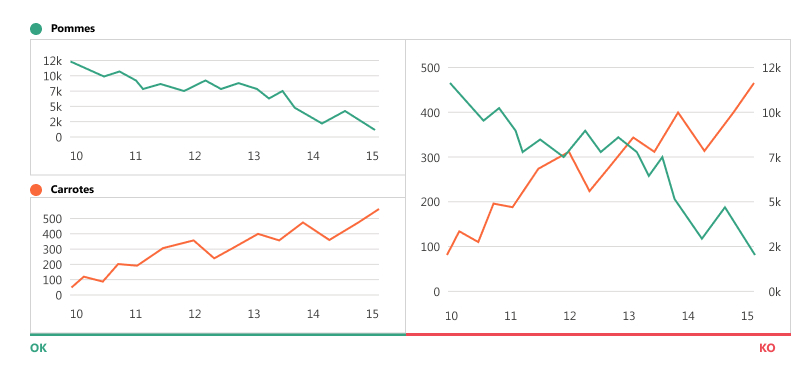
6. Evite gráficos de eixo duplo
Esse tipo de gráfico costuma ser usado para economizar espaço em um dashboard quando há duas séries de dados com 2 objetos a serem comparados (ex: maçãs e cenouras) em medidas diferentes (ex: preço e quantidade). Não só esse tipo de gráfico é complicado de ler, mas acima de tudo leva os usuários a tirar conclusões erradas, pois a maioria deles não prestará atenção aos valores exibidos nos eixos.
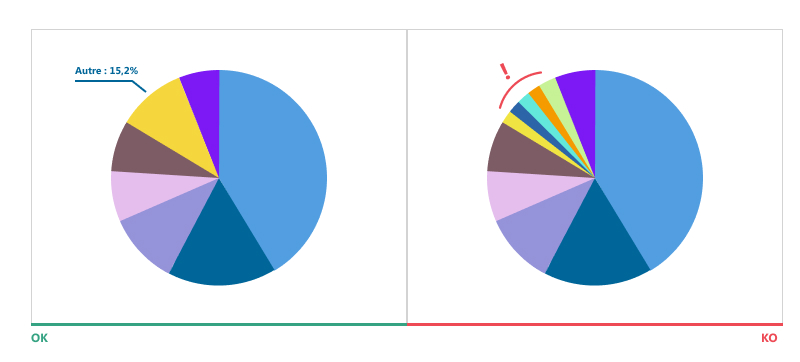
7. Limite o número de partes de um “gráfico de pizza”
O diagrama do tipo “gráfico de pizza” é um dos diagramas mais usados atualmente, e na maioria das vezes é objeto de uso incorreto. De fato, é melhor optar por um gráfico de barras, pois eles são muito mais fáceis de ler. Por outro lado, se você deseja representar seus dados na forma de um gráfico de pizza, aqui estão algumas recomendações a serem seguidas:
● Não use mais de 5-7 peças no mesmo diagrama
● Agrupe as partes menores em uma e chame-a de "Outros"
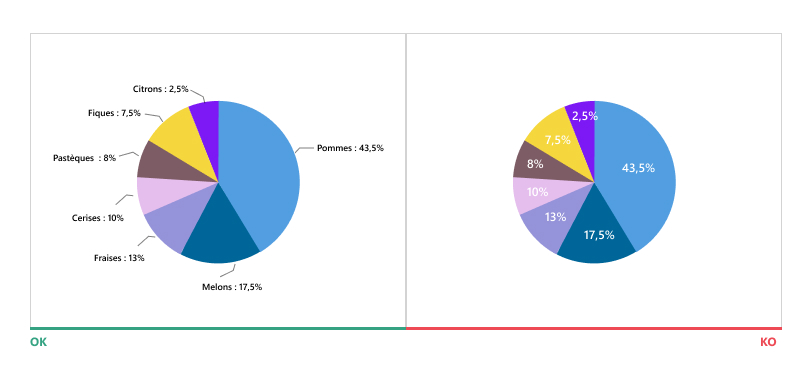
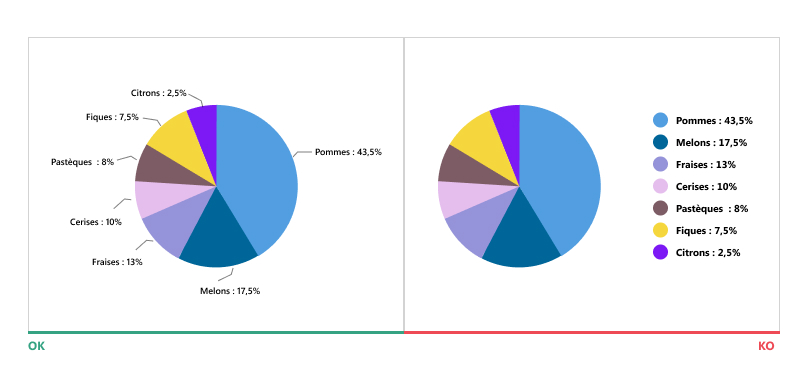
8. Coloque os rótulos na frente das partes do “gráfico de pizza”
A colocação de rótulos é muito importante porque se eles forem mal colocados, não importa o quão bom seja o seu diagrama, será muito difícil de ler. De fato, muitas vezes leva muito tempo e energia para associar rótulos a segmentos do diagrama se eles não estiverem no mesmo nível dos segmentos em questão.
Colocar rótulos diretamente nos compartilhamentos também não é uma boa ideia, pois também pode dificultar a leitura dos resultados.
Ao usar gráficos de pizza, a melhor solução é usar a fonte preta para exibir seus dados e colocá-los na frente dos segmentos correspondentes.

áreas de rima de certos personagens. Essas “letras furadas” obrigam o leitor a monopolizar mais recursos cognitivos durante sua leitura e é justamente esse esforço que lhe permitiria memorizar melhor os textos lidos.
Os estudos não são unânimes sobre a influência desse tipo de letra na memória, então se é uma boa ideia ou não... continua!
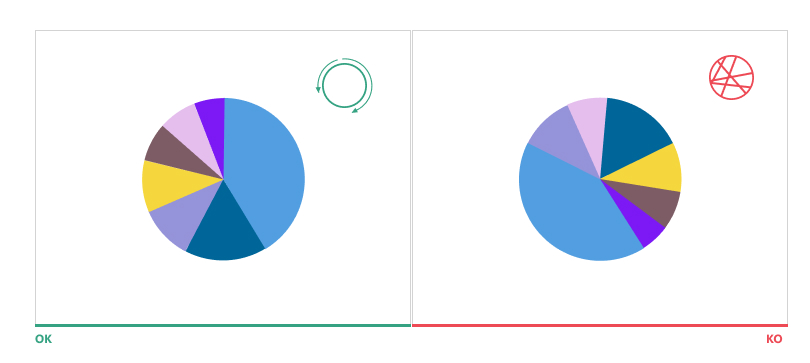
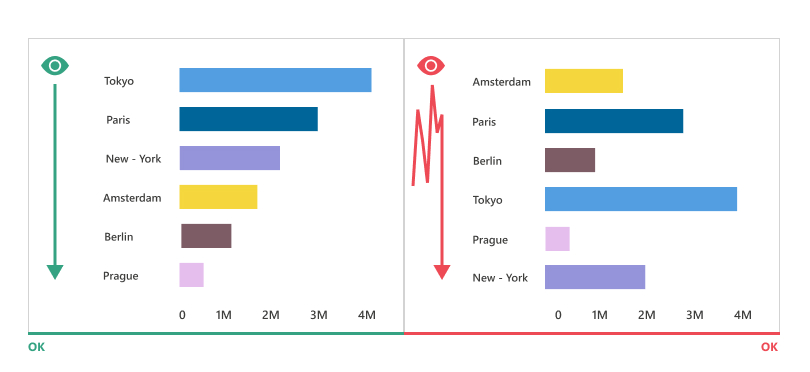
10. Evite a desordem
Esta recomendação é aplicável a quase todos os tipos de gráficos. Não classifique seus dados em ordem alfabética. Coloque o valor maior na parte superior da grade (para gráficos de barras horizontais) ou à esquerda (para gráficos de barras verticais). Valores mais altos devem ocupar mais espaço na grade do seu gráfico. Essa técnica consiste em tornar os movimentos dos olhos mais fluidos e reduzir o tempo de leitura dos resultados.
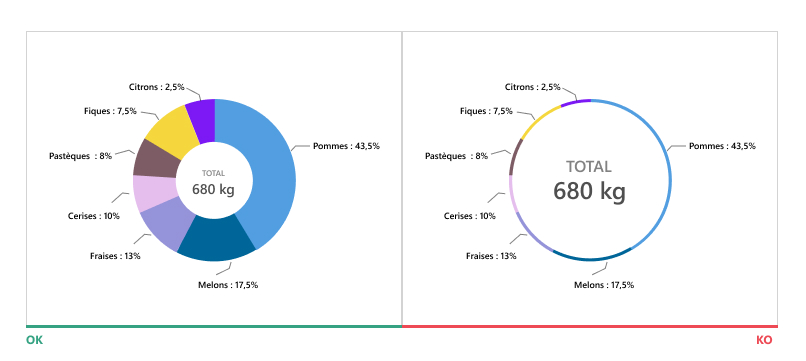
11. Preste atenção às margens do gráfico de rosca
Gráficos de rosca muito finos são extremamente difíceis de ler. Esse tipo de gráfico é frequentemente usado para liberar espaço e exibir informações adicionais no meio. Quando reduzimos as margens do anel para colocar mais dados, corremos o risco de tornar o diagrama impossível de interpretar.
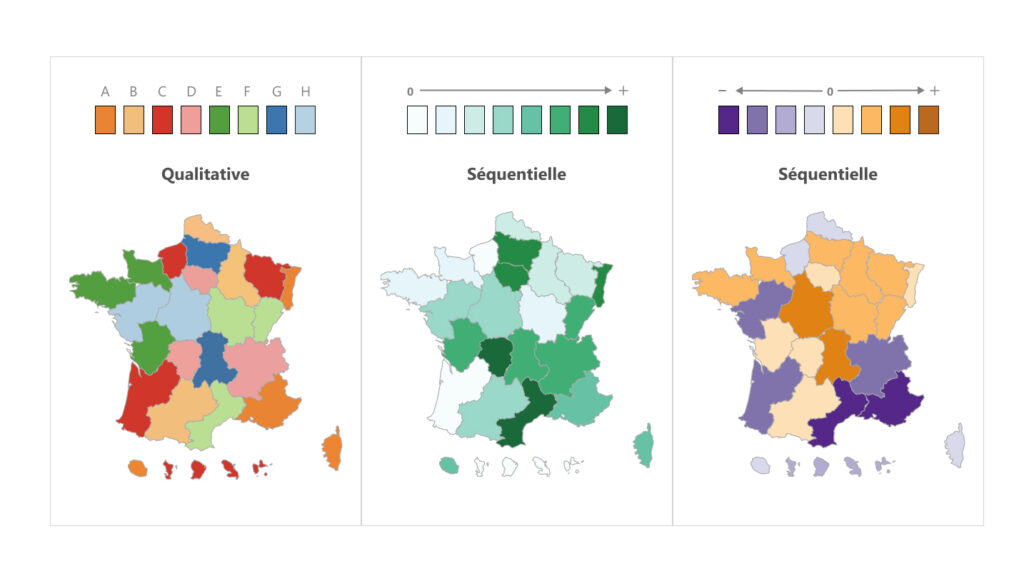
12. Escolha a paleta de cores que representa seus dados corretamente
A escolha da cor é muito importante na representação de seus dados, principalmente ao apresentar os dados na forma de diagrama de mapa geográfico. Abaixo estão os tipos de paletas recomendados para visualização de dados:
Qualitativo : esta paleta de cores é apropriadamente nomeada, pois é perfeita para exibir variáveis qualitativas. Certifique-se de usar cores distintas para garantir a melhor percepção dos dados.
Sequencial : a paleta de cores usada para representar dados quantitativos. Seu princípio de uso é simples: quanto maior o valor, mais escura deve ser a cor atribuída a ele e vice-versa.
Divergente : é uma combinação de 2 paletas sequenciais com diferentes tonalidades de cores. É frequentemente usado para distinguir entre valores positivos e negativos
A Visualização de Dados é uma disciplina relativamente nova para o UX Design, mas está se desenvolvendo muito rapidamente. É importante manter-se atualizado com as últimas tendências nesta disciplina, porque os dados estão em toda parte hoje, e sua boa ou má compreensão impacta as decisões estratégicas.
Polina HAYS, designer de UX @UX-Republic
Nossos próximos treinamentos
UX-DESIGN: OS FUNDAMENTOS # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
PENSAMENTO VISUAL: CONCRETE SUAS IDEIAS # Paris
UX-REPÚBLICA Paris
11 rue de Roma - 75008 Paris
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL #Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
DESIGN UX/UI ACESSÍVEL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIENTIZAÇÃO DO ECO-DESIGN DIGITAL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
CONTAR HISTÓRIAS: A ARTE DE CONVENCER #Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre