Het definiëren van web 3.0 is nog steeds een evenwichtsoefening.
Geboren uit een steeds meer gebruikersgerichte filosofie van desintermediatie, zal het ons ertoe aanzetten onze manier van ontwerpen van webproducten te herzien. Onze rol als ontwerper is fundamenteel bij de adoptie van web3. Aangezien de onboarding van gebruikers in de wereld van blockchains voornamelijk zal gebeuren door het gebruik van dApps, is het de ontwerper die de acceptatie ervan zal promoten of juist belemmeren door de kwaliteit van hun ontwerpen.
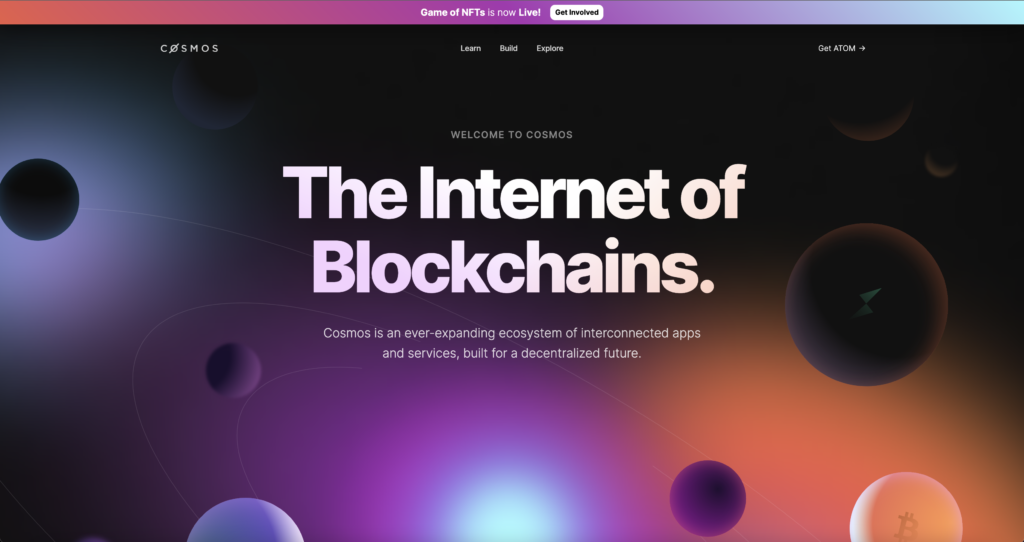
De site Kosmos, een uitstekend voorbeeld van web3 UX/UI-ontwerp dat het idee oproept van een onderling verbonden en gedecentraliseerd universum
1 - Web3 & de opkomst van nieuwe producten
# Wat is Web 3.0?
Het is moeilijk om het te definiëren zonder vergelijking met web 1.0 en 2.0.
Web 1.0 is het statische web. Voornamelijk adviserend. Eenrichtingsverkeer informatievoorziening internet.
Web 2.0 is het participatieve web, zoals we dat nu kennen. Interactie, de wederzijdse uitwisseling en creatie van gegevens. Alleen is de macht in handen van GAFAM (Google, Apple, Facebook, Amazon, Microsoft), bij misbruik van het gebruik van persoonsgegevens.
Web 3.0 is het gedecentraliseerde en eerlijke alternatief voor het web, in het tijdperk van blockchains. De filosofie is om rijkdom beter te herverdelen en de gebruiker de controle over zijn gegevens terug te geven.
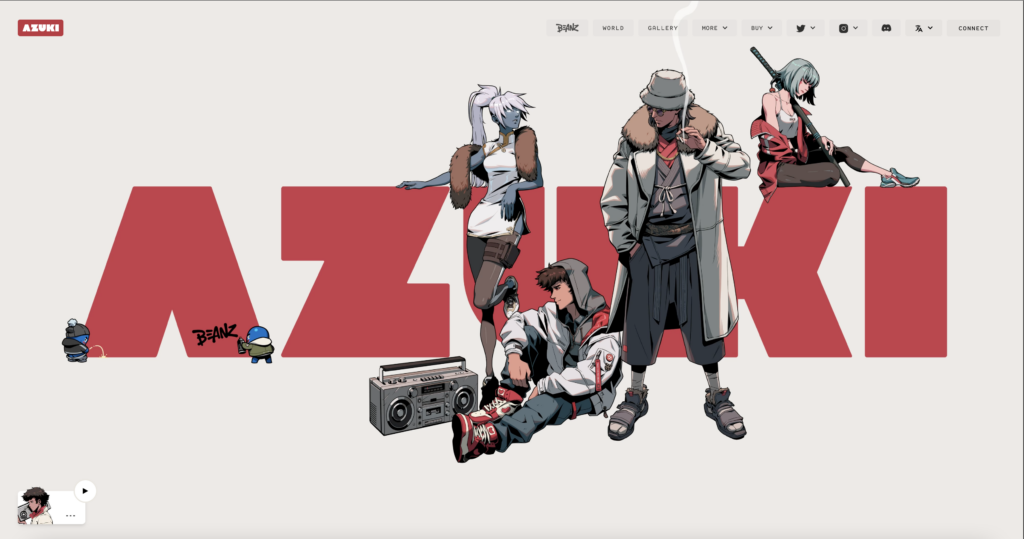
De site azuki, een uitstekend voorbeeld van web3 UX/UI-ontwerp dat de nieuwe filosofie van een eerlijk en community-gebaseerd gedecentraliseerd web promoot.
# De nieuwe producten/diensten die web3 maken
Het web3 is ontstaan door de opkomst van nieuwe concepten en producten, aanvankelijk vooral financieel, maar al snel universeel. Lezen : wijzigingen aangebracht door web3.
- De blockchain-revolutie. Een blockchain is een database die de geschiedenis bevat van de uitwisselingen tussen zijn gebruikers sinds de oprichting ervan. Het is gebaseerd op een cryptografisch validatiesysteem. Hoofdzakelijk gebruikt in de context van cryptocurrency-uitwisselingen, en meer recentelijk NFT, de bekendste blijven Bitcoin en Ethereum (die een enorm universum van gedecentraliseerde applicaties (Dapps) herbergt).
- Cryptovaluta's: digitale valuta die op internet worden gebruikt, onafhankelijk van banknetwerken en gekoppeld aan een encryptiesysteem: Bitcoin (BTC), Ether (ETH), Cardano (ADA), Solana (SOL) … We zijn natuurlijk getuige van een sterke ontwikkeling crypto-handelsplatforms.
- NFT's: Dit zijn niet-fungibele (niet-uitwisselbare) tokens geregistreerd in een blockchain, die het mogelijk maken om een digitaal eigendom aan te merken als authentiek en uniek.
- Een van de bekendste NFT-platforms zijn Open zee, Zeldzaam, of Super zeldzaam.
- Merk op dat het noodzakelijk is om Metamask geïnstalleerd te hebben om NFT's te kunnen kopen. Wat is MetaMask ? Het is een browserextensie die functioneert als een cryptocurrency-portemonnee op de Ethereum-blockchain.Metaverse, VR/AR & Immersive Gaming: Een metaverse is een fictieve virtuele wereld die is verbonden met internet en een gebruiker in staat stelt om door virtuele ruimtes te reizen en om uit te wisselen, te delen met andere gebruikers. Vandaag is er geen Metaverse, maar een reeks proto-metaverses.
- Het is in de gamingwereld dat dit zich het meest ontwikkelt, is het al mogelijk om land en andere objecten (schepen enz.) te kopen in metaverses die op privésites worden gehost. Er wordt voorspeld dat de Metaverse de grootte heeft van een continent en zou tegen 5000 bijna 2030 miljard dollar kunnen wegen.
- Let op: de opkomst van nieuwe sociale media zoals Discord. Kunstmatige intelligentie: AI, of machine learning, is nog niet zo wijdverspreid in de web3, maar we zien de opkomst van uitzonderlijke producten: DALL-E en ChatGP.
- Er wordt gezegd dat NFT's van statische afbeeldingen naar artefacten met intelligent gedrag zullen gaan.
Dapps – dit zijn gewoon applicaties, maar dan gebaseerd op de blockchain en dus decentraal.
DAO's: Een DAO is een organisatie die collectief wordt beheerd door de blockchain en werkt aan een gedeelde missie.
2 - De belangrijkste UX-principes om eruit te putten
Hoe beheer je interacties met de blockchain in user journeys? Hoe abstraheer je van complexiteit om een soepele gebruikerservaring te bieden?
Afhankelijk van de aard van het te ontwerpen product (financiën, gaming, NFT, enz.), zal het ontwerp niet hetzelfde zijn. Maar we kunnen al leidende principes vinden die van toepassing zijn op alle dApps.
- ONTWORPEN OM EEN NIEUW MODEL TE WEERSPIEGELEN
Concept van decentralisatie:
Web3 is een revolutie in de manier waarop we afspraken maken, gebaseerd op gedecentraliseerde protocollen, zonder tussenpersonen, en om waarde te creëren en uit te wisselen, en belooft snellere, goedkopere en transparantere transactieverwerking. Internetgebruikers worden niet langer gedwongen om intermediaire sites te gebruiken en te betalen, noch met geld, noch met hun gegevens.
Transformatie van het begrip creatie en uitwisseling van waarden:
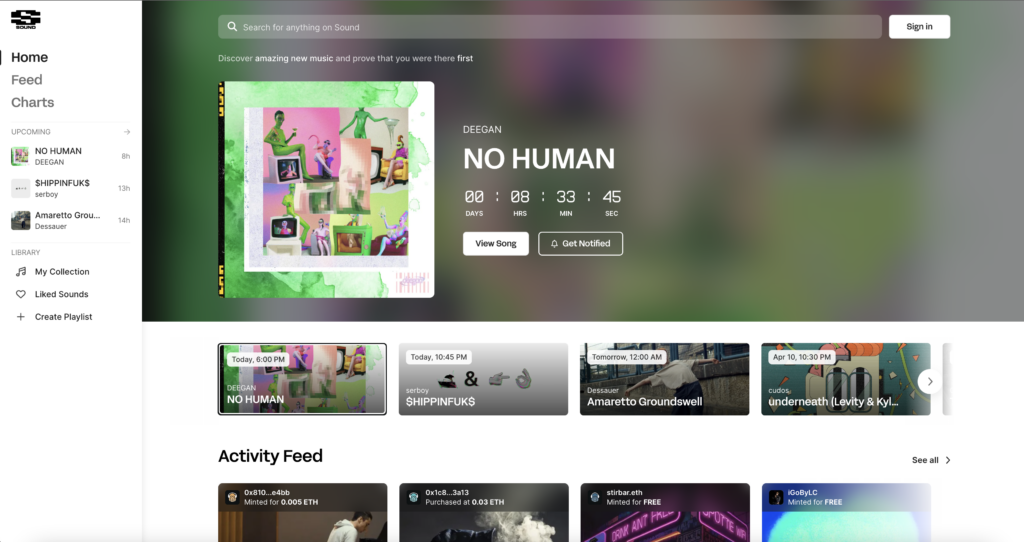
De maker staat centraal in het ecosysteem, hij houdt controle over zijn inhoud/gegevens en het voordeel van het genereren van inkomsten. Neem het voorbeeld van Geluid.xyz waardoor artiesten dankzij NFT's beter betaald zouden kunnen worden voor hun creaties.
De site Geluid.xyz, voorbeeld van een NFT-project om artiesten beter te vergoeden.
- ONTWERPEN OM TECHNOLOGIE TE DEMOCRATISEREN
Behoefte aan vereenvoudiging van complexe producten:
Gebruikers zijn nog steeds behoorlijk verdwaald en slecht geïnformeerd over de komst van blockchains en hun complexe producten. Geconfronteerd met al zijn evolutiemogelijkheden. Het zal daarom nodig zijn om de essentiële zaken te ontwerpen door vereenvoudiging, zelfs popularisering, van de synthese van informatie te brengen om hun actie uit te voeren.
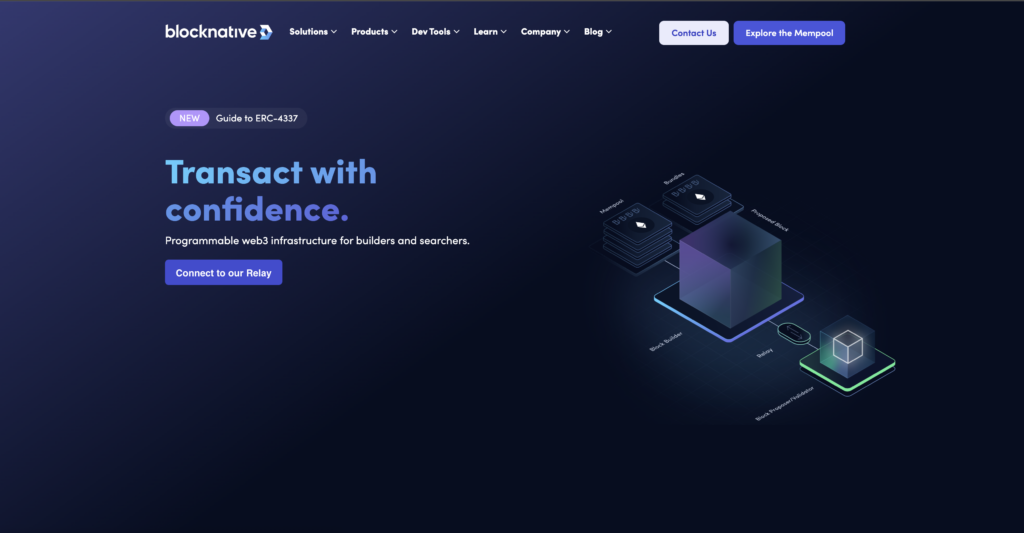
De site Blokkerend, een uitstekend voorbeeld van een poging om een complex concept te vereenvoudigen door ontwerp, dat van mempool..
Als we massale acceptatie van web3-producten willen, moeten we gebruikers begrijpelijke interactiemodellen bieden, zodat ze deze door herhaling kunnen leren (behoefte aan hypergestructureerde inhoud, thematisch in de lay-out, luchtig, zeer gemakkelijk te scannen, kleurenschema en gradiënten , super georganiseerde en duidelijke navigatie en megamenu, gemeenschapsgevoel)
”Blochainisering” (= geletterdheid) van gebruikers
Het is grotendeels de verantwoordelijkheid van de ontwerper om nieuwe mentale modellen te creëren die mensen meestal (nog) niet hebben, om deze nieuwe concepten verteerbaar/begrijpelijk te maken. Hoe ? Met synthese en hulpmiddelen voor begrip. De eerste is dus om ons voldoende onder te dompelen in deze nieuwe wereld om deze te begrijpen en subtiel uit te leggen.
- ONTWERP OM VERTROUWEN TE WETEN
transparantie:
Bij het ontwerp zal rekening moeten worden gehouden met de noodzakelijke overmatige transparantie van gegevens en transacties.
Gemeenschap :
Web 3.0 is grotendeels door de gemeenschap geïnspireerd. Je moet dit gevoel van verbondenheid gebruiken, breken met het imago van een platform om dichter bij dat van een gemeenschap te komen.
UX als beveiligingsprobleem:
Ontwerpers moeten het begrijpen de beveiligingsgrenzen van blockchain-technologie, en denk al vanaf de ontwerpfase na over de veiligheid van de gebruiker (uitleg van gevaren).
Lees: De 5 grote problemen van de blockchain, Usbek & Rica
3 - UI-ontwerptrends (te volgen of uit te dagen)
Een geweldige site voor inspiratie: de DEEP WORK-studiecases
- minimalisme – Er is een minimalistische benadering van design in een tijdelijk complexe wereld! Maar dit is elegant minimalisme (aandacht voor kleine, subtiele details).
- de gekleurde gradiënten. De beroemde "aurora-gradiënten". Dat vinden we zelfs in typefouten zoals op de Cosmos-site. Zie website meshgradients.com om uw verlopen te maken.
- geometrische vormen. Geometrische vormen als illustraties, die de blokken van blockchains weerspiegelen en daarmee het idee van decentralisatie, maar ook van een onderling verbonden wereldwijde gemeenschap. Gewekt voorbeeld van Cosmos die de planeten hiervoor gebruikt. Ex : Iron Fish
Trouwens, het lijkt erop dat er een terugkeer naar is nieuw memphis sinds 2022 (ontwerp jaren 80). Zie dit Basti UI-video.
- 3D en interactiviteit – We bevinden ons in het tijdperk van VR/AR. Ontdek deze tool om uw 3D te maken: SPLINE. en ook dit Figma 3D-kunstwerkset. Mooi voorbeeld van de site Zilver.
- neo-brutalisme – Grote typefouten! zeer grote titels, weinig ondertitels. Aangepaste lettertypen. De filosofie is ook om de impact op het milieu te verminderen.
- speelse en kleurrijke ontwerpdetails – Leuke en kleurrijke details, in CTA's, in de kleur van bepaalde titels of op de achtergrond van een blok.
- claymorphism en dropshadows – Gebruik van slagschaduw, trouwens erg wazig.
- rasters en kaders – Rasters en kaartenlijsten die de leesbaarheid en verstaanbaarheid vergemakkelijken. Vooral in gaming en NFT's, voor de verbetering van grafische kunst, het enige belangrijke.
- futuristische ruimtethema's - voorbeeld: Cosmos
- nieuw pictogramontwerp - Nieuw pictogramontwerp voor zeer aantrekkelijke bestemmingspagina's
- begripshulpmiddelen (tooltips, superorganisatie, minimale en essentiële info)
- Glassmorphism – Transparantie (glaseffect met een waas op de achtergrond), gebruik van meerdere kleuren met zwevende objecten, dunne en scherpe contouren, felle kleuren. Volg of daag deze trends uit.
Concluderend, als in het begin de producten van Web3 werden ontworpen door technische profielen om te reageren op technische problemen, is het idee om er een internet van te maken voor het grote publiek met behoud van zijn idealen. We moeten daarom deze grote verantwoordelijkheid in ons werk als ontwerpers op ons nemen om tegemoet te komen aan de behoeften van popularisering, transparantie en desintermediatie, terwijl we de nadruk weer leggen op de creatieve geest.
Séverine BAUDRAND, UX-ontwerper @UX-Republic
Onze volgende trainingen
UX-DESIGN: DE BASIS # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
VISUEEL DENKEN: CONCRETE UW IDEEN # Paris
UX-REPUBLIC Parijs
11 rue de Rome - 75008 Parijs
BEWUSTZIJN DIGITALE TOEGANKELIJKHEID # Paris
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DIGITALE TOEGANKELIJKHEID BEWUSTZIJN #België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
TOEGANKELIJK UX/UI-ONTWERP # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
BEWUSTZIJN VOOR DIGITAAL ECO-DESIGN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe
STORYTELLING: DE KUNST VAN OVERTUIGING #Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Parijs
GLIMLACH Parijs
Kade 163 van Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATIE CREËREN # België
UX-REPUBLIEK België
Broquevillelaan 12 - 1150 Sint-Pieters-Woluwe