Tire um tempo para fazer algumas perguntas sobre acessibilidade ao seu redor e você descobrirá rapidamente que as pessoas associam principalmente deficiência a pessoas com mobilidade reduzida. Se você fizer a mesma pergunta ao seu cliente, ele lhe dirá que isso gerará custos adicionais de desenvolvimento para um ROI muito baixo. Por fim, quanto a Designers (UI & UX) e Desenvolvedores, ainda prestamos pouca atenção a esses problemas.
IDEIAS RECEBIDAS SOBRE DEFICIÊNCIA NA FRANÇA
Dos 65 milhões de habitantes da França, 20% são deficientes na acepção da lei.
13 milhões de franceses com deficiência em 2016
A priori, você já deve dizer a si mesmo que 13 milhões é muito! E, portanto, não projetar um site ou um aplicativo para essa população parece irrelevante.
Esse número dobra se contarmos as deficiências temporárias, ou seja, 26 milhões de franceses!
Agora você está começando a ver que não estamos falando de um punhado de indivíduos. Mas você diz a si mesmo que 20 ou 40% é significativo e que é muito estranho não ter percebido isso antes. Imagine que isso seja normal, já que 80% das deficiências são invisíveis.
APLICAÇÕES ESPECIALIZADAS
Existem cada vez mais aplicativos que vêm para ajudar populações específicas. Têm a particularidade de abordar deficiências específicas.
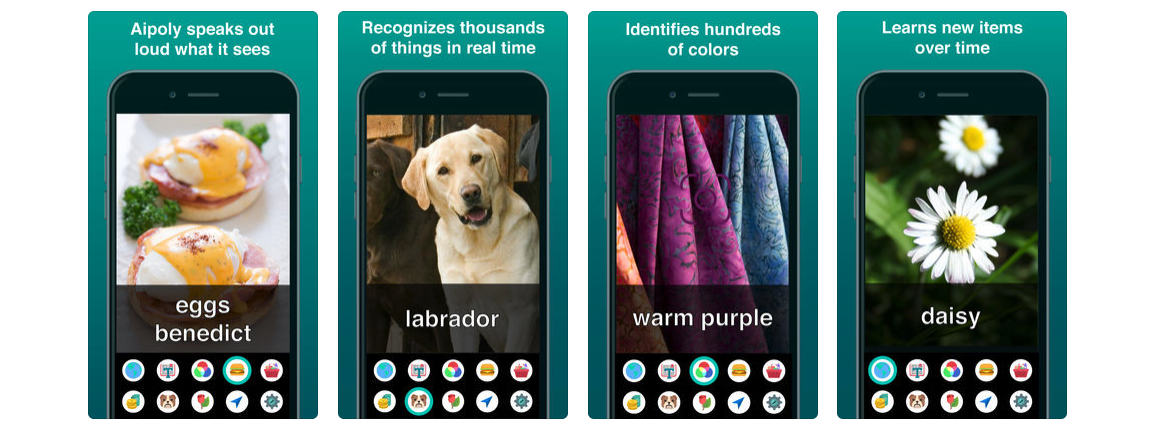
Exemplo 1
Visão Aipoly torna possível reconhecer cores ou objetos para deficientes visuais graças à Realidade Aumentada já oferece perspectivas. Assim, o aplicativo Aipoly Vision possibilita dar cores ou objetos a pessoas com deficiência visual.
Exemplo 2
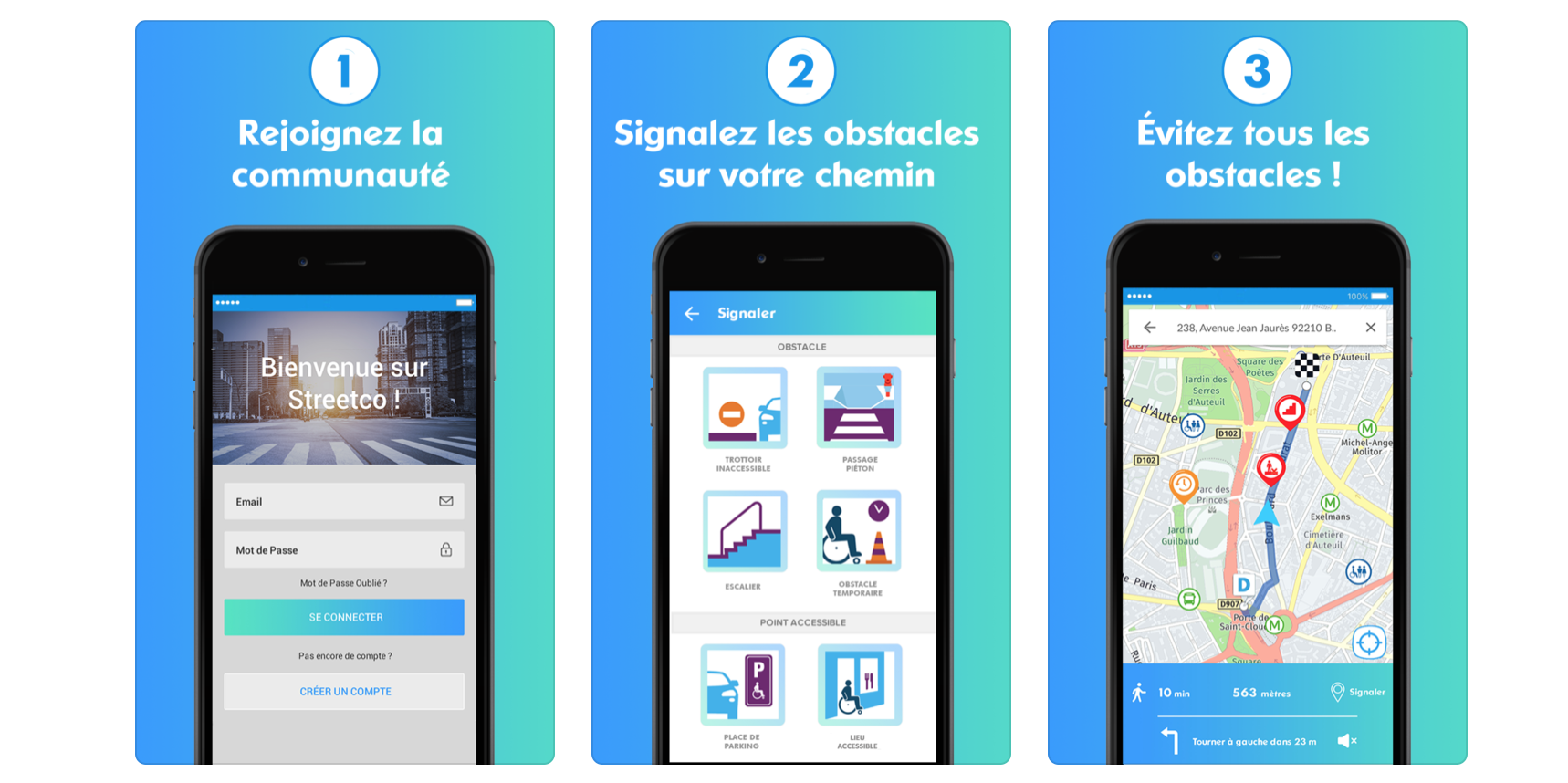
Rua Co permite que pessoas com mobilidade reduzida se desloquem pela cidade levando em consideração todos os obstáculos. Aplicação, portanto, muito útil em nossos ambientes urbanos.

ACESSIBILIDADE É NATIVO
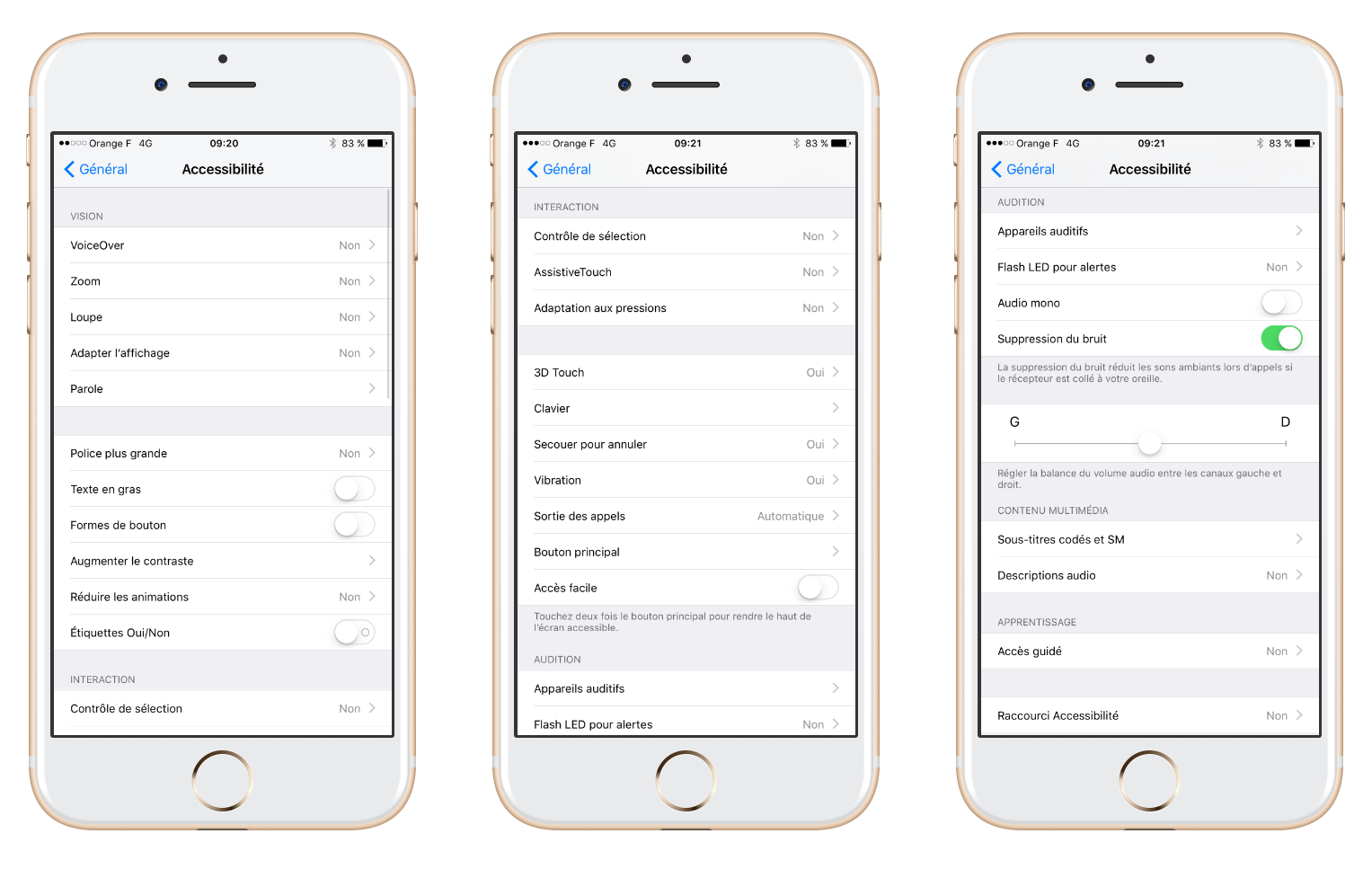
A Apple oferece ajustes para facilitar a acessibilidade. Assim, cada nova versão de seu sistema operacional vê sua parcela de novos recursos.
Você pode acessá-lo em Configurações -> Geral -> Acessibilidade.
Como você pode ver, há muitos recursos. O que é bastante engraçado é que alguns deles são usados principalmente por pessoas fisicamente aptas.
O exemplo do flash
É possível fazê-lo piscar ao receber uma mensagem, uma ligação, um alerta... Se o objetivo básico era sinalizar algo para um deficiente auditivo ou surdo, hoje muitas pessoas sem problemas auditivos também ativam esse recurso.
VoiceOver: O recurso
Este é o recurso principal no qual a Apple investiu pesadamente.
Ele permite que seu iPhone leia em voz alta o que está na tela. Em teoria, você deve poder navegar e consumir aplicativos com os olhos fechados. Na verdade, boa sorte porque poucos aplicativos são compatíveis com VoiceOver.
Fonte: mudança de tamanho
O UX-Designer produz wireframes, o UI-Designer faz mock-ups e a equipe codifica a aplicação… Até aí tudo bem. Exceto Robert, 74 anos, que não consegue enxergar muito bem, colocou a fonte em seu tamanho maior. Sua bela página inicial, que era uma tela, torna-se rolável e todos os elementos ficam desestruturados.
Pena que ninguém quis pensar upstream que o usuário tem esse poder, nativamente, de jogar no tamanho e no peso da fonte.
O que era estético se torna indigesto.
EXEMPLOS DE ACESSIBILIDADE
Visuais e críticas, aqui ficam alguns exemplos de aplicações a seguir ou não...
NEM TODOS SOMOS IGUAIS PERANTE AS CORES
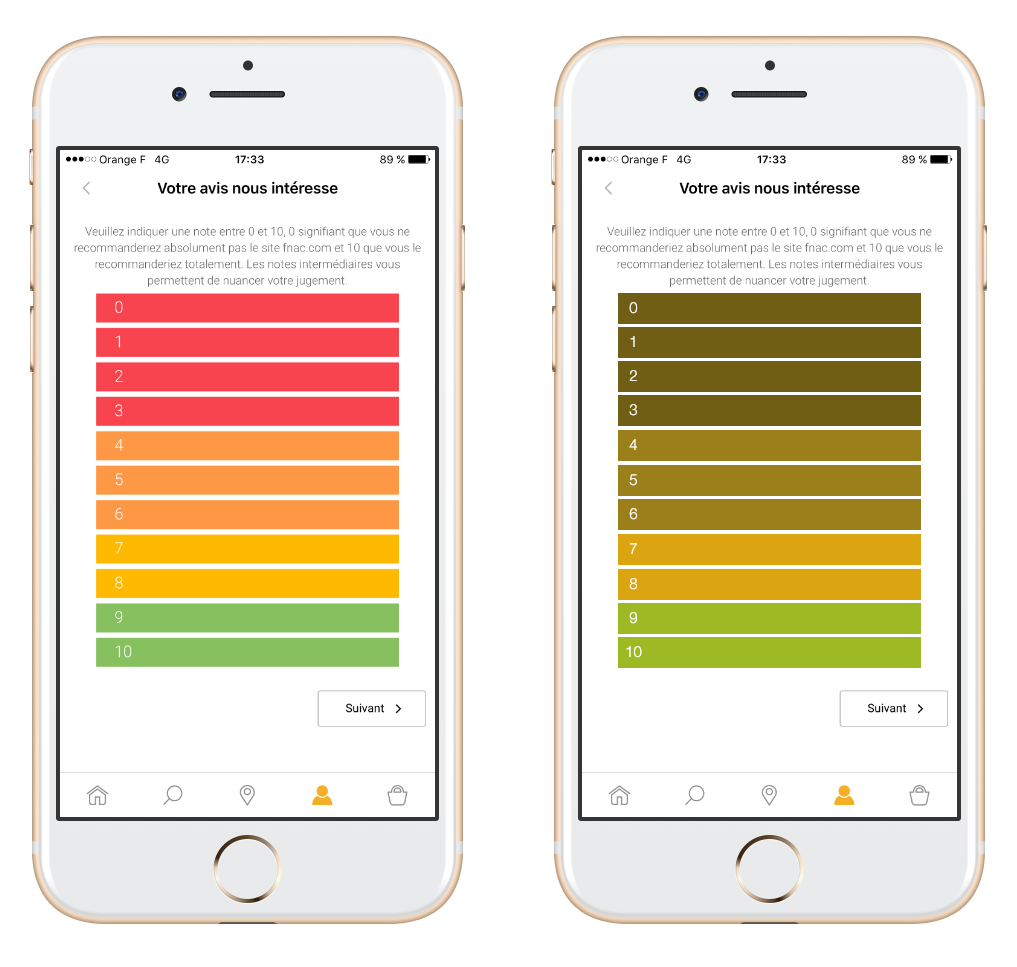
Se a aplicação da FNAC é uma referência no comércio eletrónico, a página de classificação obviamente não está pensada para pessoas com deficiência visual.
 À esquerda o aplicativo FNAC e à direita o aplicativo FNAC visto por uma pessoa com, por exemplo, daltonismo. Difícil associar uma cor a uma nota. Felizmente, existem os números associados, mesmo que sejam particularmente pequenos.
À esquerda o aplicativo FNAC e à direita o aplicativo FNAC visto por uma pessoa com, por exemplo, daltonismo. Difícil associar uma cor a uma nota. Felizmente, existem os números associados, mesmo que sejam particularmente pequenos.
SER VISUAL OU NÃO SER
Como uma visualização de dados bem-sucedida geralmente vale dezenas de palavras, não hesite em ilustrar em vez de explicar.
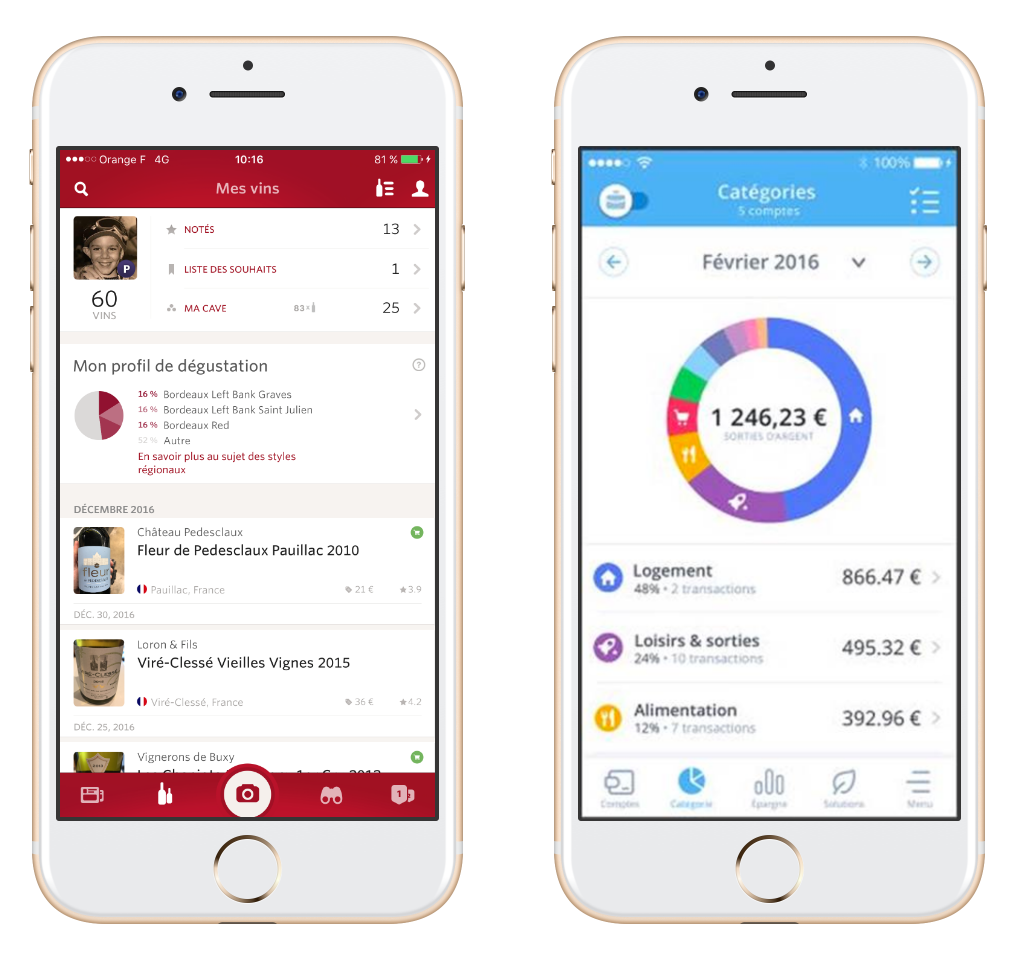
A banca é um bom exemplo. Há alguns anos, gráficos de todos os tipos vêm ilustrando todos os tipos de gastos em aplicações.
À esquerda, o aplicativo Vivino que ilustra a distribuição da adega do perfil em forma de gráfico de pizza. Isso me permite ver de relance que três categorias de vinho tinto representam quase metade da minha adega.
À direita, um exemplo de aplicação bancária com o Bankin que também permite visualizar de forma muito rápida os principais itens de despesa do período.
AÇÕES ASSOCIADAS E CONTEXTO
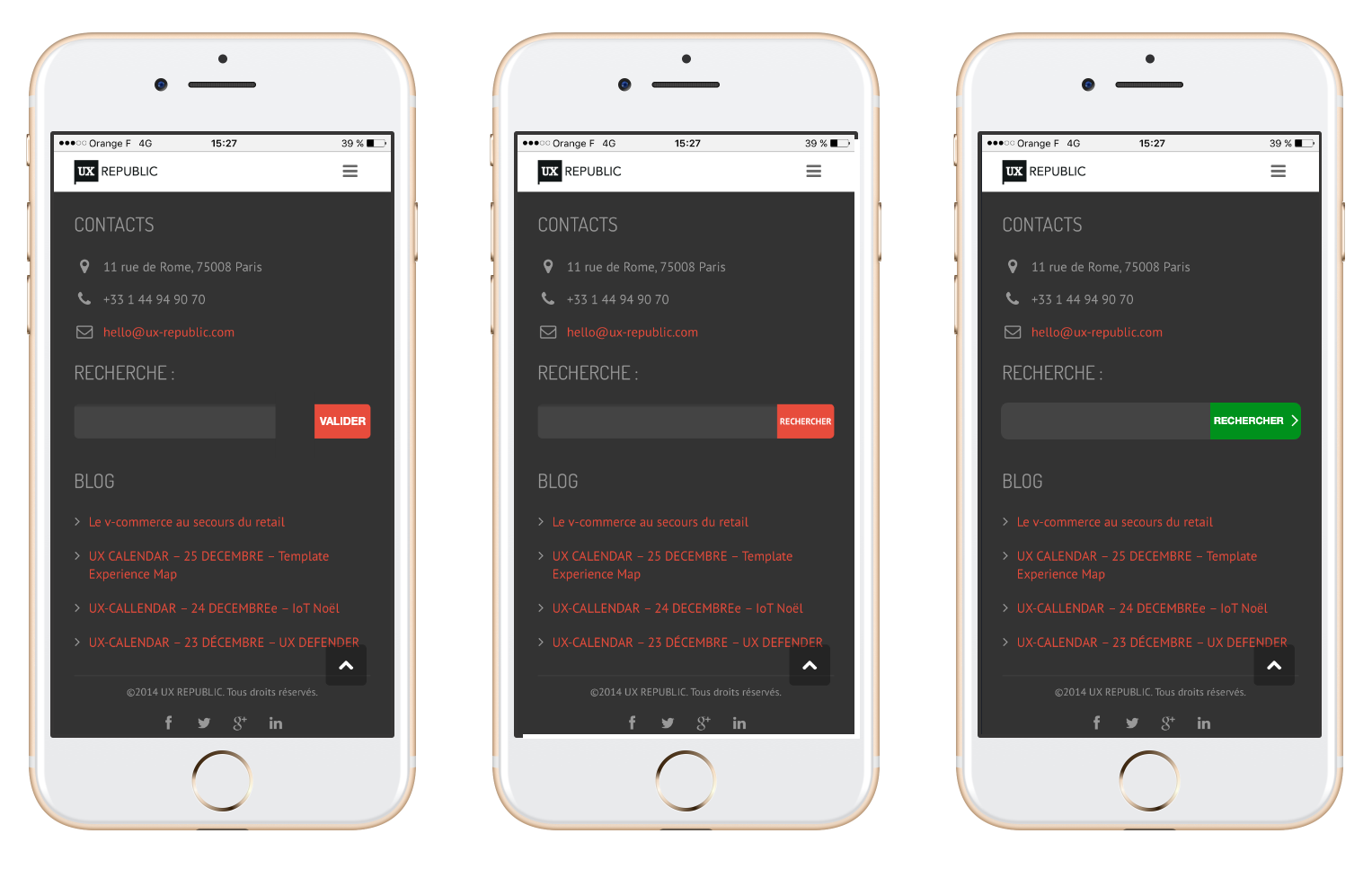
O conceito é que a ação que o usuário é solicitada seja associada o máximo possível em termos de lógica cognitiva com o elemento em questão (não se preocupe, o exemplo é mais claro que a frase anterior). Para ilustrar isso, vou pegar uma página da web do site ux-republic.com exibida no celular (nosso site é o visual no meio).
Aqui estão três visuais em que apenas a parte de “pesquisa” localizada no meio difere.
 O primeiro visual mostra um campo de pesquisa com um botão que não está claramente vinculado, cujo texto não está associado à ação e cuja cor é confusa.
O primeiro visual mostra um campo de pesquisa com um botão que não está claramente vinculado, cujo texto não está associado à ação e cuja cor é confusa.
O segundo visual já está mais “acessível”, pois o botão está mais claramente vinculado e o texto descreve perfeitamente a ação.
O terceiro visual privilegia uma cor ligada à validação de um elemento e ao lançamento de uma pesquisa, que é confirmada pelo chevron.
CONTRASTE E ESPAÇO
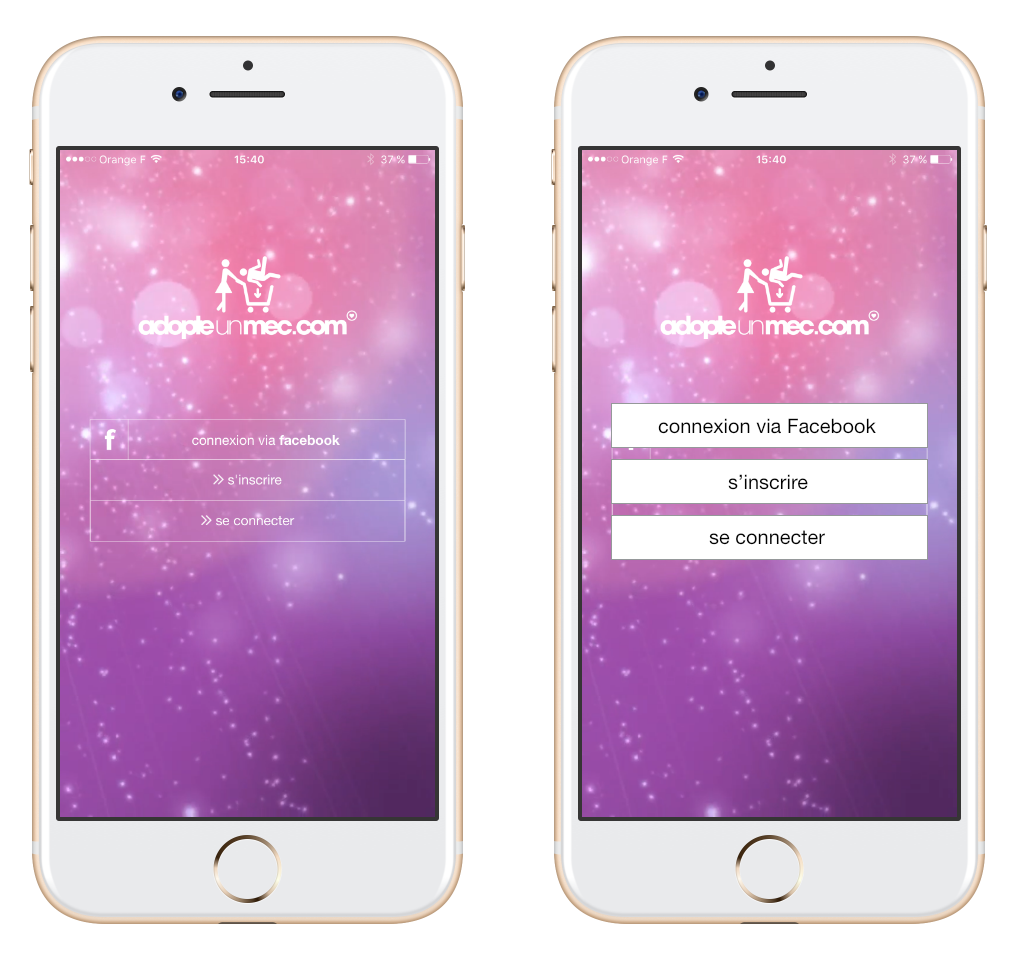
Sejam pessoas com deficiência visual ou motora, se as informações, botões, ações estiverem muito próximas e/ou muito finas, torna-se um bloqueio. Aqui está um exemplo do aplicativo adotando um cara no visual esquerdo. Esta página é animada e a renderização é muito boa e qualitativa.
Por outro lado, em termos de acessibilidade é muito pior. Os chevrons estão antes do texto, os botões pequenos e pegajosos, e a animação com as estrelas se movendo e piscando dificulta a leitura.
 Uma solução muito feia, mas mais acessível, seria separar os botões e remover ou pelo menos reduzir bastante sua transparência.
Uma solução muito feia, mas mais acessível, seria separar os botões e remover ou pelo menos reduzir bastante sua transparência.
Novamente, a página deste aplicativo é muito bonita, mas é preciso saber colocar o cursor entre estética e acessibilidade, dependendo do destino que você está procurando. Sem esquecer que acessível não significa pouco atraente.
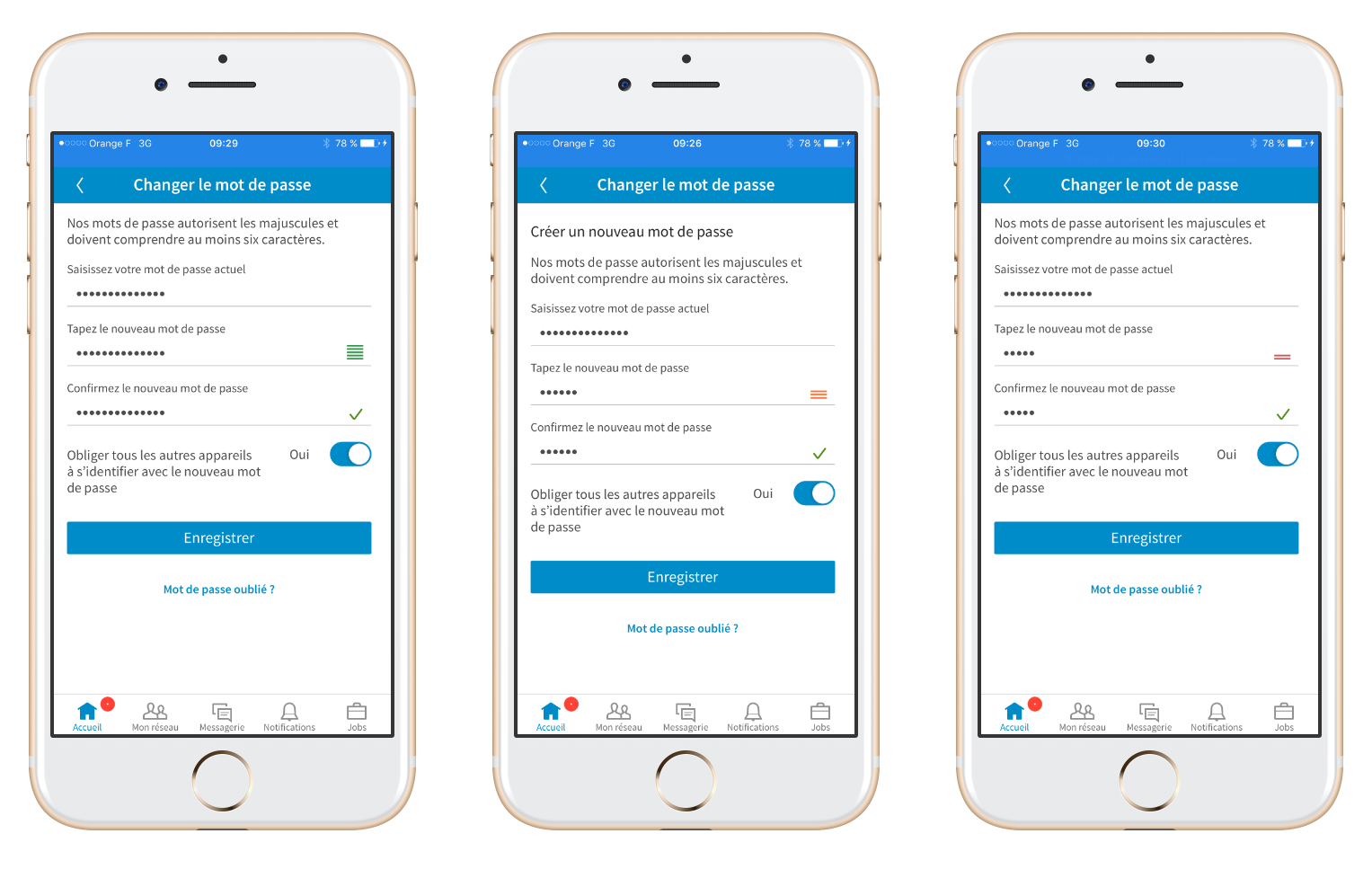
MOSTRAR SENHAS
Aqui entramos em grave falta. Este é o nível de segurança de senha que um aplicativo ou site requer. É cada vez mais complexo criar senhas com letra maiúscula, números mas diferentes, um símbolo... e é ainda mais complicado saber se a senha corresponde aos critérios. Aqui está um exemplo do Linkedin:
É especialmente difícil entender que o nível é indicado por tamanho e cor esse tipo de pequeno menu de hambúrguer que eles colocam na linha de senha. Como lembrete, nem todos vemos as mesmas cores (se você esqueceu, volte para a parte A deste artigo). Teria sido mais fácil colocar um gabarito ou algo mais visual que não exija cor.
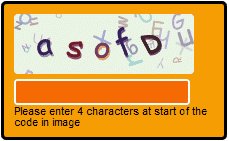
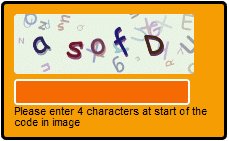
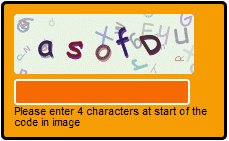
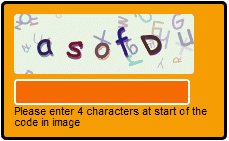
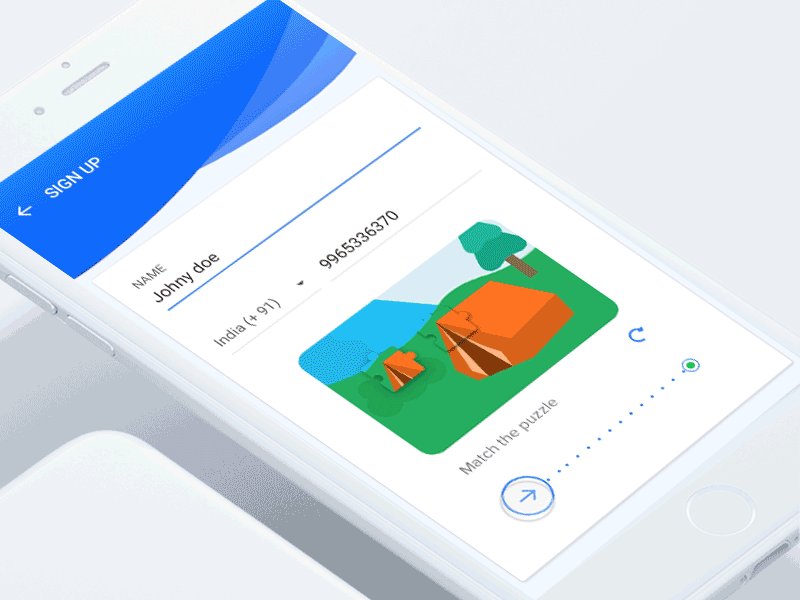
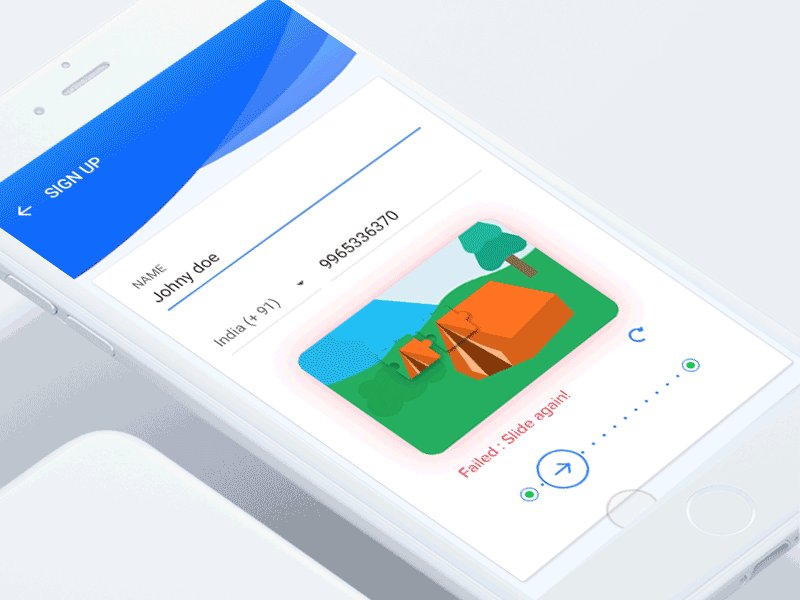
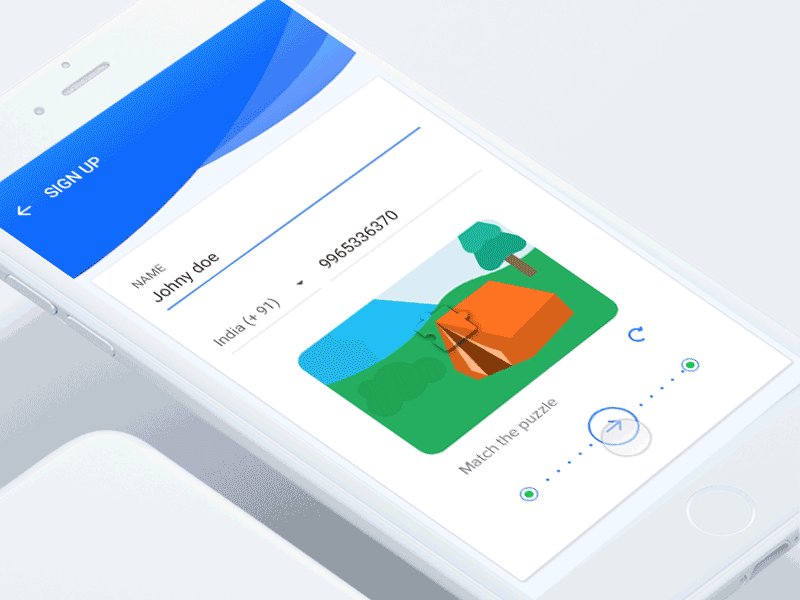
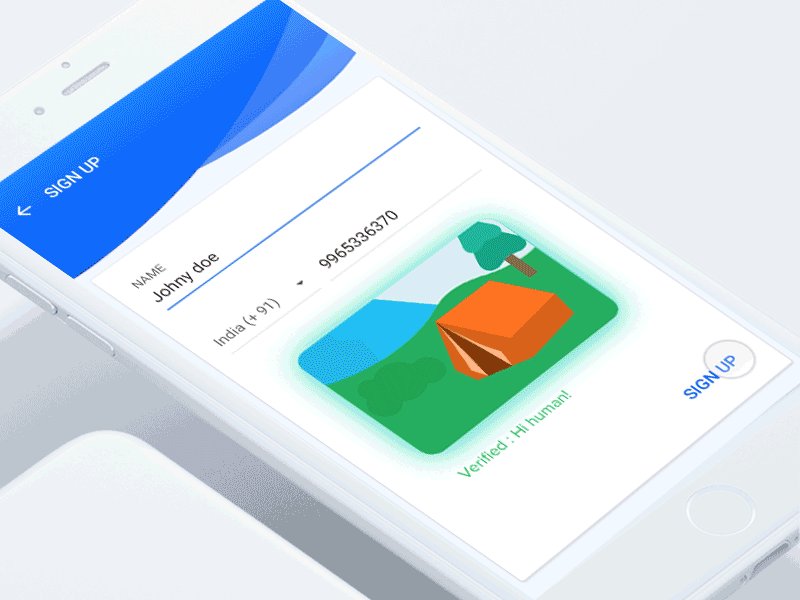
ESQUEÇA CAPTCHAS
Aí entramos em negligência grave (ainda está acima de negligência grave legalmente). É cada vez mais necessário provar que não se é um robô quando se registra. E ninguém pensa em acessibilidade nesta fase. É assim que “impede” que milhares ou até milhões de pessoas se registrem. Por causa de um captcha simples como os abaixo:
Lamentamos os captchas simples como este abaixo que era muito mais acessível:
LEVAR EM FORA
Se você tivesse que se lembrar de apenas uma coisa, seria flexível. A acessibilidade não é uma ciência exata definida por regras precisas. É antes de tudo uma sensibilidade que se deve ter ao projetar e criar uma interface. Você tem que ser flexível e oferecer meios diferentes.
Não imponha uma única maneira de fazer as coisas. Se o que é desenvolvido não for acessível, pode ser suficiente simplesmente oferecer uma alternativa.
É o caso, por exemplo, da Amazon. O pedido via furto não é considerado acessível, mas a pessoa com deficiência pode adicionar ao carrinho e finalizar seu pedido em outro lugar. Dois meios diferentes, dois usos e duas populações satisfeitas.
UX-DESIGN: OS FUNDAMENTOS # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
PENSAMENTO VISUAL: CONCRETE SUAS IDEIAS # Paris
UX-REPÚBLICA Paris
11 rue de Roma - 75008 Paris
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIÊNCIA DE ACESSIBILIDADE DIGITAL #Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
DESIGN UX/UI ACESSÍVEL # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
CONSCIENTIZAÇÃO DO ECO-DESIGN DIGITAL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
CONTAR HISTÓRIAS: A ARTE DE CONVENCER #Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre