All Dag, op Aufgab, muss ech mat verschiddenen Acteuren vun engem Projet austauschen. Ofhängeg vun der Positioun an dem Appetit fir d'Disziplin vum UX-UI Design, huet jiddereen en anert Wëssen iwwer déi benotzte Begrëffer.
Am Laf vun de Missiounen hunn ech eng grouss Unzuel u Konzepter zesummegestallt an et ass e Vokabulär deen ech gär hätt wéi ech ugefaang hunn an deen ech dofir no an no konsolidéiert hunn fir zukünfteg Studenten ze hëllefen oder Neier op Digital.
Ech hunn dofir eng Serie vun Artikelen fir Iech virbereet, wou all Konzept erklärt gëtt, fir datt Dir dorop bezéie kënnt.
A mir fänken eis Serie mat den éischten 21 Begrëffer un.
#1 _Generesch Konzepter
D'Bezuelung
Wa mir d'Definitioun um Internet kucken, ass d'Bezuelung "d'Kapazitéit vun engem System, en Objet oder e Produkt fir säin eegene Gebrauch ze proposéieren".
An anere Wierder, d'Affordance verursaacht eng spontan Interaktioun tëscht dem Benotzer a sengem Ëmfeld. Zum Beispill, wa mir en Dierhandtak gesinn, en Dial fir den Toun unzepassen oder e Schalter, wësse mir wéi se domat interagéieren.
D'Benotzung vum Objet ass intuitiv duerch d'Art a Weis wéi et designéiert gouf.
Hei hu mir d'Beispill vum Schalter wou de Knäppchen Plaz a Faarf ännert jee no Staat.
Fir d'Informatioun ze prioritéieren, kënne verschidde Technike benotzt ginn:
● Faarwen a Kontraster
● Element Gréissten
● Plaze
Web Accessibilitéit
Web Accessibilitéit besteet aus der Optimisatioun vun engem Interface fir d'Bedierfnesser vun enger méi grousser Zuel vu Benotzer ze treffen, besonnesch Benotzer mat Behënnerungen.
Mir eliminéieren dofir all Hindernisser fir Verständnis a Liesbarkeet fir Lieskomfort ze bidden an Zougang zu Informatioun an Inhalt op eng gerecht Manéier fir all eis Benotzer ze bidden.
Eng donkel Muster
En "donkelt Muster" oder "däischter UX" ass en Interface dee speziell entwéckelt gouf fir Benotzer ze tricken oder ze manipuléieren.
Dacks kënnen dës Choixe gesat ginn fir de Benotzer méi ze engagéieren an de Benotzer méi laang op engem Service ze bleiwen mat kognitiven Biases. Si hëllefen och méi Verkaf ze generéieren a méi Informatioun iwwer Benotzer ze sammelen.
E Beispill dat ech dacks gesinn, a sécher Dir och, geschitt op Online Reessites wou e Gefill vun Dringendes am Benotzer erstallt gëtt. mat Informatioune wéi "Opgepasst nëmmen ee Raum verfügbar!", "Opgepasst, aner Leit kucken de Moment dës Reservatioun".
En eidele Staat
En "eidel Staat" ass den eidele Staat deen dem Benotzer erkläert wat ze maachen a wéi et ze maachen. D'Iddi ass him sou kloer wéi méiglech an och mat engem Touch vu Sympathie seng Optiounen z'erklären.
Den Toun vun der Stëmm
Tone of Voice bezitt sech op wéi d'Firma seng Wäerter, Perséinlechkeet a Visioun un seng Benotzer kommunizéiert a wéi dëst den ugesi Message beaflosst.
Et ass bekannt datt eng Mark sech duerch de visuellen Aspekt ënnerscheet, awer d'Sprooch ass och e staarkt Element vun der Differenzéierung.
Ech deelen Iech Manifestatioun (op Englesch) mat Beispiller vu Marken wéi Starbucks, Uber oder Coca Cola.
Gamification
Gamification ass d'Benotzung vu Spillmechanik (Videospiller, Handyspiller, asw.) an engem Kontext ausserhalb vum Spill fir Benotzer ze behalen an ze engagéieren.
Eng Applikatioun déi ech Iech recommandéieren fir de Begrëff "Gamification" ze verstoen ass d'Duolingo Applikatioun! Et ass eng Applikatioun déi Iech erlaabt eng nei Sprooch ze léieren mat Progressioun an Ziler ze erreechen.
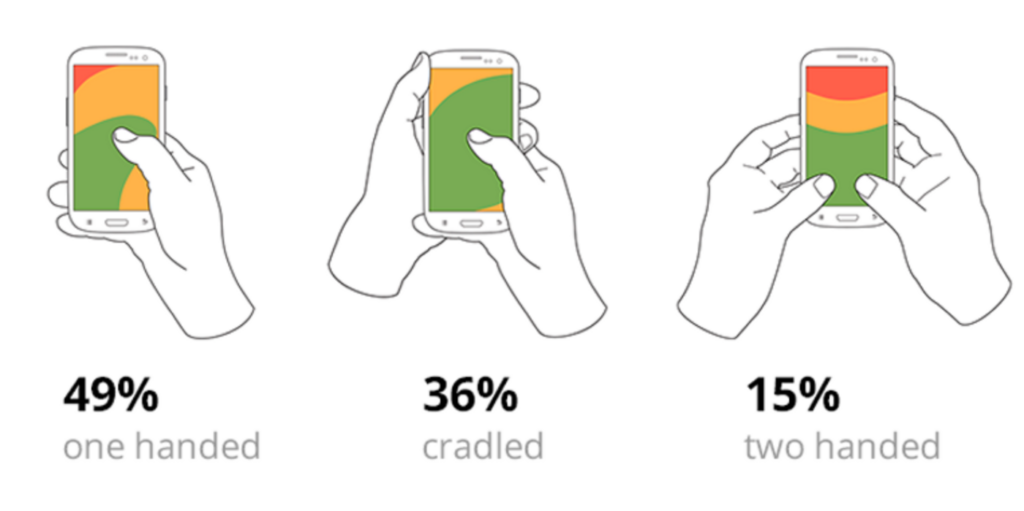
"Daumen Zone"
Grafesch Representatioun vu wéi eng Gebidder vun eisem Produkt (mat Faarf) am einfachsten oder schwéierst mat engem Daum op engem mobilen Apparat ze klicken.
Bild dacks benotzt fir ze weisen wéi e Benotzer säin Telefon hält an dofir schwéier z'erreechen Plazen.
#2 _Sollte mir dës Feature derbäisetzen?
Eng Zone
Eng Zoning erlaabt Iech d'Inhaltselementer, déi Dir op der leschter Interface markéiere wëllt, graff schematiséieren an se prioritär setzen.
Ech benotzen dës Method vill, besonnesch um Pabeier, fir meng Iddien ze klären oder eng Iddi virun der Equipe ze verteidegen.
Awer et ass eng einfach ze léieren Technik déi ganz nëtzlech ka sinn an den Hänn vun Ärem Projektteam, besonnesch fir Co-Design Workshops.
A wireframe
E Wireframe ass e vereinfacht, detailléiert Diagramm vun enger Säit. Et mécht et méiglech déi funktionell Spezifikatioune konkret ze iwwersetzen.
Gutt Praxis ass also keng Faarwen oder Biller ze benotzen fir op de funktionnellen Aspekt ze fokusséieren.
Mir sichen d'Basis ze beschreiwen: Wat enthält d'Säit? Wéi eng Informatioun gëtt et? Wéi ginn se beliicht?
E grafesche Modell
De Modell gëtt en Iwwerbléck iwwer déi potenziell Finale Rendering ier se entwéckelt gëtt.
Wärend der Schafung vun de Modeller wäerte mir wichteg Entscheedungen iwwer d'Grafikdetailer huelen: d'Faarwen, d'Typographie, de visuelle Stil an alles wat mam allgemenge grafeschen Aspekt vun der Interface verbonnen ass.
E Prototyp
De Prototyp ass déi dynamesch Representatioun vun Ärem Finale Projet. Dëse Schrëtt erlaabt Iech d'Léisung ze testen.
Dëst mécht et méiglech ze testen ob d'Reesen un d'Bedierfnesser vun de Benotzer ugepasst sinn, ob se Feeler oder aner Benotzerfrëndlechkeetsproblemer enthalen.
Eng grafesch Grafik
Eng grafesch Charta ass en Dokument dat d'Standarden definéiert no deenen déi verschidden Elementer vun der visueller Identitéit musse benotzt ginn. D'Charta mécht et méiglech Konsistenz op all Ënnerstëtzer ze hunn, wou d'Mark vertruede gëtt (Logotyp, Faarwen, Ikonographie, asw.)
Eng UI Kit
En UI Kit ass en Dokument dat op Software produzéiert gëtt fir Komponenten ze kreéieren mat den Elementer déi an der Grafik Charta an dem Stilguide opgezielt sinn.
E Stil Guide
De Style Guide oder GUI (Graphical User Interface) ass en Dokument dat all d'Elementer vun enger Interface zesummestellt déi eng Websäit oder eng Applikatioun ausmécht.
De Stilguide déngt als gemeinsame Referenz fir all Widgets. Et ass souwuel nëtzlech fir den UI Designer, wann Dir Modeller erstellt, a fir d'Front-End Entwécklungsteam, wärend der Integratioun. Et ass och ganz nëtzlech fir déi verschidden Evolutioune vum Projet während den Iteratiounen ze diskutéieren.
En Design System
Et ass eng Bibliothéik déi all grafesch Elementer an d'Komponente vun enger Interface sammelt. Et bréngt verschidden Elementer zesummen (Marketing, Design, Dev, etc.) a Verméigen an Dokumenter. Et ass en evoluéierend a gedeelt Tool.
#3 _Entertainment
Sech ëmdréinen
Rollover ass d'Ännerung am Erscheinungsbild vun engem Element beim Mouseover. Mir kënnen also d'Erscheinung vum Text änneren, d'Hannergrondfaarf, d'Animatioun vum Erscheinungsbild oder d'Verschwannen, e Zoom, ...
Bewegungsdesign
Motion Design ass eng Technik déi aus Animatioun vun grafeschen Elementer besteet. Biller ginn duerch Beweegung zum Liewen bruecht fir e Message op eng dynamesch Manéier ze vermëttelen.
"Parallax" scrollen
"Parallax" Scrollen ass eng Technik déi et erlaabt Säite vu Site mat verschiddene Geschwindegkeeten ze scrollen.
D'Resultat ass datt wann Dir scrollt, hutt Dir en Déifteffekt deen den Androck vun 3D gëtt.
Wéi erstellen ech e Parallaxeffekt?
D'Schichten, déi d'Szen ausmaachen, scrollen mat variabelen Geschwindegkeeten.
Lueden Schiirme
Luede Schiirme sinn entwéckelt fir d'Benotzer ze wëssen datt de System eng Handlung am Hannergrond ausféiert a sollt waarden.
Fortschrëtt Baren
Fortschrëtter Baren hëllefen Benotzer ze visualiséieren wou se an enger Serie vu Schrëtt sinn.
Konklusioun
Mir treffen eis erëm fir déi nächst Serie wou mir véier Haaptthemen zesumme gesinn: Säitentypen, Cross-functional Organisatiounen, Markidentitéit an Typographie.
Wann Dir jeemools Äert Wësse wëllt verdéiwen an den Design vun enger Webinterface üben, bitt den UX Republic Trainingszentrum Training "UI Design, d'Grondlagen". hei ass de Link fir méi Informatiounen.
Alexa CUELLAR, UX Designer @UX-Republic
Bildquellen:
- https://undraw.co/ - https://giphy.com/
Eis nächst Formatiounen
UX-DESIGN: THE FUNDAMENTALS # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DIGITAL Zougänglechkeet # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DIGITAL Zougänglechkeet #Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
Zougänglech UX / UI DESIGN # Paräis
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
BENOTZT VUN DIGITAL ECO-DESIGN # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING: D'KUNST VUN OVERZUELEN #Paris
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SMILE Paräis
163 Quai vum Dokter Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATE INNOVATION # Belsch
UX-REPUBLIK Belsch
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre