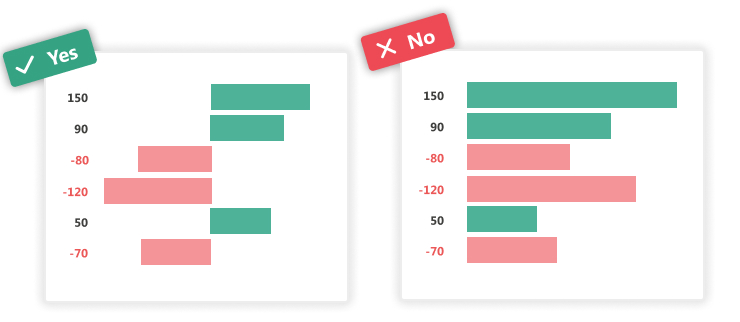
1. Verdeelen Daten symmetresch wann Dir positiv an negativ Wäerter benotzt
Fir déi falsch Interpretatioun vun Ärer Grafik ze vermeiden, setzt net positiv an negativ Wäerter op der selwechter Säit vun der Achs.
Beispill : Plaz negativ Wäerter lénks a positiv op der rietser Säit vun der Y-Achs wann Dir de vertikale Staangdiagramm benotzt. Fir falsch Interpretatioun vun Ärer Grafik ze vermeiden, setzt keng positiv an negativ Wäerter op der selwechter Säit vun der Achs.
2. Start Gitterachsen op 0 fir Bar Charts
Dës Regel garantéiert e bessert Verständnis vun Daten vum Deel vun de Benotzer. Am Beispill hei drënner kënne mir den Androck hunn datt d'Bar B op der Grafik riets 3 Mol méi grouss ass wéi déi vum D. Woubäi dësen Ënnerscheed an der Realitéit vill manner wichteg ass, wat d'Grafik eis lénks weist, deenen hir Achsen bei 0 ufänken .
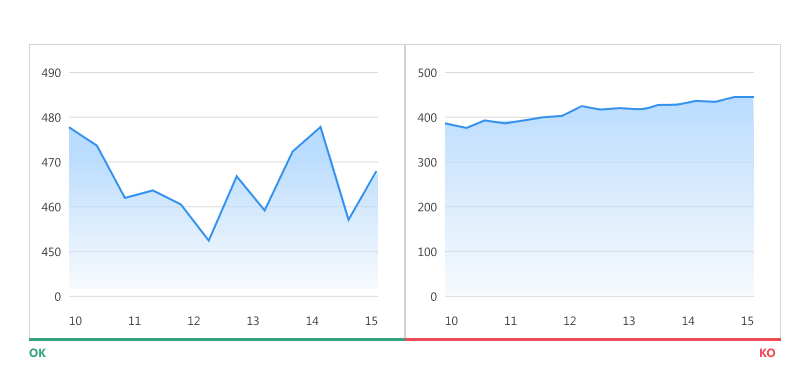
3. Fit Y-Achs Daten fir Linn Charts
Géigesaz Bar Charts, Linn Charts verlaangen speziell Adaptatioun. Tatsächlech besteet et ëmmer e Risiko fir dës Zort Grafik "flaach" ze maachen wann Dir d'Axen op 0 ufänkt. Linn Grafike sollen Trends duerstellen, an dofir ass et wichteg, d'Axen kloer siichtbar Trends ze maachen. Fir dëst ze maachen, mussen d'Wäerter vun den Achsen no dem Datesaz ugepasst ginn, sou datt d'Kurve 2⁄3 vun der Ordinataachs besetzt.
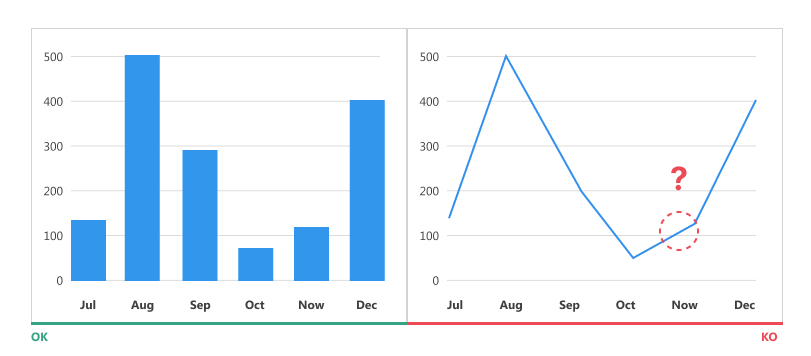
4. Benotzt Bar Charts wann Dir Zäit Serie Daten presentéieren
Et ass recommandéiert Bar Charts ze benotzen fir d'Evolutioun vun Daten iwwer Zäit ze representéieren. Am Beispill hei drënner kënnt Dir d'Wäerter kloer gesinn an den Ënnerscheed tëscht den Daten betreffend all Mount am Diagramm op der lénker Säit. Wärend d'Linndiagramm op der rietser méi visuell a kognitiv Ustrengung vun de Benotzer erfuerdert fir exakt Y-Achswäerter mat X-Achs Méint ze associéieren.
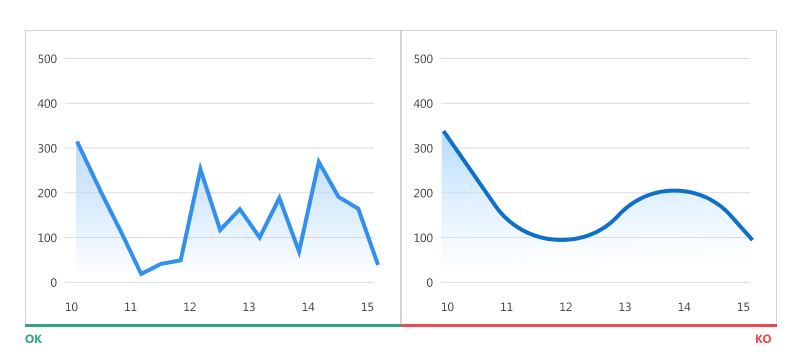
5. Stop glat Kéiren!
Glat Kéiren, obwuel méi angenehm fir d'Ae wéi déi mat scharfen Punkten, "verstoppen" déi reell Zuelen hannert a kënnen de Benotzer d'Donnéeën falsch interpretéieren.
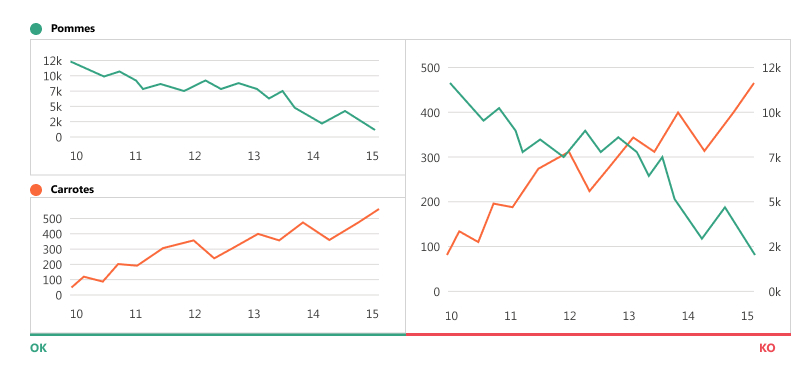
6. Vermeiden duebel-Achs Charts
Dës Zort vun Diagramm gëtt dacks benotzt fir Plaz op engem Dashboard ze spueren wann et zwou Dateserien mat 2 Objete sinn ze vergläichen (zB: Äppel a Muerten) op verschiddene Moossnamen (zB: Präis a Quantitéit). Net nëmmen ass dës Zort Grafik komplizéiert ze liesen, awer virun allem féiert et d'Benotzer déi falsch Conclusiounen ze zéien, well déi meescht vun hinnen net op d'Wäerter op den Achsen oppassen.
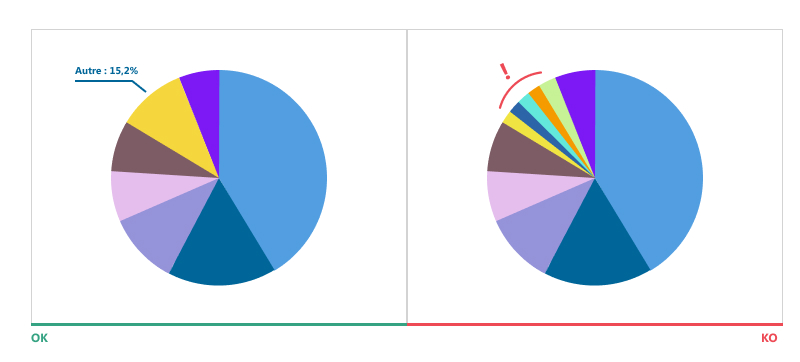
7. Limitéiert d'Zuel vun den Deeler vun engem "Pie Chart"
De Diagramm vum Typ "Pie Chart" ass ee vun de meescht benotzten Diagrammer haut, an et ass meeschtens de Sujet vun enger falscher Benotzung. Tatsächlech ass et besser fir e Bardiagram ze wielen, well se vill méi einfach ze liesen sinn. Op der anerer Säit, wann Dir Är Donnéeën a Form vun engem Pie Chart vertriede wëllt, hei sinn e puer Empfehlungen fir ze verfollegen:
● Benotzt net méi wéi 5-7 Deeler op der selwechter Diagramm
● Grupp déi méi kleng Deeler an een an nennt et "Aner"
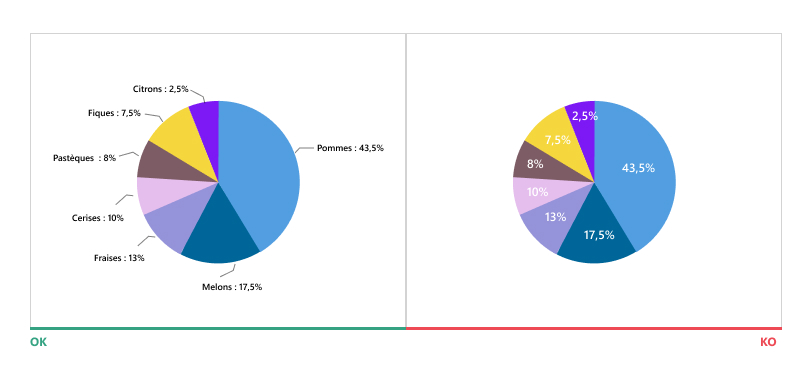
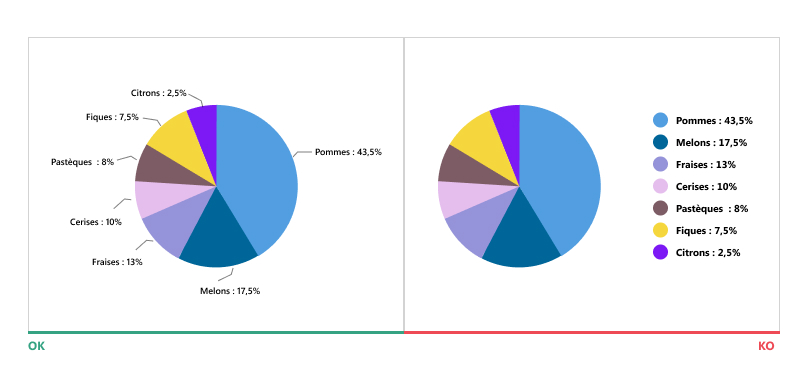
8. Setzt d'Etiketten virun de "Pie Chart" Deeler
D'Placement vun Etiketten ass ganz wichteg well wa se falsch placéiert sinn egal wéi schéin Ären Diagramm ass, wäert et ganz schwéier sinn ze liesen. Tatsächlech dauert et dacks vill Zäit an Energie fir Etiketten un Diagrammsegmenter ze associéieren wa se net um selwechten Niveau sinn wéi déi betreffend Segmenter.
Etiketten direkt op Aktien ze setzen ass och keng gutt Iddi, well et kann et och schwéier maachen d'Resultater ze liesen.
Wann Dir Pie Charts benotzt, ass déi bescht Léisung eng schwaarz Schrëft ze benotzen fir Är Donnéeën ze weisen an se virun de entspriechende Segmenter ze setzen.

rhyming Beräicher vu bestëmmte Charaktere. Dës "Bréiwer mat Lächer" verflichten de Lieser méi kognitiv Ressourcen während senger Liesung ze monopoliséieren a genee dësen Effort géif him erlaben, déi gelies Texter besser z'erënneren.
Studien sinn net eestëmmeg iwwer den Afloss vun dëser Schrëft op d'Erënnerung, also ob et eng richteg gutt Iddi ass oder net ... fortgesat ginn!
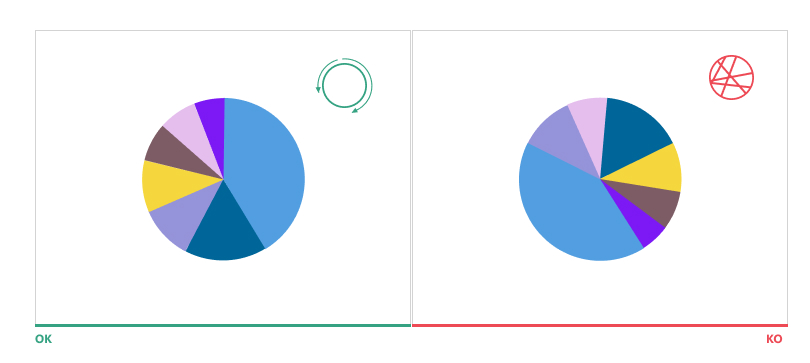
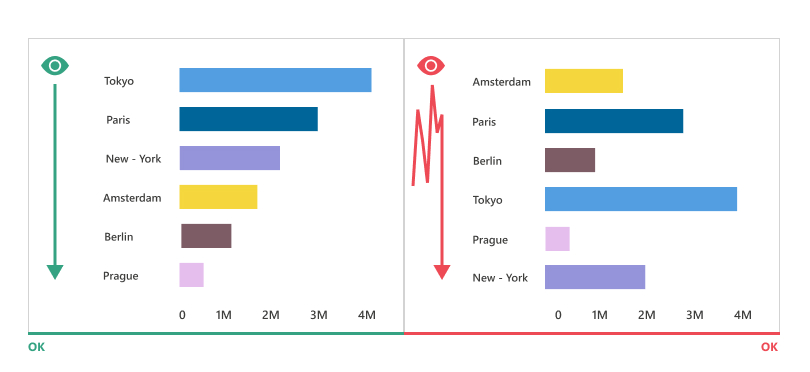
10. Vermeiden clutter
Dës Empfehlung ass applicabel fir bal all Diagrammarten. Sortéiert Är Donnéeën net alphabetesch. Plaz de gréissere Wäert uewen am Gitter (fir horizontale Bar Charts) oder lénks (fir vertikale Bar Charts). Méi héich Wäerter solle méi Plaz op Ärem Diagrammraster ophuelen. Dës Technik besteet doran d'Aenbewegungen méi flësseg ze maachen an d'Zäit ze reduzéieren déi et brauch fir d'Resultater ze liesen.
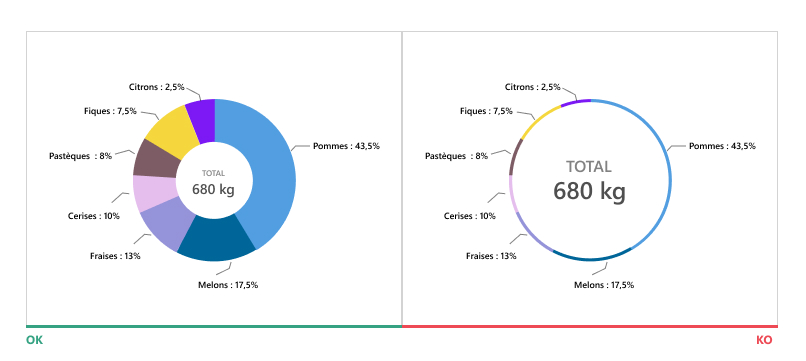
11. Opgepasst op d'Donut Chart Margen
Ganz dënn Donut Charts sinn extrem schwéier ze liesen. Dës Zort Grafik gëtt dacks benotzt fir Plaz ze befreien an zousätzlech Informatioun an der Mëtt ze weisen. Wa mir d'Marge vum Ring reduzéieren fir méi Daten ze setzen, riskéiere mir d'Diagramm onméiglech ze interpretéieren.
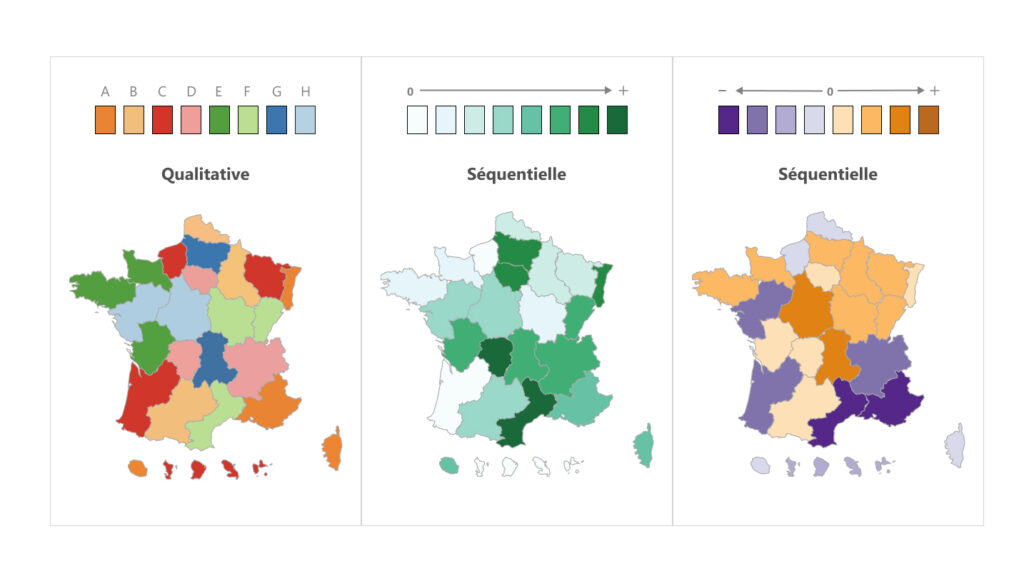
12. Wielt d'Faarfpalette déi Är Donnéeën richteg duerstellt
D'Wiel vun der Faarf ass ganz wichteg an der Duerstellung vun Ären Donnéeën, besonnesch wann Dir d'Donnéeën a Form vun engem geographesche Kaartdiagramm presentéiert. Drënner sinn d'Zorte vu Palette recommandéiert fir Datenvisualiséierung:
Qualitativ : Dës Faarfpalette ass passend genannt, well se perfekt ass fir qualitativ Variablen ze weisen. Gitt sécher verschidde Faarwen ze benotzen fir déi bescht Perceptioun vun Daten ze garantéieren.
Sequenziell : d'Faarfpalette benotzt fir quantitativ Donnéeën ze representéieren. Säi Gebrauchsprinzip ass einfach: wat méi héich de Wäert, dest méi däischter ass d'Faarf, déi et zougewisen ass, a vice versa.
Duden : et ass eng Kombinatioun vun 2 sequenziell Palette mat verschiddene Faarftéin. Et gëtt dacks benotzt fir tëscht positiven an negativen Wäerter z'ënnerscheeden
Datavisualiséierung ass eng relativ nei Disziplin fir UX Design, awer et entwéckelt sech ganz séier. Et ass wichteg mat de leschten Trends an dëser Disziplin um Lafenden ze bleiwen, well Daten sinn haut iwwerall, a säi gutt oder schlecht Verständnis beaflosst strategesch Entscheedungen.
Polina HAYS, UX Designer @UX-Republic
Eis nächst Formatiounen
UX-DESIGN: THE FUNDAMENTALS # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DIGITAL Zougänglechkeet # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DIGITAL Zougänglechkeet #Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
Zougänglech UX / UI DESIGN # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
BENOTZT VUN DIGITAL ECO-DESIGN # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING: D'KUNST VUN OVERZUELEN #Paris
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATE INNOVATION # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre